HTML+CSS制作的纯静态网页
刚学完HTML+CSS,一定要按照自己的想法去制作网页,虽然没有交互,但是可以对前面的知识有一个很大的重用,你的知识框架会更加完美。css基础html是勾勒,css是染色,基础的css学完你会有种想写页面的冲动,这时候你不用抑制住那种感觉(我就没压住哈哈),直接按照自己所想开写,这是你的第一个项目,从期末就一直想学Web前端设计,现在刚放假4天,自己也是真真正正的看了4天慕课,大体过了一遍HTML,CSS,我想我是不是也可以画一些东西了?尝试一下总比没有好,踏出第一步虽然很菜!
因为喜欢长跑,喜欢基普乔格和贝克勒,也很想买Nike Next%和佳明,但是没有钱啊,我没有钱。

就只能用另一种形式去假装拥有Nike Next%和佳明了——设计一个全都是Nike Next%和佳明基普乔格和贝克勒的小网页
下面是具体的展示:
这个视频有广告还是先看代码吧:
纯HTML+CSS无交互静态网页展示(菜鸡)
开始拥有Next%和佳明之旅:
0. 寻找素材
在所有的所有开始之前,我们要先找到自己的方向,自己想做什么,要实现什么功能,需要什么资源,什么素材(哈哈我这个就不用想了,我只想假装拥有Next%和佳明)。在Baidu上找了一些图片:

1. 设计框架
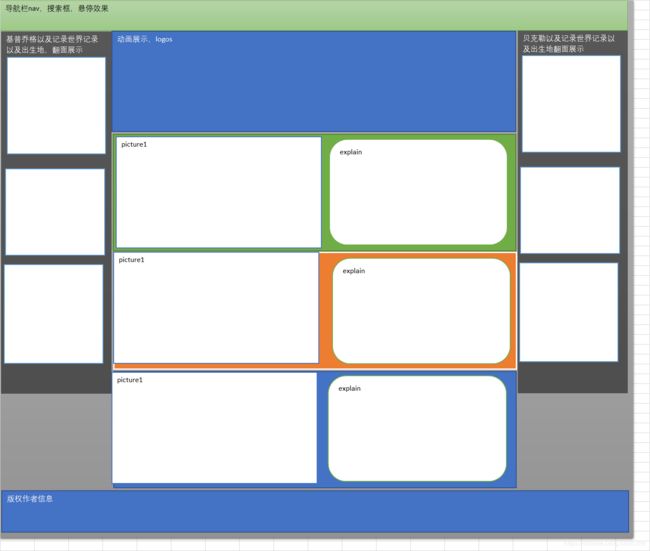
在正式开始是制作之前,我们要有一个总的框架,在这个框架上去设计样式,额,用什么去设计框架呢?啊,电脑上没有绘图软件,又不想去下载,只能用Excel画框架了.
(1)首先要有一个总的区域container在这个总的区域里设置子区域.
(2)接着要有一个导航栏nav,设置在最顶部,横占整个区域.
(3)再往下就是两侧的菜单,aside1和aside2,aside里面又分为三个小区域,用来展示内容
(4)中间就是主体部分main,main由多个相同的cbox组成,第一个cbox里面设置动画,接下来的cbox用来展示商品.
(5)在区域的底部设置一个页脚footer,展示温馨提示或者作者信息.

画了一个框架,感觉还不错,将就着用吧。这个框架大概就是按照CSDN的主页来设计的,完全按照自己看到的,导航栏,两面的菜单,中间是具体的内容。嗯,感觉还不错.
2. 有了框架,开始搭HTML
每一个区域都是一个盒子,每个盒子可以设置样式。一个大盒子里面浮动或者定位几个小盒子,小盒子里面设置具体内容。
<html>
<head>
<meta charset="utf-8">
<title>Web runtitle>
head>
<body>
<div id="container">
<div id="nav">
<div id="name"><p>Hello! One of three_tigersp>div>
<div id="search">
<div id="dd1">
search
<input type="text"/>
div>
<div id="dd2">
<img src="images/run/search.png" width="40" height="35">
div>
div>
<div id="setting">
<p>settingp>
<div>
<img src="images/run/nav4.png" width="35" height="35">
div>
div>
<div id="theme"><p>themep>
<div>
<img src="images/run/theme.png" width="40" height="35">
div>
div>
div>
<div id="aside1">
<div class="box">
<div class="abox"><img src="images/run/Kipchoge2.png" width="360" height="255">div>
<div class="bbox"><h2>埃鲁德·基普乔格,肯尼亚马拉松运动员,自从19岁在2003年的世界田径锦标赛赛上获得5000米的金牌之后,就成为了国际田坛一颗耀眼的明星。肯尼亚全国上下欢腾鼓舞,很快奈洛比市就有一条街道以他的名字命名,用来纪念这次伟大的胜利。h2>div>
div>
<div class="box">
<div class="abox"><img src="images/run/Kipchoge1.png" width="360" height="255">div>
<div class="bbox"><h2>2018年9月16日,在柏林马拉松上基普乔格以2小时01分39秒夺冠并创造了新的马拉松世界纪录 [1] ;12月,被新华社体育部评为2018年国际十佳运动员。h2>div>
div>
<div class="box">
<div class="abox"><img src="images/run/Kipchoge3.png" width="360" height="255">div>
<div class="bbox"><h2>2019年10月12日,在奥地利首都维也纳的“Ineos 1:59”的挑战中以1小时59分40秒的成绩顺利完赛,就此成为全球第一位马拉松跑进两小时大关的选手。h2>div>
div>
div>
<div id="main">
<div class="cbox">
<div id="fbox">div>
div>
<div class="cbox">
<div class="pbox"><img src="images/run/Next%1.png" width="450" height="250">div>
<div class="ebox">
<div class="explain">Nike official Nike ZOOMX VAPORFLY NEXT% men's/women's running shoes. Nike is undoubtedly the best choice for beginners. Even its entry-level running shoes have good performance. div>
<div class="price"><a href="#">$600 Buy it now!a>div>
div>
div>
<div class="cbox">
<div class="pbox"><img src="images/run/Next%3.png" width="450" height="250">div>
<div class="ebox">
<div class="explain">Nike official Nike ZOOMX VAPORFLY NEXT% men's/women's running shoes. Nike is undoubtedly the best choice for beginners. Even its entry-level running shoes have good performance.
div>
<div class="price"><a href="#">$600 Buy it now!a>div>
div>
div>
<div class="cbox">
<div class="pbox"><img src="images/run/佳明2.png" width="450" height="250">div>
<div class="ebox">
<div class="explain">Grasp every moment, to the minute to chase, explore the infinite possibilities in life.From scratch, forge ahead, Garmin, challenge you yesterday!div>
<div class="price"><a href="#">$600 Buy it now!a>div>
div>
div>
<div class="cbox">
<div class="pbox"><img src="images/run/佳明1.png" width="450" height="250">div>
<div class="ebox">
<div class="explain">Grasp every moment, to the minute to chase, explore the infinite possibilities in life.From scratch, forge ahead, Garmin, challenge you yesterday!div>
<div class="price"><a href="#">$600 Buy it now!a>div>
div>
div>
<div class="cbox">
<div class="pbox"><img src="images/run/Next%1.png" width="450" height="250">div>
<div class="ebox">
<div class="explain">Nike official Nike ZOOMX VAPORFLY NEXT% men's/women's running shoes. Nike is undoubtedly the best choice for beginners. Even its entry-level running shoes have good performance.
div>
<div class="price"><a href="#">$600 Buy it now!a>div>
div>
div>
<div class="cbox">
<div class="pbox" width="450" height="250"><img src="images/run/佳明3.png" width="450" height="250">div>
<div class="ebox">
<div class="explain">Grasp every moment, to the minute to chase, explore the infinite possibilities in life.From scratch, forge ahead, Garmin, challenge you yesterday!div>
<div class="price"><a href="#">$600 Buy it now!a>div>
div>
div>
<div class="cbox">
<div class="pbox"><img src="images/run/Next%2.png" width="450" height="250">div>
<div class="ebox">
<div class="explain">Nike official Nike ZOOMX VAPORFLY NEXT% men's/women's running shoes. Nike is undoubtedly the best choice for beginners. Even its entry-level running shoes have good performance.
div>
<div class="price"><a href="#">$600 Buy it now!a>div>
div>
div>
<div class="cbox">
<div class="pbox"><img src="images/run/Nike1.png" width="450" height="250">div>
<div class="ebox">
<div class="explain">Grasp every moment, to the minute to chase, explore the infinite possibilities in life.From scratch, forge ahead, Garmin, challenge you yesterday!div>
<div class="price"><a href="#">$600 Buy it now!a>div>
div>
div>
div>
<div id="aside2">
<div class="box">
<div class="abox"><img src="images/run/贝克勒1.png" width="360" height="255">div>
<div class="bbox"><h2>埃塞俄比亚长跑运动员,拥有世界纪录和奥运会纪录。在5000米和10000米,他是这两个赛事的奥运卫冕冠军,2004年雅典奥运会10000米冠军,2008年北京奥运会5000米和10000米金牌。h2>div>
div>
<div class="box">
<div class="abox"><img src="images/run/贝克勒2.png" width="360" height="255">div>
<div class="bbox"><h2>凯内尼萨·贝克勒,在田径届被称为万米之王,他的技术动作富有弹性,频率相当快,往往能最后一圈进行决胜,在国际赛场9年的万米比赛中尚未尝过败绩,无愧于万米之王称号。h2>div>
div>
<div class="box">
<div class="abox"><img src="images/run/贝克勒3.png" width="360" height="255">div>
<div class="bbox"><h2>2004年雅典奥运会,10000米金牌、5000米银牌。
2008年北京奥运会,5000米金牌、10000米金牌。
共取得金牌3枚,银牌1枚。h2>div>
div>
div>
<div id="footer">
<div id="maker">Made by One of thre_tigersdiv> <div id="goback"><a href="#">Go back to topa>div>
<div id="service">
<div><p>Sevicep>div>
<div><img src="images/run/phone.png " width="40" height="40">div>
div>
div>
div>
body>
html>
这个过程就是对着自己的“框架”翻译一遍结构,乖乖用div累起来就ok啦.
3. 用CSS设置样式
把结构设置好之后,就是给每一个区域设置样式了,这也是最关键的一步,在这里我要设置的样式主要是:
(1)导航栏nav里面的图标: 边框有透明以及圆角效果,一个搜索框,鼠标悬浮放大的效果,以及旁边的阴影。
(2) 两侧菜单aside**: 图片边框透明,阴影,圆角,鼠标悬浮能够翻转这个区域,展示图片背面的人物介绍
(3)主体部分的mian:
第一个cbox中间边框有圆角,阴影效果,同时在中间播放动画。接下来的cbox分为两个部分,分别展示商品图片和商品介绍,也是边框有透明以及圆角效果,右侧有一个价格框,显示价格填入超链接。同时鼠标悬浮有放大,阴影的效果。
(4)页脚footer : 里面的图标,边框有透明以及圆角效果,鼠标悬浮放大的效果,以及旁边的阴影。
下面看具体实现:
1. 导航栏nav:
要实现的样式:导航栏nav里面的4图标区域(name search setting theme),边框有透明以及圆角效果,一个搜索框,鼠标悬浮放大的效果,以及旁边的阴影。
#nav{
background-color: #484891;
width: 1500px;
height: 50px;
border: 1px solid white;
position: fixed;
z-index: 999;
}
#name{
width: 350px;
height: 40px;
color: white;
text-align:center;
font-size: 25px;
border: 1px solid white;
border-radius: 10px;
margin-top: 5px;
float: left;
margin-right: 70px;
}
#name:hover{
transform: scale(1.3);
box-shadow: 0px 0px 10px white;
}
#search{
width: 430px;
height: 40px;
color: white;
text-align:center;
font-size: 25px;
border: 1px solid white;
border-radius: 10px;
margin-top: 5px;
float: left;
margin-right: 70px;
}
#search div{
margin-left: 10px;
margin-right: 5px;
}
#dd1{
margin-top: 0px;
float: left;
}
#dd2{
margin-top:5px;
float: left;
}
#search:hover{
transform: scale(1.3);
box-shadow: 0px 0px 10px white;
}
#setting{
width: 220px;
height: 40px;
color: white;
text-align:center;
font-size: 25px;
border: 1px solid white;
border-radius: 10px;
margin-top: 5px;
float: left;
margin-right: 70px;
}
#setting p{
display: inline;
}
#setting div{
width: 35px;
height: 30px;
float: right;
margin-right:30px;
border: 1px solid #484891;
margin-top: 2px;
}
#setting:hover{
transform: scale(1.3);
box-shadow: 0px 0px 10px white;
}
#theme{
width: 220px;
height: 40px;
color: white;
text-align:center;
font-size: 25px;
border: 1px solid white;
border-radius: 10px;
margin-top: 5px;
float: left;
margin-right: 50px;
}
#theme p{
display: inline;
}
#theme div{
width: 35px;
height: 30px;
float: right;
margin-right:30px;
border: 1px solid #484891;
margin-top: 2px;
}
#theme:hover{
transform: scale(1.3);
box-shadow: 0px 0px 10px white;
}
几个要注意的地方:
(1)鼠标悬停时放大:transform: scale(1.3);
(2)阴影的设置用:box-shadow: 0px 0px 10px white;
(3)在设置text+div的区域时,如果把文本用< p >标签设置,那么他默认的是block类型的,会占据一行,所以装照片的div会展示在下一行,这个时候可以将< p >标签转化成inline类型:
#theme p{display: inline;}
(4)搜索框:左侧文字用< p >标签包络,中间设置一个文本框< input type=“text” />,右侧用一个div区域
2. 两侧的图片菜单:
实现功能:两侧菜单aside图片边框透明,阴影,圆角,鼠标悬浮能够翻转这个区域,展示图片背面的人物介绍
#aside1{
background-color: #484891;
width: 375px;
height: 800px;
border:1px solid white;
float:left;
position: fixed;
left:0px;
top: 55px;
overflow: hidden;
border-radius: 10px;
}
#aside2{
background-color: #484891;
width: 375px;
height: 800px;
border:1px solid white;
float:left;
position: fixed;
left:1120px;
top: 55px;
overflow: hidden;
border-radius: 10px;
}
.box{
width: 360px;
height: 255px;
border:1px solid white;
margin: 6px auto;
transform-style: preserve-3d;
transition: 1s;
border-radius: 10px;
line-height: 40px;
}
.box:hover{
transform: rotateY(180deg);
box-shadow: 0px 0px 10px white;
}
.abox{
width: 360px;
height: 255px;
border:1px solid #336666;
position: absolute;
overflow: hidden;
border-radius: 10px;
}
.bbox{
background-color:#080000;
width: 360px;
height: 255px;
border:1px solid #336666;
transform: rotateY(180deg);
overflow: hidden;
border-radius: 10px;
}
.bbox h2{
text-align: center;
font-size: 15px;
text-align: center;
color: #808000;
}
这里要实现的主要是一个鼠标悬停翻转的功能,我们可以这样来设置:
(1)对展示区域box设置两个和box等大的子区域abox和bbox分别表示正面和背面,abox设置图片,bbox设置人物介绍.
(2)将box区域先沿着Y轴旋转180deg.
(3)将abox的position设置为absolute,这样abox就会脱离文档流,不会占据空间而bbox就会填补上去,实现a在b的表层.
(4)鼠标悬停的时候将box反转过来就可以看到背面bbox了.
3.main中心区域:
(1)第一个cbox中间边框有圆角,阴影效果,同时在中间播放动画。
动画的设置主要使用@keyframes规则:
@keyframes frames{
0% {background: url("../images/run/freedom.png") repeat; }
20% {background: url("../images/run/keep.png") repeat; }
40% {background: url("../images/run/keep1.png") repeat; }
60% {background: url("../images/run/Nike logo.png") repeat; }
80% {background: url("../images/run/亚瑟士logo.png") repeat; }
100% {background: url("../images/run/佳明logo.png") repeat; }
}
将图片设置好,然后在中心的fbox里使用:
#fbox{
width: 710px;
height: 250px;
border:1px solid white;
box-shadow: 3px 3px 5px white;
margin: 2px auto;
border-radius: 10px;
animation: frames 50s linear;
}
(2)接下来的cbox分为两个部分,分别展示商品图片和商品介绍,也是边框有透明以及圆角效果,右侧有一个价格框,显示价格填入超链接。同时鼠标悬浮有放大,阴影的效果。
边框设置成圆角,看上去更加圆润,精致,使用border-radius设置:
.pbox{
width: 450px;
height: 250px;
border:1px solid rgb(40 40 40);
float:left;
margin-left: 5px;
margin-top: 4px;
border-radius: 10px;
overflow: hidden;
}
鼠标悬浮的时候将图标放大,然后让边框显示白色,加上阴影这个时候看上去就会有一种透明的效果:
.pbox:hover{
transform: scale(1.1);
border:2px solid white;
border: 1px solid white;
box-shadow: 0px 0px 5px white;
}
下面是mian区域的代码:
#main{
background-color:#282828;
width: 740px;
height: 2435px;
border:1px solid white;
position: absolute;
left:380px;
top: 55px;
z-index:0;
}
.cbox{
width: 730px;
height: 260px;
margin: 8px auto;
clear: both;
}
#fbox{
width: 710px;
height: 250px;
border:1px solid white;
box-shadow: 3px 3px 5px white;
margin: 2px auto;
border-radius: 10px;
animation: frames 50s linear;
}
@keyframes frames{
0% {background: url("../images/run/freedom.png") repeat; }
20% {background: url("../images/run/keep.png") repeat; }
40% {background: url("../images/run/keep1.png") repeat; }
60% {background: url("../images/run/Nike logo.png") repeat; }
80% {background: url("../images/run/亚瑟士logo.png") repeat; }
100% {background: url("../images/run/佳明logo.png") repeat; }
}
.pbox{
width: 450px;
height: 250px;
border:1px solid rgb(40 40 40);
float:left;
margin-left: 5px;
margin-top: 4px;
border-radius: 10px;
overflow: hidden;
}
.pbox:hover{
transform: scale(1.1);
border:2px solid white;
border: 1px solid white;
box-shadow: 0px 0px 5px white;
}
.ebox{
width: 250px;
height: 250px;
border:1px solid white;
float:left;
margin-left: 12px;
margin-top: 4px;
border-radius: 8px;
}
.explain{
width: 240px;
height: 160px;
border:1px solid #5151A2;
float:left;
margin-left: 3px;
margin-top: 4px;
background-color: #5151A2;
border-radius: 5px;
font-size: 16px;
line-height: 22px;
text-align:left;
}
.explain:hover{
transform: scale(1.1);
border:2px solid white;
color: white;
box-shadow: 0px 0px 10px white;
}
.price{
width: 240px;
height: 65px;
border:1px solid #5151A2;
float:left;
margin-left: 3px;
margin-top: 8px;
background-color: #5151A2;
border-radius: 5px;
font-size: 22px;
text-align-last: center;
line-height: 65px;
}
.price:hover{
transform: scale(1.1);
border:2px solid white;
box-shadow: 0px 0px 10px white;
}
.preic a:link{
text-decoration: none;
color:#686868;/*未访问时*/
}
a:visited{
text-decoration: none;
color:#808000;/*已访问*/
}
a:hover{
font-size: 120%;
text-decoration: underline;
color:#03c;/*悬停*/
text-decoration:
box-shadow: 0px 0px 10px white;
}
.price a:active{
text-decoration: none;
color:#00FA9A;/*点击时刻*/
}
4.最后就是页脚footer的设置了,和nav的设置基本一样
页脚footer里面的图标,边框有透明以及圆角效果,鼠标悬浮放大的效果,以及旁边的阴影。
#footer{
width: 1500px;
height: 50px;
border: 1px solid white;
position:absolute;
top:2510px;
background-color: #484891;
}
#goback{
width: 350px;
height: 40px;
text-align:center;
font-size: 25px;
border: 1px solid white;
border-radius: 10px;
margin-top: 5px;
float: left;
margin-right: 70px;
}
#goback:hover{
transform: scale(1.1);
box-shadow: 0px 0px 10px white;
}
#goback a{
color: white;
text-decoration: none;
}
#maker{
width: 350px;
height: 40px;
color: #808000;
text-align:center;
font-size: 18px;
border-radius: 10px;
margin-top: 5px;
float: left;
margin-right: 70px;
}
#service{
width: 240px;
height: 40px;
color: white;
text-align:center;
font-size: 25px;
border: 1px solid white;
border-radius: 10px;
margin-top: 5px;
float: left;
margin-right: 70px;
}
#service div{
float:left;
width: 40px;
height: 30px;
margin-right: 60px;
margin-left: 20px;
}
#service:hover{
transform: scale(1.1);
box-shadow: 0px 0px 10px white;
}
值得注意的是这里设置了一个Go back to top返回顶部设置一个虚拟超链接#就能达到这个效果
<div id="goback"><a href="#">Go back to topa>div>
