海创软件组--20200712--axios上传文件获取进度--js对多个四边形的点对象数组分别按顺时针排序--定义上传视频并可预览
文章目录
- 1:axios上传文件获取进度
- 2:js对多个四边形的点对象数组分别按顺时针排序
- 3:定义上传视频组件并可预览
1:axios上传文件获取进度
最近在做上传视频,因为视频比较大,耗时较长,要是没有个进度的话,用户漫长等待,体验不好,所以就想实时显示上传进度。
要点是发送请求是配置onUploadProgress:
onUploadProgress: progressEvent => {
let persent = (progressEvent.loaded / progressEvent.total * 100 | 0)
console.log(persent)
},
完整上传代码如下:
//上传视频
async uploadVideo () {
const {uploadFile} = this
if(uploadFile){
let param = new FormData() //创建form对象,私有,无法直接获取,只能通过get来查看其中的元素
param.append('file',uploadFile)
let config = {
headers:{
'Content-Type':'multipart/form-data',
},
transformRequest: [function (data) {
return data
}],
onUploadProgress: progressEvent => {
let persent = (progressEvent.loaded / progressEvent.total * 100 | 0) //上传进度百分比
console.log(persent)
},
}
axios.post('http://xxxxxxxx/video/upload',param,config) //地址写你们自己的接口
.then(response=>{
var result = response.data
if(result.status == 0){
console.log(result)
}else{
this.$message({
message: '上传失败',
type: 'error',
duration:'1000'
});
}
}).catch(err => {
console.log(err)
})
}
},
效果:
希望能够帮到你们一点哈。
2:js对多个四边形的点对象数组分别按顺时针排序
最近做了个给图片标注的东西,我采取的思路是标注的同时将坐标全部存入一个数组,然后对该数组按X,Y分别进行排序,从而得到每个四边形的四个坐标。
其中的要点就是如何对对象数组按属性大小进行排序,这里采用的是js数组提供的sort()方法,只是要稍加改一下:技术有限,只能采用最笨的方法,一层层比较。
注意:我这里只适用四边形间是按x轴分布的,没考虑x,y轴重叠的四边形。
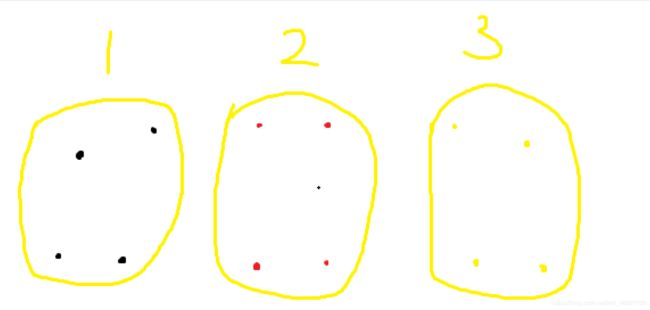
例如如下图四边形分布(点为四边形的点,圈起来为一个四边形):

- 对所有坐标按横坐标x的大小进行排序,确定哪四个点围成一个四边形
- 对每个四边形数组按纵坐标y的大小进行排序,确定四边形上下点坐标
- 比较第一第二个点的x坐标大小,第三第四个点x坐标的大小,从而确定四边形坐标按顺时针排序
1:对所有坐标按横坐标x的大小进行排序,确定哪四个点围成一个四边形
代码:
数组排序:
//这里用js数组提供的sort()进行排序,因为自定义排序规则,所以需要自定义规则,这里将规则放入函数sortByX中
this.banMa1.sort(this.sortByX) //对所有坐标数组按x轴从左往右排序,每四个为一个四边形
sortByX函数:
sortByX(a,b){
if(a.x == b.x)
return a.x - b.x
return a.x - b.x
},
2. 对每个四边形数组按纵坐标y的大小进行排序,确定四边形上下点坐标
var num = this.banMa1.length/4 //确定有几个四边形
var banMa2 = [] //用于存储每个四边形数组
var banMa1 = this.banMa1 //this.banMa1为第一步按x大小排序后的坐标数组
for(var i = 0;i < num;i++){
var newBanMa = banMa1.slice(i*4,(i+1)*4).sort(this.sortByY) //每四个点为一个四边形,并按y轴大小确定四边形上下各两点坐标
banMa2.push(newBanMa)
}
this.sortByY函数代码:
sortByY(a,b){
if(a.y == b.y)
return a.y - b.y
return a.y - b.y
},
3. 比较第一第二个点的x坐标大小,第三第四个点x坐标的大小,从而确定四边形坐标按顺时针排序
代码(这里需要更改一下第二步的代码,直接替换即可):
for(var i = 0;i < num;i++){
var newBanMa = banMa1.slice(i*4,(i+1)*4).sort(this.sortByY)
var point1
var point2
var point3
var point4
if(newBanMa[0].x>newBanMa[1].x){
point1 = newBanMa[0]
point4 = newBanMa[1]
}else{
point1 = newBanMa[1]
point4 = newBanMa[0]
}
if(newBanMa[2].x>newBanMa[3].x){
point2 = newBanMa[2]
point3 = newBanMa[3]
}else{
point2 = newBanMa[3]
point3 = newBanMa[2]
}
newBanMa[0] = point1
newBanMa[1] = point2
newBanMa[2] = point3
newBanMa[3] = point4
banMa2.push(newBanMa)
}
大致就是分为三步走就可以实现对各个四边形左边进行顺时针排序了。话不多说,直接贴完整代码吧:
函数代码:
methods: {
//点数组按x,y排序
sortByX(a,b){
if(a.x == b.x)
return a.x - b.x
return a.x - b.x
},
sortByY(a,b){
if(a.y == b.y)
return a.y - b.y
return a.y - b.y
},
//排序
paiXu(){
this.banMa1.sort(this.sortByX) //对所有坐标数组按x轴从左往右排序,每四个为一个四边形
var num = this.banMa1.length/4
var banMa2 = []
var banMa1 = this.banMa1
for(var i = 0;i < num;i++){
var newBanMa = banMa1.slice(i*4,(i+1)*4).sort(this.sortByY)
var point1
var point2
var point3
var point4
if(newBanMa[0].x>newBanMa[1].x){
point1 = newBanMa[0]
point4 = newBanMa[1]
}else{
point1 = newBanMa[1]
point4 = newBanMa[0]
}
if(newBanMa[2].x>newBanMa[3].x){
point2 = newBanMa[2]
point3 = newBanMa[3]
}else{
point2 = newBanMa[3]
point3 = newBanMa[2]
}
newBanMa[0] = point1
newBanMa[1] = point2
newBanMa[2] = point3
newBanMa[3] = point4
banMa2.push(newBanMa)
}
console.log(banMa2)
console.log(this.banMa1)
},
},
3:定义上传视频组件并可预览
平时做东西少不了需要上传视频,所以自己就加以改装element-ui的上传组件,做到可以预览视频,但由于采用的是video来播放预览视频所以有些局限,avi等格式不能播放,这也让我有点苦恼,但又解决不了,难受。
代码: