javascript 变量及作用域(栈、堆、块级作用域、执行环境)详细篇
JavaScript 的变量与其他语言的变量有很大区别。JavaScript 变量是松散型的(不强制类型)本质。变量的值及其数据类型可以在脚本的生命周期内改 变。
强制类型 如数字型,一旦声明不能改变
1. 变量及作用域
1) 基本类型和引用类型的值
ECMAScript 变量可能包含两种不同的数据类型的值:基本类型值和引用类型值 。
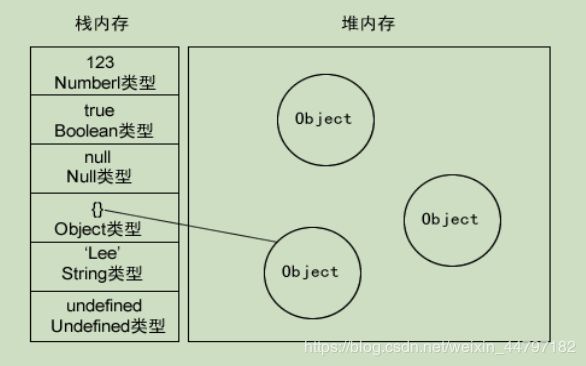
基本类型值 指的是那些保存在栈内存中 的简单数据段,即这种值完全保存在内存中的一个位置。
引用类型值则是指那些保存在堆内存中的对象,意思是变量中保存的实际上只是一个指针,这个指针指向内存中的另一个位置,该位置保存对象。
基本类型值有以下几种:Undefined、Null、Boolean、Number 和 String。这些类型在内存中分别占有固定大小的空间,他们的值保存在栈空间,我们通过按值来访问的。
Null类型只有一个值null,表示一个空对象指针,正式使用typeof操作符检测null会返回object
PS:在某些语言中,字符串以对象的形式来表示,因此被认为是引用类型。ECMAScript放弃这一传统。
如果赋值的是引用类型的值,则必须在堆内存中为这个值分配空间。由于这种值的大小不固定,因此不能把它们保存到栈内存中。但内存地址大小的固定的,因此可以将内存地址保存在栈内存中。
这样,当查询引用类型的变量时,先从栈中读取内存地址,然后再通过地址找到堆中的值。对于这种,我们把它叫做按引用访问。
即所有的类型 栈内存 中都保存数据,只不过基本数据类型保存的是值,而引用数据类型因为值的大小不固定,所以栈内存中保存的是内存地址,在堆内存中保存的值
2)动态属性(数据类型的操作)
定义基本类型值和引用类型值的方式是相似的:创建一个变量并为该变量赋值。但是,当 这个值保存到变量中以后,对不同类型值可以执行的操作则大相径庭。
var box=new Object(); //创建引用类型
box.name='Lee'; //新增一个属性
alert(box.name); //Lee 输出
如果是基本类型的值添加属性的话,就会出现问题了。
var box='Lee'; //创建一个基本类型
box.age=27; //给基本类型添加属性
alert(box.age); //undefined
ps1:基本类型不能添加属性
3) 复制变量值
在变量复制方面,基本类型和引用类型也有所不同。基本类型复制的是值本身,而引用类型复制的是地址。
var box='Lee'; //在栈内存生成一个 box 'Lee'
var box2=box; //在栈内存再生成一个 box2 'Lee'
console.log(box2) //Lee
box2=3; //3
ps2:在基本类型中,box2 是虽然是 box1 的一个副本,但从图示可以看出,它是完全独立的。也就是说,基本类型保持不变,两个变量分别操作时互不影响
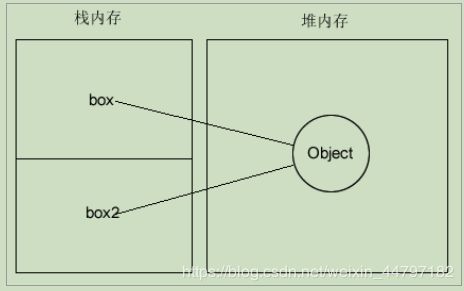
var box=new Object(); //创建一个引用类型
box.name='Lee'; //新增一个属性
var box2=box; //"Lee" 把引用地址赋值给 box2
box2.name=123; //123
console.log(box.name) //123
ps3:在引用类型中,box2 其实就是 box,因为他们指向的是同一个对象。如果这个对象中的name 属性被修改了,box2.name 和 box.name 输出的值都会被相应修改掉了。
4) 传递参数
ECMAScript 中所有函数的参数都是按值传递的,言下之意就是说,参数不会按引用传递,虽然变量有基本类型和引用类型之分。
function box(num){ //按值传递
num+=10; //这里的 num 是局部变量,全局无效
return num;
}
var num=50;
alert(box(num)); //60
alert(num); //50
PS4:以上的代码中,传递的参数是一个基本类型的值。而函数里的 num 是一个局部变量,和外面的 num 没有任何联系。
如果说按引用类型传递,呢么函数里的num会成为类似于全局变量,把外面的num替代。即alert(num) //60
function box(obj){ //这里将要传递一个引用类型的参数,但不是按引用传递,是按值传递的
obj.name='wei';
var obj=new Object(); //函数内部又创建了一个对象
obj.name='Mr.'; //并没有替换掉原来的 obj,依然是局部吧变量
//所以,js没有按引用传参的功能,切记,不能把传递引用参数当做按引用传参
}
var p=new Object();
box(p);
alert(p.name); //"wei"
PS5:如果存在按引用传递的话,那么函数里的那个变量将会是全局变量,在外部也可以访问。比如 PHP 中,必须在参数前面加上&符号表示按引用传递。而 ECMAScript 没有这些,只能是局部变量。可以在 PHP 中了解一下。
PS6:所以按引用传递和传递引用类型是两个不同的概念。
5) 检测类型
要检测一个变量的类型,我们可以通过 typeof 运算符来判别。诸如:
var box='Lee';
alert(typeof box); //string
虽然 typeof 运算符在检查基本数据类型的时候非常好用,但检测引用类型的时候,它就不是那么好用了。通常,我们并不想知道它是不是对象,而是想知道它到底是什么类型的对象。因为数组也是 object,null 也是 Object 等等。
这时我们应该采用 instanceof 运算符来查看。
//检测引用类型
var box=[1,2,3];
alert(box instanceof Array); //true,是否是数组
//检查基本数据类型
var box4="wei";
alert(box4 instanceof String); //false;是否是字符串对象
var box4=new String('Lee');
alert(box4 instanceof String); //true;是否是字符串对象
PS7:当使用 instanceof 检查基本类型的值时,它会返回 false。必须用new出来
6) 执行环境及作用域
执行环境是 JavaScript 中最为重要的一个概念。执行环境定义了变量或函数有权访问 的其他数据,决定了它们各自的行为。
全局执行环境是最外围的执行环境。在 Web浏览器中,全局执行环境被认为是 window对象。因此所有的全局变量和函数都是作为 window 对象的属性和方法创建的。
var box='blue'; //声明一个全局变量
function setBox(){
alert(box); //全局变量可以在函数里访问
}
setBox(); //执行函数
全局的变量和函数,都是 window 对象的属性和方法。
var box='blue';
function setBox(){
alert(window.box); //全局变量即 window 的属性
}
window.setBox(); //全局函数即 window 的方法
PS8:当执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和 函数定义也随之销毁。如果是全局环境下,需要程序执行完毕,或者网页被关闭才会销毁。
函数里的局部作用域里的变量替换全局变量,但作用域仅限在函数体内这个局部环境。
var box='blue';
function setBox(){
var box='red'; //这里是局部变量,出来就不认识了
alert(box);
}
setBox(); //red
alert(box); //blue
通过传参,可以替换函数体内的局部变量,但作用域仅限在函数体内这个局部环境。
var box='blue';
function setBox(box){ //通过传参,替换了全局变量
alert(box);
}
setBox('red'); //red
alert(box); //blue
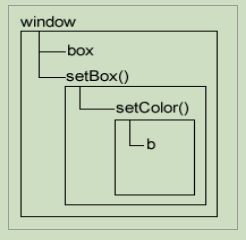
函数体内还包含着函数,只有这个函数才可以访问内一层的函数。
var box='blue';
function setBox(){
var a="red"
function setColor(){ //setcolor()方法作用域在setbox()中,因此在最外面无法调用
var b='orange'; //b的作用域在setcolor()中;只能在这个函数内调用
alert(box); //blue,函数无论嵌套几层,都能调用全局变量
alert(a); //red
alert(b); //orgin
}
setColor(); //setColor()的执行环境在 setBox()内
}
setBox();
PS9:当代码在一个环境中执行时,就会形成一种叫做作用域链的东西。它的用途是保证对执行环境中有访问权限的变量和函数进行有序访问。作用域链的前端,就是执行环境的变量对象。
7) 没有块级作用域
块级作用域表示诸如 if 语句等有花括号封闭的代码块,所以,支持条件判断来定义变 量。
if循环语句
if(true){ //if 语句代码块没有局部作用域
var box='Lee';
}
alert(box);
for 循环语句也是如此
for(var i=0;i<10;i++){ //没有局部作用域
var box='wei';
}
alert(i); //10
alert(box); //wei
PS:非常不建议不使用 var 就初始化变量(函数内如果去掉 var 就是全局变量了),因为这种方法会导致各种意外发生。所以初始化变量的时候一定要加上 var。
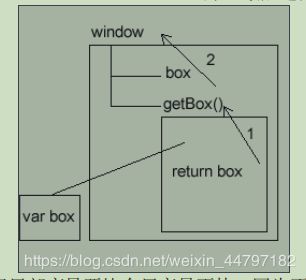
一般确定变量都是通过搜索来确定该标识符实际代表什么。
var box='blue';
function getBox(){
return box; //代表全局 box
} //如果函数体内加上 var box='red'
alert(getBox()); //那么最后返回值就是 red
PS:变量查询中,访问局部变量要比全局变量更快,因为不需要向上搜索作用域链。