为什么使用AutoLayout:
由于市场上iPhone手机屏幕尺寸越来越多,为了对应一一不同的屏幕尺寸有更好的自动布局机制.
a 当需要展示的内容很多并且尺寸不固定;
b 程序需支持屏幕旋转(主要是iPad程序,iPhone程序横屏的场景有点 非主流);
c 程序通用于iPhone和iPad;
目前有3种方法可以使用:
(1)最基本的约束实现方式;
(2)特殊格式化语言的约束实现方式;
(3)第三方UIView-AutoLayout
以上内容是参考别人博客,具体地址找不到了...
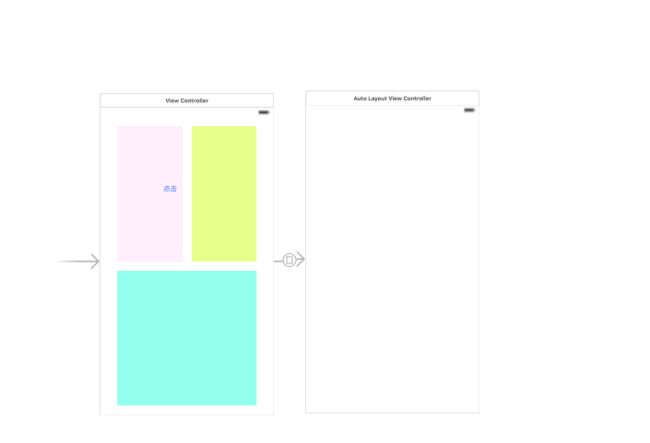
一 使用故事板的约束布局
今天学习了AutoLayout,首先是使用故事板画图来创建如下图:
创建约束需要注意的地方:
1.按住control键连接到父视图;
2. 如果有错误出现红色的说明约束没有完整或者不正确
3.如果设置一个视图与另一个视图等宽或者等高 ,其约束是在父视图中
4.若设置一个视图的宽度则往水平方向拉到该视图的一端即可,高度便是往垂直方向拉.
5.在以上的button控件中,如果指定了button的宽和高,只需设置上,左约束 .如果再设置右,下便会使约束出错.
6.注意每个视图(控件)都需消除自动布局.
7.更新约束.
二 使用代码创建约束
创建约束步骤:
1.创建视图
2.消除视图的自动布局
3.定义约束名
4.构建映射
5.使用VFL创建约束
6.添加约束
具体实现如下:
- (void) createTreeView {
UIView *redView = [[UIView alloc] init];
//消除自带的自动布局
redView.translatesAutoresizingMaskIntoConstraints = NO;
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
//创建button
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
//设置button标题
[button setTitle:@"点击" forState:UIControlStateNormal];
[button setTintColor:[UIColor whiteColor]];
button.backgroundColor = [UIColor grayColor];
button.translatesAutoresizingMaskIntoConstraints = NO;
//添加button
[redView addSubview:button];
UIView *greenView = [[UIView alloc] init];
//消除自带的自动布局
greenView.translatesAutoresizingMaskIntoConstraints = NO;
greenView.backgroundColor = [UIColor greenColor];
[self.view addSubview:greenView];
UIView *blueView = [[UIView alloc] init];
//消除自带的自动布局
blueView.translatesAutoresizingMaskIntoConstraints = NO;
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
//约束
NSString *hVFL1 = @"H:|-space-[redView(==greenView)]-betweenSP-[greenView]-space-|";
NSString *hVFL2 = @"H:|-space-[blueView]-space-|";
NSString *leftVFL = @"V:|-space-[redView(==blueView)]-betweenSP-[blueView]-space-|";
NSString *rightVFL = @"V:|-space-[greenView(==blueView)]-betweenSP-[blueView]-space-|";
NSString *buttonHVFL = @"H:|-space-[button(==30)]";
NSString *buttonVVFL = @"V:|-space-[button(==30)]";
//构建映射
NSDictionary *metrics = @{@"space":@20,@"betweenSP":@20};
NSDictionary *views = @{@"redView":redView,@"greenView":greenView,@"blueView":blueView,@"button":button};
//创建约束
NSArray *hConstraints1 = [NSLayoutConstraint constraintsWithVisualFormat:hVFL1
options:NSLayoutFormatDirectionLeadingToTrailing metrics:metrics views:views];
NSArray *hConstraints2 = [NSLayoutConstraint constraintsWithVisualFormat:hVFL2
options:NSLayoutFormatDirectionLeadingToTrailing metrics:metrics views:views];
NSArray *leftConstraints = [NSLayoutConstraint constraintsWithVisualFormat:leftVFL
options:NSLayoutFormatDirectionLeadingToTrailing metrics:metrics views:views];
NSArray *rightConstraints = [NSLayoutConstraint constraintsWithVisualFormat:rightVFL
options:NSLayoutFormatDirectionLeadingToTrailing metrics:metrics views:views];
NSArray *buttonConstraints1 = [NSLayoutConstraint constraintsWithVisualFormat:buttonHVFL
options:NSLayoutFormatDirectionLeadingToTrailing metrics:metrics views:views];
NSArray *buttonConstraints2 = [NSLayoutConstraint constraintsWithVisualFormat:buttonVVFL
options:NSLayoutFormatDirectionLeadingToTrailing metrics:metrics views:views];
//添加约束
[self.view addConstraints:hConstraints1];
[self.view addConstraints:hConstraints2];
[self.view addConstraints:leftConstraints];
[self.view addConstraints:rightConstraints];
[redView addConstraints:buttonConstraints1];
[redView addConstraints:buttonConstraints2];
}
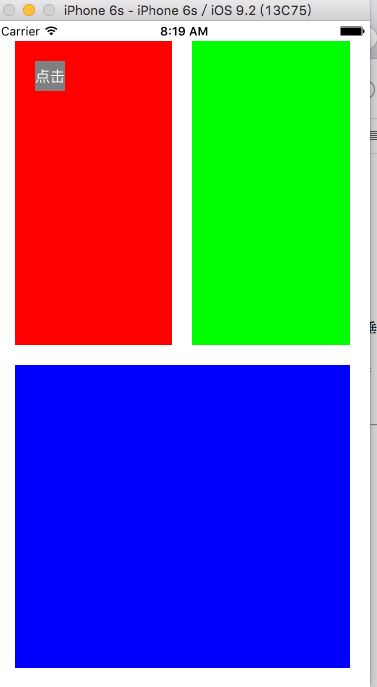
运行效果:
三 视图有简单布局改变
当需要产生比较简单的动画或者动态布局发生变化时,就需要autolayout:
[self.view layoutIfNeeded];