CSS3文本相关属性大全
说明
本文的“文本”相关属性控制的是整段、整个div内文本的显示效果,包括文本文字的缩进、段内文字的对齐方式、文本中空白字符的处理等等,需要掌握。
网页源码
<html>
<head>
<title>文本属性title>
<style type="text/css">
div {
border:1px solid #000000;
height: 80px;
width: 200px;
}
style>
head>
<body>
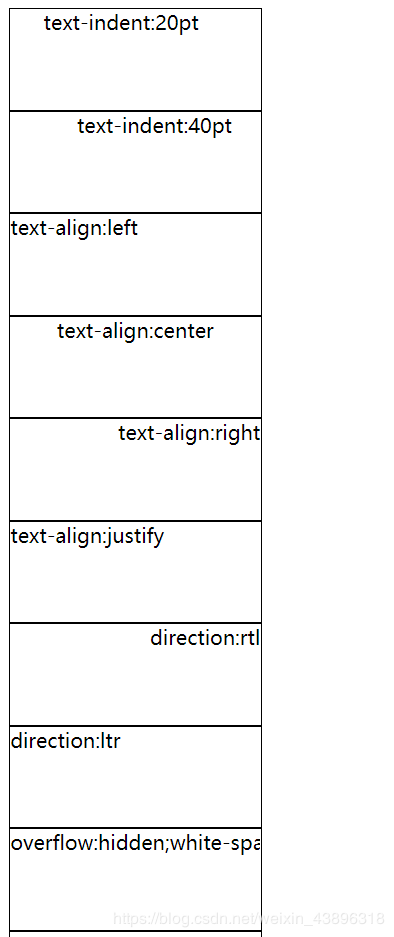
<div style="text-indent:20pt">
text-indent:20pt
div>
<div style="text-indent:40pt">
text-indent:40pt
div>
<div style="text-align:left">
text-align:left
div>
<div style="text-align:center">
text-align:center
div>
<div style="text-align:right">
text-align:right
div>
<div style="text-align:justify">
text-align:justify
div>
<div style="direction:rtl">
direction:rtl
div>
<div style="direction:ltr">
direction:ltr
div>
<div style="overflow:hidden;white-space:nowrap;text-overflow:clip;">
overflow:hidden;white-space:nowrap;text-overflow:clip;
div>
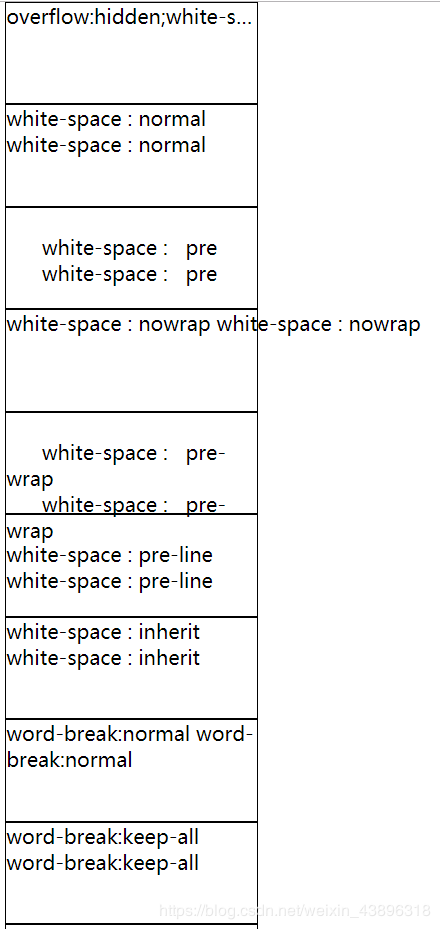
<div style="overflow:hidden;white-space:nowrap;text-overflow:ellipsis;">
overflow:hidden;white-space:nowrap;text-overflow:ellipsis;
div>
<div style="white-space:normal">
white-space : normal
white-space : normal
div>
<div style="white-space:pre">
white-space : pre
white-space : pre
div>
<div style="white-space:nowrap">
white-space : nowrap
white-space : nowrap
div>
<div style="white-space:pre-wrap">
white-space : pre-wrap
white-space : pre-wrap
div>
<div style="white-space:pre-line">
white-space : pre-line
white-space : pre-line
div>
<div style="white-space:inherit">
white-space : inherit
white-space : inherit
div>
<div style="word-break:normal">
word-break:normal
word-break:normal
div>
<div style="word-break:keep-all">
word-break:keep-all
word-break:keep-all
div>
<div style="word-break:break-all">
word-break:break-all
word-break:break-all
div>
<div style="word-wrap:normal;">
aaaaaaaaaaaaaaaa https://blog.csdn.net/weixin_43896318
div>
<div style="word-wrap:break-word;">
aaaaaaaaaaaaaaaa https://blog.csdn.net/weixin_43896318
div>
body>
html>
网页展示
说明
建议使用Chrome浏览器查看,因为Firefox浏览器对这里有些功能不支持……真的……