VS Code 与texlive真乃天作之合
文章目录
- 为什么选择这个环境
- 卸载ctex
- 安装texlive
- vscode快捷键
- vscode必要的插件
- 修改vscode配置文件
- 如何进行调试
- 实用功能
- 参考文献管理
- 辅助工具
- 参考文献
为什么选择这个环境
之前一直用的是ctex+winedt环境,不过ctex已经很久没有维护了,在编译某些代码的时候,比如\eqref{10.11}显示的是(???),并且不知道为什么页码编译也错误。原来编译模版频频出错的原因是,CTeX 套装已经很久没有更新了,使用的是较低版本的 MiKTeX,现在已经无法在线更新宏包和 TeX 引擎。而且,划重点了~~~MikTeX 只安装必要包,其他需要在用户使用的时候再安装需要的包;但是,TeX Live 在安装时默认安装所有的包。所以相对我们这些小白用户而言,使用TeX Live可以省去选择时的犹豫,而且一劳永逸。在cjd老师的建议下,我决定使用texlive。
关于winedt的话,虽然我已经用的很顺手了,不过所有种类的代码只用一个IDE的话,我更偏向于VSCODE。
卸载ctex
之前用的是miktex2.9,直接在windows上卸载即可
Ctex出坑Texlive入坑建议不要两者都安装。
安装texlive
下载texlive镜像地址参考TeX Live安装指南
对于其中iso文件的具体操作步骤请见TeX Live安装教程,这里面没有用镜像估计很慢,并且给出了TeXstudio这个ide的安装地址。
第一次安装预留了3.7GB,发现没有安装下,参考使用VSCode编写LaTeX,应该点击advanced选项,取消勾选掉不必要的包。
vscode快捷键
- 打开键盘快捷方式面板(左下侧齿轮,或快捷键ctrl+k,ctrl+s)
- 搜索"切换侧栏可见性",设置快捷键为ctrl+k ctrl+b。
- 搜索 latex build,将默认的ctrl+alt+b替换为ctrl+b(与Sublime Text 3统一)。
- 搜索latex recipe,设置快捷键为ctlr+r,方便点菜(选择编译方式)!(ST3中是显示文档大纲)。
- 其他常用的快捷键:
- ctrl+k ctrl+a: 切换活动栏可见性(左侧图标开关)
- ctrl+alt+x:显示LaTeX面板(左侧编译命令面板和文档大纲)。
- ctrl+alt+c:清除辅助文件
- ctrl+alt+v:查看编译的pdf文件(预览)
- ctrl+alt+j:正向搜索。当设置"latex-workshop.view.pdf.viewer": “tab”;时,在LaTeX源文件中按下快捷键,定位到PDF文档相应位置。(反向搜索见后面)
vscode必要的插件
- latex workshop
- LaTex Workshop 是 VSCode 的插件,这个插件为 VS Code 提供了 LaTeX 语言支持。
- LaTeX Language Support
- 这个插件为VS Code提供了LaTeX语言支持
- TODO Highlight
- 论文某一部分写不下去了,加个% TODO:,留着下次写
- Dracula Official
- 一款不错的黑色主题
- GitLens & Git History
- 图形化的版本控制器
- latex-formatter
对于代码进行缩进,使用方法是shift +alt+F或者鼠标右键,格式化文档(爽) - Settings Sync
当你在多台电脑上使用VS Code时,可以快速地同步配置。 - Project Manager
用来管理项目的,可以快速地在各个项目间切换。 - WakaTime
忠实地记录你在什么项目上用什么编辑器用什么语言写了多久的代码,在Chrome上也有插件,告诉你浏览了多久的网页。 - paste image
使用Paste Image插件来方便的给Markdown添加截图的功能还没学会这里黏贴图片的快捷键和查看编译的pdf文件(预览)快捷键冲突了,修改一下预览快捷键为ctrl+alt+p(preview),不过这个和网易云音乐的播放快捷键冲突了,最后显示fail make folder,有可能是因为我的windows账户是中文,所以路径错误
修改vscode配置文件
settings.json参考VSCode + Latex 配置
关于如何打开settings.json参考使用VsCode编译latex心得
特别注意两个小细节
"latex-workshop.latex.autoClean.run": "onBuilt",
"latex-workshop.latex.autoBuild.run": "never",
由于 LaTex 编译过程会产生一些辅助文件,放在那没什么用,看着也糟心,所以第一个参数是指定在PDF文件生成后自动清除辅助文件。第二个参数是指保存是否自动编译 LaTex 文件,因为 VSCode 有自动保存功能,所以每次自动保存都会编译 LaTex 文件,这样就会导致电脑每隔一段时间就会自动编译文档,没有必要。
最终的settings.json为
{
"latex-workshop.latex.autoClean.run": "onBuilt",
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.latex.recipes": [{
"name": "xelatex",
"tools": [
"xelatex"
]
}, {
"name": "latexmk",
"tools": [
"latexmk"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.tools": [{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
}, {
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}],
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
"latex-workshop.view.pdf.external.viewer.command": "C:/Users/微软/AppData/Local/SumatraPDF/SumatraPDF.exe",
"latex-workshop.view.pdf.external.viewer.args": [
"%PDF%"
]
}
如何进行调试
通常情况下我们在意的是编译情况的日志,错误也一般都是从这里查到的
![]()
实用功能
- 正向搜索和反向搜素
参考 有哪些好的 LaTeX 编辑器?注意最好不要清理生成的名字中带 synctex 的文件,否则就不能进行正向和反向搜索
正向搜索使用方法:
ctrl+alt+j或者点击左侧tool bar中的 “SyncTex from cursor”
这里注意有一个bug,在github的issue有提到,大致意思就是说VS Code开的SumatraPDF只是作为一个子进程,无法使用反向查找,所以在VS Code外启动SumatraPDF - 特殊符号输入

- 自动补全以及自定义代码块/快捷键
- 似乎是非常好用的功能,后续会跟进
VS Code 与 LaTeX 真乃天作之合这里似乎也有提到
这部分主要参考了LaTeX】如何愉快地肝report —— VS Code × LaTeX
参考文献管理
首先使用Citavi 生成bib文件
参考VSCode+latex引用bibtex参考文献在bibtex reference这一步卡住了(reference是tex文件的的名称),报错I found no \citation commands---while reading file article.aux Database file #1: ref.bib (There was 1 error message)
原来前面需要参考的地方最好要加上一个\cite{}

然后点击最下面一个编译就行,不用自己在中断打命令
辅助工具
- 使用git进行版本管理
- 使用 Mathpix 软件对文献中的公式直接截屏生成tex源码
- MathType、 AxMath等公式软件均可实现公式转化为tex源码
- 利用文献管理软件Zotero、Mendeley、EndNote 生成bib文件,实现LaTeX中的文献引用
参考文献
一份不太正经的LaTeX软件安装避坑指南(小白入门:CTeX中文套装+TeXLive)
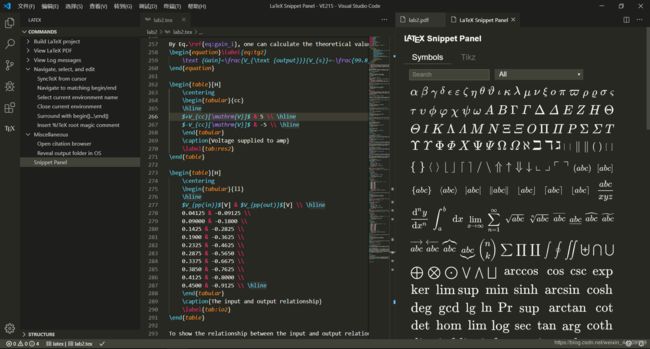
VS Code 与 LaTeX 真乃天作之合