html5移动端vw+rem页面适配详解、案例实践(flexible.js插件)
文章目录
- 使用flexible.js插件
- flexible.js插件引用操作
- 案例
- 头部区域
- 头部搜索下方的导航区
- 底部导航区
- 中间主体部分
- html5语义化标签
- 图标导入
案例效果显示

rem布局适配的原理简单来说,就是根据屏幕的大小,动态的改变 html 标签的 font-size 的大小,以此就可以配合媒体查询微调做到不同屏幕的适配。
rem 一般都有一个标配机型:
大多数开发者调试页面,一般以两种标配机型为主要测试
(UI一般只会提供 750px 或者是 640px 的设计稿,这就要求我们通过一张设计稿能够适配所有的屏幕)
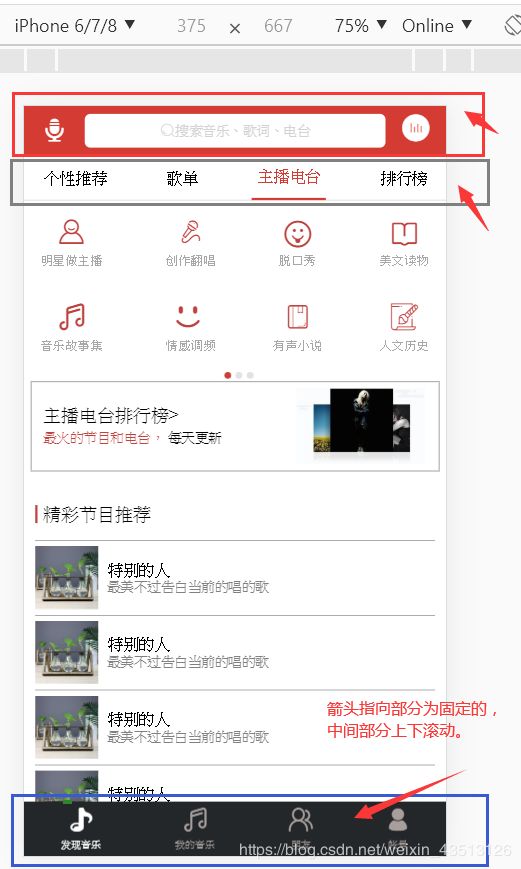
最常用的以iPhone6/7/8:750px (这里为谷歌浏览器)
![]()
现以相对较少iPhone5:640px

这里,可能会有疑惑,明明图上屏幕 iPhone6/7/8 上写的是375 * 667,为什么是适配 750px 的设计图,这需要了解 dpr
dpr:设备像素比例 dpr=物理像素/逻辑像素
物理像素:真正设备上所显示的像素,(用ps量的像素大小)
逻辑像素:css中设置的像素
怎么确定dpr(根据UI设计图)
设计图宽750px---->dpr取2 :750/2=375
设计图宽640px---->dpr取2 :640/2=320
rem:相对大小单位(主要用于屏幕适配布局,移动端比较广泛)
相对根元素的 html font-size 的大小,默认状态:1rem = 16px。
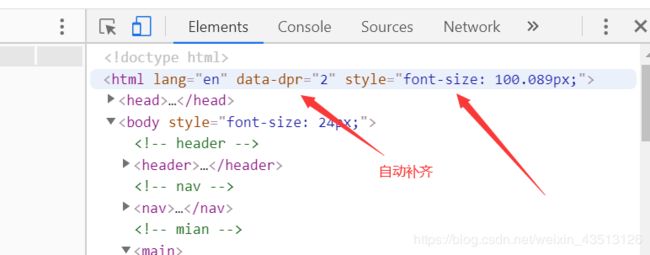
给html设置,font-size=??px,
目的为了给rem确定比例,而一般为了方便计算,把html的font-size值设置100px,设置 100px,就是为方便计算,
但是一定注意 100px 并不会自己发生改变,
而我们怎么让 html 的 font-size 的值随着窗口的大小发生变化!!!
这里需要知道 vw (视口的占比,如width:100%即视口宽100%)
px 和 vw 之间,怎么确定换算关系:依赖设备(从设计图入手)
第一种情况:设计图宽度 750px
首考虑设备像素比例 dpr=2
计算 750px/2=375px(适配的核心设备iphone 6/7/8)
即设备视口宽度 375px
那么: 100vw = 375px
1vw = 3.75px
?vw = 100px---->即 100px/3.75px 约等于 26.67vw
所以设计图宽度 750px--------设置 font-size:26.67vw
第二种情况:设计图宽度 640px,算法相同,font-size:31.25vw。
如果使用 vw+rem 做页面布局适配 (牢记)
ui设计图
750px —> html{ font-size:26.67vw }
640px —> html{ font-size:31.25vw }
好吧,这里算法啥也不多说了,以上,想了解的可以看看,多概念,也可以略过,下面讲讲实际操作最简单的方法,(更方便、不需要计算)
使用flexible.js插件
flexible.js 是阿里团队开源的一个库,使用 flexible.js 可以搞定各种不同的移动端设备兼容自适应问题,根据宽度的不同设置不同的 font-size 大小,样式间距都使用rem 作为单位,不同屏幕大小适配不同的样式。
而不同的编辑器更体现了各自编辑器的强大,这里使用 Vsode 编辑器为例,在 vscod 商店中搜索 “px to rem” ,下载重启启用 (注意:上方讲其转100px方便计算,所以下载了 px to rem 插件后需要单独设置参数,选中插件 右击 -----> Extension Settings在用户下手动设置px-to-rem:Number of…设置为100),这样,比如 height:88px,会自动换算为 rem 值 0.88rem ( 不需要考虑rem单位换算 ),如果没有自动换算按 alt + z 快捷键,再配合使用 flexible.js 插件(不需要考虑页面html中font-size的大小适配),完成 vw + rem 页面适配更加高效方便。

flexible.js插件引用操作
- 下载 flexible.js,下载连接(免费),下载后直接放在自己的项目中的 js 文件下
- 在html文件中引入 flexible.js
案例
这里主要讲述结构框架布局和其css样式,无 javascript 交互。
头部区域
1、头部 搜索部分:搜索框,其实html5中绝大多数的搜索框都是一个 div,点击跳转到对应搜索页面,进行相应的关键字搜索操作。左右两边的图标为阿里矢量图标库中的素材代码。

html文件:
<!-- header -->
<header>
//左侧的图标
<p><i class="iconfont icon-luyin13"></i></p>
//中间区域的搜索框
<div class="search">
<i class="iconfont icon-fangdajing"></i>
<span>搜索音乐、歌词、电台</span>
</div>
//右侧的图标
<p><i class="iconfont icon-luyin"></i></p>
</header>
css样式:
/* header */
header{
width: 100%;
height: 0.88rem;/*ps中量取高度为88px,因为安装‘px to rem’插件,自动转换为rem值,一定需要注意 px to rem 插件中的手动配置 px-to-rem:Number of....设置为100*/
background-color: #d43b33;
padding: 0.14rem 0;/*因为在重置样式中设置了box-sizing: border-box;怪异盒子,所以padding都不需要减*/
position: absolute;/*头部的搜索部分,一定要设置定位,可以是固定定位也可以是相对定位*/
top: 0;
display: flex;/*触发弹性盒*/
}
header p{
width: 1.08rem;
text-align: center;
}
/*图标*/
header .iconfont{
font-size: 48px;
color: #fff;
}
header .search{
width: 5.34rem;
height: 0.6rem;
background-color:#fff;
color: #d2d2d2;
text-align: center;
border-radius: 0.1rem;/*圆角*/
display: flex;/*触发弹性盒面 如对其弹性盒属性不了解,查看上篇博文(https://blog.csdn.net/weixin_43513126/article/details/104699370)*/
justify-content: center;/*弹性盒子 主轴对齐方式*/
align-items: center;/*侧轴对齐方式*/
}
/*搜索框中的图标样式不同,单独设置,*/
header .search .icon-fangdajing{
font-size: 26px;
color: #d2d2d2;
}
头部搜索下方的导航区
<!-- nav -->
<nav>
<li >个性推荐</li>
<li>歌单</li>
<li class="nav_xz">主播电台</li>
<li>排行榜</li>
</nav>
css样式:
/* nav */
nav{
width: 100%;
height: 0.8rem;
background-color: #fff;
position: absolute;
top:0.88rem;/*注意,此时定位的位置是在搜索区域的下方,所以要在上方距离搜索区域的高度*/
font-size: 28px;
border-bottom: 1px solid #d2d2d2;
padding:0 0.24rem;
display: flex;
justify-content: space-between;
align-items: center;
}
nav li{
height: 0.8rem;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
padding: 0 0.1rem;
}
nav .nav_xz{
color: #d43b33;
border-bottom: 4px solid #d43b33;
}
底部导航区
3、底部导航区,固定定位部分先设置
hmtl文件:
<!-- footer -->
<footer>
<figure>
<p><i class="iconfont icon-46112"></i></p>
<figcaption>发现音乐</figcaption>
</figure>
<figure class="foote_xz">
<p><i class="iconfont icon-Shape"></i></p>
<figcaption>我的音乐</figcaption>
</figure>
<figure>
<p><i class="iconfont icon-ren3"></i></p>
<figcaption>朋友</figcaption>
</figure>
<figure>
<p><i class="iconfont icon-ren11"></i></p>
<figcaption>帐号</figcaption>
</figure>
</footer>
css样式:
/* footer */
footer{
width: 100%;
height: 0.98rem;
background-color:#232729;
position: absolute;
bottom: 0;//定位在最下方
display: flex;
justify-content: space-around;
}
footer figure{
height: 0.98rem;
color:#a89f9c;
text-align: center;
display: flex;
flex-direction: column;
justify-content:center;
align-items: center;
}
footer figcaption{
font-size: 18px;
padding-top: 0.1rem;
}
footer .iconfont{
font-size: 42px;
}
footer figure:nth-of-type(1){
color: #fff;
}
中间主体部分
4、中间主体部分:因为中间部分内容是不固定的,内容多出需要能上下滚动,故高宽 html文件: css样式: 案例中其他知识点 使用语义化标签可以主开发人员了解每部分区域的功能,移动端非常实用。 section:类似于div、section更偏向于划分区域。 阿里矢量图标库,都是免费并且开源的, 打开文件夹中的 html 文件,可查看对应的的图标的名称,每一人图标当作一个小字体,习惯把每一个图标放 上述为移动端 vw + rem 布局所完成结构、样式的总体内容,掌握插件的使用后,对单位的简单了解,移动端 vw + rem 布局更加轻松掌握。100%,利用padding把中间主体部分挤在正中间,中间内容显示区(必须嵌套一个内容元素),再为加滚动条averflow-y:auto,最后/* main */
<main>
<section>
<div class="show">
<h1>这里才放内容</h1> /*多放几个看效果*/
</div>
</section>
</mian>
/* main */
main{
width: 100%;
height: 100%;
padding: 1.68rem 0 0.98rem 0;
}
main section{
width: 100%;
height: 100%;
overflow-y: auto;//滚动条
}
.show h1{
font-size: 50px;
line-height: 1rem;
}
html5语义化标签
article:更偏向于内容的展示。
aside:在一边的、侧边的,(适用于左右布局、两栏布局等等)
header:表示内容的头部、网页的头部、头部区域。
footer:表示内容的底部、网页的底部、底部区域。
nav:导航、连接区域。
figure:表示一块独立的内容,上下左右自带margin值。
figcaption:表示figure的标题,一般放在figure的第一位或最后一位。
main:主体内容(IE不兼容)
hgroup:标题的一个分组。
mark:高亮显示,默认底色为黄色(可以更改背景、内联元素) time:放时间的。
dialog:类似于微信的对话框(默认display:none,默认边框,默认定位)
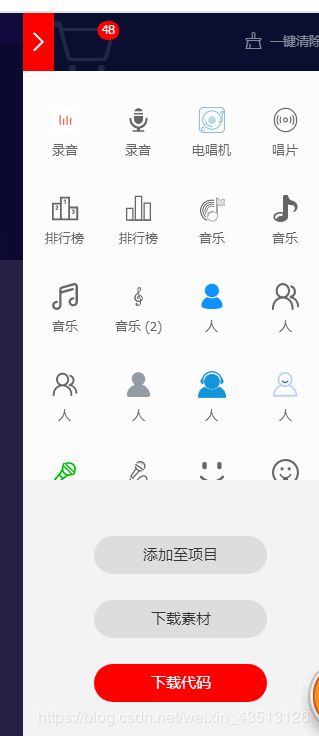
更多语义化标签,根据需求,自行了解。图标导入
使用方法:在阿里矢量图标库中,对应需要的图标逐个 “ 添加入库 ” ,再点开在其右上角的类似购物车的图标,查看所需要的图标无误后,点击 “ 下载代码 ”。

下载完成,有一个压缩包,解压放入自己的项目中,

在所需要引入的 html 文件中,使用 link 标签导入解压后的文件夹中的 iconfont.css 文件,"stylesheet" href="./font_8ugijzvlg8f/iconfont.css">
i 标签中,首先给 i 标签起 class 名 iconfont,iconfont这个名字在iconfont.css中是已经定义好的,如果要改,改的地方比较多,不建议修改。

在需要使用图标的地方,直接"iconfont 图标名称">