postman-变量/环境/过滤等
之前虽然自己也有用postman来测试api,但都只是最简单输入url,发送,查看结果,大部分时候跟使用浏览器差不多,偶然在简书首页看到一篇 API开发神器-Postman , 深感还是得对自己使用的工具多琢磨一下,兴许你就发现了宝贝,大大加快开发测试速度了;
这里没有打算写全面的教程,只对我之前没了解的环境设置/变量使用以及对返回结果进行过滤等操作进行记录,详细的文档请看 官网说明 ,另外,我的版本是 4.3.2;
环境(Environmen)
在开发不同阶段,可能存在不同的环境(对我碰到的就是服务器地址/api版本/header信息等不一样),比如 debug环境和release环境,每次切换环境测试的时候都得重新配置url信息,非常麻烦耗时,还容易出错;
如果能把这些配置信息抽象成类,不同环境对应不同的实例,初始化设定后,在request请求中通过类/实例成员变量来引用不同的值,从而在需要的时候通过切换环境来选择不同的配置信息,这样不是很方便吗?
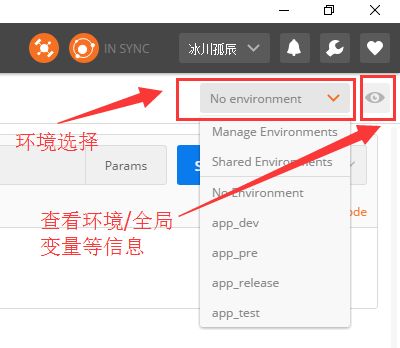
若已配置过环境,可以通过选择下方的环境名称来切换,request中的变量就会使用该环境中的值了…(这是废话==)
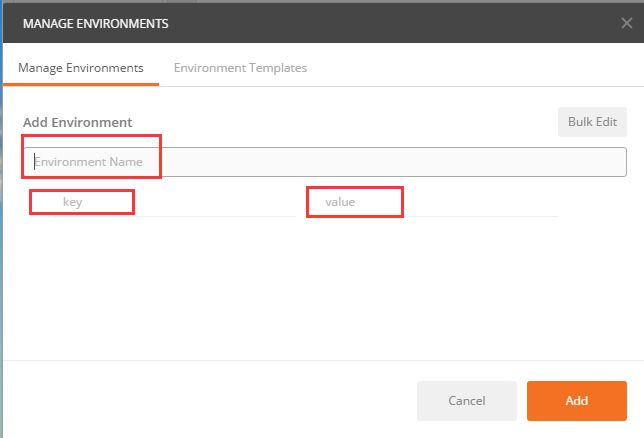
点击上图下拉菜单中的 Manage Environments ,打开管理环境管理页面如下:

图中的 app_dev 等环境是我之前已经配置好的,初始是空白界面,点击下方的 add 按钮来新增一个:

Environment Name 中随便填入便于自己记忆的名称即可
key 和 value 就填入自己需要的变量名和值即可,可以填入多对;
tip: 如果不同环境的参数基本相同,直接复制一份已配置好的环境信息,再进行修改即可:

变量说明
在postman中,变量有全局变量(GlobalVariable)和环境变量(EnvironmentVariable)之分,环境变量就是上面提到的在环境管理中设置的变量,全局变量可以在不同环境(No environment也算一种环境吧)都可以使用…(好吧,我又啰嗦了,就是生命周期不一样,一个局部的一个全局的);

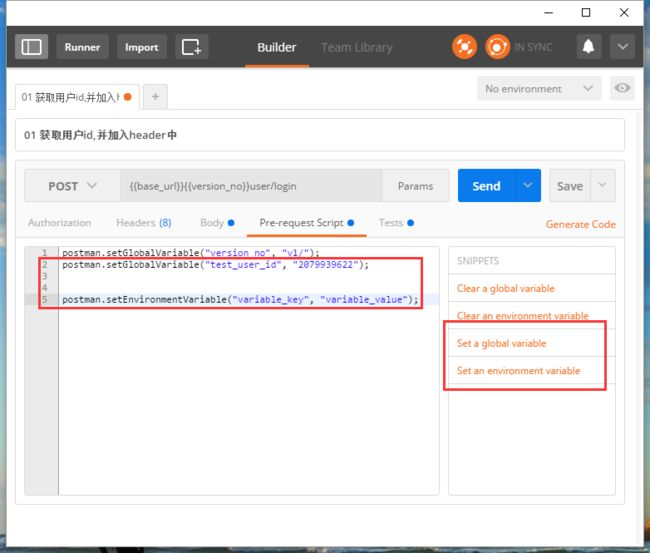
环境变量除了通过上面介绍的配置环境时进行设定外,还可以通过代码进行设置,postman使用javaScript,从下图的 Pre-request Script 中通过右侧的 SNIPPETS 中预定义的常用脚本可以看到变量的设置方法:
postman.setEnvironmentVariable("variable_key", "variable_value");
postman.setGlobalVariable("variable_key", "variable_value");变量引用
官网 Environment and global variables 部分有说明;
通过 {{variable_name}} 来使用,可以在 url地址栏,Headers,Pre-request Script,Tests中引用:

在request之后,这些 {{}} 部分会被替代成实际的值,另外,Pre-request Script 中的脚本会在执行request请求前先运行,因此可以在里面预先设置些所需变量,而 Tests 中的脚本是在request返回后执行的,可以对返回信息进行提取过滤,举个栗子,获取如下返回信息中的 user_id 值:
// 假设服务端返回的Body内容如下:
{
"token": {
"user_id": "2079876912",
"access_token": "26A90E317DBC1AD363B2E2CE53F76F2DD85CB172DF7D813099477BAACB69DC49C794BAECEDC68331",
"expires_at": "2016-06-22T12:46:51.637+0800",
"refresh_token": "26A90E317DBC1AD3CD1556CF2B3923DD60AEBADDCBC1D9D899262A55D15273F735E407A6BEC56B84",
"mac_key": "4FAhd4OpfC",
"mac_algorithm": "hmac-sha-256",
"server_time": "2016-06-15T12:46:51.649+0800"
}
}在 Tests 中对 user_id 值进行提取并赋值成全局变量:
// 判断是否存在 'user_id' 值
tests["Body contains user_id"] = responseBody.has("user_id");
if(tests["Body contains user_id"]){
// 将返回信息解析成对象
var responseData = JSON.parse(responseBody);
tests["value_user_id"]=responseData.token.user_id
// 设置全局变量
postman.setGlobalVariable("user_id",tests["value_user_id"]);
}else{
// globals["test_user_id"] 是我在 `Pre-request Script` 中预定义好的一个常量值
postman.setGlobalVariable("user_id",globals["test_user_id"]);
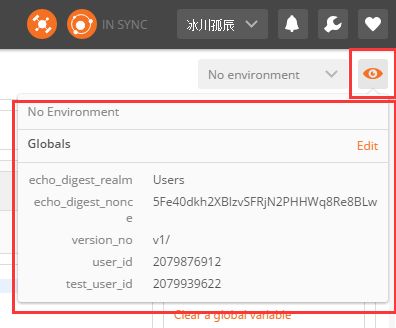
}另外,在界面下方返回信息中的 Tests 标签中,代码内使用 tests[props_name] 括起来的属性都会显示结果:

结合以上所说,我会新建个request用于初始化各种全局变量,运行完以后再来运行具体的api请求测试
Postman Interceptor
下载地址
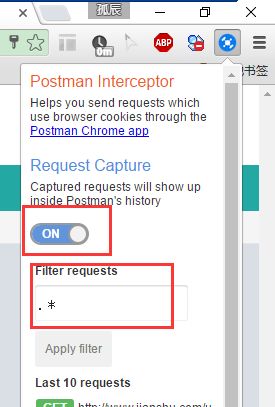
这个插件我有挺喜欢,配合postman很方便,可以直接拦截浏览器中的request,记录到postman中的 history 列表中,所需的header等信息也都一并处理好了,着实简单:
Postman Interceptor helps you send requests which use browser cookies through the Postman app.
It can also send headers which are normally restricted by Chrome but are critical for testing APIs. The Interceptor makes this process painless. Something that would have required a proxy earlier can now be achieved without any installation steps or extra configuration.
实际试试,可以发现,浏览器的各种请求都被记录到了postman中的history列表中了,同时,请求所需的各种头信息也都被整理好了,很方便:
附带说一下 runner ,也是挺好用的一个工具,对于整理归类过的api collections ,可以批量运行,检查api是否运行正常,具体不再说明,看动态图: