SlidingPaneLayout和DrawerLayout的区别
SlidingPaneLayout和DrawerLayout的区别
SlidingPaneLayout
SlidingPaneLayout是 Android 在android-support-v4.jar中推出的一个可滑动面板的布局,我们提到水平布局时的LinearLayout无法自动左右拉伸,必须借助于手势事件才能拉出左侧隐藏的布局,现在SlidingPaneLayout便是为了解决LinearLayout无法自动拉伸的缺陷。只要我们在布局文件的SlidingPaneLayout节点下定义两个子布局,那么页面默认会把第一个子布局作为左侧隐藏面板,一旦用户的手势从左向右滑动,左侧面板就被拉了出来。SlidingPaneLayout的使用挺简单的,下面是它的几个常用方法:
setSliderFadeColor : 设置主页面的阴影渐变色。即拉出左侧面板时,右边主页面的渐变阴影色,主页面变得越小则阴影色救越浓。阴影色默认为灰色。
setCoveredFadeColor : 设置左侧面板缩进去时的阴影渐变色。
setPanelSlideListener : 设置左侧面板的拉出监听器。该监听器实现了下面三个方法:
--onPanelClosed : 左侧面板已关闭。
--onPanelOpened : 左侧面板已打开。
--onPanelSlide : 左侧面板在滑动。
openPane : 打开左侧面板。
closePane : 关闭左侧面板。
isOpen : 判断左侧面板是否打开。
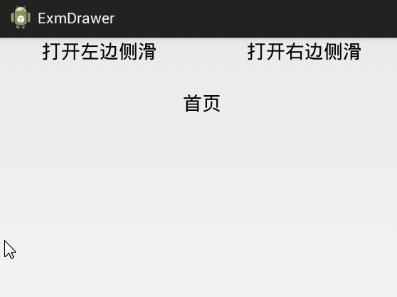
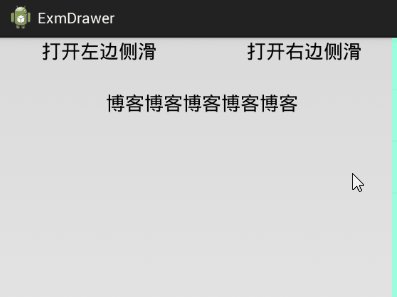
下面是使用SlidingPaneLayout的效果截图:

下面是使用SlidingPaneLayout的布局文件示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
|
下面是使用SlidingPaneLayout的页面代码示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
|
import
java.util.ArrayList;
import
com.example.exmdrawer.fragment.ColorFragment;
import
android.graphics.Color;
import
android.os.Bundle;
import
android.support.v4.app.Fragment;
import
android.support.v4.app.FragmentActivity;
import
android.support.v4.app.FragmentManager;
import
android.support.v4.app.FragmentPagerAdapter;
import
android.support.v4.view.ViewPager;
import
android.support.v4.view.ViewPager.OnPageChangeListener;
import
android.support.v4.widget.SlidingPaneLayout;
import
android.support.v4.widget.SlidingPaneLayout.PanelSlideListener;
import
android.util.Log;
import
android.view.View;
import
android.view.View.OnClickListener;
import
android.widget.AdapterView;
import
android.widget.AdapterView.OnItemClickListener;
import
android.widget.ArrayAdapter;
import
android.widget.ListView;
import
android.widget.TextView;
public
class
SlidingActivity
extends
FragmentActivity
implements
OnClickListener, OnItemClickListener {
private
final
static
String TAG =
"SlidingActivity"
;
private
SlidingPaneLayout sp_layout;
private
ListView lv_sliding;
private
ViewPager vp_sliding;
private
TextView tv_sliding;
private
String[] colorDescArray = {
"红色"
,
"绿色"
,
"蓝色"
,
"白色"
,
"黑色"
};
private
int
[] colorArray = {Color.RED, Color.GREEN, Color.BLUE, Color.WHITE, Color.BLACK};
private
ColorPagerAdapter vp_adapter;
@Override
protected
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.activity_sliding);
sp_layout = (SlidingPaneLayout) findViewById(R.id.sp_layout);
lv_sliding = (ListView) findViewById(R.id.lv_sliding);
vp_sliding = (ViewPager) findViewById(R.id.vp_sliding);
tv_sliding = (TextView) findViewById(R.id.tv_sliding);
tv_sliding.setOnClickListener(
this
);
//sp_layout.setSliderFadeColor(Color.YELLOW);
sp_layout.setCoveredFadeColor(Color.RED);
sp_layout.setPanelSlideListener(
new
SlidingPanelListener());
ArrayAdapter
new
ArrayAdapter
this
,
R.layout.list_item, colorDescArray);
lv_sliding.setAdapter(lv_adapter);
lv_sliding.setOnItemClickListener(
this
);
vp_adapter =
new
ColorPagerAdapter(getSupportFragmentManager());
vp_sliding.setAdapter(vp_adapter);
vp_sliding.addOnPageChangeListener(
new
ColorPagerListener());
}
@Override
public
void
onClick(View v) {
if
(v.getId() == R.id.tv_sliding) {
if
(sp_layout.isOpen()) {
sp_layout.closePane();
}
else
{
sp_layout.openPane();
}
}
}
@Override
public
void
onItemClick(AdapterView parent, View view,
int
position,
long
id) {
vp_sliding.setCurrentItem(position);
sp_layout.closePane();
}
public
class
SlidingPanelListener
implements
PanelSlideListener {
@Override
public
void
onPanelClosed(View arg0) {
tv_sliding.setText(
"打开侧滑菜单"
);
}
@Override
public
void
onPanelOpened(View arg0) {
tv_sliding.setText(
"关闭侧滑菜单"
);
}
@Override
public
void
onPanelSlide(View arg0,
float
arg1) {
}
}
public
class
ColorPagerListener
implements
OnPageChangeListener {
@Override
public
void
onPageScrollStateChanged(
int
arg0) {
}
@Override
public
void
onPageScrolled(
int
arg0,
float
arg1,
int
arg2) {
}
@Override
public
void
onPageSelected(
int
position) {
//tv_sliding.setText(colorDescArray[position]);
}
}
private
ArrayList
public
class
ColorPagerAdapter
extends
FragmentPagerAdapter {
public
ColorPagerAdapter(FragmentManager fm) {
super
(fm);
mFragments =
new
ArrayList
for
(
int
color : colorArray) {
mFragments.add(
new
ColorFragment(color));
}
}
@Override
public
int
getCount() {
return
mFragments.size();
}
@Override
public
Fragment getItem(
int
position) {
return
mFragments.get(position);
}
}
}
|
下面是页面用到的Fragment代码示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
import
android.content.Context;
import
android.os.Bundle;
import
android.support.v4.app.Fragment;
import
android.util.Log;
import
android.view.LayoutInflater;
import
android.view.View;
import
android.view.ViewGroup;
import
android.view.ViewGroup.LayoutParams;
import
android.widget.LinearLayout;
public
class
ColorFragment
extends
Fragment {
private
static
final
String TAG =
"ColorFragment"
;
protected
Context mContext;
private
int
mColor = -
1
;
public
ColorFragment(
int
colorRes) {
mColor = colorRes;
}
@Override
public
View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
mContext = getActivity();
if
(savedInstanceState !=
null
) {
mColor = savedInstanceState.getInt(
"mColor"
);
}
LinearLayout layout =
new
LinearLayout(mContext);
layout.setLayoutParams(
new
LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
layout.setBackgroundColor(mColor);
return
layout;
}
@Override
public
void
onSaveInstanceState(Bundle outState) {
super
.onSaveInstanceState(outState);
if
(mColor != -
1
) {
outState.putInt(
"mColor"
, mColor);
}
}
}
|
DrawerLayout
DrawerLayout也是android-support-v4.jar中新加的抽屉式布局,它的用法更加类似于滑出式菜单的开源框架SlidingMenu,有关SlidingMenu的说明参见《 Android开发笔记(一百零一)滑出式菜单 》。DrawerLayout应该也是Android与时俱进的产物,它比SlidingPaneLayout更强大,不但可以拉出左侧抽屉面板,还可以拉出右侧抽屉面板。左侧面板与右侧面板的区别在于,左侧面板在布局文件中的layout_gravity属性为left,而右侧面板在布局文件中的layout_gravity属性为right。下面是DrawerLayout的几个常用方法说明:
setDrawerShadow : 设置主页面的渐变阴影图形。
addDrawerListener : 添加抽屉面板的拉出监听器。该监听器实现了下面三个方法:
--onDrawerSlide : 抽屉面板在滑动。
--onDrawerOpened : 抽屉面板已打开。
--onDrawerClosed : 抽屉面板已关闭。
--onDrawerStateChanged : 抽屉面板的状态发生变化。
removeDrawerListener : 移除抽屉面板的拉出监听器。
closeDrawers : 关闭所有抽屉面板。
openDrawer : 打开指定抽屉面板。
closeDrawer : 关闭指定抽屉面板。
isDrawerOpen : 判断指定抽屉面板是否打开。
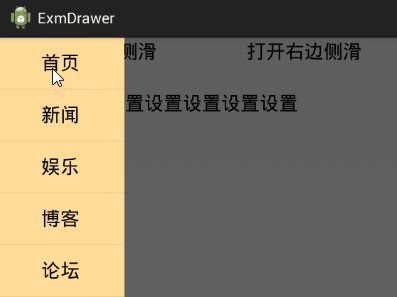
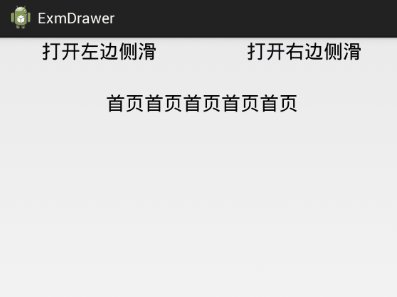
下面是使用DrawerLayout的效果截图:

下面是使用DrawerLayout的布局文件示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
|
下面是使用DrawerLayout的页面代码示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
|
import
java.lang.reflect.Field;
import
android.app.Activity;
import
android.os.Bundle;
import
android.support.v4.widget.DrawerLayout;
import
android.support.v4.widget.DrawerLayout.DrawerListener;
import
android.support.v4.widget.ViewDragHelper;
import
android.util.DisplayMetrics;
import
android.view.View;
import
android.view.View.OnClickListener;
import
android.widget.AdapterView;
import
android.widget.ArrayAdapter;
import
android.widget.ListView;
import
android.widget.TextView;
import
android.widget.AdapterView.OnItemClickListener;
public
class
DrawerActivity
extends
Activity
implements
OnClickListener {
private
final
static
String TAG =
"DrawerActivity"
;
private
DrawerLayout dl_layout;
private
TextView tv_drawer_left;
private
TextView tv_drawer_right;
private
TextView tv_drawer_center;
private
ListView lv_drawer_left;
private
ListView lv_drawer_right;
private
String[] titleArray = {
"首页"
,
"新闻"
,
"娱乐"
,
"博客"
,
"论坛"
};
private
String[] settingArray = {
"我的"
,
"设置"
,
"关于"
};
@Override
protected
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.activity_drawer);
dl_layout = (DrawerLayout) findViewById(R.id.dl_layout);
dl_layout.addDrawerListener(
new
SlidingListener());
//setDrawerLeftEdgeSize(this, dl_layout, 0.3f);
tv_drawer_left = (TextView) findViewById(R.id.tv_drawer_left);
tv_drawer_right = (TextView) findViewById(R.id.tv_drawer_right);
tv_drawer_center = (TextView) findViewById(R.id.tv_drawer_center);
tv_drawer_left.setOnClickListener(
this
);
tv_drawer_right.setOnClickListener(
this
);
lv_drawer_left = (ListView) findViewById(R.id.lv_drawer_left);
ArrayAdapter
new
ArrayAdapter
this
,
R.layout.list_item, titleArray);
lv_drawer_left.setAdapter(left_adapter);
lv_drawer_left.setOnItemClickListener(
new
LeftListListener());
lv_drawer_right = (ListView) findViewById(R.id.lv_drawer_right);
ArrayAdapter
new
ArrayAdapter
this
,
R.layout.list_item, settingArray);
lv_drawer_right.setAdapter(right_adapter);
lv_drawer_right.setOnItemClickListener(
new
RightListListener());
}
@Override
public
void
onClick(View v) {
if
(v.getId() == R.id.tv_drawer_left) {
if
(dl_layout.isDrawerOpen(lv_drawer_left)) {
dl_layout.closeDrawer(lv_drawer_left);
}
else
{
dl_layout.openDrawer(lv_drawer_left);
|