- 卡尔曼滤波算法从理论到实践:在STM32中的嵌入式实现
DOMINICHZL
STM32算法stm32嵌入式硬件
摘要:卡尔曼滤波(KalmanFilter)是传感器数据融合领域的经典算法,在姿态解算、导航定位等嵌入式场景中广泛应用。本文将从公式推导、代码实现、参数调试三个维度深入解析卡尔曼滤波,并给出基于STM32硬件的完整工程案例。一、卡尔曼滤波核心思想1.1什么是卡尔曼滤波?卡尔曼滤波是一种最优递归估计算法,通过融合预测值(系统模型)与观测值(传感器数据),在噪声干扰环境下实现对系统状态的动态估计。其核
- 基于STM32+物联网设计的浇花神器(华为云IoT)
鱼弦
单片机系统合集stm32物联网华为云
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于STM32+物联网设计的浇花神器(华为云IoT)介绍基于STM32+物联网的浇花神器利用传感器采集土壤湿度数据,通过华为云物联网平台将数据发送到云端,并根
- 基于STM32单片机的仓库管理系统设计-RFID-电磁锁-震动-ISD1820-TFT1.44-WiFi APP-DIY25-112
通旺科技
单片机stm32嵌入式硬件
本设计由STM32F103C8T6单片机核心板电路+3个RFID模块电路+电磁锁电路+震动传感器电路+ISD1820语音模块电路+TFT1.44寸液晶显示电路+WiFi模块电路+电源电路组成。1、有3张RFID卡,分贝代表张三、李四、王二。2、有4个RFID模块,1个RFID模块代表门禁,其余3个RFID模块代表装备A、B、C。3、张三、李四、王二刷门禁,则电磁锁收缩3秒后伸出,即通过电磁锁模拟开
- 基于STM32单片机的可见光通信系统自适应光线数据收发设计+可见光音频通信设计DIY25-125
通旺科技
单片机stm32音视频
本系统由可见光发射板和可见光接收板以及可见光音频收发模块组成:可见光发射板:STM32F103C8T6单片机核心板、高亮LED灯驱动电路、矩阵按键和可见光音频发射模块电路。可见光接收板:STM32F103C8T6单片机核心板、可见光接收采集电路、蜂鸣器驱动电路、1.44寸TFT彩屏和可见光音频接收模块。【1】本设计见光发射板单片机发出不同频率波形的可见光,通过传输后,由可见光接收板的可见光接收电路
- STM32初始安装
C_VuI
stm32嵌入式硬件单片机
前言很多人刚买来STM32就迫不及待地想要用它来写程序,看见STM32开发版和ST-Link上有几个插口就直接连接,结果就像我一样一不小心就导致ST-Link烧坏了所以本篇博客将做最基础的但是对于小白来说最重要的教学,STM32的线路连接STM32线路连接不说废话直接上图STM32这张是STM32背面的标注,画红框的是插头的名字STLink这张是STLink的插头的名字,在最上面那一个白色的粗线表
- ARM Cortex-M 内存映射详解:如何基于寄存器直接读写 寄存器映射方式编码程序 直接操作硬件寄存器来控制 MCU
电科周杰伦
嵌入式开发单片机arm开发stm32ARMCortex-M内存映射地址映射寄存器编码
ARMCortex-M的系统映射空间在STM32等ARMCortex-M系列MCU中,内存地址空间按照存储功能进行了严格划分,包括Flash(程序存储)、RAM(数据存储)、外设寄存器(GPIO、UART、SPI等)以及系统控制寄存器(中断、调试相关)。下面详细解析各个地址段的作用和特点。1.1内存地址映射总览在ARMCortex-M处理器(如STM32系列MCU)中地址空间通常采用32位地址总线
- Stm32学习笔记2-中断系统-对射式红外传感器计次
Anon_Tokoyo
stm32学习笔记
一.中断系统:1.中断条件:当主程序运行时,出现了特点的中断条件,此时程序暂停运行当前直到处理完中断程序后再继续执行操作。2.中断优先级:当有多个中断时,cpu会根据中断轻重优先选择加急的中断程序。3.参考nvic基本结构:可以看出stm32中的许多外设像EXTI、TIM等都有中断通道。通过NVIC统一管理。经过NVIC裁决后可向中断CPU当前程序转而执行这些外设的中断程序。二.EXTI外设:1.
- 基于STM32的低功耗遥控器设计详解与实践
红钻头机
本文还有配套的精品资源,点击获取简介:本设计聚焦于电子工程领域中,通过应用STM32微控制器技术、无线通信技术和电源管理策略,实现一个高效、可靠的低功耗远程控制解决方案。文章介绍了如何选择合适的STM32型号、无线通信模块的选择与优化、电源管理策略的设计,以及嵌入式软件的开发。同时,还详细探讨了硬件设计、测试和调试以及安全性和隐私保护的必要措施,最终提供了关于创建此类遥控器产品的全面指导。1.ST
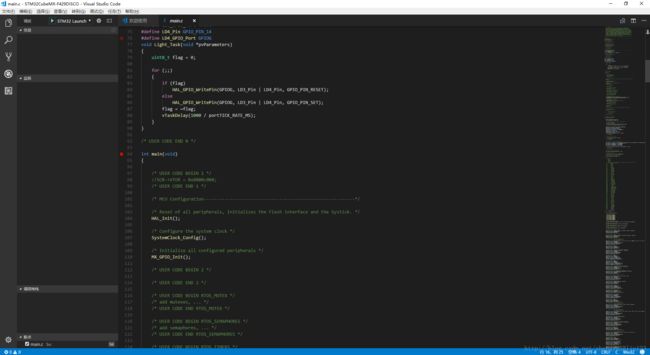
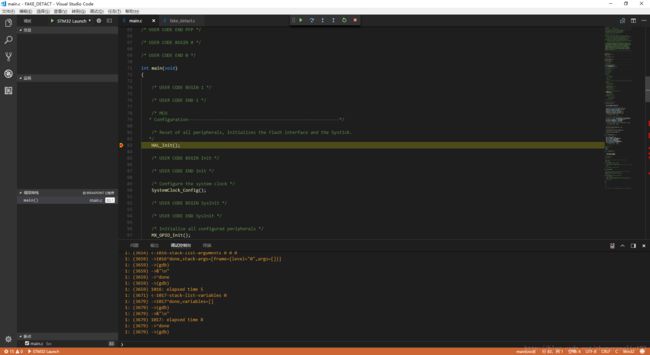
- STM32CubeIDE和STM32CubeMX区别
白总Server
stm32嵌入式硬件单片机jvmribbon后端微服务
STM32CubeIDE和STM32CubeMX都是意法半导体(STMicroelectronics)提供的开发工具,用于STM32微控制器的开发,但它们的功能和用途有所不同。是它们的详细区别:1.STM32CubeIDESTM32CubeIDE是一个集成开发环境(IDE),集成了代码编辑、编译、调试和配置功能。它是基于Eclipse的开源IDE,并集成了GCC编译器、STM32CubeMX配置工
- STM32项目实际问题:函数返回值为u8如何调用到SPI屏幕函数u8 *中打印
蔡徐坤666
C语言STM32stm32c语言
/***@brief查看指纹数量*@paramvoid*@retvalvoid*@function*/u8Look_flag=1;u8Look_finger=1;voidLook_ALL_Finger(void){u8*data;//定义指针if(Look_finger){u8Look_val[20]={0};//定义工具数组page_flag=0;//设置密码标志位Look_val[0]=Get
- STM32 HAL库ADC+DMA采集详解
taptaptap.jic
stm32嵌入式硬件单片机算法mcu
一、简介最近在用ADC采集电压时发现一个问题,就是一个adc如果开启多个通道,无法直接对指定通道利用HAL库函数对它进行采集。本文详细介绍STM32HAL库下ADC多通道采集的几种实现方式,包括基础配置、DMA传输以及实际应用示例。二、DMA工作模式对比2.1循环模式(CircularMode)特点:DMA传输完成后自动重新开始不需要软件干预,持续传输适合连续采样场景应用场景:ADC连续采样串口接
- 嵌入式单片机基础篇(三十四)之I2C通信以及stm32单片机程序详解
lostlll
AT24C02嵌入式单片机嵌入式字符串单片机stm32IIC
I2C通信以及stm32单片机程序详解1、初始化IO口:#defineIIC_SCLPBout(6)//SCL#defineIIC_SDAPBout(7)//SDA#defineREAD_SDAPBin(7)//输入SDA(1)在固件库中操作IDR寄存器读取IO端口数据是通过GPIO_ReadInputDataBit函数实现的:uint8_tGPIO_ReadInputDataBit(GPIO_T
- STM32 - I2C 通信协议
上山的月
江科大STM32笔记单片机stm32
起源:由飞利浦公司在1980年代初开发的一种简单、双线双向的同步串行总线,它利用一根时钟线和一根数据线在连接总线的两个器件之间进行信息的传递,为设备之间数据交换提供了一种简单高效的方法。特点:只需要SDA、SCL两条总线;支持总线挂载多设备(一主多从、多主多从)。连接到总线的每个设备均可通过唯一地址进行软件寻址;可提供仲裁和冲突检测;同步,半双工SCL只能主机控制,SDA看情况控制传输速度:标准模
- 旋转编码器原理与应用详解:从结构到实战 | 零基础入门STM32第四十七步
触角01010001
STM32stm32嵌入式硬件单片机
主题内容教学目的/扩展视频旋转编码器电路原理,跳线设置,结构分析。驱动程序与调用。熟悉电路和驱动程序。师从洋桃电子,杜洋老师文章目录一、旋转编码器是什么?二、内部结构揭秘2.1机械组件解剖2.2核心部件说明三、电路工作原理3.1信号生成机制3.2硬件连接方案四、关键技术解析4.1消抖处理4.2方向识别算法五、典型应用场景六、开发板实战演示七、选型注意事项八、相关资源(图1:开发板与旋转编码器连接示
- 第二章 新建工程
四谎真好看
单片机c#stm32嵌入式硬件STM32
1.目前STM32的开发方式主要有基于寄存器的方式,基于标准库和基于HAL库的方式。一般用库函数来操作。(1)stm32f10x.h是STM32的外设寄存器描述文件,它的作用就跟51单片机的头文件REGX52.H是一样的,是用来描述STM32有哪些寄存器和它对应的地址的,另外两个system文件是用来配置时钟的。(2)这两个cm3(Cortex-M3)文件就是内核的寄存器描述,还带了一些内核的配置
- 【保姆级 HAL 库学习定时器】
CircuitWizard
单片机单片机嵌入式硬件
以下以STM32的HAL库为例,针对定时器(Timer)的初始化函数进行逐行详解,以定时器基本配置(TIMBase)为例:示例代码(以TIM6为例)TIM_HandleTypeDefhtim6;//定时器句柄voidMX_TIM6_Init(void){TIM_MasterConfigTypeDefsMasterConfig={0};htim6.Instance=TIM6;//选择定时器TIM6h
- 基于STM32单片机智能储物柜快递柜无线摄像头视频监控GSM短信设计DIY24-294
通旺科技
单片机stm32语音识别
本系统由STM32F103C8T6单片机核心板、无线模块、TFT1.44寸彩屏液晶显示电路、智能语音电路、四路舵机驱动电路、矩阵按键电路、GSM模块和继电器模块及电源电路。【1】硬件相当于存取柜,可通过工作员验证密码后存件及获取柜号及密码。用户可以通过扫描二维码、输入取件码进行取件。同时液晶显示所有相关信息。语音播报操作结果。APP手机端相当于用户手机以及后台服务器功能,能够设置手机号码同时显示该
- 嵌入式学习路线
TrustZone_
uboot嵌入式硬件单片机资料
【干货分享】嵌入式学习路线公开!(书籍推荐+视频推荐+练手项目)-极术社区-连接开发者与智能计算生态哈喽,大家好,我是仲一。最近有小伙伴在微信私信我,如何学习嵌入式。一直想写一篇学习路线的文章,由于各种原因拖到了现在。趁着国庆节在家,终于肝完了这篇文章。我个人是从STM32转到驱动开发的,在研二的时候学习了韦东山老师的驱动开发的课程,转到了驱动开发的方向。下面就如何学习嵌入式说下我个人的看法。什么
- 单片机中的基础外设GPIO的知识和应用—(6)
蓑衣客VS索尼克
如何成为一名合格的单片机工程师单片机嵌入式硬件stm32笔记
GPIO(通用输入输出)是单片机与外部世界交互的重要接口。单片机的GPIO引脚可以灵活配置为输入、输出、中断或复用功能,广泛应用于LED控制、按键读取、传感器通信等场景。下文以STM32F103C8T6的GPIO为例。有些51单片机IO功能有的稍微有不同,具体要以规格书为准。一、GPIO的基本功能与特性1.1GPIO引脚概述STM32F103C8T6的GPIO引脚分布在多个端口(如PA、PB、PC
- 基于STM32+Qt上位机设计的智慧停车场管理系统(207)
DS小龙哥
智能家居与物联网项目实战stm32qt嵌入式硬件
文章目录一、前言1.1项目介绍【1】项目背景【2】设计实现的功能【3】项目硬件模块组成1.2设计思路1.3项目开发背景【1】选题的意义【2】可行性分析【3】摘要【4】系统整体架构设计【5】参考文献1.4开发工具的选择【1】设备端开发【2】上位机开发1.5系统功能总结1.6系统框架图1.7硬件原理图1.8硬件实物图二、硬件选项2.1OV7725摄像头2.2STM32开发板2.3舵机SG902.4稳压
- stm32 NVIC EXTI
每天学点
MCUstm32NVICEXTI
stm32NVICEXTINVICEXTI原理图main.cexti.hexti.cstm32f10x_it.cNVICNVIC是嵌套向量中断控制器,控制着整个芯片中断相关的功能,它跟内核紧密耦合,是内核里面的一个外设。配置中断的时候我们一般只用ISER、ICER和IP这三个寄存器,ISER用来使能中断,ICER用来失能中断,IP用来设置中断优先级。NVIC结构体定义如下。typedefstruc
- NVIC判定规则和工作原理
SuperGQB
嵌入式开发单片机嵌入式硬件
NVIC一、优先级分组STM32的优先级通过优先级分组(PriorityGrouping)来划分。分组决定了抢占优先级和子优先级各占多少比特位。分组通过NVIC_PriorityGroupConfig()函数配置,例如:NVIC_PriorityGroupConfig(NVIC_PriorityGroup_2);//常用分组STM32支持的优先级分组如下:优先级分组抢占优先级响应优先级bit[7:
- 基于STM32电表插座抄表交流电压电流有功无功视在功率因数频率设计DIY24-035
通旺科技单片机设计DIY汇
stm32嵌入式硬件单片机
本设计由STM32F103C8T6单片机核心板+无线模块可选+TFT1.44寸液晶屏+交流采集模块组成。1、通过STM32F103C8T6单片机采集交流采集模块。采集参数包括交流电压、交流电流、有功功率、功率因数、频率、无功功率、视在功率。2、将所有采集到的数据显示在tft液晶屏上。3、如果搭载无线模块,手机端可以查看相应数据。如果搭载摄像头无线,手机端可以进行视频监控。
- 【04】基于STM32Fx的按键扫描与蜂鸣器控制简化版
智木芯语
【嵌语匠言】stm32单片机嵌入式硬件
【04】基于STM32Fx的按键扫描与蜂鸣器控制简化版代码经实战检验,适合初学者,下面是独立按键扫描的详细过程:第一步:平时没有按键被触发时,按键的自锁标志,去抖动延时计数器一直被清零。第二步:一旦有按键被按下,去抖动延时计数器开始在定时中断函数里累加,在还没累加到阀值时,如果在这期间由于受外界干扰或者按键抖动,而使IO口突然瞬间触发成高电平,这个时候马上把延时计数器清零了,这个过程非常巧妙,非常
- STM32模拟软件SPI的8种模式
拾风染尘
单片机编程stm32单片机
头文件soft_spi.h#ifndef__SOFT_SPI_H#define__SOFT_SPI_H#ifdef__cplusplusextern"C"{#endif#include"sys.h"#ifSYSTEM_SUPPORT_OS#include"maintask.h"#endif//引脚定义#defineSoftSpi_MISO_PINGPIO_Pin_8#defineSoftSpi_M
- 嵌入式开发:磁通门传感器开发(6):在STM32上实现FFT需要的空间资源
魂兮-龙游
嵌入式开发stm32嵌入式硬件单片机傅里叶变换MCU资源计算
文章目录空间资源计算综合考虑结论在STM32上使用CMSIS-DSP库进行FFT计算时,我们这里进行的是128点的实数FFT(使用arm_rfft_fast_f32),每个点用一个float表示(占4字节),那么我们可以从以下几个方面来估算所需要的空间资源:空间资源计算原始采样数据:128个float数据占据的空间:128*4=512FFT输出数据:对于实数FFT,输出通常也会用128个float
- stm32f302实现斩波控制步进电机_电子产品装调与智能检测实训考核装置
Actor.又戈叔
SBGYD-185E型电子产品装调与智能检测实训考核装置自购双踪示波器YLDS1102D:一、设备概述电子产品装调与智能检测实训考核设备生产实际和职业岗位的技能要求按照职业院校的教学和实验实训要求研制和开发的产品,采用双工位设计,可同时容纳两人实验操作。适合高等院校的机电设备安装与维修、机电技术应用、电气运行与控制、电气技术应用、电子电器应用与维修、电子与信息技术、电子技术应用等专业《电工基础》、
- STM32与C51简述
THIRT13N
嵌入式编程语言stm32
STM32与C51简述嵌入式开发心得1.关于C51与STM32的说明C51是最早一批进入中国市场的可开发操作的板子/芯片,在早期有着较好的发展方向学习浪潮,早期也有着发达的社区可供交流。随着电子科技的蓬勃发展,STM32逐渐走进了人们的视野。STM32下的几块开发板以其精准得控制,完美得性能,与时俱进的外接设备受到了无数开发者的青睐,至今仍在电子科技的基础产业中起着极其重要的作用,并且发达的社区提
- STM32入门教程:按键控制LED
粉绿色的西瓜大大
stm32嵌入式硬件单片机
STM32是一款非常强大的微控制器系列,具有广泛的应用领域。本教程将详细介绍如何使用STM32来使用按键控制LED灯的开关。为了使本教程易于理解,我将使用STM32CubeIDE作为开发环境,并使用STM32F4系列微控制器进行演示。在本教程中,我们将使用STM32F4-Discovery开发板,其中包含了一个用户按钮和几个LED指示灯。我们将利用这些硬件资源来演示如何通过按下按钮来控制LED灯的
- STM32单片机+DS1302时钟模块+OLED屏幕+源代码
嵌入式Dora
STM32单片机stm32嵌入式硬件嵌入式DS1302时钟模块
目录一、DS1302时钟模块介绍二、DS1302时钟模块接线说明三、测试说明、DS1302时钟模块驱动代码四、串口调试助手软件下载五、源代码六、DS1302时钟模块原理图资料一、DS1302时钟模块介绍一、DS1302时钟芯片介绍DS1302是DALLAS公司推出的涓流充电时钟芯片,内部含有一个实时时钟/日历和31字节静态RAM,通过简单的串行接口与单片机进行通信。该芯片是3线SPI接口。实时时钟
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源