1、安装NexT
1.1、下载主题:
- 通过clone最新版本:(推荐)
之后的更新就可以使用git pull来更新,而不用再次下载压缩包替换
cd your-hexo-site #切换到站点目录
git clone https://github.com/iissnan/hexo -theme-next themes/next
- 下载压缩包:
NexT版本的发布页面
选择下载 Download 区域下的 Source Code (zip) 到本地
解压重命名为next,放置到thems目录下
1.2、 启用主题 :
打开 站点配置文件, 找到 theme 字段,并将其值更改为 next
theme: next
在切换主题之后、验证之前, 我们最好使用 hexo clean 来清除 Hexo 的缓存
1.3、 验证主题:
首先启动 Hexo 本地站点,并开启调试模式(即加上 --debug),整个命令是 hexo s --debug。 在服务启动的过程,注意观察命令行输出是否有任何异常信息,如果你碰到问题,这些信息将帮助他人更好的定位错误。 当命令行输出中提示出:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
此时即可使用浏览器访问 http://localhost:4000,检查站点是否正确运行。
2、主题设定
主题特性
目前 NexT 支持三种特性,通过修改Scheme可以选择特性,他们分别是:
- Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
- Mist - Muse 的紧凑版本,整洁有序的单栏外观
- Pisces - 双栏 Scheme,小家碧玉似的清新
打开主题配置文件,搜索 scheme 关键字。 你会看到有三行 scheme 的配置,将你需用启用的 scheme 前面注释 # 去除即可。
#scheme: Muse
#scheme: Mist
scheme: Pisces
设置语言
编辑站点配置文件,将language设置成你需要的语言,以简体中文为例:
language: zh-Hans
目前NexT支持的语言如以下表所示:
设置菜单
菜单配置包括三个部分,第一为菜单项(名称和链接),第二是菜单项显示的文本,第三是菜单项对应的图标,NexT 使用的是 Font Awesome提供的图标。
编辑主题配置文件,找到menu字段:
- 设定菜单项名称
menu:
home: / || home
archives: /archives/ || archive
categories: /categories/ || th
#schedule: /schedule
tags: /tags/ || tags
about: /about/ || user
#search: /search/
commonweal: /404.html/ || heartbeat
#sitemap: /sitemap.xml
此处填坑:
item_name后除了名称外,还需要跟一个对应名称图标名字,比如archive的图标名为archive,如若不然图标将显示为?(默认)。
archives: /archives/ || archive
NexT默认的菜单项有(标注 的项表示需要手动创建这个页面):
- 设置菜单的显示文本
若你需要添加一个菜单项,首先要设定菜单项的名称,再设定菜单项的显示文本,最后设定菜单项图标;比如添加一个something,那么就需要到next目录下的language/zh-Hans.yml(以简体中文为例)文件中,找到menu字段,添加一项:
menu:
home: 首页
archives: 归档
categories: 分类
tags: 标签
about: 关于
search: 搜索
commonweal: 公益404
something: 有料 #新添加的
- 设定菜单项图标
对应字段为menu_icons,此设定格式是 item name: icon name,其中 item name 与上一步所配置的菜单名字对应,icon name 是 Font Awesome 图标的 名字。而 enable 可用于控制是否显示图标,你可以设置成 false 来去掉图标。
menu_icons:
enable: true
# Icon Mapping.
home: home
archives: archive
categories: th
tags: tags
about: user
commonweal: heartbeat
#search: search
设置侧栏
可以通过修改 主题配置文件 中的 sidebar 字段来控制侧栏的行为。侧栏的设置包括两个部分,其一是侧栏的位置, 其二是侧栏显示的时机。
- 设置侧栏的位置,修改sidebar.position值
sidebar:
position: left #设定在左边显示
#position: right
- 设定侧栏显示时机,修改sdiebar.display的值
#display: post #默认行为,在文章页面(拥有目录列表)时显示
#display: always #再所以页面都显示
display: hide #在所有页面中都隐藏(可以手动展开)
#display: remove #完全移除
设置头像
编辑主题配置文件,修改avatar字段,值设置为头像图片的链接地址。
avatar: http://example.com/avatar.png
也可以将图片放置到theme/source/images目录下,命名为avatar.png:
avatar: /images/avatar.png #配置
设置作者、描述
编辑站点配置文件:
# Site
title: #博客主页名字
subtitle: #副标题(第二个名字)
description: #描述
author: #作者
language: zh-Hans
timezone: #时区,可不设置
添加标签页面
- 新建页面:
前面通过修改next主题下的_config.yml文件中的menu选项,可以在主页面的菜单栏添加标签选项,但是此时点击标签,跳转的页面会显示page not found。
cd your-hexo-site
hexo new page tags #新建标签页面
输入命令后,在xx.github.io/source会生成一个tags文件夹,其中有个index.md文件。
- 设置页面类型:
修改index.md,添加type:tags
---
title: tags
date: 2016-11-15 19:10:05
type: tags
---
- 设置文章的标签:
当要为某篇文章添加标签时,只需在文章开头设置相应标签即可。
---
title: test1 #文章标签
date: 2017-09-20 13:29:11
tags: #标签
- test1
- one
- two
categories: 测试 #分类
---
ps:注意这是在新建文章里添加标签
添加分类、关于页面
cd your-hexo-site
hexo new page categories/about
--------------------------------------
修改index.md文件中type类型分别为categories和about即可
- 文章添加分类
---
title: test1
date: 2017-09-20 13:29:11
tags:
- test1
- one
- two
categories: 测试 #添加为测试类
---
ps:注意这是在新建文章里添加分类
- 添加关于我
---
title: 关于我
date: 2017-09-17 10:22:54
type: about
comments: false
---
一只学习pyhton的小菜鸟,欢迎分享知识。
QQ:12345678
Email:[email protected]
ps:注意这是在about文件夹里修改index.md文件
效果如下:
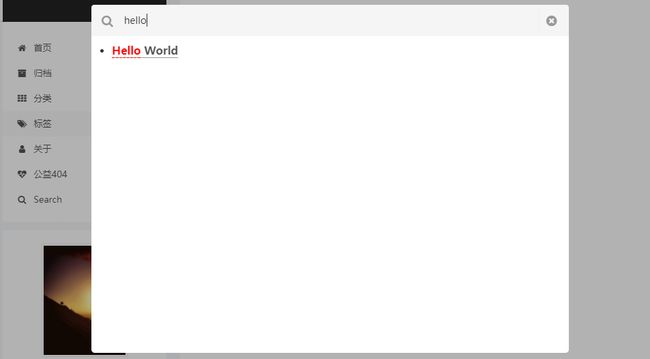
添加本地搜索功能
- 安装 hexo-generator-searchdb,在站点的根目录下执行以下命令:
npm install hexo-generator-searchdb --save
- 编辑 站点配置文件,新增以下内容到任意位置:
search:
path: search.xml
field: post
format: html
limit: 10000
- 编辑 主题配置文件,启用本地搜索功能:
# Local search
local_search:
enable: true #true开启
效果如下:
3、 引入第三方功能
加入数据统计与分析功能
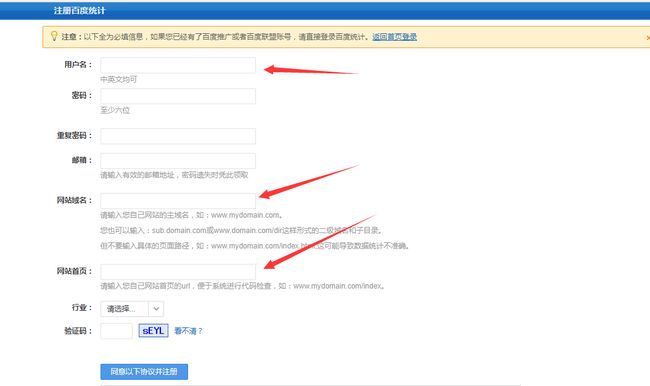
- 注册百度统计:
在这里使用的是百度统计进行数据统计和分析,
点击百度统计,注册站长账户,并填写域名,完成注册登录。
- 在跳转的页面中,复制hm.js后的id值:
- 添加baidu_analytics字段:
编辑 主题配置文件, 修改字段 baidu_analytics,值设置成你的百度统计脚本 id
参考文章:
NexT官网文档
Hexo的Next主题配置
基于Hexo+Node.js+github+coding搭建个人博客——进阶篇(从入门到入土)
nMask's Blog
hexo参考文档