多种模板引擎在Node中的应用(性能对比及使用方法)
当前公司开发环境:
由于浏览器和js的优化和性能的提升,大多数公司采用的前后端分离式的开发,代码区分明确,易于维护,易于开发,但是不易爬虫,还好有强大的Node.js,它几乎可以处理所有我们开发时后端处理的事务,也就弥补了前后端分离后不方便服务端渲染的问题。
Node渲染:
Node渲染读取的页面本身是纯静态的,这就需要我们使用模板引擎来强化页面,使页面更灵活,又不失服务端渲染的优势。
一、各种模板引擎性能对比
市面上常见的模板引擎:
art-template — art-tempalte/fast mode — doT — ejs — pug — handlebars — mustache — swig
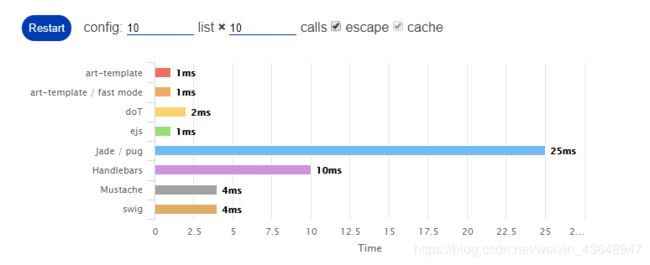
1.首先测试少量数据
渲染同样多的的节点数,10个节点

结果:art-template — dot — ejs 的处理速度比较快

2.测试大量数据
渲染同样多的的节点数,200个节点

结果:art-template — pug — hanlebars 有优势,art-template更快

3.测试更多数据
渲染同样多的的节点数,1000个节点.
art-template — fast mode — pug 性能更好,差距开始明显

测试结果:
整体来说art-template表现最好也是最稳定,其次就是pug 虽然少量数据的时候表现不好,但项目中数据量都很大,pug随数据量越多性能也是越好 ,所以推荐使用art-tempalte 和pug。
从语法上来看,pug 比 art-template更简洁优雅,但art-tempalte更易上手。一会我们就以art-template为例进行node端渲染。
二、模板引擎在node中的应用
首先搭好一个node环境,express和koa先不推荐,一开始最好从原生开始。
快速搭建node服务:https://blog.csdn.net/weixin_43648947/article/details/101215951
1.按照上面链接搭好node环境之后,安装art-template
npm install --save art-template
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{title}}</title>
<link rel="shortcut icon" href="./public/favicon.ico"></link>
<link rel='stylesheet' type='text/css' href="./public/main.css"></link>
</head>
<body>
<button class="top-button">我要留言</button>
//这里的语法跟vue有点类似,具体看art-template文档 https://aui.github.io/art-template/docs/
<h2>{{header}}</h2>
{{each files}}
<div class="box">
<p title={{$value.message}}>{{$value.name}}说:{{$value.message}}</p>
<p>{{$value.date}}</p>
<button class="delet"><a href="/delete?Id=<%= $value.Id%>">Delete</a></button>
</div>
{{/each}}
</body>
</html>
<script src="./public/main.js"></script>
body{
background: #e7f5f9;
color: #999;
}
.top-button{
padding: 6px 20px;
background: #108da2;
color: #fff;
cursor: pointer;
}
.top-button>a{
cursor: pointer;
}
.box{
display: flex;
border: 1px solid #ccc;
justify-content: space-between;
width: 709px;
position: relative;
padding: 0px 10px;
border-radius: 6px;
margin-bottom: 10px;
}
.delet{
position: absolute;
right: -72px;
top: 10px;
background: #f38585;
padding: 4px 10px;
color: #fff;
cursor: pointer;
}
.delet:hover{
background:#c36060;
color: #e4e0e0;
}
.box p:first-child{
overflow: hidden;
max-width: 500px;
white-space: nowrap;
}
main.js
(function (){ //简单的打印
console.log('require main.js')
})()
4.art-template编译文件
const http = require("http"); //加载http核心模块
const allurl = require("url");
const fs = require("fs");
const path = require("path");
const template = require("art-template"); //引用art-template模板引擎
const server = http.createServer(); //创建web服务器
const views = path.join(__dirname, "views"); //指向当前目录下的views文件夹
let listdata = [
{ Id: 6, name: '爱豆1', message: '士大夫敢死队风格', date: '2019-09-14' },
{ Id: 7, name: '米', message: '米米', date: '2019-09-16' },
{ Id: 8, name: '张宝', message: '第三方公司的', date: '2019-09-17' },
{ Id: 10, name: 'REACT', message: '大家好大家好', date: '2019-09-17' },
{ Id: 11, name: '是德国', message: '尔特瑞特为人我', date: '2019-09-18' },
{Id: 13,name: '他也认同',message: '复合体特反感风波不断的',date: '2019-10-14' } ]
server.on('request',function (req, res) { //接受客户端请求
let parseObj = allurl.parse(req.url, true);// url.parse 参数转成对象 true
let url = parseObj.pathname;//单独获取?前面的url参数路径
if (url === "/list") {
fs.readFile(path.join(views, "view.html"), function(err, data) {
if (err) {
return res.end("找不到渲染文件");
}
//将views文件下的view.html读取出来,用模板引擎编译,传入参数,以字符串形式返回到客户端
let htmlstr = template.render(data.toString(), {
header: "评论日志",
title: "list",
files: listdata
});
res.end(htmlstr);
});
} else if (url.indexOf("/public/") === 0) {
//这里很重要,html模板引js和css时都会加载对应文件,所以需要把把文件先暴露出来
fs.readFile(path.join(__dirname, "views", url), function(err, data) {
if (err) {
return res.end("找不到public渲染文件");
}
res.end(data.toString());
});
}else{
res.end(url);
}
console.log('接受客户端请求')
res.end()
})
server.listen(3000,function(){ //绑定端口,监听启动服务
console.log(`web服务器 3000已经启动`)
})
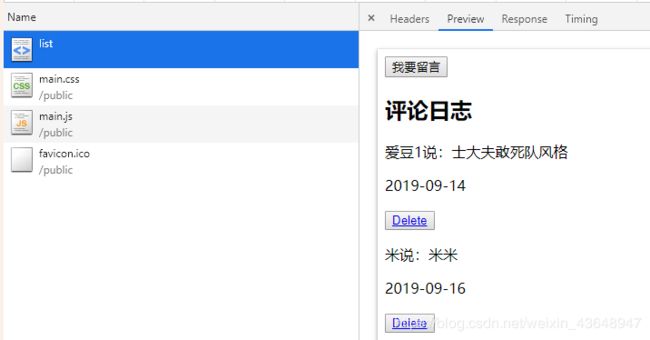
最终效果:



art-template的具体语法可以看官方文档:https://aui.github.io/art-template/docs/
这样一个简单的node模板引擎渲染就写好了。
未完待续…期待…ing:
后面在这个基础上会用node链接数据库,进行数据库的增、删、改、查功能,实现纯前端的开发。

