9113969-ff37899ceb04d044[1].png
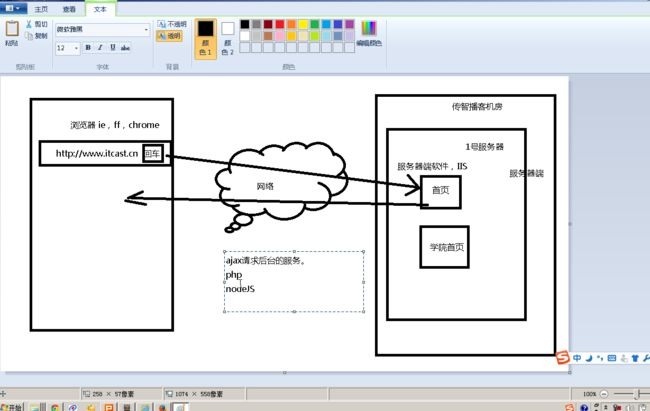
服务器就是一台专门为用户服务的电脑,服务器中放着对应的首页内容,浏览器在地址栏输入网页地址并回车之后通过互联网浏览器会对网页地址对应的服务器发送请求,由服务器端的软件把服务器端首页的内容返回给浏览器,并且把首页的内容下载到用户的电脑上面,然后在浏览器中显示下载到的页面。
9113969-04549438b17536c3[1].png
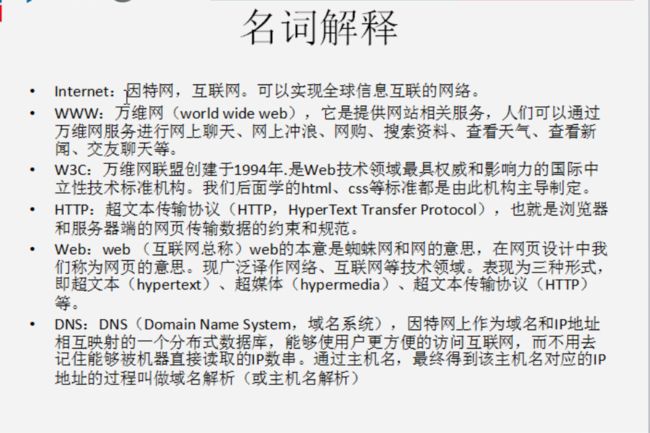
DNS就是下面所说的域名解析系统。
9113969-e6f106fecff30ebe[1].png
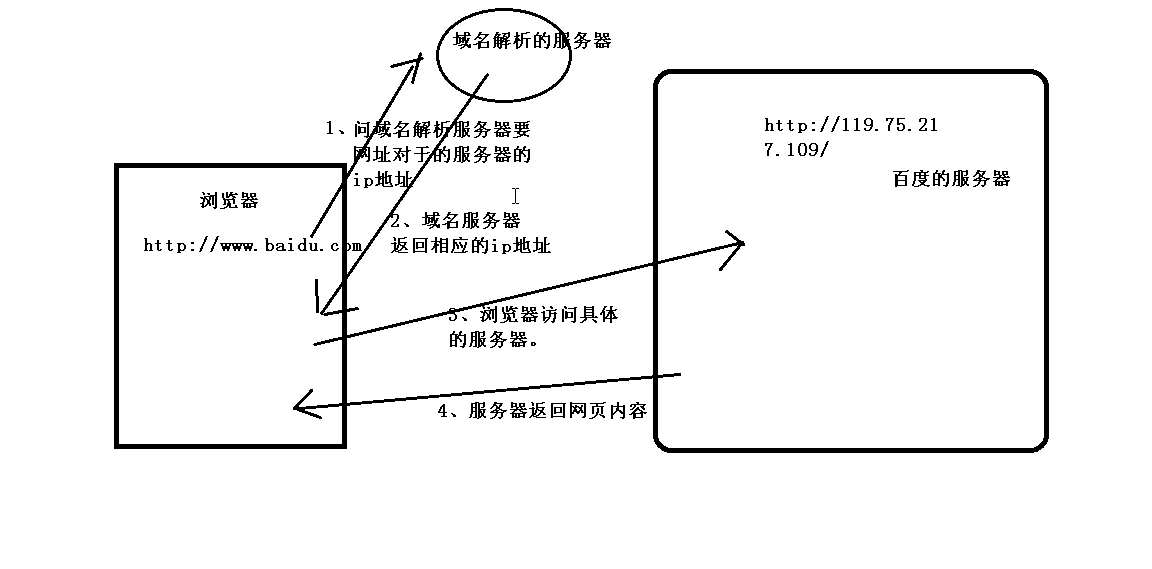
浏览器去访问百度的服务器ip大部分用户记不住,但是大部分用户可以记住 www.baidu.com,域名解析系统会把网址发送到域名解析服务器上帮助查看该网址对应的ip地址,然后返回到浏览器中对应的ip地址,浏览器会去访问具体的服务器,最后服务器会返回网页的内容。
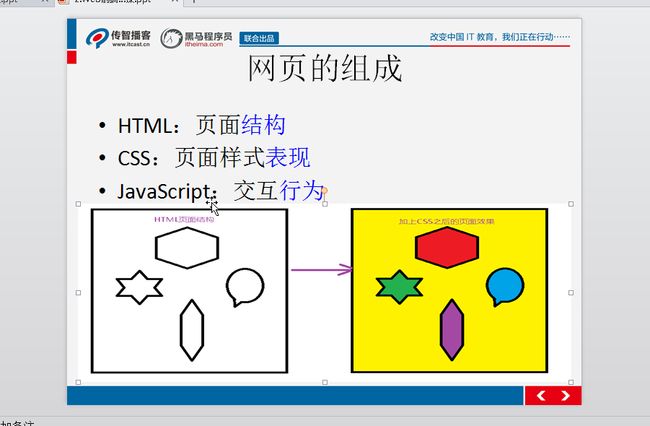
人的骨骼相当于HTML结构,衣服鞋子相当于CSS表现,行走奔跑跳跃就是javascript行为。
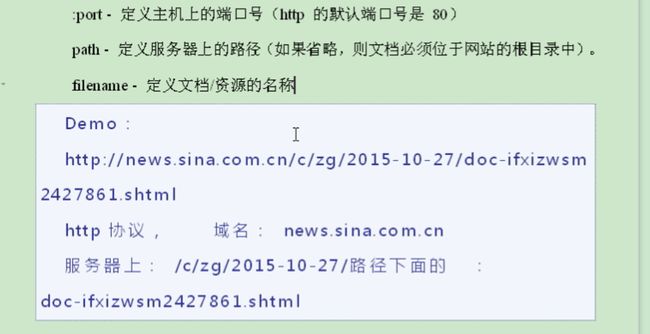
URL协议:
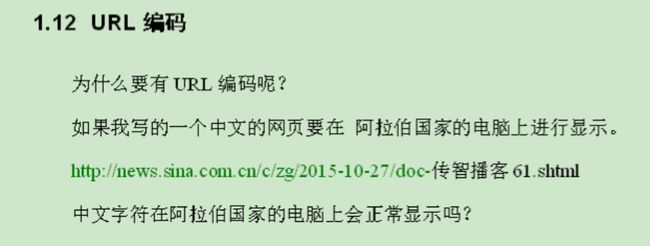
URL编码:内容转换为ASKII码值的过程,URL中的非ASCII码转为%%ASCII码。
为了使世界上的国家能够显示别国的语言。
http://www.runoob.com/try/try.php?filename=tryhtml_intro
//文档声明是一个 HTML 标签,它是用来告知 Web 浏览器页面使用了哪种 HTML版 本标准。在使用CSS时,文档声明标签会严重影响页面效果。
html是HTML5 中的文档类型,常见的还有HTML 4.01 和XHTML 1.0都规定了三种不同的 声明,分别是:Strict、Transitional 和 Frameset,以及XHTML 1.1。
文档类型不同他们所包含的元素也有可能不同,比如
// 元素是 HTML 页面的根元素, 与 标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体。lang标签可以让搜索引擎了解该页面是以什么语言为主。
//文档的头部由 标签定义
一般用来申明使用的脚本语言,以及网页传输时使用的方式等 特效所使用的脚本语言插在这里。
head标签中包含的是给浏览器用的东西。
//告诉浏览器这页代码的编码格式,告诉浏览器器此页面属于什么字符编码格式,下一步浏览器做好“翻译”工作。常见的字符编码有:gb2312、gbk、unicode、utf-8。例如:如果你的网页里面出现了中文,在头部没有”utf-8“的话,将会导致中文乱码。UTF-8包含全世界所有国家需要用到的字符,是国际编码,通用性强。
当浏览器解析当前的文档的编码和文档实际的编码不一致的时候会出现乱码的问题。
菜鸟教程
//用来定义文档的标题,这个标题会显示在浏览器的标题栏上
F)9QEH2OZD`HR87VB8[`@HO.png
比如我们可以查看本页面的源代码,可以找到
写文章 - ,我们把这个页面保存为书签:
当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。
标签是 <head> 标签中唯一要求包含的东西。<br> </head><br> <body><br> //文档的主体由 <body> 标签定义。<br> body标签在HTML中只能使用一次,通常你想要显示的网页内容都放在body中。body标签是网站显示给用户看的内容。<br> <p>我的第一个标题</p><br> <h1>标题</h1><br> //<h1> 元素定义一个大标题,hx(x=1-6)随着x的增加标题的字会越来越小。</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 470px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/3eef5d9bd5e547a98f377a42cc4056f4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/3eef5d9bd5e547a98f377a42cc4056f4.jpg" width="650" height="279" alt="WEB前端开发基础学习-html_第9张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180102190647.png
</div>
</div>
<p><p>2shdjkasdhaskhdj</p><br> //<p> 元素定义一个段落,我试了试如果直接用enter代替换行的话,在网页中只会变成一个空格,所以另起一段的话需要再写一个<p></p>。<br> </body><br> </html></p>
<h6>id属性</h6>
<p>http://www.w3school.com.cn/html/html_links.asp<br> 查看源代码可以找到
</div>
</div>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 404px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/3de426f3ec7049cd89c0d82a940eb73a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/3de426f3ec7049cd89c0d82a940eb73a.jpg" width="650" height="337" alt="WEB前端开发基础学习-html_第28张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180102214417.png
</div>
</div>
<br>
<p>生成的网页内容如下:</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 457px; max-height: 321px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/9f4513bd776d4cab8c6dd3aa84dd7d4e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/9f4513bd776d4cab8c6dd3aa84dd7d4e.jpg" width="457" height="321" alt="WEB前端开发基础学习-html_第29张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180102214243.png
</div>
</div>
<br>
<p>普通的下拉列表:</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 596px; max-height: 389px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/5263d0f56d25475aa0c13439ee7a3687.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/5263d0f56d25475aa0c13439ee7a3687.jpg" width="596" height="389" alt="WEB前端开发基础学习-html_第30张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180102213439.png
</div>
</div>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 278px; max-height: 171px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/5e23bc2a52d64a7b950edaebde513342.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/5e23bc2a52d64a7b950edaebde513342.jpg" width="278" height="171" alt="WEB前端开发基础学习-html_第31张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180102215240 - 副本 (2).png
</div>
</div>
<br> value 属性规定在表单被提交时被发送到服务器的值。如上面的内容被提交到服务器时会收到name=1或者2,而不是name=公历或者农历。
<p>可以多选的下拉列表:select中加入multiple=“multiple”</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 259px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/2bbeac53a58245c9a4eab915d8364f5f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/2bbeac53a58245c9a4eab915d8364f5f.jpg" width="650" height="239" alt="WEB前端开发基础学习-html_第32张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103103657.png
</div>
</div>
<div class="image-package">
<div class="image-container" style="max-width: 219px; max-height: 137px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/cd9c45bb9a6b46b79dd49da8255bdae2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/cd9c45bb9a6b46b79dd49da8255bdae2.jpg" width="219" height="137" alt="WEB前端开发基础学习-html_第33张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103103714.png
</div>
</div>
<p>以及默认选项:input中是checked=“checked” select中是selected=“true”<br> 如下:我在男的input标签中加入了checked 3的input标签中加入了checked,刚打开浏览器时它会自动选择上男和3。</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 280px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/0b1d2c53b51f4e748875584438f9cb46.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/0b1d2c53b51f4e748875584438f9cb46.jpg" width="650" height="132" alt="WEB前端开发基础学习-html_第34张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103104245.png
</div>
</div>
<div class="image-package">
<div class="image-container" style="max-width: 204px; max-height: 79px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/8598b1e7e77f472bb9ac4d25e393b806.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/8598b1e7e77f472bb9ac4d25e393b806.jpg" width="204" height="79"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103104232.png
</div>
</div>
<br>
<p>单选框type=radio,多选框type=checkbox。<br> 单选框中的name属性代表男女是一组的属性,只能选择一个。</p>
<h6>QQ注册表单实例:</h6>
<div class="image-package">
<div class="image-container" style="max-width: 585px; max-height: 1123px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/65310110eb2540b892c7dfa71ab1146d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/65310110eb2540b892c7dfa71ab1146d.jpg" width="585" height="939" alt="WEB前端开发基础学习-html_第35张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103113232.png
</div>
</div>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 320px; max-height: 236px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/1bccfecdadc44560a196c9254353f4d2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/1bccfecdadc44560a196c9254353f4d2.jpg" width="320" height="236" alt="WEB前端开发基础学习-html_第36张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103113243.png
</div>
</div>
<br>
<p>快速生成顺序数字的技巧:</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 448px; max-height: 117px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/ee62682c9eda4023a30921abe0edbde4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/ee62682c9eda4023a30921abe0edbde4.jpg" width="448" height="117" alt="WEB前端开发基础学习-html_第37张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103112627.png
</div>
</div>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 385px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/c135751ac46f48adaef9f5809a74066d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/c135751ac46f48adaef9f5809a74066d.jpg" width="650" height="320" alt="WEB前端开发基础学习-html_第38张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103112636.png
</div>
</div>
<p>feldset标签实现表单分组:</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 522px; max-height: 227px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/93f17e3988144d948a8a7eaff7558e7a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/93f17e3988144d948a8a7eaff7558e7a.jpg" width="522" height="227" alt="WEB前端开发基础学习-html_第39张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103114115.png
</div>
</div>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 98px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/a1fbfa32998c4433b637e9a5fdbc72f8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/a1fbfa32998c4433b637e9a5fdbc72f8.jpg" width="650" height="50"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103114051.png
</div>
</div>
<h6>表单总结:</h6>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 324px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/f956f7cf7dae45d1b76811efc767d74c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/f956f7cf7dae45d1b76811efc767d74c.jpg" width="650" height="228" alt="WEB前端开发基础学习-html_第40张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103115144.png
</div>
</div>
<div class="image-package">
<div class="image-container" style="max-width: 551px; max-height: 71px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/7d121cf1a9c94ffaaf17e887a705f7ab.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/7d121cf1a9c94ffaaf17e887a705f7ab.jpg" width="551" height="71"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103115217.png
</div>
</div>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 588px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/30c08415a5164751ab903098a59a8af4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/30c08415a5164751ab903098a59a8af4.jpg" width="650" height="466" alt="WEB前端开发基础学习-html_第41张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103120213.png
</div>
</div>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 546px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/8be97682dc5e4435b2e22c0069bdad66.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/8be97682dc5e4435b2e22c0069bdad66.jpg" width="650" height="440" alt="WEB前端开发基础学习-html_第42张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103121627.png
</div>
</div>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 245px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/7b41d8d2fedb4c60aab00d12c64b3f46.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/7b41d8d2fedb4c60aab00d12c64b3f46.jpg" width="650" height="192" alt="WEB前端开发基础学习-html_第43张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103122105.png
</div>
</div>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 534px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/3e08be1591634068bc887197fb370fa4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/3e08be1591634068bc887197fb370fa4.jpg" width="650" height="343" alt="WEB前端开发基础学习-html_第44张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103121957.png
</div>
</div>
<br>
<p>meta标签对网页内容无任何作用,他是为了与搜索引擎匹配度更高,与搜索内容越符文,则搜索排名更靠前,关键词越少权重越高,但是被搜索的概率降低。它包含在head中。</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 558px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/3cec949653954727a644f2735994e2c0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/3cec949653954727a644f2735994e2c0.jpg" width="650" height="486" alt="WEB前端开发基础学习-html_第45张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
QQ图片20180103132039.png
</div>
</div>
<br> KeyWords:
<br>
<p>Keywords又叫关键词、关键字,其就是一个网站管理者给网站某个页面设定的以便用户通过搜索引擎能搜到本网页的词汇,关键词代表了网站的市场定位。网站的首页关键词至关重要。首页网站关键词代表了网站主题内容,内页和栏目页的关键词一般紧扣页面主题,代表的是当前页面或者栏目内容的主体。<br> 密度<br> keywords密度是指keywords出现的次数和keywords关联字词出现的次数与整个网页文本之比,keywords在文本中出现的次数越多,那么keywords密度越高,反之就越低</p>
<p>Description:<br> 在网站建设中,Description是出现在页面头部的 Meta 标签中,用于记录本页面的概要与描述!<br> Description作用:Description出现在网页的<head></head>;之间meta标签之一,可称为“内容标签”,“描述标签”或“内容摘要”可以预见在以后的用户搜索中Description会扮演越来越重要的技术之一。<br> 作用1.简单大概描述你网站的主要内容,主要是让用户了解观看的,在百度或google搜索某个关键词的时候会看到每个搜索结果的下面都有一段描述,这段描述就是Description的内容。<br> 作用2.给搜索引擎提供了一个很好的参考,缩小了搜索引擎对网页关键词的判断范围,(所以不要小看description)。<br> 作用3.引导SE和指明UE的一个路标<br> 格式:<br> <meta name=”description” content=”这里就是Description的提要内容” />;标准网站description写法description,是不能直接看到的,是用来判断整个页面内容的,当中要写入的内容是你页面内容的简介,最多79个字。</p>
<p>Meta标签中Keyword和Description的权重:<br> 从严格意义上,Meta 标签中的Keyword(关键词)、Description(描述)属于历史遗留问题。在早期的Web页面上,Meta 标签中的Keyword与Description用来描述页面的主要内容及向搜索引擎和访问用户介绍网页包含哪些方面信息,在HTML代码中,其被置于<head></head>之间。<br> 应该说,Meta 标签中的Keyword与Description曾经在搜索引擎优化中占据非常重要的地位,在搜索引擎的算法还比较初级,无法通过对网页的全部内容进行有 效分析以判断相关性的时候,meta标签提供了一种简略的方式来对搜索关键词作出反应,那时候,通过合理地组织Keyword与Description, 并进行“适度的填充”,就可以使网页的SERP页面中得到良好的排名。</p>
<p>随着搜索引擎算法的不断提高,当然,同时也随着Meta标签中的Keyword与Description“填充”技术的泛滥,“black hat” SEO将其演变成了一种基本的作弊手段,各大搜索引擎逐步下调排名算法中Keyword与Description的权重。到了今天,其作用已经微乎其微, 虽然仍可见不少所谓的“SEO专家”仍在宣传那种过时的观点,仍在告诫用户Keyword与Description的重要性。</p>
<p>虽然不能肯定地说,Meta Keyword与Description完全没有任何作用,但是,对许多搜索引擎而言,其与关键字填充的界线并不遥远,同时要注意精简。另外,在网站优化 中,对Meta标签中的Keyword与Description不必投入太多精力,相比较而言,其他因素如Title、heading的作用更为巨大。当 然,内容则更为根本。与其将过多的精力投入到这上面,不如更专注地增加有价值的内容。</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 128px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/775689806d93479bbf881c7f802b79ac.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/775689806d93479bbf881c7f802b79ac.jpg" width="650" height="109" alt="WEB前端开发基础学习-html_第46张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
image.png
</div>
</div>
<br>
<p>base标签可以让当前页面中的所有的a标签都拥有相同的属性,比如targent属性。</p>
<p>不常用语义标签:</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 597px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/ce491e42d0cc41278feff301ab4a4d42.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/ce491e42d0cc41278feff301ab4a4d42.jpg" width="650" height="473" alt="WEB前端开发基础学习-html_第47张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
image.png
</div>
</div>
<br>
<p><pre>标签中不进行空格的合并。</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 445px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/4e96f61918fc45e69062bb925991e38e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/4e96f61918fc45e69062bb925991e38e.jpg" width="650" height="390" alt="WEB前端开发基础学习-html_第48张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
image.png
</div>
</div>
<br>
<p>如果想要在HTML页面实现HTML代码,就需要用到特殊字符的替代代码。<br> 比如:<br> <p>这里是一个段落</p><br> 它在网页中显示的是“这里是一个段落”而并不会显示出<p>标签,那么如果我们想要显示出来<p>标签,我们就需要用到特殊字符的替代代码来实现。</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 524px; max-height: 120px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/93d99059328c42568433531e052c4a47.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/93d99059328c42568433531e052c4a47.jpg" width="524" height="120" alt="WEB前端开发基础学习-html_第49张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
image.png
</div>
</div>
<div class="image-package">
<div class="image-container" style="max-width: 233px; max-height: 79px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/6abdcc76283f47ee9a4f44984df9daac.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/6abdcc76283f47ee9a4f44984df9daac.jpg" width="233" height="79"></a>
</div>
</div>
<div class="image-caption">
image.png
</div>
</div>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1282326126496071680"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(WEB前端开发基础学习-html)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1900517083683287040.htm"
title="《Web 应用项目开发》课程心得体会:从理论到实战,开启 Web 开发新征程" target="_blank">《Web 应用项目开发》课程心得体会:从理论到实战,开启 Web 开发新征程</a>
<span class="text-muted">m0_74824091</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在信息技术飞速发展的当下,Web应用已然渗透到生活的方方面面,从日常网购、社交娱乐,到在线办公、学习平台,无一不是Web应用的成果。怀着对互联网技术的热忱与憧憬,我踏入了《Web应用项目开发》这门课程,历经数月的沉浸式学习与实践,收获远超预期,犹如经历一场脱胎换骨的蜕变,以下便是我在这门课程中的全面心得体会。夯实基础:Web技术初相识课程伊始,仿若踏入一片未知的技术丛林,HTML、CSS和Java</div>
</li>
<li><a href="/article/1900514431763279872.htm"
title="C程序员驯服Common Lisp - 入门 - [语言探索]<转载>" target="_blank">C程序员驯服Common Lisp - 入门 - [语言探索]<转载></a>
<span class="text-muted">acool555</span>
<a class="tag" taget="_blank" href="/search/lisp/1.htm">lisp</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80/1.htm">语言</a><a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/documentation/1.htm">documentation</a><a class="tag" taget="_blank" href="/search/fortran/1.htm">fortran</a>
<div>版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明http://bigwhite.blogbus.com/logs/158733479.html毫无疑问,CommonLisp是一门庞大且复杂的语言,学习曲线并不平坦。对于一个从未接触过函数式语言、交互式语言以及动态类型语言的C程序员来说,学习CommonLisp显然是一个很大的挑战。也许有人会问:"C语言已经无所不能了,为何还要学习C</div>
</li>
<li><a href="/article/1900508759512379392.htm"
title="Web 开发的“三件套”" target="_blank">Web 开发的“三件套”</a>
<span class="text-muted">zhangpeng455547940</span>
<a class="tag" taget="_blank" href="/search/Web%E5%BC%80%E5%8F%91/1.htm">Web开发</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a><a class="tag" taget="_blank" href="/search/native/1.htm">native</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。</div>
</li>
<li><a href="/article/1900489337112424448.htm"
title="JavaScript的学习6——jQuery" target="_blank">JavaScript的学习6——jQuery</a>
<span class="text-muted">十五春会</span>
<div>文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide</div>
</li>
<li><a href="/article/1900477731880103936.htm"
title="HTML标记语言<head>中 的几个元素" target="_blank">HTML标记语言<head>中 的几个元素</a>
<span class="text-muted">2301_79698214</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在HTML文档中,部分包含了文档的元数据(metadata),这对于网页的正确显示和搜索引擎优化(SEO)非常重要。部分通常包含以下几个重要的元素::定义了网页的标题,这个标题会显示在浏览器的标题栏或页面的标签上。例如:我的网页:用于定义网页的元数据,如字符集、页面描述、关键词、作者、视口设置等。例如::用于链接外部资源,如CSS文件、图标(favicon)等。例如::用于直接在文档中嵌入CSS样</div>
</li>
<li><a href="/article/1900470038654152704.htm"
title=".net 插件式开发——实现web框架中大数据算法嵌入(BP算法逼近)" target="_blank">.net 插件式开发——实现web框架中大数据算法嵌入(BP算法逼近)</a>
<span class="text-muted">weixin_34219944</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>关于算法的引入:插件式架构设计,可移植性强,利于算法的升级。【插件式开发相关资料】https://www.cnblogs.com/lenic/p/4129096.html以BP算法为例:1、首先定义一个接口规范////////插件的统一入口///publicinterfaceIPluginPerfrom{//////统一算法插件入口//////输出参数的个数///输出参数///输入参数///str</div>
</li>
<li><a href="/article/1900468020422176768.htm"
title="HTML5拼图游戏开发经验分享" target="_blank">HTML5拼图游戏开发经验分享</a>
<span class="text-muted">木木黄木木</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>HTML5拼图游戏开发经验分享这里写目录标题HTML5拼图游戏开发经验分享前言项目架构1.文件结构2.核心功能模块技术要点解析1.响应式布局2.图片处理3.拖拽交互4.动画效果性能优化开发心得项目亮点总结源码分享写在最后前言在Web前端开发领域,通过实战项目来提升编程技能是最有效的学习方式之一。今天我要分享一个HTML5拼图游戏的开发经验,这个项目涵盖了现代前端开发的多个重要概念,包括响应式设计、</div>
</li>
<li><a href="/article/1900427419941138432.htm"
title="spring 的model repository service controller的功能" target="_blank">spring 的model repository service controller的功能</a>
<span class="text-muted">LCY133</span>
<a class="tag" taget="_blank" href="/search/web%E5%BC%80%E5%8F%91/1.htm">web开发</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>1.Controller层(控制层)•功能:负责接收和处理HTTP请求,协调客户端与业务逻辑之间的交互。•核心职责:•请求处理:解析HTTP请求参数(如URL参数、Body数据、Headers)。•路由分发:根据请求路径(@RequestMapping)调用对应的Service方法。•响应生成:返回格式化数据(如JSON、XML)或视图(如HTML页面)。•输入校验:验证请求参数的合法性(如使用@</div>
</li>
<li><a href="/article/1900409894973009920.htm"
title="spring boot 基础学习 - 请求参数映射与参数j校验" target="_blank">spring boot 基础学习 - 请求参数映射与参数j校验</a>
<span class="text-muted">破小孩儿乖</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0/1.htm">学习笔记</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E8%AF%B7%E6%B1%82%E5%8F%82%E6%95%B0/1.htm">请求参数</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a>
<div>springboot支持多种类型的请求参数映射1.简单数据的映射简单数据我们只需要给handler添加相应的形参,保证形参名称和页面请求参数的名称一致,spring就会回自动的帮我们将请求参数进行格式装换并封装到形参中:handler代码:@RequestMapping("paramstest")publicStringsimpleparam(Integerid,Stringusername,Bo</div>
</li>
<li><a href="/article/1900409262132228096.htm"
title="HTML 样式之 CSS 全面解析" target="_blank">HTML 样式之 CSS 全面解析</a>
<span class="text-muted">烂蜻蜓</span>
<a class="tag" taget="_blank" href="/search/HTML/1.htm">HTML</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在网页开发的世界里,HTML负责搭建页面的结构,而CSS(CascadingStyleSheets,层叠样式表)则承担着渲染HTML元素标签样式的重任,赋予网页丰富的视觉效果。一、CSS的魅力展现CSS能够实现诸如改变文字的样式与颜色(Look!Stylesandcolors)、灵活操控文本(ManipulateText)、设置元素的颜色和盒子模型(Colors,Boxes)等诸多功能,极大地提升</div>
</li>
<li><a href="/article/1900373824273182720.htm"
title="Electron+Python软件系统开发记录(一):基础环境搭建" target="_blank">Electron+Python软件系统开发记录(一):基础环境搭建</a>
<span class="text-muted">多宝鱼1998</span>
<a class="tag" taget="_blank" href="/search/%E7%8E%AF%E5%A2%83%E9%85%8D%E7%BD%AE%E9%81%87%E5%88%B0%E7%9A%84%E5%9D%91/1.htm">环境配置遇到的坑</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/nodejs/1.htm">nodejs</a><a class="tag" taget="_blank" href="/search/thrift/1.htm">thrift</a>
<div>Electron+Python软件系统开发记录(一):基础环境搭建1.问题说明最近开始做本科毕设,其中有一部分内容是搭建一个完整的软件系统。系统要求就是常见的客户端,服务器,数据库的整体架构。因为本科不是计算机系的,所以学习的相关技能少,以前写课程设计一般用QT或者MFC,还有Mac的OC语言。本着多学习的态度,这次选用了Electron框架,可以迫使自己学学html,css,js这些东西。后端因</div>
</li>
<li><a href="/article/1900313061458243584.htm"
title="python控制浏览器模拟鼠标点击网页标题_如何使用python来模拟鼠标点击(将经过实例自动化模拟在360浏览器中自动搜索"python")..." target="_blank">python控制浏览器模拟鼠标点击网页标题_如何使用python来模拟鼠标点击(将经过实例自动化模拟在360浏览器中自动搜索"python")...</a>
<span class="text-muted">赤衿</span>
<div>1、准备工做:html安装pywin32,后面开发须要pywin32的支持,不然没法完成与windows层面相关的操做。pythonpywin32的具体安装及注意事项:shell一、总体开发环境:windows基于windows7操做系统;api提早安装python(由于篇幅问题,在此不详细讲解python环境的安装,你们能够自备楼梯);浏览器你们能够在cmd中测试下python环境是否安装好:a</div>
</li>
<li><a href="/article/1900309402515206144.htm"
title="CSDN快速转载文章的技巧(2025年最新方法)" target="_blank">CSDN快速转载文章的技巧(2025年最新方法)</a>
<span class="text-muted">日薪月亿</span>
<a class="tag" taget="_blank" href="/search/CSDN%E5%B7%A5%E5%85%B7%E6%8C%87%E5%8D%97/1.htm">CSDN工具指南</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%96%B9%E6%B3%95/1.htm">学习方法</a>
<div>文章目录一、问题描述1.1排版杂乱1.2浏览器崩溃二、原因分析2.1HTML内容复杂2.2编辑器兼容性2.3性能问题三、解决办法3.1解决思路3.2解决办法一、问题描述最近尝试了多种网上流传的文章转载方法,多数是通过浏览器的DevTool工具找到网页的id值为article_content或content_views的内容,然后右键点击选择CopyouterHTML来获取文章的完整HTML内容。接</div>
</li>
<li><a href="/article/1900300446455623680.htm"
title="【实战-解决方案】Webpack 打包后很多js方法报错:not defined" target="_blank">【实战-解决方案】Webpack 打包后很多js方法报错:not defined</a>
<span class="text-muted">oliver.chau</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/webpack/1.htm">webpack</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>问题分析在不打包的情况下,方法(如checkLoginStatus、filterSites、initProgressBar等)可以正常运行,而经过Webpack打包后报isnotdefined错误,通常有以下几个可能的原因:全局变量丢失在Webpack打包时,默认使用模块作用域(strictmode),不会自动将定义的函数暴露到window全局作用域。在不打包的情况下,脚本文件直接在HTML里引入</div>
</li>
<li><a href="/article/1900298925198340096.htm"
title="爬虫中一些有用的用法" target="_blank">爬虫中一些有用的用法</a>
<span class="text-muted">才不是小emo的小杨</span>
<a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/xpath/1.htm">xpath</a>
<div>文本和标签在一个级别下如果文本和a标签在一个级别下比如:#获取a标签后的第一个文本节点text_node=a.xpath('following-sibling::text()[1]')[0].strip()将xpath的html代码转换成字符串etree.tostring(root,pretty_print=True,encoding="utf-8")获取所有同级标签的最后一个data_list=</div>
</li>
<li><a href="/article/1900289344317485056.htm"
title="python 编写接口部署到服务器" target="_blank">python 编写接口部署到服务器</a>
<span class="text-muted">TotoBingo</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>python相关学习资料:https://edu.51cto.com/video/4645.htmlhttps://edu.51cto.com/video/1158.htmlhttps://edu.51cto.com/video/3502.htmlPython编写接口并部署到服务器的指南作为一名刚入行的开发者,你可能对如何将Python编写的接口部署到服务器感到困惑。本文将为你提供一个简单的指南,</div>
</li>
<li><a href="/article/1900274855899623424.htm"
title="【编程向导】Nginx-静态资源服务器" target="_blank">【编程向导】Nginx-静态资源服务器</a>
<span class="text-muted">wtrees_松阳</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>静态资源静态资源即非服务器动态生成的文件。常见静态资源类型:浏览器端渲染:HTML、CSS、JS图片:JPEG、GIF、PNG视频:FLV、MPEG文件:TXT等任意下载文件基本配置Web服务器一个重要的功能是服务静态文件(图像或静态HTML页面)。例如,Nginx可以很方便的让服务器从/data/www获取html文件,从/data/images获取图片来返回给客户端,这只需要在http块指令中</div>
</li>
<li><a href="/article/1900270573389410304.htm"
title="Vue3开发 vue-router的使用" target="_blank">Vue3开发 vue-router的使用</a>
<span class="text-muted">CV菜鸟#</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>1、vue-router简介官方介绍:VueRouter是Vue.js(opensnewwindow)官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表模块化的、基于组件的路由配置路由参数、查询、通配符基于Vue.js过渡系统的视图过渡效果细粒度的导航控制带有自动激活的CSSclass的链接HTML5历史模式或hash模式,在IE9中自</div>
</li>
<li><a href="/article/1900258729102733312.htm"
title="linux环境下安装和卸载Mysql5.5" target="_blank">linux环境下安装和卸载Mysql5.5</a>
<span class="text-muted">test_soy</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/mysql%E5%AE%89%E8%A3%85/1.htm">mysql安装</a><a class="tag" taget="_blank" href="/search/liunx%E7%8E%AF%E5%A2%83/1.htm">liunx环境</a>
<div>学习资料参考:http://down.chinaz.com/server/201107/806_1.htmhttp://blog.itblood.com/completely-uninstall-the-mysql-under-linux-graphic-tutorials.html1、卸载mysql查找以前是否装有mysql#rpm-qa|grep-imysql显示类似如下的信息:MySQL-c</div>
</li>
<li><a href="/article/1900253686135844864.htm"
title="【 <一> 炼丹初探:JavaWeb 的起源与基础】之 JavaWeb 中的文件上传与下载:实现文件管理功能" target="_blank">【 <一> 炼丹初探:JavaWeb 的起源与基础】之 JavaWeb 中的文件上传与下载:实现文件管理功能</a>
<span class="text-muted">Foyo Designer</span>
<a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E4%BB%93%E5%BA%93/1.htm">数据仓库</a><a class="tag" taget="_blank" href="/search/javaweb/1.htm">javaweb</a><a class="tag" taget="_blank" href="/search/Servlet/1.htm">Servlet</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E7%AE%A1%E7%90%86/1.htm">文件管理</a>
<div>点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、文件上传:从“拖拽”到“入库</div>
</li>
<li><a href="/article/1900240574259195904.htm"
title="HTML常用标签" target="_blank">HTML常用标签</a>
<span class="text-muted">花林似霰f</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>(一)标题标签-标题标签从到一共只有6级标题文本会加粗从上到下字体逐渐减小(二)段落和换行标签1.我是一个段落标签2.在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签。(少有的单标签)(三)和标签和是没有语义的,可以看做是一个盒子,用来装内容的。1.标签用来布局,但是现在一行只能放一个。大盒子2.标签用来布局,</div>
</li>
<li><a href="/article/1900240447536689152.htm"
title=". HTML 中的注释和特殊字符" target="_blank">. HTML 中的注释和特殊字符</a>
<span class="text-muted">花林似霰f</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。最常使用为>空格 记住这三个,其它随用随查原始字符entity原始字符entity""&&''> ¡¡¢¢££¤¤¥¥¦¦§§¨¨©©ªª«&l</div>
</li>
<li><a href="/article/1900236787364720640.htm"
title="【脑洞小剧场】零帧起手创业小公司之 第一次用户反馈" target="_blank">【脑洞小剧场】零帧起手创业小公司之 第一次用户反馈</a>
<span class="text-muted">Foyo Designer</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E8%81%8C%E5%9C%BA%E5%B0%8F%E5%89%A7/1.htm">技术职场小剧</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E4%BA%BA%E7%94%9F/1.htm">程序人生</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%96%B9%E6%B3%95/1.htm">学习方法</a><a class="tag" taget="_blank" href="/search/%E6%94%B9%E8%A1%8C%E5%AD%A6it/1.htm">改行学it</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98%E5%88%9B%E5%AF%8C/1.htm">程序员创富</a>
<div>点击查看小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光透过窗帘的缝隙,懒洋洋地洒在办公室的每一个角落,却似乎无法驱散产品经理程立新心头的阴霾。他坐在电脑前,眼神空洞地盯着屏幕,心里五味杂陈。昨天项目匆匆上线,本以为会是公司迈向成功的一大步,没想到今天一早就迎来了用户的“狂轰滥炸”。场景一:产品经理的“差评风暴”“这…</div>
</li>
<li><a href="/article/1900234519798149120.htm"
title="【SpringBoot】实现登录功能" target="_blank">【SpringBoot】实现登录功能</a>
<span class="text-muted">一只爱打拳的程序猿</span>
<a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/MyBatis/1.htm">MyBatis</a><a class="tag" taget="_blank" href="/search/HTML5%2BCSS/1.htm">HTML5+CSS</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>在上一篇博客中,我们讲解了注册页面的实现。在此基础上会跳转到登录页面,今天给大家带来的是使用SpringBoot,MyBatis,Html,CSS,JavaScript,前后端交互实现一个登录功能。目录一、效果二、源码2.1前端2.2后端一、效果用户名和密码栏输入空或没有值时,提示错误。在数据库中有以下信息,任意挑选一条信息进行登录操作。输入用户lisi,123后登陆成功跳转到个人列表。二、源码2</div>
</li>
<li><a href="/article/1900226077540806656.htm"
title="【视频】ffmpeg、Nginx搭建RTMP、HLS服务器" target="_blank">【视频】ffmpeg、Nginx搭建RTMP、HLS服务器</a>
<span class="text-muted">郭老二</span>
<a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91/1.htm">视频</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a>
<div>1、源码安装Nginx1)源码下载因为要使用Nginx的模块nginx-rtmp-module,所以要下载nginx和nginx-rtmp-module的源码。下载地址:http://nginx.org/en/download.htmlhttps://github.com/arut/nginx-rtmp-module/tags2)解压、配置在同一个目录中解压nginx和nginx-rtmp-mod</div>
</li>
<li><a href="/article/1900225825479913472.htm"
title="(done) 梳理 xv6-lab-2023 LAB8 实验代码(kalloctest,理清 test1)" target="_blank">(done) 梳理 xv6-lab-2023 LAB8 实验代码(kalloctest,理清 test1)</a>
<span class="text-muted">shimly123456</span>
<a class="tag" taget="_blank" href="/search/MIT6.S081/1.htm">MIT6.S081</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0/1.htm">学习笔记</a><a class="tag" taget="_blank" href="/search/%E6%93%8D%E4%BD%9C%E7%B3%BB%E7%BB%9F/1.htm">操作系统</a>
<div>url:https://pdos.csail.mit.edu/6.1810/2023/labs/lock.html先看kalloctest.cmain函数:intmain(intargc,char*argv[]){test1();test2();test3();exit(0);}运行kalloctest,如下:可以看到只有test1失败了,因此只需要关注test1此外,还需关注红圈圈起来的数字代表</div>
</li>
<li><a href="/article/1900224060852334592.htm"
title="JavaScript性能优化实战" target="_blank">JavaScript性能优化实战</a>
<span class="text-muted">仰望丨苍穹</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%EF%BC%9A%E6%8A%80%E5%B7%A7%E4%B8%8E%E5%AE%9E%E8%B7%B5/1.htm">前端:技巧与实践</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>深入探讨JavaScript性能瓶颈,分享优化技巧与最佳实践:性能瓶颈DOM操作开销大:DOM操作往往是JavaScript性能的一个关键瓶颈。每次对DOM进行访问、修改或创建,都可能触发浏览器的重排(reflow)和重绘(repaint)操作。例如频繁地使用innerHTML修改元素内容,或者大量地动态创建DOM节点,都会导致性能问题。全局作用域查找慢:在JavaScript中,变量的查找是从当</div>
</li>
<li><a href="/article/1900213094454456320.htm"
title="webpack打包指定文件到指定位置" target="_blank">webpack打包指定文件到指定位置</a>
<span class="text-muted">Zԅ(¯ㅂ¯ԅ)</span>
<a class="tag" taget="_blank" href="/search/webpack/1.htm">webpack</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>在不做设置的情况下,webpack会默认处理src文件夹下面的index.html文件,处理完成后会自动默认新建一个dist目录,并将生成的默认文件main.js存入里面,但当我们改变html文件名字后,webpack将无法进行运行打包,此时我们需要设置需要打包的具体文件。具体操作如下:1.导入node.js中专门操作路径的模块。constpath=require('path')2.指定要处理的文</div>
</li>
<li><a href="/article/1900209064231628800.htm"
title="机器学习算法在司法预测中的应用【附保姆级代码】" target="_blank">机器学习算法在司法预测中的应用【附保姆级代码】</a>
<span class="text-muted">一键难忘</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>本文收录于专栏:精通AI实战千例专栏合集https://blog.csdn.net/weixin_52908342/category_11863492.html从基础到实践,深入学习。无论你是初学者还是经验丰富的老手,对于本专栏案例和项目实践都有参考学习意义。每一个案例都附带关键代码,详细讲解供大家学习,希望可以帮到大家。正在不断更新中~机器学习算法在司法预测中的应用司法预测作为法律领域的前沿研究</div>
</li>
<li><a href="/article/1900201249408610304.htm"
title="使用jQuery实现动态下划线效果的导航栏" target="_blank">使用jQuery实现动态下划线效果的导航栏</a>
<span class="text-muted">几度泥的菜花</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>在现代网页设计中,动态效果是提升用户体验的重要手段之一。今天,我们将通过一个简单的例子,展示如何使用jQuery实现一个带有动态下划线效果的导航栏。这个效果在用户点击不同的导航标签时,下划线会平滑地移动到当前选中的标签下方,并且标签的样式也会随之改变首先,我们需要一个基本的HTML结构来创建导航栏。假设我们有四个导航标签,每个标签都有一个共同的类名item,并且我们还需要一个div元素来作为下划线</div>
</li>
<li><a href="/article/88.htm"
title="ztree设置禁用节点" target="_blank">ztree设置禁用节点</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/ztree/1.htm">ztree</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/setDisabledNode/1.htm">setDisabledNode</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a>
<div>ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
</div>
</li>
<li><a href="/article/215.htm"
title="JVM patch by Taobao" target="_blank">JVM patch by Taobao</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/HotSpot/1.htm">HotSpot</a>
<div>在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and</div>
</li>
<li><a href="/article/342.htm"
title="将session存储到数据库中" target="_blank">将session存储到数据库中</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/session/1.htm">session</a>
<div>CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date</div>
</li>
<li><a href="/article/469.htm"
title="Vector" target="_blank">Vector</a>
<span class="text-muted">171815164</span>
<a class="tag" taget="_blank" href="/search/vector/1.htm">vector</a>
<div>public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
</div>
</li>
<li><a href="/article/596.htm"
title="各连接池配置参数比较" target="_blank">各连接池配置参数比较</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%9E%E6%8E%A5%E6%B1%A0/1.htm">连接池</a>
<div> 排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名</div>
</li>
<li><a href="/article/723.htm"
title="[简单]mybatis insert语句添加动态字段" target="_blank">[简单]mybatis insert语句添加动态字段</a>
<span class="text-muted">53873039oycg</span>
<a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a>
<div> mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&</div>
</li>
<li><a href="/article/850.htm"
title="struts2拦截器配置" target="_blank">struts2拦截器配置</a>
<span class="text-muted">云端月影</span>
<a class="tag" taget="_blank" href="/search/struts2%E6%8B%A6%E6%88%AA%E5%99%A8/1.htm">struts2拦截器</a>
<div>struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&</div>
</li>
<li><a href="/article/977.htm"
title="IE中页面不居中,火狐谷歌等正常" target="_blank">IE中页面不居中,火狐谷歌等正常</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/IE%E4%B8%AD%E9%A1%B5%E9%9D%A2%E4%B8%8D%E5%B1%85%E4%B8%AD/1.htm">IE中页面不居中</a>
<div>问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3</div>
</li>
<li><a href="/article/1104.htm"
title="String,int,Integer,char 几个类型常见转换" target="_blank">String,int,Integer,char 几个类型常见转换</a>
<span class="text-muted">antonyup_2006</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a>
<div>如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.</div>
</li>
<li><a href="/article/1231.htm"
title="PL/SQL的游标类型" target="_blank">PL/SQL的游标类型</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E6%98%BE%E7%A4%BA%E6%B8%B8%E6%A0%87%28%E9%9D%99%E6%80%81%E6%B8%B8%E6%A0%87%29/1.htm">显示游标(静态游标)</a><a class="tag" taget="_blank" href="/search/%E9%9A%90%E5%BC%8F%E6%B8%B8%E6%A0%87/1.htm">隐式游标</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%A0%87%E7%9A%84%E6%9B%B4%E6%96%B0%E5%92%8C%E5%88%A0%E9%99%A4/1.htm">游标的更新和删除</a><a class="tag" taget="_blank" href="/search/%25rowtype/1.htm">%rowtype</a><a class="tag" taget="_blank" href="/search/ref%E6%B8%B8%E6%A0%87%28%E5%8A%A8%E6%80%81%E6%B8%B8%E6%A0%87%29/1.htm">ref游标(动态游标)</a>
<div>游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐</div>
</li>
<li><a href="/article/1358.htm"
title="JUnit4中@AfterClass @BeforeClass @after @before的区别对比" target="_blank">JUnit4中@AfterClass @BeforeClass @after @before的区别对比</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JUnit4/1.htm">JUnit4</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div>一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次</div>
</li>
<li><a href="/article/1485.htm"
title="精通Oracle10编程SQL(12)开发包" target="_blank">精通Oracle10编程SQL(12)开发包</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规</div>
</li>
<li><a href="/article/1612.htm"
title="【EhCache二】ehcache.xml配置详解" target="_blank">【EhCache二】ehcache.xml配置详解</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/ehcache.xml/1.htm">ehcache.xml</a>
<div>在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac</div>
</li>
<li><a href="/article/1739.htm"
title="java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL" target="_blank">java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a>
<div>今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动</div>
</li>
<li><a href="/article/1866.htm"
title="angular.element" target="_blank">angular.element</a>
<span class="text-muted">boyitech</span>
<a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/AngularJS+API/1.htm">AngularJS API</a><a class="tag" taget="_blank" href="/search/angular.element/1.htm">angular.element</a>
<div>angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e</div>
</li>
<li><a href="/article/1993.htm"
title="java-给定两个已排序序列,找出共同的元素。" target="_blank">java-给定两个已排序序列,找出共同的元素。</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素</div>
</li>
<li><a href="/article/2120.htm"
title="sftp 异常,有遇到的吗?求解" target="_blank">sftp 异常,有遇到的吗?求解</a>
<span class="text-muted">Chen.H</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jcraft/1.htm">jcraft</a><a class="tag" taget="_blank" href="/search/auth/1.htm">auth</a><a class="tag" taget="_blank" href="/search/jsch/1.htm">jsch</a><a class="tag" taget="_blank" href="/search/jschexception/1.htm">jschexception</a>
<div>com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec</div>
</li>
<li><a href="/article/2247.htm"
title="[生物智能与人工智能]神经元中的电化学结构代表什么?" target="_blank">[生物智能与人工智能]神经元中的电化学结构代表什么?</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div> 我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经</div>
</li>
<li><a href="/article/2374.htm"
title="通过LAC和CID获取经纬度信息" target="_blank">通过LAC和CID获取经纬度信息</a>
<span class="text-muted">dai_lm</span>
<a class="tag" taget="_blank" href="/search/lac/1.htm">lac</a><a class="tag" taget="_blank" href="/search/cid/1.htm">cid</a>
<div>方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&</div>
</li>
<li><a href="/article/2501.htm"
title="JAVA的困难分析" target="_blank">JAVA的困难分析</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------</div>
</li>
<li><a href="/article/2628.htm"
title="小学5年级英语单词背诵第二课" target="_blank">小学5年级英语单词背诵第二课</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/english/1.htm">english</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a>
<div>money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front </div>
</li>
<li><a href="/article/2755.htm"
title="linux下面没有tree命令" target="_blank">linux下面没有tree命令</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式</div>
</li>
<li><a href="/article/2882.htm"
title="Map迭代方式,Map迭代,Map循环" target="_blank">Map迭代方式,Map迭代,Map循环</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/Map%E5%BE%AA%E7%8E%AF/1.htm">Map循环</a><a class="tag" taget="_blank" href="/search/Map%E8%BF%AD%E4%BB%A3/1.htm">Map迭代</a><a class="tag" taget="_blank" href="/search/Map%E8%BF%AD%E4%BB%A3%E6%96%B9%E5%BC%8F/1.htm">Map迭代方式</a>
<div>Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年</div>
</li>
<li><a href="/article/3009.htm"
title="Spring Cache注解+Redis" target="_blank">Spring Cache注解+Redis</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
</div>
</li>
<li><a href="/article/3136.htm"
title="Guava中针对集合的 filter和过滤功能" target="_blank">Guava中针对集合的 filter和过滤功能</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/filter/1.htm">filter</a>
<div>在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"</div>
</li>
<li><a href="/article/3263.htm"
title="学习编程那点事" target="_blank">学习编程那点事</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去</div>
</li>
<li><a href="/article/3390.htm"
title="架构师之流处理---------bytebuffer的mark,limit和flip" target="_blank">架构师之流处理---------bytebuffer的mark,limit和flip</a>
<span class="text-muted">nannan408</span>
<a class="tag" taget="_blank" href="/search/ByteBuffer/1.htm">ByteBuffer</a>
<div>1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy</div>
</li>
<li><a href="/article/3517.htm"
title="org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1" target="_blank">org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1</a>
<span class="text-muted">Everyday都不同</span>
<a class="tag" taget="_blank" href="/search/%24/1.htm">$</a><a class="tag" taget="_blank" href="/search/%E8%BD%AC%E4%B9%89/1.htm">转义</a><a class="tag" taget="_blank" href="/search/el%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">el表达式</a>
<div>最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, </div>
</li>
<li><a href="/article/3644.htm"
title="用Java实现发送邮件到163" target="_blank">用Java实现发送邮件到163</a>
<span class="text-muted">tntxia</span>
<a class="tag" taget="_blank" href="/search/java%E5%AE%9E%E7%8E%B0/1.htm">java实现</a>
<div>/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用</div>
</li>
<li><a href="/article/3771.htm"
title="探索实体类存在的真正意义" target="_blank">探索实体类存在的真正意义</a>
<span class="text-muted">java小叶檀</span>
<a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a>
<div>一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>