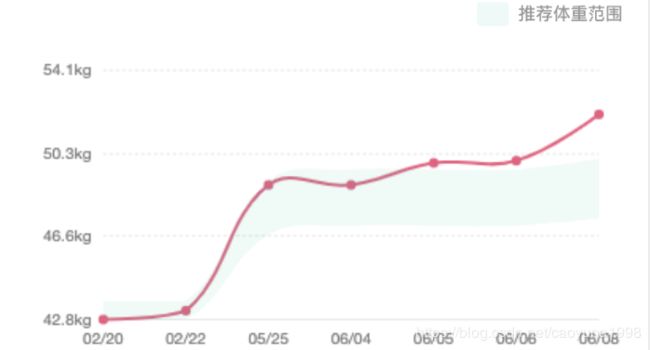
微信小程序折线图表折线图加区域图
这里我用的是插件@antv/f2-canvas(安装的方法如下)
npm init 此处如果直接使用官方npm install 可能会出现没有node_modules错误
npm install --production 建议使用–production选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小
npm i @antv/f2-canvas 安装微信小程序 F2 图表组件
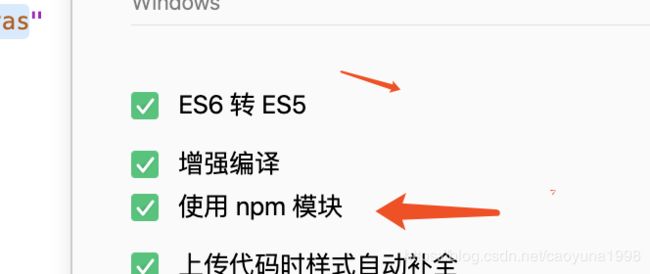
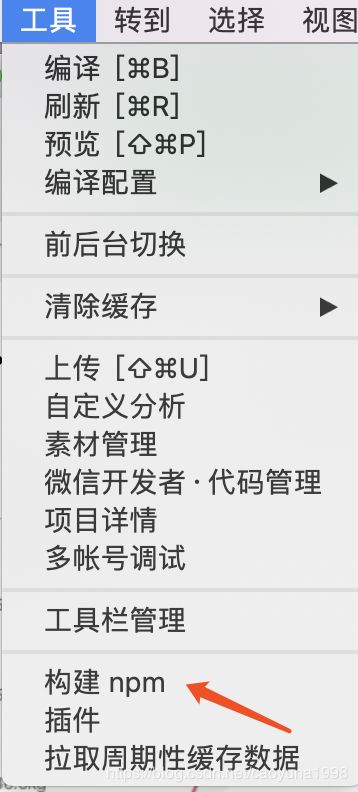
安装好依赖包之后,运行 (点击开发者工具顶部详情,勾选 使用npm模块,再点击菜单栏中工具下的构建npm即可运行)


json文件里加这个
"usingComponents": {
"ff-canvas": "@antv/f2-canvas"
}
js文件
const F2 = require('@antv/wx-f2');
let chart = null;
page({
data:{
opts: {
lazyLoad: true
},
},
// 折线图
getMothElectro: function (type) {
let that = this;
// 体重曲线表
app.post('/user/Charts', {
type: type
}).then((res) => {
// console.log(res)
that.setData({
list: res.data.list
})
//这里是把后台返的数据做一下处理
let arr = [];
let array1 = [];
let array2 = [];
let weightArr = [];
// for (let value of res.chart) {
for (let i = 0; i < res.chart.length; i++) {
let value = res.chart[i];
if (value.weight == '') {
value.weight = null;
} else {
value.weight = value.weight;
weightArr.push(value.weight);
}
let item = {
city: '',
date: value.date,
areaValue: [(value.low.toFixed(2)) * 1, value.hign.toFixed(2) * 1]
}
let item1 = {
city: '',
date: value.date,
weight: value.weight
}
array1.push(item)
array2.push(item1)
arr = array1.concat(array2)
}
this.chartComponent = this.selectComponent('#column-dom');
this.chartComponent.init((canvas, width, height) => {
//这里是计算y轴坐标可以跟着数据变,区间小一点,自适应数据
var min = ((Math.min.apply(Math, weightArr)).toFixed(1)) * 1;
var max = ((Math.max.apply(Math, weightArr)).toFixed(1)) * 1;
if (max - min <= 10) {
max = max + 2;
}
if (min % 5 == 0) {
min = min - 2;
}
if (min > res.chart[0].low) {
min = parseInt(res.chart[0].low);
}
if (max < res.chart[res.chart.length - 1].hign) {
max = parseInt(res.chart[res.chart.length - 1].hign);
}
let max3 = (((max - min) / 3) * 1 + min).toFixed(1);
chart = new F2.Chart({
el: canvas,
width,
height
});
chart.source(arr, {
date: {
range: [0, 1],
type: 'timeCat',
mask: 'MM/DD',
tickCount: 5,
},
weight: {
type: 'linear',
tickCount: 4,
ticks: [min, max3, (max - max3 + min).toFixed(1) * 1, max],
formatter: function formatter(ivalue) {
return ivalue + 'kg';
}
},
areaValue: {
type: 'linear',
tickCount: 4,
ticks: [min, max3, (max - max3 + min).toFixed(1) * 1, max],
formatter: function formatter(ivalue) {
return ivalue + 'kg';
}
},
});
chart.axis('areaValue', false);//这里的图表是双y轴,所以隐藏一个,把右边的隐藏
chart.line({
connectNulls: true // 配置,连接空值数据
}).position('date*weight').shape('smooth').color('city', ['#EF597F']);
chart.point({
connectNulls: true // 配置,连接空值数据
}).position('date*weight').color('city', ['#EF597F']).style({
// stroke: '#EF597F',
// lineWidth: 1
});
chart.area({
connectNulls: true // 配置,连接空值数据
}).position('date*areaValue').shape('smooth').color('city', ['#2ECBB1', '#2ECBB1']);
chart.legend(false);
chart.tooltip(false);
chart.render();
// 注意:需要把chart return 出来
return chart;
})
})
},
})
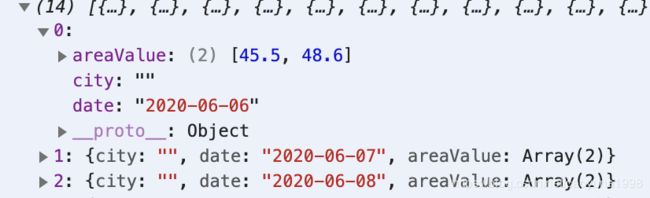
你的数据格式是这个样子的

这个City字段,你也可以写标题,如果不写,就是后面图表配置颜色有个空字段,不然你的图表没有颜色,用其他非空的字段可能会报错,配置可以看@antv的官网,这是两个图表结合的
wxml文件
<view class="container_canvas">
<ff-canvas id="column-dom" canvas-id="column" opts="{{ opts }}" />
</view>
有哪里不懂的可以直接问我