cocos2dx - lua 3.17.2 自建 lua - MVC 框架
此篇文章,严禁转载!!!!!
此篇文章,严禁转载!!!!!
此篇文章,严禁转载!!!!!
这里是实际操作篇,如果想先看理论,可以先看我另外一篇介绍 <<传送门>>,或者直接先看实现,文章后附下载链接
这个MVC一共4个文件
- XXModel.lua
- XXView.lua
- XXController.lua
- XXMVCManager.lua
先看具体代码 , 然后显示使用效果,代码如下:
XXModel.lua
--定义类就使用cocos自带的class即可
local XXModel = class("XXModel")
--类似于构造函数
function XXModel:ctor(name)
self.updateList = {} --更新视图列表
self.name = name --名字
self:init() --数据初始化 在子类中定义变量使用
end
--注册需监听模型的数据
function XXModel:registerView(view)
self.updateList[view.name] = view
return self
end
--删除监听绑定
function XXModel:removeViewBind(viewName)
if self.updateList[viewName] ~= nil then
self.updateList[viewName] = nil
end
end
--数据初始化(子类)
function XXModel:init()
XXLog("XXModel init")
end
--更新方法
function XXModel:update()
for _,view in pairs(self.updateList) do
view:modelUpdate(self)
end
end
return XXModelXXView.lua
--继承ccnode
local XXView = class("XXView", cc.Node)
function XXView:ctor(name)
XXLog("XXView ctor")
self.name = name
self:onCreate()
self:bind()
--这里要注意下 先调用onCreate 然后调用bind 意义在于:先初始化界面UI 然后进行数据绑定 绑定后刷新当前UI(刷新的操作需要在子类中自己决定是否调用)
self:enableNodeEvents()
end
function XXView:onCreate() --初始化 界面
end
function XXView:bind() --初始化一些数据绑定
end
function XXView:onExit() --界面退出 删除绑定
XXMVCManager:cleanViewBind(self.name)
XXLog( self.name .. " onExit()")
end
function XXView:modelUpdate(model) end --模型更新方法
function XXView:scene()
local scene = display.newScene(self.name)
scene:addChild(self)
return scene;
end
function XXView:runScene()
display.runScene(self:scene())
end
return XXViewXXController.lua 这个类就比较简单了 什么都没有
local XXController = class("XXController")
function XXController:ctor(name)
self.name = name
XXLog( name .. "Controller ctor")
end
return XXControllerXXMVCManager.lua
local XXMVCManager = {}
--目前写的每个模块的controller,model都是只有一个对象,直接缓存
--后续会加上单独实例的model用法
XXMVCManager.modelList = {}
XXMVCManager.controllerList = {}
--反射获取对应类
function XXMVCManager:getModel(modelName)
local model = self.modelList[modelName]
if model == nil then
local funStr = "return (" .. modelName .. "Model.new(\"" .. modelName .."\"))"
model = loadstring( funStr )()
self.modelList[modelName] = model
end
return model
end
function XXMVCManager:getController(conName)
local con = self.controllerList[conName]
if con == nil then
local funStr = "return (" .. conName .. "Controller.new(\"" .. conName .."\"))"
con = loadstring( funStr )()
self.controllerList[conName] = con
end
return con
end
function XXMVCManager:getNewView(viewName)
local funStr = "return " .. viewName .. "View:create(\"" .. viewName .. "\")"
local view = loadstring(funStr)()
return view
end
function XXMVCManager:cleanViewBind(viewName) --删除视图的绑定
for _,v in pairs(self.modelList) do
v:removeViewBind(viewName)
end
end
return XXMVCManager好了,以上就是4个类的源码.
然后详细讲解下使用的方式:
-----------------testV1.lua------------------
--新建名为 testV1 的view 继承XXView
local testV1View = class("testV1View", XXView)
--我们把这个场景当成 主场景来使用
function testV1View:bind()
XXLog("testV1View bind()")
end
function testV1View:onCreate()
--添加两个子场景进来
self:add( XXMVCManager:getNewView("testV2") )
self:add( XXMVCManager:getNewView("testV3") )
--弄两个按钮
local item1 = cc.MenuItemFont:create("显示testV2Model数据")
local item2 = cc.MenuItemFont:create("显示testV3Model数据")
--我自己的控制器
local testController = XXMVCManager:getController("testC1")
local function call1(sender)
testController:showModel2() --调用方法
end
local function call2(sender)
testController:showModel3() --调用方法
end
item1:registerScriptTapHandler(call1)
item2:registerScriptTapHandler(call2)
local menu = cc.Menu:create()
menu:addChild(item1)
menu:addChild(item2)
self:add(menu)
menu:setPosition(cc.p(display.cx, display.cy))
menu:alignItemsVertically()
end
function testV1View:modelUpdate(model)
XXLog("testV1View update()")
end
return testV1View
-----------------testC1.lua------------------
local testC1Controller = class("testC1Controller",XXController)
--1.以下两个方法分别获取 testM2 testM3的模型
--2.改变数据
--3.更新
function testC1Controller:showModel2()
local model = XXMVCManager:getModel("testM2")
model.testStr = "click m2"
model:update()
end
function testC1Controller:showModel3()
local model = XXMVCManager:getModel("testM3")
model.testStr = "click m3"
model:update()
end
return testC1Controller--------------testV2-----------
--这里是第二个view 只创建一个label用于显示
local testV2View = class("testV2View", XXView)
function testV2View:bind()
XXLog("testV2View bind()")
XXMVCManager:getModel("testM2"):registerView(self)
end
function testV2View:onCreate()
XXLog("testV2View onCreate()")
self.lbl = cc.Label:createWithSystemFont("testV2View", "Arial", 40)
:move(display.cx - 200, display.cy-200)
:addTo(self)
end
--更新方法
function testV2View:modelUpdate(model)
XXLog("testV2View update()")
self.lbl:setString(model.testStr)
end
return testV2View
--------------testM2-----------
--testM2 模型类 这里很简单 就是定义一个变量
local testM2Model = class("testM2Model",XXModel)
function testM2Model:init()
self.testStr = "testM2"
end
return testM2Model
--------------testV3 testM3-----------
跟testV2 testM3一样 所以不贴代码了 只是label位置调整了下
( :move(display.cx + 200, display.cy-200) )
到这里 使用的核心代码基本贴完 下面演示效果
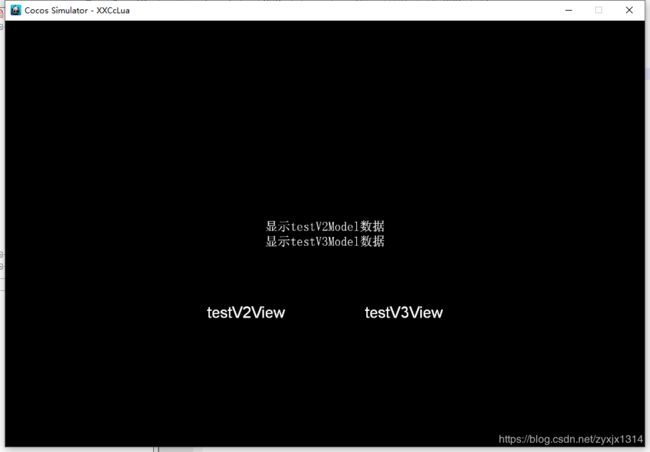
初始状态:
当我点击 "显示testV2Model数据" 按钮的时候:
当我点击 "显示testV3Model数据" 按钮的时候
看到效果了吧 这里只是个很简单的例子,我还是大概说明下
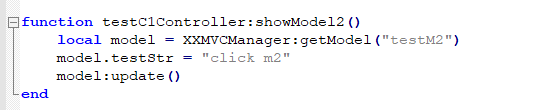
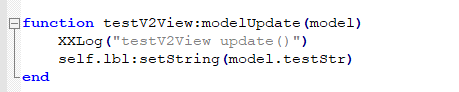
点击后调用的代码:
controller:
view:
改变数据就是这么简单,这个MVC的应用场景可以说 涵盖了大部分游戏内的界面.
MVC前言篇
有任何问题,可以给我留言,看到后会及时回复! 也欢迎大佬纠正,指错!
此篇文章,严禁转载!!!!!