React16版本生命周期详解
React生命周期
React生命周期钩子函数都是针对类组件的,即所有的钩子函数都写在class定义的类组件中。
在React 15版本生命周期只有三个阶段,而在React 16版本新增了一个阶段: 错误处理阶段。
React16版本生命周期共分为四个阶段,有12个钩子函数,四个阶段分别为,初始化、运行中、销毁、错误处理(16.3之后)
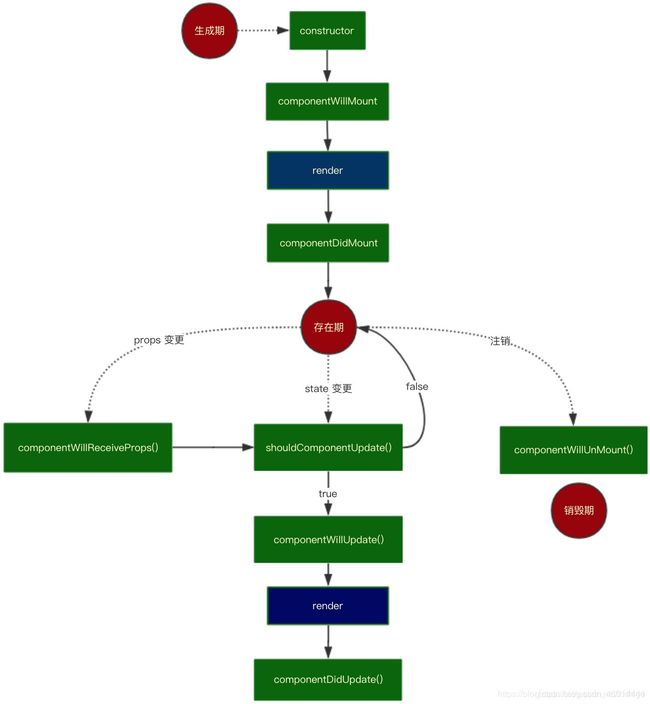
React16版本生命周期图示
React16版本生命周期各阶段分析
1. 初始化阶段
(1)constructor() 构造器函数
React组件的构造函数在挂载之前被调用。在实现React.Component构造函数时,需要先在添加其他内容前,调用super(props),用来将父组件传来的props绑定到这个类中,使用this.props将会得到。
官方建议不要在constructor引入任何具有副作用和订阅功能的代码,这些应当使用componentDidMount()。
constructor中应当做些初始化的动作,如:初始化state,将事件处理函数绑定到类实例上,但也不要使用setState()。如果没有必要初始化state或绑定方法,则不需要构造constructor,或者把这个组件换成纯函数写法。
当然也可以利用props初始化state,在之后修改state不会对props造成任何修改,但仍然建议大家提升 状态到父组件中,或使用redux统一进行状态管理。
通过 super( props )继承父组件中绑定的属性,然后在赋值给 this.props,通过 this.state 来进行状态的定义。
constructor(props) { super(props); this.state = { } }
(2)componentWillMount()
componentWillMount()将在React未来版本(官方说法 17.0)中被弃用。
为了避免副作用和其他的订阅,官方都建议使用componentDidMount()代替。这个方法是用于在服务器渲染上的唯一方法。这个方法因为是在渲染之前被调用,也是惟一一个可以直接同步修改state的地方。
意义: 组件即将挂载
作用:
数据可以获取到,但是真实DOM没有获取到,它相当于是Vue生命周期中 created + beforeMount
项目中:
数据请求,数据修改 【 但是这个钩子可能会产生副作用或是订阅,所以我们几乎不会使用这个钩子函数 】
componentWillMount(){
console.log('2-componentWillMount')
console.log('data',this.state.info)
console.log('DOM',document.querySelector('.box'))
fetch('/data/data.json')
.then(res=>res.json()))
.then(data=>console.log(data.name))
.catch(error=>console.log(error))
}
(3)render() 渲染函数 --执行两次
render()方法是必需的。当他被调用时,他将计算this.props和this.state,并返回以下一种类型:
1.React元素。通过jsx创建,既可以是dom元素,也可以是用户自定义的组件。
2.字符串或数字。他们将会以文本节点形式渲染到dom中。
3.Portals【'portl】。react 16版本中提出的新的解决方案,可以使组件脱离父组件层级直接挂载在DOM树的任何位置
4.null,什么也不渲染
5.布尔值。也是什么都不渲染。
当返回null,false,ReactDOM.findDOMNode(this)将会返回null,什么都不会渲染。
render()方法必须是一个纯函数,他不应该改变state,也不能直接和浏览器进行交互,应该将事件放在其他生命周期函数
中。 如果shouldComponentUpdate()返回false,render()不会被调用。
作用:
1. 计算 this.props / this.state 返回对应的结果
2. 通过React.createElement将 jsx 转化为 VDOM对象模型 【重要】
render() {
console.log('3-render')
console.log('data',this.state.info)
console.log('DOM',document.querySelector('.box'))
return (
React的生命周期
);
}
(4)componentDidMount ()
componentDidMount在组件被装配后立即调用。初始化使得DOM节点应该进行到这里。
通常在这里进行数据请求;如果要初始化第三方的dom库,也在这里进行初始化。只有到这里才能获取到真实的dom.
意义: 组件挂载结束
作用:
1. 数据可以获取到,真实DOM也可以获取到
2. 可以进行数据请求,进行数据修改,
3. 是唯一一个可以同步修改state的方法
--指的是数据发生改变之后,直接显示在视图上了。
4. 操作真实DOM【 第三方库的实例化 】
componentDidMount(){
console.log('4-componentDidMount')
console.log('data',this.state.info)
console.log('DOM',document.querySelector('.box'))
document.querySelector('.box').style.background="red"
fetch('/data/data.json')
.then(res=>res.json())
.then(data=>console.log(data.name))
.catch(error=>console.log(error))
}
2. 更新阶段
(1)componentWillPrceiveProps(nextProps)
官方建议使用getDerivedStateFromProps函数代替componentWillReceiveProps。当组件挂载后,接收到新的props后会被调用。如果需要更新state来响应props的更改,则可以进行this.props和nextProps的比较,并在此方法中使用this.setState()。
如果父组件会让这个组件重新渲染,即使props没有改变,也会调用这个方法。
React不会在组件初始化props时调用这个方法。调用this.setState也不会触发。
componentWillReceiveProps( nextProps){
console.log(nextProps)
}意义: 接收新属性
作用:
能够监听到当前组件身上的 props 变化
nextProps参数可以获取到最新的属性
项目中:
案例: 路由监听
(2)shouldComponentUpdate()--决定视图是否渲染
调用shouldComponentUpdate使React知道,组件的输出是否受state和props的影响。默认每个状态的更改都会重新渲染,大多数情况下应该保持这个默认行为。
在渲染新的props或state前,shouldComponentUpdate会被调用。默认为true。这个方法不会在初始化时被调用,也不会在forceUpdate()时被调用。返回false不会阻止子组件在state更改时重新渲染。
如果shouldComponentUpdate()返回false,componentWillUpdate,render和componentDidUpdate不会被调用。
shouldComponentUpdate(){
return true//决定视图是否渲染,true渲染视图,false视图不渲染,必须要有这个返回值
}意义: 组件是否要更新
作用:
返回值为boolean,true则视图更新,false则视图不更新
这个钩子函数真正意义上决定了组件是否更新
这个钩子是React性能优化的关键钩子
(3)componentWillUpdate()
此钩子函数的触发取决于shouldComponentUpdate()钩子函数的返回值为true还是false,若为true就会触发。
在渲染新的state或props时,UNSAFE_componentWillUpdate会被调用,将此作为在更新发生之前进行准备的机会。这个
方法不会在初始化时被调用。
不能在这里使用this.setState(),也不能做会触发视图更新的操作。如果需要更新state或props,调用
getDerivedStateFromProps。
意义: 组件即将更新
作用: 获取的是更新前的数据,为组件的更新做准备工作,生成新的VDOM
注意:
这个钩子函数中切记不要使用 this.setState,会造成死循环
(4)componentDidUpdate (prevProps, prevState, snapshot)
在更新发生后立即调用componentDidUpdate()。此方法不用于初始渲染。当组件更新时,将此作为一个机会来操作DOM。只要您将当前的props与以前的props进行比较(例如,如果props没有改变,则可能不需要网络请求),这也是做网络请求的好地方。
如果组件实现getSnapshotBeforeUpdate()生命周期,则它返回的值将作为第三个“快照”参数传递给componentDidUpdate()。否则,这个参数是undefined。
意义: 组件更新结束
作用:
可以获得最新数据,和真实DOM
真实DOM操作【 第三方库实例化 】
3. 卸载阶段
(1)componentWillUnmount()
在组件被卸载并销毁之前立即被调用。在此方法中执行任何必要的清理,例如使定时器无效,取消网络请求或清理在
componentDidMount中创建的任何监听。
主要是为了善后工作,比如关闭定时器,删除定义的对象
componentWillUnmount () {
console.log('componentWillUnmount')
clearInterval( this.timer )
delete this.obj
}卸载形式有两种:
1.内部--通过React中的unmountComponentAtNode( document.querySelector('#root') )销毁,这个方法会将root下的所有东西都销毁,极端做法
import ReactDOM from 'react-dom';
destroy = () => {
ReactDOM.unmountComponentAtNode( document.querySelector('#root') )
}
2.外部--通过开关控制组件的销毁,推荐做法
{ this.state.flag && 4. 错误处理阶段
(1)componentDidCatch(error, info)
错误边界是React组件,可以在其子组件树中的任何位置捕获JavaScript错误,记录这些错误并显示回退UI,而不是崩溃的
组件树。错误边界在渲染期间,生命周期方法以及整个树下的构造函数中捕获错误。
如果类组件定义了此生命周期方法,则它将成错误边界。在它中调用setState()可以让你在下面的树中捕获未处理的
JavaScript错误,并显示一个后备UI。只能使用错误边界从意外异常中恢复; 不要试图将它们用于控制流程。
错误边界只会捕获树中下面组件中的错误。错误边界本身不能捕获错误。
官方给出的案例:
import React,{ logComponentStackToMyService } from 'react'
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// 更新 state 使下一次渲染可以显示降级 UI
return { hasError: true };
}
componentDidCatch(error, info) {
// "组件堆栈" 例子:
// in ComponentThatThrows (created by App)
// in ErrorBoundary (created by App)
// in div (created by App)
// in App
logComponentStackToMyService(info.componentStack);
}
render() {
if (this.state.hasError) {
// 你可以渲染任何自定义的降级 UI
return Something went wrong.
;
}
return 你好吗
;
}
}
export default ErrorBoundary
React17.x版本变化
(1)初始化阶段多一个钩子函数,getDerivedStateFromProps (),替换componentWillMount()钩子函数,是
react16.3之后新增,在组件实例化后,和接受新的props后被调用。他必须返回一个对象来更新状态,或者返回null表示新的
props不需要任何state的更新。
如果是由于父组件的props更改,所带来的重新渲染,也会触发此方法。调用steState()不会触发
getDerivedStateFromProps()。之前这里都是使用constructor+componentWillRecieveProps完成相同的功能的.
static getDerivedStateFromProps(nextProps, prevState) {
console.log(' getDerivedStateFromProps ')
console.log('nextProps',nextProps)
console.log('prevState',prevState)
return {
info: 'new state'
}
}作用:
数据请求,数据修改
(2)更新阶段多了一个钩子函数,getSnapshotBeforeUpdate(),替代React16版本的componentWillUpdate()和componentWillPrceiveProps(nextProps)钩子函数
React15版本和16版本生命周期的区别
1. React15有两个初始化阶段的生命周期钩子,分别是getDefaultProps【 定义自定义属性的 】 、getInitalState 【 定义状态的】,但是React16版本将两者合在一起,叫做constructor,super(props) this.state
2. React 16版本新增了一个错误处理阶段 componentDidCatch () {}