Android学习笔记(十三)text 文本输入
http://blog.csdn.net/wqjsir/article/details/22901651
版权声明:本文为博主原创文章,未经博主允许不得转载。
目录(?)[+]
指定EditText输入类型
通过android:inputType可以指定EditText 的输入类型,比如输入数字,日期,密码或者邮件地址等。
下面列出常用的类型值:
text 普通文本的输入
textEmailAddress 包含“@”字符的文本输入(邮件地址)
textUri 包含“/”字符的输入
number 基本数字输入
phone 电话格式的输入
android:inputType控制输入行为
textCapWords 单词首字母大写,一般用于标题或者人名
textCapSentences 句子首个单词首字母大写,一般用于段落的开始
textCapCharacters 所有字符的大写
textAutoCorrect 纠正单词的拼写错误
textPassword 密码输入
textMultiLine 允许多行输入
android:inputType允许输入类型和输入行为按位组合的方式指定,比如:
- <EditText
- android:id="@+id/postal_address"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:hint="@string/postal_address_hint"
- android:inputType="textPostalAddress|
- textCapWords|
- textNoSuggestions" />
这我们就指定了为邮政地址(textPostalAddress),且地址单词子首字母大写(textCapWords),且不显示输入单词的词典建议(textNoSuggestions)。
指定键盘操作
软键盘的Enter键默认显示的是“完成”文本,我们知道按Enter建表示前置工作已经准备完毕了,要去什么什么。比如,在一个搜索中,我们输入要搜索的文本,然后按Enter表示要去搜索了,但是默认的Enter键显示的是“完成”文本,不符合搜索的语义,如果能显示“搜索”两个字或者显示一个表示搜索的图标多好。事实证明我们的想法是合理的,Android也为我们提供的这样的功能。通过设置android:imeOptions来改变默认的“完成”文本。这里举几个常用的常量值:
actionNext 软键盘不关闭,光标跳到下一个输入焦点位置(发送EditorInfo.IME_ACTION_NEXT命令)actionGo 软键盘不关闭,光标跳到下一个输入焦点位置,发送EditorInfo.IME_ACTION_GO命令actionSearch 软键盘不关闭,发送EditorInfo.IME_ACTION_SEARCH命令actionSend 软键盘关闭,发送EditorInfo.IME_ACTION_SEND命令actionDone 软键盘关闭,光标保持在原来的输入框上,发送EditorInfo.IME_ACTION_DONE命令
配置文件:
- <EditText
- android:id="@+id/action_next"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:hint="@string/action_next"
- android:imeOptions="actionNext"
- android:inputType="text" />
- <EditText
- android:id="@+id/action_go"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:hint="@string/action_go"
- android:imeOptions="actionGo"
- android:inputType="number" />
- <EditText
- android:id="@+id/action_search"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:hint="@string/action_search"
- android:imeOptions="actionSearch"
- android:inputType="text" />
- <EditText
- android:id="@+id/action_done"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:hint="@string/action_done"
- android:imeOptions="actionDone"
- android:inputType="text" />
- <EditText
- android:id="@+id/action_send"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:hint="@string/action_send"
- android:imeOptions="actionSend"
- android:inputType="text" />
- public class MainEditText extends Activity implements OnEditorActionListener{
- private EditText editNext;
- private EditText editGo;
- private EditText editSearch;
- private EditText editDone;
- private EditText editSend;
- @Override
- public void onCreate(Bundle savedInstanceState){
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_edit);
- editNext= (EditText) findViewById(R.id.action_next);
- editGo = (EditText)findViewById(R.id.action_go);
- editSearch = (EditText)findViewById(R.id.action_search);
- editDone = (EditText)findViewById(R.id.action_done);
- editSend = (EditText)findViewById(R.id.action_send);
- editNext.setOnEditorActionListener(this);
- }
- @Override
- public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
- boolean handled = false;
- EditText text = (EditText) findViewById(R.id.editText);
- switch (actionId) {
- case EditorInfo.IME_ACTION_NEXT:
- Log.d("action next", text.getText().toString());
- handled = true;
- break;
- case EditorInfo.IME_ACTION_SEND:
- Log.d("action send", text.getText().toString());
- handled = true;
- break;
- case EditorInfo.IME_ACTION_GO:
- Log.d("action send", text.getText().toString());
- handled = true;
- break;
- case EditorInfo.IME_ACTION_DONE:
- Log.d("action done", text.getText().toString());
- handled = true;
- break;
- case EditorInfo.IME_ACTION_SEARCH:
- Log.d("action search", text.getText().toString());
- handled = true;
- break;
- default:
- break;
- }
- return handled;
- }
- }
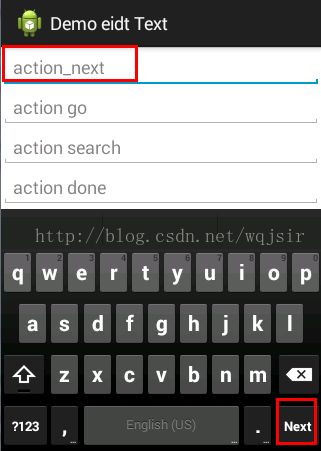
效果如图:





设置一个自定义操作按钮标签
上面设置的键盘操作,的按钮文字都是系统默认设置,我们可以通过android:imeActionLabel属性来设置我们自定义的标签文本,如下:
- <EditText
- android:id="@+id/action_next"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:hint="@string/action_next"
- android:imeOptions="actionNext"
- android:imeActionLabel="@string/action_next_text"
- android:inputType="text" />
在string.xml中设置为:
- <pre code_snippet_id="274045" snippet_file_name="blog_20140404_5_1054654" name="code" class="html"><string name="action_next_text">下一个string>pre>
显示为:AutoCompleteTextView
AutoCompleteTextView自动补充输入文本,是EditText的一个子类,当我们输入一部分字符时,就会给我们列出和我们输入相匹配的内容。效果如下:list 列表中的建议词是通过AutoCompleteTextView的setAdapter方法设置上的,源码如下:
- ArrayAdapter
countries = new ArrayAdapter( this,android.R.layout.simple_dropdown_item_1line,getResources().getStringArray(R.array.countries_arry));- AutoCompleteTextView autoText = (AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
- autoText.setAdapter(countries);
如果用户选择了给出的建议词,如何检查系统的变化呢?这里我们注册一个TextWatcher来实现对输入的文本变化的检查,源码如下:
- autoText.addTextChangedListener(new TextWatcher(){
- @Override
- public void afterTextChanged(Editable arg0) {
- }
- @Override
- public void beforeTextChanged(CharSequence arg0, int arg1,
- int arg2, int arg3) {
- }
- @Override
- public void onTextChanged(CharSequence value, int arg1, int arg2,
- int arg3) {
- Log.d("AutoCompleteTextActivity", value.toString());
- }
- });
xml文件内容为:
- <AutoCompleteTextView
- android:id="@+id/autoCompleteTextView1"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:ems="10"
- android:completionThreshold="2"
- android:text="AutoCompleteTextView">
其中android:completionThreshold=“2”表示当我们输入第二个字符时建议词list的显示android:ems = "10" 设置TextView或者Edittext的宽度为10个字符的宽度。当设置该属性后,控件显示的长度就为10个字符的长度,超出的部分将不显示自定义建议词list风格
设置描述List中item的格式(listitem.xml文件)
- xml version="1.0" encoding="utf-8"?>
- <TextView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/list_item"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:padding="10dp"
- android:textColor="#0000aa"
- android:textSize="16sp" />
源码:
- ArrayAdapter
countries = new ArrayAdapter( this,R.layout.listitem,getResources().getStringArray(R.array.countries_arry));显示效果如下:

