使用Entity Framework和Web API的ASP.NET Core Blazor CRUD
目录
介绍
背景
先决条件
使用代码
第1步——创建数据库和表
第2步——创建ASP.NET Core Blazor应用程序
ASP.NET Core Blazor解决方案的新增功能是什么?
客户端项目
服务端项目
共享项目
运行以测试应用程序
使用实体框架
安装包
为CRUD操作创建Web API
使用客户端项目
添加Razor视图
导入部分
HTML设计和数据绑定部分
Function部分
导航菜单
构建并运行应用程序
- 下载源代码 - 1.7 MB
介绍
在本文中,我们将了解如何使用Entity Framework和Web API为ASP.NET Core Blazor创建一个简单的CRUD应用程序。Blazor是Microsoft推出的新框架。我喜欢使用Blazor,因为这使我们的SPA全栈应用程序开发更简单,是的,现在我们只能使用一种语言如C#。在Blazor之前,我们一直在使用ASP.NET Core和Angular或ReactJs的组合,现在在Blazor支持的帮助下,我们可以直接用C#Code创建我们自己的SPA应用程序。如果你使用Blazor开始你的SPA应用程序开发,肯定你会喜欢它,与Blazor一起工作更加简单有趣。我们现在唯一的缺点就是Blazor是新引入的框架,它仍处于试验阶段,一旦我们得到完整版本,使用应用程序开发会更有趣。
在本文中,我们将了解如何使用ASP.NET Core Blazor创建CRUD Web应用程序。
- C :( Create):使用ASP.NET Core,Blazor,EF和Web API将新的学生详细信息插入到数据库中。
- R :( Read):使用ASP.NET Core,Blazor,EF和Web API从数据库中选择学生详细信息。
- U :( Update):使用ASP.NET Core,Blazor,EF和Web API将学生详细信息更新到数据库
- D :( Delete):使用ASP.NET Core,Blazor,EF和Web API从数据库中删除学生详细信息。
我们将使用Web API和EF来执行我们的CRUD操作。网络API有以下四种方法为Get/ Post/ Put和Delete,其中:
- Get是请求数据(Select)
- Post是创建数据(Insert)
- Put是更新数据(Update)
- Delete是删除数据(Delete)
背景
先决条件
确保在您的计算机中已安装了所有先决条件。如果没有,则逐个下载并安装所有内容。请注意,由于Blazor是新框架,我们必须安装Visual Studio 2017(15.7)或更高版本的预览。
- 安装.NET Core 2.1 Preview 2 SDK。(您可以从此链接中找到所有版本)
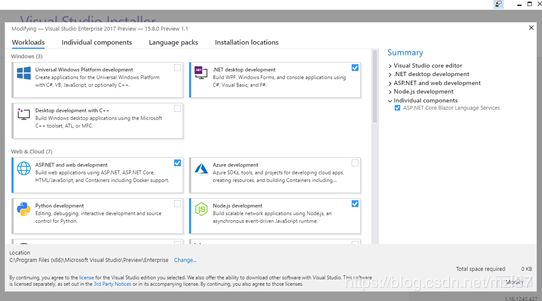
- 安装Visual Studio 2017(15.7)的最新预览。
- 为Blazor Extensions 安装ASP.NET Core Blazor语言服务。
使用代码
第1步——创建数据库和表
我们将为我们的WEB API和EF使用SQL Server数据库。首先,我们创建一个名为StudentsDB的数据库和一个名为StudentMaster 的表 。这是在我们的表中创建数据库表和示例记录insert查询的SQL脚本。在本地SQL Server中运行下面给出的查询,以创建要在我们的项目中使用的数据库和表。
USE MASTER
GO
-- 1) Check for the Database Exists .If the database is exist then drop and create new DB
IF EXISTS (SELECT [name] FROM sys.databases WHERE [name] = 'StudentsDB' )
DROP DATABASE StudentsDB
GO
CREATE DATABASE StudentsDB
GO
USE StudentsDB
GO
-- 1) //////////// StudentMasters
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'StudentMasters' )
DROP TABLE StudentMasters
GO
CREATE TABLE [dbo].[StudentMasters](
[StdID] INT IDENTITY PRIMARY KEY,
[StdName] [varchar](100) NOT NULL,
[Email] [varchar](100) NOT NULL,
[Phone] [varchar](20) NOT NULL,
[Address] [varchar](200) NOT NULL
)
-- insert sample data to Student Master table
INSERT INTO [StudentMasters] ([StdName],[Email],[Phone],[Address])
VALUES ('Shanu','[email protected]','01030550007','Madurai,India')
INSERT INTO [StudentMasters] ([StdName],[Email],[Phone],[Address])
VALUES ('Afraz','[email protected]','01030550006','Madurai,India')
INSERT INTO [StudentMasters] ([StdName],[Email],[Phone],[Address])
VALUES ('Afreen','[email protected]','01030550005','Madurai,India')
select * from [StudentMasters]第2步——创建ASP.NET Core Blazor应用程序
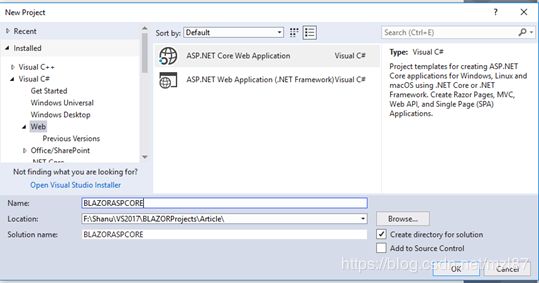
安装上面列出的所有先决条件和ASP.NET Core Blazor语言服务后,单击桌面上的开始>>程序>> Visual Studio 2017 >> Visual Studio 2017。单击新建>>项目。选择Web >> ASP.NET Core Angular Web Application。输入项目名称,然后单击“确定”。
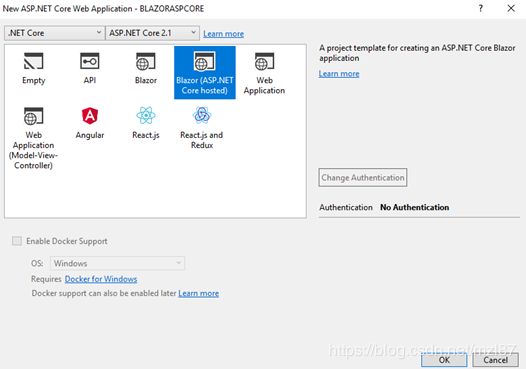
选择Blazor(ASP.NET Core托管),然后单击“确定”。
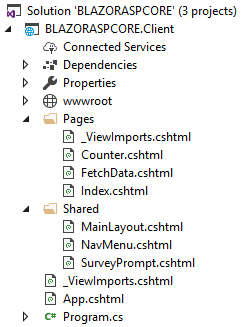
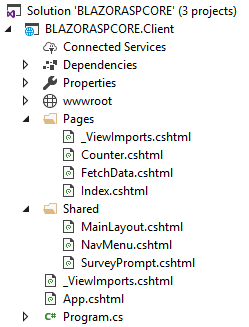
创建ASP.NET Core Blazor应用程序后,请等待几秒钟。您将在解决方案资源管理器中看到以下结构。
ASP.NET Core Blazor解决方案的新增功能是什么?
当我们创建新的ASP.NET Core Blazor应用程序时,我们可以看到将在解决方案资源管理器中自动创建3个项目。
客户端项目
第一个项目是作为客户项目创建的,它将像我们的Solutionname.Client一样,在这里我们可以看到我们的Solutionname是“ BlazorASPCORE”。由于项目被命名为客户端,因此该项目将主要针对所有客户端视图。在这里,我们将添加所有页面视图以在浏览器中显示在客户端。
我们可以看到一些示例页面已经被添加在这里,我们还可以看到一个共享文件夹,它与我们的MVC应用程序相同,其中的母版页具有Sharedfolder与Layout页面。在这里,在Blazor中,我们有MainLayout,它将母版页面和NavMenu左侧菜单显示。
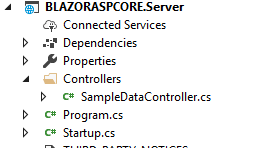
服务端项目
顾名思义,该项目将用作服务端项目。该项目主要用于创建所有控制器和WEB API控制器,以执行所有业务逻辑并使用WEB API执行CRUD操作。在我们的演示应用程序中,我们将在此服务端项目中添加Web API,并在我们的客户端应用程序中添加所有WEB API。此服务端项目的工作方式与从数据库get/ set数据和从客户端项目get/ set数据类似,我们将结果绑定或发送到此服务器以在数据库中执行CRUD操作。
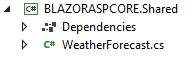
共享项目
顾名思义,这个项目就像一个共享项目。该项目用作我们的服务端项目和客户端项目的模型(Model)。在此共享项目中声明的模型(Model)将在服务端项目和客户端项目中使用。我们还在这里安装了项目所需的所有软件包,例如,为了使用Entity Framework,我们在这个共享项目中安装了所有软件包。
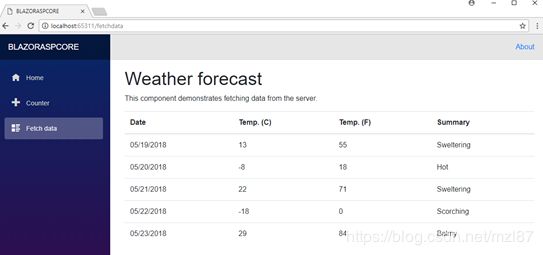
运行以测试应用程序
当我们运行应用程序时,我们可以看到左侧有导航,右侧包含数据。我们可以看到默认的示例页面和菜单将显示在我们的Blazor网站上。我们可以使用这些页面或将其删除,然后从我们自己的页面开始。
现在让我们看看如何添加新页面执行CRUD操作以维护student细节。
使用实体框架
要在我们的Blazor应用程序中使用Entity Framework,我们需要安装以下软件包:
安装包
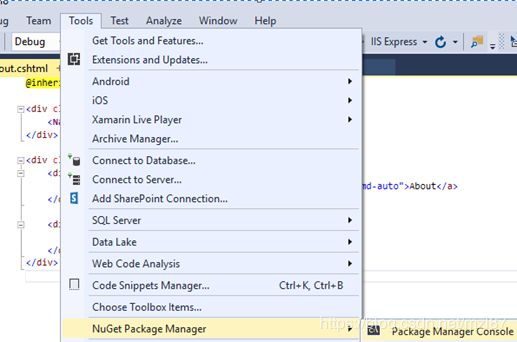
转到Tools,然后选择 - > NuGet Package Manager - > Package Manager Console。
您可以在VS 2017 IDE的底部和控制台上的组合框的右侧看到控制台,选择默认项目作为共享项目“选择共享 ”。
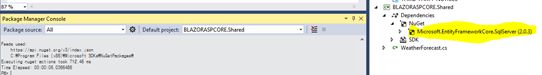
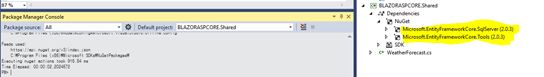
1、您可以看到PM>并复制和粘贴以下行以安装数据库提供程序包。此包用于将数据库提供程序设置为SQL Server。
Install-Package Microsoft.EntityFrameworkCore.SqlServer我们可以看到包已安装在我们的共享文件夹中。
安装实体框架。
2、您可以看到PM>并复制和粘贴以下行以安装EF包。
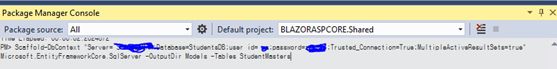
Install-Package Microsoft.EntityFrameworkCore.Tools3、您可以看到PM>并复制和粘贴以下行设置连接字符串并创建数据库上下文。这是一个重要的部分,因为我们提供SQL Server名称,数据库名称和SQL服务器UID和SQL服务器密码以连接到我们的数据库以执行CRUD操作。我们还提供了SQL表名来在共享项目中创建Model类。
Scaffold-DbContext "Server= YourSqlServerName;Database=StudentsDB;
user id= YourSqlUID;password= YourSqlPassword;Trusted_Connection=True;
MultipleActiveResultSets=true" Microsoft.EntityFrameworkCore.SqlServer
-OutputDir Models -Tables StudentMasters按回车键创建连接字符串,模型类和数据库上下文。
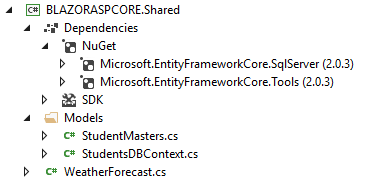
我们可以看到已在共享项目中创建了StudentMasters Model类和StudentsDBContext类。我们将在服务器项目中使用此Model与DBContext来创建我们的Web API执行CRUD操作。
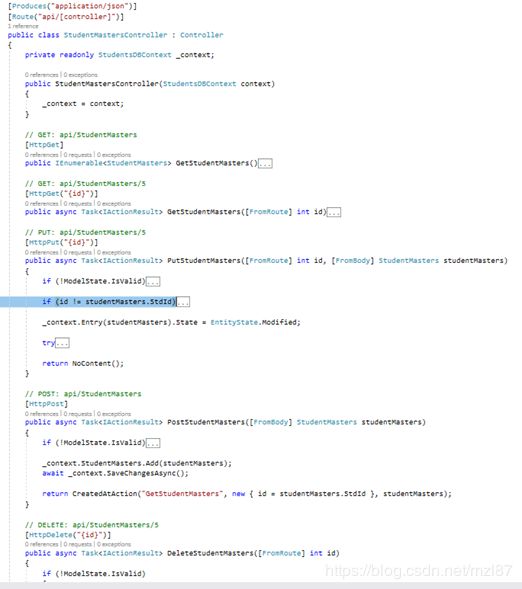
为CRUD操作创建Web API
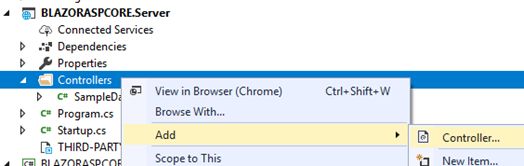
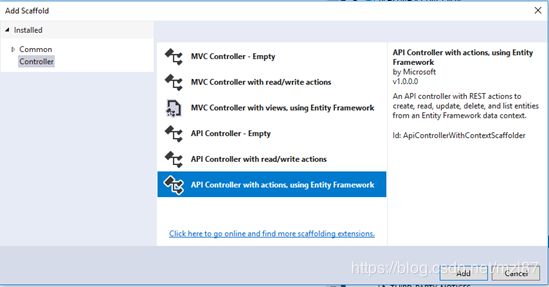
要创建我们的WEB API控制器,请右键单击Controllers文件夹。单击添加新控制器。
在这里,我们将使用Scaffold方法来创建我们的WEB API。我们使用Entity Framework选择带有操作的API控制器。
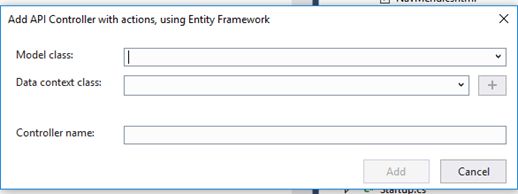
从共享项目中选择我们的Model和DatabaseContext。
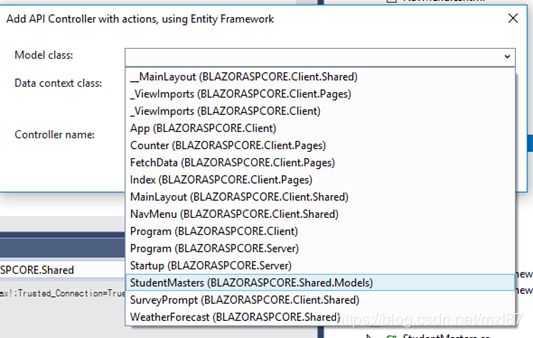
从共享项目中选择我们的StudentMasters模型以执行CRUD操作。
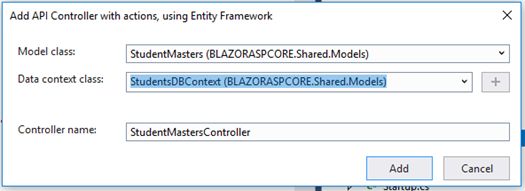
从共享项目中选择数据上下文类作为我们的StudentsDBContext。我们的Controller名字将自动添加。如果需要,可以更改它并单击ADD。
我们将被自动创建执行CRUD操作的Get/ Post/ Put和Delete方法的WEB API ,而我们现在不需要在WEB API中编写任何代码,因为我们已经为所有操作方法使用了Scaffold方法,并添加了代码。
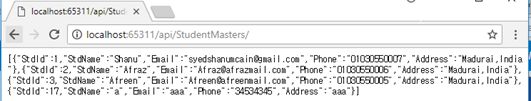
为了测试Get方法,我们可以运行我们的项目并复制GET方法API路径。在这里,我们可以看到获取api / StudentMasters /的 API路径。
运行程序并粘贴API路径以测试输出。
现在,我们将把所有这些WEB API Json结果绑定到我们Client项目的视图页面中。
使用客户端项目
首先,我们需要添加新的Razor视图页面。
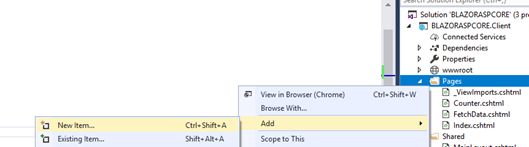
添加Razor视图
要添加Razor视图页面,请右键单击Client项目中的Pages文件夹。单击添加>>新项目。
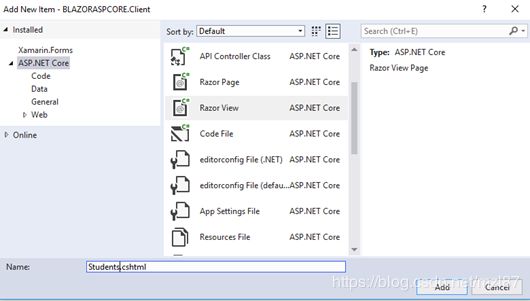
选择Razor View >>输入您的页面名称。在这里,我们将名称命名为Students.chtml。
在Razor视图页面中,我们有3部分代码,首先是导入部分,我们导入所有引用和模型,以便在视图、HTML设计和数据绑定部分中使用,最后,我们有函数部分来调用HTML页面中的所有Web API进行绑定,并执行客户端业务逻辑,以便在视图页面中显示。
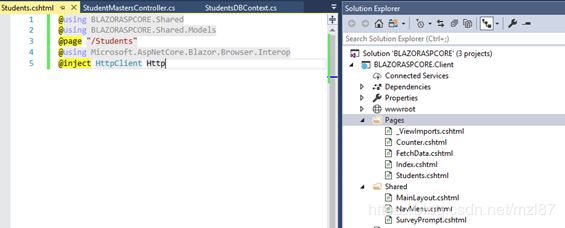
导入部分
首先,我们在Razor视图页面中导入所有需要的支持文件和引用。在这里,我们首先导入了要在视图中使用的Model类,并且还导入了用于调用Web API以执行CRUD操作的HTTPClient类。
@using BLAZORASPCORE.Shared
@using BLAZORASPCORE.Shared.Models
@page "/Students"
@using Microsoft.AspNetCore.Blazor.Browser.Interop
@inject HttpClient HttpHTML设计和数据绑定部分
接下来,我们设计我们的Student详细信息页面显示从数据库中的student细节,并创建一个表单,Insert和update Student细节。我们还有从数据库中删除student记录的Delete按钮。
对于Blazor中的绑定,我们使用bind="@stds.StdId"和onclick="@AddNewStudent"来调用方法。
ASP.NET Core BLAZOR CRUD demo for Studetns
Add New Student Details
Student Details
@if (student == null)
{
Loading...
}
else
{
Student ID
Student Name
Email
Phone
Address
@foreach (var std in student)
{
@std.StdId
@std.StdName
@std.Email
@std.Phone
@std.Address
}
}Function部分
function部分调用所有Web API以在我们的HTML页面中绑定,并执行客户端业务逻辑以在View页面中显示。在此Function中,我们创建了一个独立的function来Add、Edit和Delete student的详细信息,并调用Web API Get,Post,Put和Delete方法来执行CRUD操作,在HTML中,我们调用所有function并绑定结果。
@functions {
StudentMasters[] student;
StudentMasters stds = new StudentMasters();
string ids = "0";
bool showAddrow = false;
protected override async Task OnInitAsync()
{
student = await Http.GetJsonAsync("/api/StudentMasters/");
}
void AddNewStudent()
{
stds = new StudentMasters();
}
// Add New Student Details Method
protected async Task AddStudent()
{
if (stds.StdId == 0)
{
await Http.SendJsonAsync(HttpMethod.Post, "/api/StudentMasters/", stds);
}
else
{
await Http.SendJsonAsync(HttpMethod.Put, "/api/StudentMasters/" + stds.StdId, stds);
}
stds = new StudentMasters();
student = await Http.GetJsonAsync("/api/StudentMasters/");
}
// Edit Method
protected async Task EditStudent(int studentID)
{
ids = studentID.ToString();
stds = await Http.GetJsonAsync
("/api/StudentMasters/" + Convert.ToInt32(studentID));
}
// Delte Method
protected async Task DeleteStudent(int studentID)
{
ids = studentID.ToString();
await Http.DeleteAsync("/api/StudentMasters/" + Convert.ToInt32(studentID));
// await Http.DeleteAsync("/api/StudentMasters/Delete/" + Convert.ToInt32(studentID));
student = await Http.GetJsonAsync("/api/StudentMasters/");
}
} 导航菜单
现在我们需要将这个新添加的Students Razor页面添加到我们的左侧导航中。要添加此项,请打开共享文件夹,然后打开NavMenu.cshtml页面并添加菜单。
Students Details
构建并运行应用程序
原文地址:https://www.codeproject.com/Articles/1244729/ASP-NET-Core-Blazor-CRUD-using-Entity-Framework-an