console的用法
不同类别信息的输出
console.log('文字信息');
console.info('提示信息');
console.warn('警告信息');
console.error('错误信息');
追踪调用堆栈(比较实用)
使用Console.trace()来追踪函数被调用的过程,在复杂项目时调用过程非常多,用这个命令来帮你缕清。
function add(a, b) {
console.trace("Add function");
return a + b;
}
function add3(a, b) {
return add2(a, b);
}
function add2(a, b) {
return add1(a, b);
}
function add1(a, b) {
return add(a, b);
}
var x = add3(1, 1);
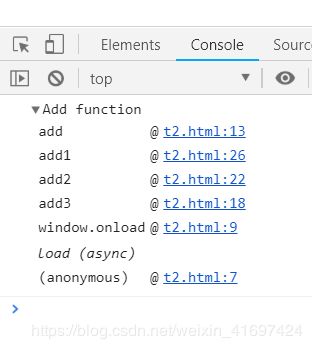
结果
计时功能
使用Console.time()和Console.timeEnd()包裹需要计时的代码片段,输出运行这段代码的事件。
Console.time()中的参数作为计时器的标识,具有唯一性。Console.timeEnd()中的参数来结束此标识的计时器,并以毫秒为单位返回运行时间。- 最多同时运行10000个计时器。
console.time("Chrome中循环1000次的时间");
for(var i = 0; i < 1000; i++) { }
console.timeEnd("Chrome中循环1000次的时间");
分组输出
使用Console.group()和Console.groupEnd()包裹分组内容。
还可以使用Console.groupCollapsed()来代替Console.group()生成折叠的分组。
console.group('第一个组');
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.group('第二个组');
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();
Console.group()还可以嵌套使用
表格输出
使用console.table()可以将传入的对象,或数组以表格形式输出。适合排列整齐的元素
var Obj = {
Obj1: { a: "aaa", b: "bbb", c: "ccc" },
Obj2: { a: "aaa", b: "bbb", c: "ccc" },
Obj3: { a: "aaa", b: "bbb", c: "ccc" } }
console.table(Obj);
var Arr = [ ["aa","bb","cc"], ["dd","ee","ff"], ["gg","hh","ii"], ] ;
console.table(Arr);
查看对象
使用Console.dir()显示一个对象的所有属性和方法
在Chrome中Console.dir()和Console.log()效果相同
var CodeDeer = { nema: 'CodeDeer', blog: 'www.xluos.com', }
console.log("console.dir(CodeDeer)");
console.dir(CodeDeer);
console.log("console.log(CodeDeer)");
console.log(CodeDeer);
查看节点
使用Console.dirxml()显示一个对象的所有属性和方法
在Chrome中Console.dirxml()和Console.log()效果相同
条件输出
利用console.assert(),可以进行条件输出。
- 当第一个参数或返回值为真时,不输出内容
- 当第一个参数或返回值为假时,输出后面的内容并抛出异常
console.assert(true, "你永远看不见我");
console.assert((function() { return true;})(), "你永远看不见我");
console.assert(false, "你看得见我");
console.assert((function() { return false;})(), "你看得见我");
计次输出
使用Console.count()输出内容和被调用的次数
(function () {
for(var i = 0; i < 3; i++){
console.count("运行次数:");
}
})()
性能分析
使用Console.profile()和Console.profile()进行性能分析,查看代码各部分运行消耗的时间,但是我在Chrome自带的调试工具中并没有找到在哪里查看这两个方法生成的分析报告。应该需要其他的调试工具。
具体参考这里:
http://www.oschina.net/transl...
格式化输出
| 占位符 | 含义 |
|---|---|
| %s | 字符串输出 |
| %d or %i | 整数输出 |
| %f | 浮点数输出 |
| %o | 打印javascript对象,可以是整数、字符串以及JSON数据 |
样例:
var arr = ["小明", "小红"];
console.log("欢迎%s和%s两位新同学",arr[0],arr[1]);
console.log("圆周率整数部分:%d,带上小数是:%f",3.1415,3.1415);
自定义样式
使用%c为打印内容定义样式,再输出信息前加上%c,后面写上标准的css样式,就可以为输出的信息添加样式了
console.log("%cMy stylish message", "color: red; font-style: italic");
本文参考: https://segmentfault.com/a/1190000012957199