- 记录一次RPC服务有损上线的分析过程
京东云开发者
rpcjavasql
作者:京东零售郭宏宇1.问题背景某应用在启动完提供JSF服务后,短时间内出现了大量的空指针异常。分析日志,发现是服务依赖的藏经阁配置数据未加载完成导致。即所谓的有损上线或者是直接发布,当****应用启动时,service还没加载完,就开始对外提供服务,导致失败调用。关键代码如下数据的初始化加载是通过实现CommandLineRunner接口完成的@ComponentpublicclassLoadS
- 深度学习环境配置指南!(Windows、Mac、Ubuntu全讲解)
Charmve
#AI学习指导:从入门到进阶软件安装环境配置计算机视觉实战文档详细开放源码cudalinuxgpuanacondaubuntu
关注“迈微AI研习社”,内容首发于公众号作者:伍天舟、马曾欧、陈信达入门深度学习,很多人经历了从入门到放弃的心酸历程,且千军万马倒在了入门第一道关卡:环境配置问题。俗话说,环境配不对,学习两行泪。如果你正在面临配置环境的痛苦,不管你是Windows用户、Ubuntu用户还是苹果死忠粉,这篇文章都是为你量身定制的。接下来就依次讲下Windows、Mac和Ubuntu的深度学习环境配置问题。一、Win
- 苍穹外卖07——来单提醒和客户催单(涉及SpringTask、WebSocket协议、苍穹外卖跳过微信支付同时保证可以收到订单功能)
6JSh5Z2k5Y+35ouJ
苍穹外卖前端linux数据库
SpringTask介绍应用场景:信用卡每月还款提醒银行贷款每月还款提醒火车票销售系统处理未付款订单入职纪念日为用户发送通知cron表达式cron表达式其实就是一个字符串,通过cron表达式可以定义任务触发的时间。构成规则:分为6或7个域,由空格分隔,每个域代表一个含义。每个域的含义分别为:秒、分钟、小时、日、月、周、年(可选)。秒分钟小时日月周年2022年10月12日上午9点整对应的cron表达
- Ubuntu 完整卸载 WPS Office (deb包安装版)
小白也有IT梦
ubuntuwpslinux
1.主程序卸载#使用dpkg卸载WPSOfficesudodpkg-rwps-office#完全清理包括配置文件sudodpkg--purgewps-office2.删除用户配置文件#删除用户目录下的配置文件和缓存rm-rf~/.config/Kingsoftrm-rf~/.cache/Kingsoft3.清理系统残留文件#删除系统中的WPS相关文件sudorm-rf/usr/share/font
- Java编程语言最流行的7个框架介绍
xiaoweids
数据库javajavahibernate数据库
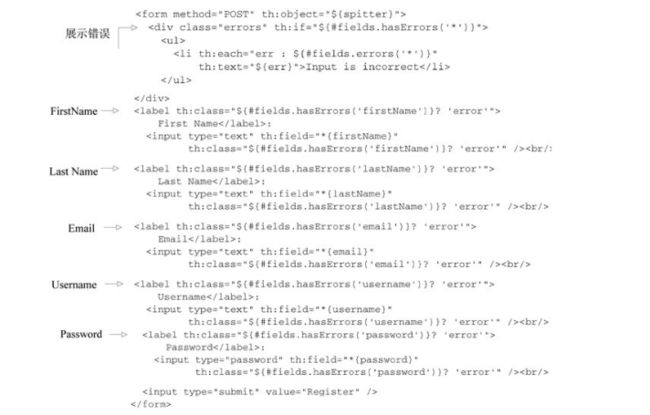
转自:微点阅读https://www.weidianyuedu.com1,SpringMVC在中国有一种说法“生姜仍旧又辛辣”,所以虽然SpringMVC已经发布了十多年,但它仍然强大有力,并且处于领先地位,具有绝对优势。在拥抱完整的MVC框架之后,Spring已经发展并且现在是面向Internet的应用程序的综合Java框架,为软件工程师提供了一个功能强大的工具包,用于Web应用程序开发和安全项
- 思科 Packet Tracert 无线简单配置
仓鼠OO
网络配置(思科)网络思科无线
目录1.网络拓扑2.实验说明3.配置步骤3.1网络基础配置3.2无线AP配置3.3移动终端配置3.3.1.移除移动终端自带的有线网卡,并装上无线网卡3.3.2.移动终端连接无线4.移动终端连接验证1.网络拓扑2.实验说明出口路由器作为dhcp服务器,通过LAN口给内网终端设备下发ip地址;LAN口地址:192.168.10.254/24移动终端可以连接无线AP并且到出口路由器LAN口的网络连通性正
- RV1126笔记十二:实现RTMP单路拉流
殷忆枫
RV1126项目实战ffmpeg音视频
若该文为原创文章,转载请注明原文出处。一、介绍相比推流,拉流就简单了一点,只需要连接RTMP服务器,获取流,把数据解码出来显示和播放就可以,使用的是易百纳板子,测试时音频输出是不正常的,所以只解析了视数据,不处理音频。如果想测试音频,建议用其他开发板,正点原子的就不错。拉流后,如果有屏幕,可以在屏幕上显示,这里采用的是软解码方式显示,后面多路拉流显示比较方便,也可以自行参考rkmedia采用硬解码
- archlinux安裝手记(Win10+Arch、GPT+UEFI、lvm)
weixin_30481087
操作系统运维php
目录准备工作工具和必要技能分区和挂载分区建立和格式化分区挂载基础安装配置镜像源连接网络安装基础系统建立fstab文件进入系统激活lvm2钩子用户管理设置时区主机名网络配置系统引导系统配置图形界面显卡驱动桌面环境/窗口管理器字体中文本地化声音软件包管理器pacmanAUR和yaourt设备连接触摸板蓝牙NTFS分区U盘和MTP设备其他配置(问题解决)选择grub为第一启动项无法启动图形界面非root
- snmp_exporter组件监控H3c交换机
会飞的土拨鼠呀
ChatGPT实践运维学习笔记运维prometheus网络
使用snmp_exporter监控H3C交换机是一个常见的场景。snmp_exporter是Prometheus的一个组件,用于通过SNMP协议收集网络设备的指标。以下是配置和使用的详细步骤:1.安装snmp_exporter下载并安装snmp_exporter:从Prometheus官方GitHub仓库下载最新版本的snmp_exporter。解压并安装:tar-xzfsnmp_exporter
- springboot 根据UUID生成唯一的短链接
iteye_10392
网站设计springbootjavaspring
为了生成唯一的短链接,我们可以利用UUID(通用唯一识别码)来确保每个短链接的唯一性。然后,我们将这个UUID进行Base62编码以缩短其长度。以下是完整的SpringBoot应用程序示例,展示了如何实现这一功能。1.添加依赖首先,在你的pom.xml文件中添加必要的依赖项:org.springframework.bootspring-boot-starter-webcom.h2databaseh
- 几个导致DeepFaceLab训练速度较慢的原因
AlphaFinance
多媒体AI技术人工智能python机器学习
可能有几个原因导致DeepFaceLab训练速度较慢:复杂度:DeepFaceLab的算法和模型较为复杂,需要处理大量数据和计算复杂的数学运算,这可能导致训练速度较慢。硬件配置:DeepFaceLab需要较高的计算机配置才能运行,包括较大的内存、高性能的GPU、快速的存储器等。如果你的计算机配置不够高,可能会导致训练速度较慢。数据量:DeepFaceLab需要大量的训练数据来训练模型,如果你的数据
- JNI Android Bitmap 和 cv::Mat 互相转换安卓手机运行Opencv动态库或普通c++函数配置指南
chezabo6116
android
JNIAndroidBitmap和cv::Mat互相转换https://blog.csdn.net/tyfwin/article/details/140714946安卓手机运行Opencv动态库或普通c++函数配置指南https://blog.csdn.net/snjs000111/article/details/135067493
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- 【Springboot】——响应与分层解耦架构
Y小夜
架构springboot后端javaspring
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习、Springboot等主页链接:Y小夜-CSDN博客目录响应响应数据✨@ResponseBody✨G
- TiDB系列之:TiDB数据库账号权限,创建TiDB账号,创建数据库,创建表,插入数据
快乐骑行^_^
数据库TiDB系列TiDB数据库账号权限创建TiDB账号创建数据库创建表插入数据
TiDB系列之:TiDB数据库账号权限,创建TiDB账号,创建数据库,创建表,插入数据一、TiDB账号权限二、创建TiDB账号三、创建数据库,创建表,插入数据一、TiDB账号权限TiDB账号权限可以分为系统级权限和对象级权限两种,具体如下:系统级权限:ALLPRIVILEGES:拥有所有权限。CREATEUSER:创建用户。DROPUSER:删除用户。RELOAD:重新加载系统配置。SUPER:超
- 华为e9000服务器pxe安装系统,E9000安装与配置.ppt
独角瘦
E9000安装与配置资料本节主要介绍URP8100产品的市场定位,组成部分及业务能力、组网能力、集成度、可靠性、安全性、可维护性等特点。如果CX910安装在E1/E2槽位,Base平面将会失效*******本节主要介绍URP8100产品的市场定位,组成部分及业务能力、组网能力、集成度、可靠性、安全性、可维护性等特点。3.4查看Base/Fabric平面端口对应关系displayport-conne
- 【YashanDB知识库】重装新库及元数据和数据导出导入指导
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7253741.html?templateId=171...开始本文操作之前默认已经部署有3mn3cn3-3dn的yashan分布式数据库,并且已经配置好环境变量,开始操作之前请先停止所有业务。从旧库导出数据创建目录$cd~$mkdir-p/data/yashan/save\_data
- Apache DolphinScheduler 限制秒级别的定时调度
数据库
背景ApacheDolphinScheduler定时任务配置采用的7位Crontab表达式,分别对应秒、分、时、月天、月、周天、年。在团队日常开发工作中,工作流的定时调度一般不会细化到秒级别。但历史上出现过因配置的疏忽大意而产生故障时间,如应该配置每分钟执行的工作流被配置长了每秒执行,造成短时间内产生大量工作流实例,对ApacheDolphinScheduler服务可用性和提交任务的Hadoop集
- logback-spring.xml配置
Mr.4567
logbackspringxml
-->logbackdebug${CONSOLE_LOG_PATTERN}UTF-8${log.path}/log_debug.log%d{yyyy-MM-ddHH:mm:ss.SSS}[%thread]%-5level%logger{50}-%msg%nUTF-8-->-->-->${log.path}/debug/log-debug-%d{yyyy-MM-dd}.%i.log100MB72GB
- 基于飞腾平台的Sqoop的安装配置
【写在前面】飞腾开发者平台是基于飞腾自身强大的技术基础和开放能力,聚合行业内优秀资源而打造的。该平台覆盖了操作系统、算法、数据库、安全、平台工具、虚拟化、存储、网络、固件等多个前沿技术领域,包含了应用使能套件、软件仓库、软件支持、软件适配认证四大板块,旨在共享尖端技术,为开发者提供一个涵盖多领域的开发平台和工具套件。点击这里开始你的技术升级之旅吧本文分享至飞腾开发者平台《飞腾平台Sqoop1.99
- 基于飞腾平台的Hive的安装配置
后端hive大数据数据库运维
【写在前面】飞腾开发者平台是基于飞腾自身强大的技术基础和开放能力,聚合行业内优秀资源而打造的。该平台覆盖了操作系统、算法、数据库、安全、平台工具、虚拟化、存储、网络、固件等多个前沿技术领域,包含了应用使能套件、软件仓库、软件支持、软件适配认证四大板块,旨在共享尖端技术,为开发者提供一个涵盖多领域的开发平台和工具套件。点击这里开始你的技术升级之旅吧本文分享至飞腾开发者平台《飞腾平台Hive3.1.2
- Spring @Around 注解
m0_74825718
面试学习路线阿里巴巴springjava后端
@Around是SpringAOP(面向切面编程)中的一个注解,它用于定义一个环绕通知(AroundAdvice)。环绕通知是AOP中最强大的一种通知类型,因为它能够在方法执行之前和之后都执行自定义的逻辑,并且可以控制方法是否继续执行或改变其返回值。@Around注解的基本用法要使用@Around注解,你需要先定义一个切面(Aspect),然后在该切面中使用@Around注解来标注一个方法,该方法
- SpringBoot有几种获取Request对象的方法
m0_74825718
面试学习路线阿里巴巴springboot后端java
HttpServletRequest简称Request,它是一个ServletAPI提供的对象,用于获取客户端发起的HTTP请求信息。例如:获取请求参数、获取请求头、获取Session会话信息、获取请求的IP地址等信息。那么问题来了,在SpringBoot中,获取Request对象的方法有哪些?常见的获取Request对象的方法有以下三种:通过请求参数中获取Request对象;通过RequestC
- Spring Boot HikariCP数据库连接池入门
m0_74824076
面试学习路线阿里巴巴springboot数据库后端
1.概述在我们的项目中,数据库连接池基本是必不可少的组件。在目前数据库连接池的选型中,主要是Druid,为监控而生的数据库连接池。HikariCP,号称性能最好的数据库连接池。至于怎么选择,两者都非常优秀,不用过多纠结。SpringBoot2.X版本,默认采用HikariCP。阿里大规模采用Druid。当然,如下有一些资料,胖友可以阅读参考:《Druid连接池介绍》《为什么HikariCP被号称为
- Spring Boot 3.3.4 升级导致 Logback 之前回滚策略配置不兼容问题解决
m0_74823408
面试学习路线阿里巴巴springbootlogbackjava
前言在将SpringBoot项目升级至3.3.4版本后,遇到Logback配置的兼容性问题。本文将详细描述该问题的错误信息、原因分析,并提供调整日志回滚策略的解决方案。错误描述这是SpringBoot3.3.3版本之前的回滚策略的配置${LOG_HOME}/%d{yyyy-MM-dd}.%i.log10MB30当升级至SpringBoot3.3.4版本后,启动时出现以下报错:Exceptionin
- Fart:Android 自动化脱壳技术全解析
阿贾克斯的黎明
javaandroid自动化运维
目录Fart:Android自动化脱壳技术全解析一、引言二、Fart简介三、安装准备(一)环境要求(二)获取Fart代码四、Fart工作原理(一)ART运行时基础(二)脱壳原理核心五、使用步骤(一)配置项目(二)选择目标应用(三)执行脱壳(四)获取脱壳结果六、代码示例(一)DexFile结构体解析代码示例(基于Frida)(二)主动调用方法并提取CodeItem代码示例(基于Frida)七、总结一
- springboot的logback-spring.xml的使用
农业工作者
springspringbootlogback
1、在resource里面创建logback-spring.xml文件2、内容:-->-->-->-->${CONSOLE_LOG_PATTERN}${LOG_PATH}/${appName}.log${FILE_LOG_PATTERN}${LOG_PATH}/%d{yyyy-MM-dd}.%i.log20MB3、在application.properties里面添加#应用服务WEB访问端口ser
- 【爬虫】使用 Scrapy 框架爬取豆瓣电影 Top 250 数据的完整教程
brhhh_sehe
爬虫scrapy
前言在大数据和网络爬虫领域,Scrapy是一个功能强大且广泛使用的开源爬虫框架。它能够帮助我们快速地构建爬虫项目,并高效地从各种网站中提取数据。在本篇文章中,我将带大家从零开始使用Scrapy框架,构建一个简单的爬虫项目,爬取豆瓣电影Top250的电影信息。Scrapy官方文档:ScrapyDocumentation豆瓣电影Top250:豆瓣电影Top250本文的爬虫项目配置如下:系统:Windo
- 爬虫笔记21——DrissionPage自动化框架的使用
墨菲马
爬虫笔记爬虫笔记自动化
DrissionPage自动化框架的使用前言DrissionPage的使用1、准备工具及初步了解2、ChromiumPage的使用(操作浏览器)访问页面初始化配置元素定位iFrame切换元素监听动作链的简单使用3、SessionPage的使用(收发数据包)4、WebPage前言有人说,自动化框架降低了逆向的成本,当遇到不会的逆向,我用自动化解决问题,这其实是有道理的,哈哈哈~。但是,自动化框架其实
- AI大模型行业发展五大趋势
大模型.
人工智能语言模型深度学习自然语言处理架构大模型
趋势一:大收敛与大分流,基础大模型向科技巨头收拢,而专业垂类模型“百花齐放”如果说2023年的大模型行业还主要是初创企业的天下,那么2024年最显著的特征之一即是互联网大厂加速入局,行业的水已被搅浑。未来的格局很可能是很少量的基础大模型(开源+闭源)加上各类专业模型、行业模型的局面。2023年可谓“AI元年”,AI视觉“四小龙”(商汤、旷世、依图、云从)和大模型“六小虎”(智谱AI、MiniMax
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt