vue基础笔记01
一.vue看官网总结(自学):
1.VUE不仅可以把数据绑定到 DOM 文本或特性,还可以绑定到 DOM 结构(文本如{{}},特性如v-bind)。此外,Vue 也提供一个强大的过渡效果系统;
2,v-for 指令可以绑定数组的数据来渲染一个项目列;
3.toLocaleString() 方法可根据本地时间把 Date 对象转换为字符串,并返回结果。
4.vue绑定元素特性的案例:
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
}
效果如下:

解释:message的内容会同步到html里,同时页面也会显示时间,因为title属性的作用是在鼠标移到该元素上时显示一段提示文本。
5.操作dom结构案例:
<div id="app-3">
<p v-if="seen">现在你看到我了</p>
</div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
在控制台输入 app3.seen = false,你会发现之前显示的消息消失了。
以上总结一句话:不仅可以把数据绑定到 DOM 文本或特性,还可以绑定到 DOM 结构
二.慕课网学习总结
1.挂载点,模板和实例之间的关系
挂载点:就是vue实例el对应要操作的Dom元素;
模板:在挂载点内部的内容我们称之为模板;
vue实例:自动会寻找对应的挂载点和读取模板,最终渲染页面.
模板补充:模板有两种写法:
模板的第一种写法:直接在dom元素里写(这种写法比较直观,个人看起来比较舒服)

模板的第二种写法:也可以直接写在vue实例的dom元素里

2.实例中的数据,事件和方法
1.在html中插入的语法叫做插值表达式
![]()
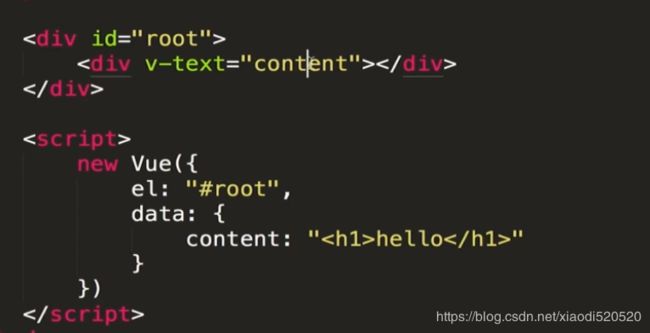
上面的写法也可以用v-text属性来表示,效果一致
<div v-text="number"></div>
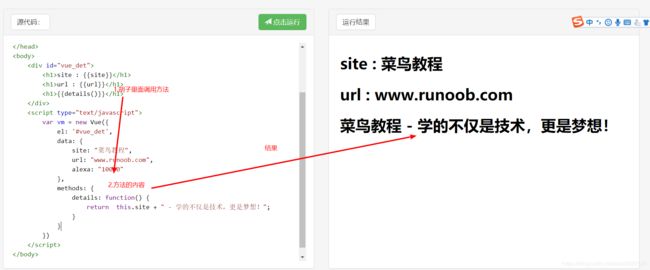
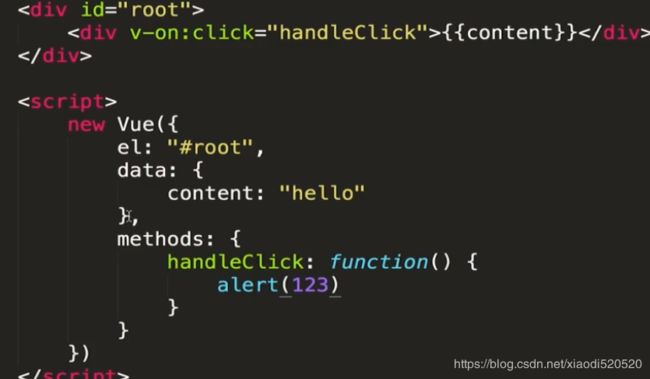
胡子里面也可以写方法调用,操作如下:

同上,还有一个v-html指令也是来显示页面属性的,v-text和v-html指令区别:
v-text:只会编译文本;
v-html会编译html标签;

2.事件和方法使用如下

3.Vue中的属性绑定和双向数据绑定
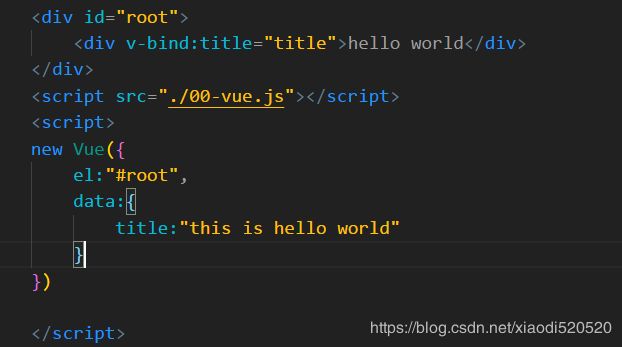
1.title属性绑定案例:如果div里直接写title=“title”,它只会编译成字符串,v-bind:可以简写为:

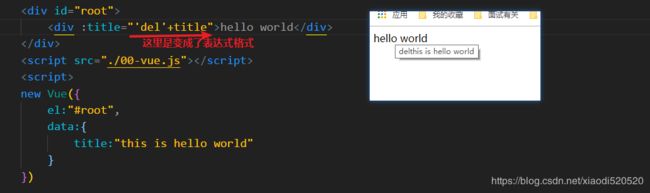
注意:属性绑定之后v-bind:title=“内容”,这里的内容变成了js表达式,比如可以拼接字符串

2.双向数据绑定
先了解普通标签的单向数据绑定,单向数据绑定的意思是vue中的数据可以改变页面内容,但是页面内容无法改变vue中的数据;
而双向数据绑定:vue中的数据不仅能够改变页面内容,页面中的内容也能改变vue中的数据.

添加v-model属性可以实现双向数据绑定

4.计算属性和侦听器
1.计算属性:只有页面数据发生改变的使用才会触发
当html中的胡子数据需要将data里的数据进行计算后再渲染时,就可以使用计算属性,操作方式是:使用vue实例里的computed属性,它后面跟一个对象,在对象里定义一个自己命名的名字,后面跟上一个函数,在函数里将计算好的数据进行返回出来,在页面中重新渲染即可.
代码如下:
<body>
<div id="root">
<input type="text" v-model="firstName">
<input type="text" v-model="lastName">
<!-- <div> 合:{{firstName}}{{lastName}}</div> -->
<div>{{fullName}}</div>
<!-- 计算属性:上面这个代替前面的 -->
</div>
<script src="./00-vue.js"></script>
<script>
new Vue({
el:"#root",
data:{
firstName:"",
lastName:""
},
computed:{
fullName:function(){
return this.firstName+this.lastName
}
}
})
</script>
</body>
(未完继续)