小程序入门到精通(三):学小程序必备技术基础-flex布局
学小程序我们需要有点html、css、js基础,而flex布局是我们小程序常用的css布局,学习小程序之前,我们需要了解一些css方面的布局知识-Flex布局,Flex 布局将成为未来布局的首选方案
1. flex 布局是什么
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
2. flex布局体验
2.1 传统布局与flex布局
传统布局
- 兼容性好
- 布局繁琐
- 局限性,不能再移动端很好的布局
flex布局
- 操作方便,布局极为简单,移动端应用很广泛
- pc端浏览器支持情况较差
- ie11或者更低版本,不支持或仅部分支持
2.2 初体验
html结构:
<div class="container">
<span>1span>
<span>2span>
<span>3span>
div>
.container{
display: flex;
height: 300px;
width: 80%;
background-color: red;
justify-content: space-around;
}
.container span{
background-color: blue;
/* width: 150px; */
height: 100px;
margin-right: 10px;
flex: 1;
}
3. flex布局原理
3.1 布局原理
flex是flexible box 的缩写,意为“弹性布局”,用来为盒状模型提供更大的灵活性,任何一个容器都可以指定为flex布局。
- 当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
- flex布局可以简称: 伸缩布局=弹性不见=伸缩盒布局=弹性盒布局=flex布局
采用flex布局的元素,称为flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称“项目”。
拿上面的例子来说明:
[
flex布局原理: 通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
4. flex布局父项常见的属性
#### 4.1 常见的父项属性
父元素设置的常见6个属性:
- flex-direction: 设置主轴的方向
- justify-content: 设置主轴上的子元素排列方式
- flex-wrap: 设置子元素是否换行
- align-content: 设置侧轴上的子元素的排列方式(多行)
- aling-items: 设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
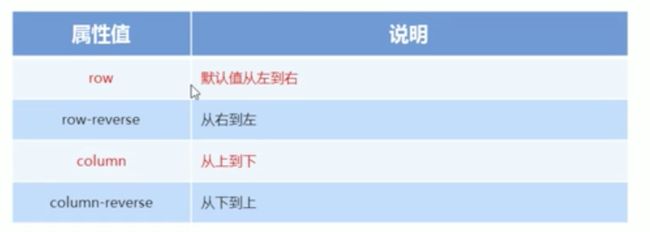
4.2 flex-direction设置主轴的方向
- 主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的说法:行和列、x轴和y轴
- 默认的主轴方向就是x轴方向,水平方向
- 默认的侧轴方向就是y轴方向,水平向下
- 属性值
flex-direction属性决定主轴的方向(即项目的排列方向)
注意: 主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴,而我们的子元素是跟着主轴来排列的。
利用上面的html结构,我们重新写样式效果
.container{
/* 给父元素添加flex 属性 */
display: flex;
height: 300px;
width: 80%;
background-color: red;
/*默认的主轴是x轴,子元素跟着主轴从左到右排列*/
/*flex-direction: row;*/
/*我们可以把我们的主轴设置为与轴,那么x轴就成为了侧轴,子元素沿着主轴的方向从上到下排列*/
flex-direction: column;
}
.container span{
background-color: blue;
width: 150px;
height: 100px;
margin-right: 10px;
}
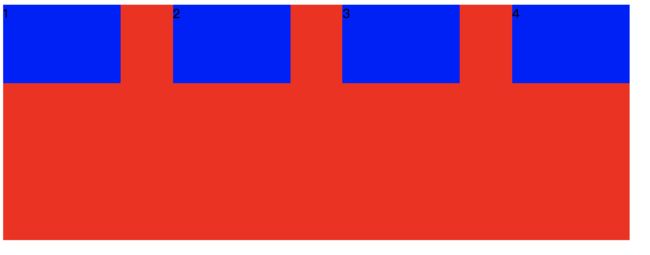
4.3 justify-content 设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个
<div class="container">
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
css样式效果:
.container{
/* 给父元素添加flex 属性 */
display: flex;
height: 300px;
width: 800px;
background-color: red;
/*默认的主轴是x*/
flex-direction: row;
/* justify-content是设置主轴上子元素的排列方式 */
/*让元素居中对齐*/
/* justify-content:center; */
/*平均分配剩余空间*/
/* justify-content: space-around; */
/*先贴两边,再分配剩余空间*/
justify-content: space-between;
}
.container span{
background-color: blue;
width: 150px;
height: 100px;
/* margin-right: 10px; */
}
.container{
/* 给父元素添加flex 属性 */
display: flex;
height: 800px;
width: 800px;
background-color: red;
/*默认的主轴是x*/
flex-direction: column;
/* justify-content是设置主轴上子元素的排列方式 */
/*让元素居中对齐*/
/* justify-content:center; */
/*平均分配剩余空间*/
/* justify-content: space-around; */
/*先贴两边,再分配剩余空间*/
justify-content: space-between;
}
.container span{
background-color: blue;
width: 150px;
height: 100px;
/* margin-right: 10px; */
}
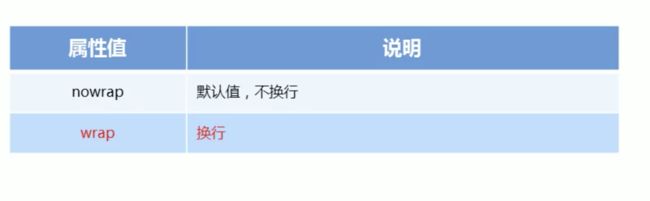
4.4 flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线上,flex-wrap属性定义,flex布局中默认是不换行的。如果装不下,会缩小子元素宽度,放到父元素里面。
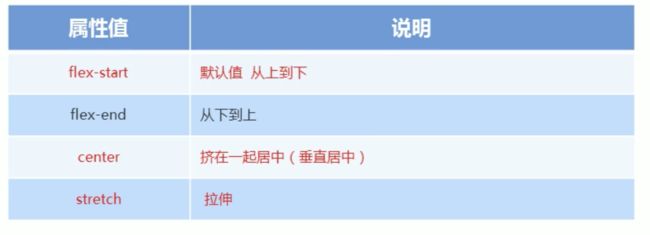
4.5 align-items 设置侧轴上你的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项的时候使用
侧轴居中代码:
.container{
/* 给父元素添加flex 属性 */
display: flex;
height: 300px;
width: 800px;
background-color: red;
/*默认的主轴是x*/
justify-content: center;
/*侧轴居中*/
align-items: center;
}
.container span{
background-color: blue;
width: 150px;
height: 100px;
margin: 10px;
}
4.6 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的
多行居中效果
代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>flextitle>
<style>
.container{
/* 给父元素添加flex 属性 */
display: flex;
height: 300px;
width: 800px;
background-color: red;
/*默认的主轴是x*/
justify-content: center;
flex-wrap: wrap;
/*因为有了换行*/
align-content: space-around;
}
.container span{
background-color: blue;
width: 150px;
height: 100px;
margin: 10px;
}
style>
head>
<body>
<div class="container">
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
<span>6span>
div>
body>
html>
效果如下:
align-content和align-items区别:
- align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸
- align-content适用于多行的情况下(单行情况下无效),可以设置上对齐、配剩余空间等属性值。
- 总结就是单行找align-items多行找align-content
4.7 flex-flow
flex-flow属性是flex-direction和flex-wrap属性的复合属性
flex-flow: row wrap;
5. flex布局子项常见属性
- flex子项占份数
- align-self控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
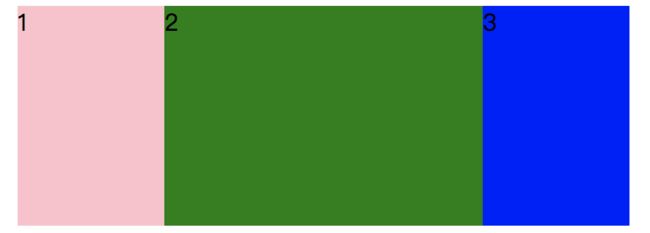
5.1 flex 属性
flex属性定义子项目分配剩余空间,用flex来表示占了多少份数
"Content-Type" content="text/html; charset=utf-8">
flex
"container" >
1
2
3
5.2 align-self 控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch.
5.3 order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0,
注意: 和z-index不一样。