使用django用户管理模块,实现简单的django用户注册、登录和注销逻辑
使用django用户管理模块,实现简单的django用户注册、登录和注销逻辑
1、使用的环境信息
python 3.7.4
django 2.2.3
pycharm 2018.3.6
mysql
2、用户模型:
from django.contrib.auth.models import User
User类本身没有定义任何属性,其属性都是继承与父类AbstractUser,该类定义的用户属性包括
username: 用户名
password: 密码
first_name: 姓名
last_name: 姓名
email: 邮箱
groups: Group类多对多的关系对象管理器
user_permissions: Permission类多对多的关系对象管理器
is_staff: 是否工作人员
is_active: 是否激活
is_superuser: 是否管理员
last_login: 最近登录时间
date_joined: 注册时间
3、django用户管理模块基本操作
3.1用户注册
#注册新用户
from django.contrib.auth.models import User
user = User.objects.create_user(username='123', email='', password='123')
user.save()
3.2用户登录
#用户登录按最简单方式分为两步
#1、密码验证,django 提供 authenticate 来验证密码是否正确
from django.contrib.auth import authenticate,login
user = authenticate(username='username', password='password')
#2、进行登录,django 提供 login 将用户信息保存到会话中
if user:
login(request, user)
3.3用户注销
#django 提供 logout 将用户信息从会话中清除
from django.contirb.auth import logout
logout(request)
4 程序实现
4.1 应用创建,基础配置
创建一个新的 django 项目,我在这里创建的项目名为 Secret
创建一个 index 应用
python manage.py startup index #这种命令一般需要在 terminal 中执行
pycharm下点击此处即可打开:

在 setting.py 中安装创建的应用,并安装用户管理模块
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth', #用户管理模块
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'index', #自己的APP应用
]
在 setting.py 中配置数据库连接,这里链接的数据库是我centos6 虚拟机中msyql服务
DATABASES = {
'default':{
'ENGINE': 'django.db.backends.mysql',
'NAME': 'secret', #你的数据库名称 数据库需要自己提前建好
'USER': 'root', #你的数据库用户名
'PASSWORD': '123456', #你的数据库密码
'HOST': '192.168.1.128', #你的数据库主机,留空默认为localhost
'PORT': '3306', #你的数据库端口
}
}
配置下 django 项目主路由到 index 应用的路由设置:
在 index 下创建一个 urls.py 文件,该文件为 index 应用中的路由配置文件。
配置项目的主路由,在 Secret/urls.py 中进行设置:
from django.urls import path
from django.urls import include
import index.urls
urlpatterns = [
path('', include('index.urls')), #连接 index 的路由设置
]
在index 目录下创建 templates 文件夹,该文件夹一般存放 css,js,html等文件。
到这里基础配置完成,执行下面的命令,用来创建数据库的数据表
python manage.py makemigrations #这个命令记录我们对models.py的所有改动,并且将这个改动迁移到migrations这个文件下生成一个文件,因为现在并没有涉及models.py 的操作,所以不会有什么结果
python manage.py migrate #这个命令作用到数据库也就是执行migrations里面新改动的迁移文件更新数据库,也会创建系统其他模块的一些表,比如用户模块的一些数据表,执行该命令后可查看对应数据库的变化
4.2 注册功能实现
4.2.1 前端页面设计
在 index/templates 下创建 register.html 文件。
设计前端页面(按最简单方式实现),输入用户名和密码即可进行注册:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册title>
head>
<body>
<form method="post" action="register">
{% csrf_token %} {# 防止csrf(跨站请求伪造) #}
<label>账号:label>
<input name="username">
<div>div>
<label>密码:label>
<input name="password">
<input type="submit" value="注册" />
form>
body>
html>
关于form表单下的 csrf_token,可参考 https://blog.csdn.net/up1012/article/details/81032368
4.2.2 后端代码实现
在 index/views.py 中写入下面的代码:
from django.shortcuts import render
from django.contrib import auth
from django.shortcuts import redirect
from django.contrib.auth.models
import User
# Create your views here.
''' 用户注册'''
def register(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
#username, email=None, password=None, **extra_fields
user = User.objects.create_user(username=username,password=password)
user.save()
if user:
auth.login(request, user)
return render(request,'register.html')
添加 路由信息,使前台url在调用时可以找到后端实现:
在 index/urls.py 中维护以下信息:
from django.urls import path
from index import views
urlpatterns = [
path('register', views.register, name='register'),
]
4.2.3 实现结果
执行下面的代码运行 django 项目:
python manage.py runserver
浏览器输入 127.0.0.1:8000/register

输入账号密码做注册操作:

注册完成后查看数据库auth_user表:
![]()
则此时用户注册已经成功。
4.3 登录功能实现
4.3.1 前端页面设计
在 index/templates 下创建 login.html 文件。
设计前端页面(按最简单方式实现),输入用户名和密码即可进行登录:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录title>
head>
<body>
<form method="post" action="login">
{% csrf_token %}
<label>账号:label>
<input name="username">
<div>div>
<label>密码:label>
<input name="password">
<input type="submit" value="登录" />
form>
<div>
<a type="submit" href="register">注册a> {# 在登录界面增加注册的链接 #}
div>
body>
html>
4.3.2 后端代码设计
在 index/views.py 中写入下面的代码:
''' 用户登录'''
def login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
user = auth.authenticate(username=username, password=password)
if user:
auth.login(request, user) #这里做了登录
return render(request, "login.html")
添加 路由信息,使前台url在调用时可以找到后端实现:
在 index/urls.py 中维护以下信息:
urlpatterns = [
path('register', views.register, name='register'), #4.2 实现的注册
path('', views.login, name='login'), #登录,#默认访问 127.0.0.1:8000 时展示登录界面
path('login', views.login, name='login'), #登录
]
4.3.3 实现结果
4.4 首页实现
4.4.1 前端页面设计
在 index/templates 下创建 index.html 文件。
该页面是登录显示的页面,展示一些用户信息:此处涉及到 django 的 templates 语法,可自行了解。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页title>
head>
<body>
<div>
<h4>{{ name }} 欢迎登陆!h4>
div>
<div>
<h5>
<label>user: label>
{{ request.user }}
h5>
<h5>
<label>user.name: label>
{{ request.user.username }}
h5>
<h5>
<label>user.password: label>
{{ request.user.password }}
h5>
div>
body>
html>
4.4.2 后端代码设计
在 index/views.py 中写入下面的代码:
''' 首页访问'''
def index(request):
name = request.user.username
return render(request, 'index.html', {'name':name})
添加 路由信息,使前台url在调用时可以找到后端实现:
在 index/urls.py 中维护以下信息:
urlpatterns = [
path('register', views.register, name='register'), #4.2 实现的注册
path('', views.login, name='login'), #登录,#默认访问 127.0.0.1:8000 时展示登录界面
path('login', views.login, name='login'), #登录
path('index', views.index, name='index'), #首页
]
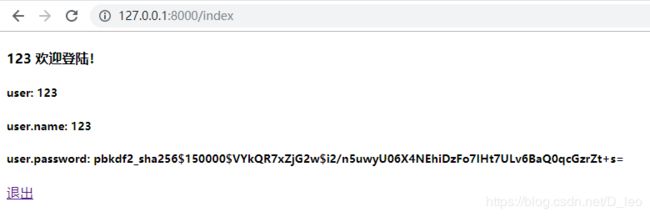
4.4.3 结果展示
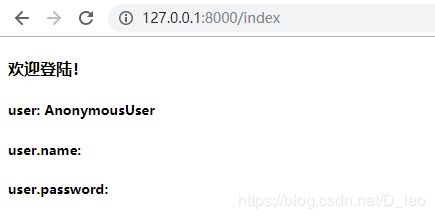
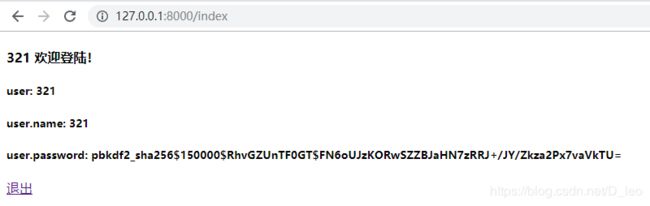
直接访问 127.0.0.1:8000/index

可以看到直接访问并没有用户名和密码信息,这是因为直接进行访问的,并没有做登录操作,此时对 index/views.py 中的 login 方法做修改,登录后直接跳转至首页:
''' 用户登录'''
def login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
user = auth.authenticate(username=username, password=password)
if user:
auth.login(request, user) # 这里做了登录
return redirect('index') # 跳转至首页
return render(request, "login.html")
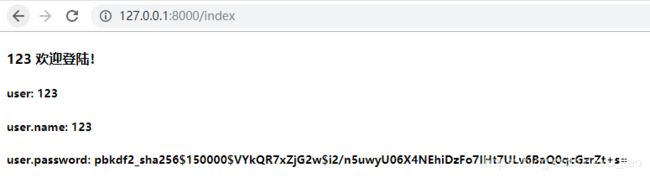
访问 127.0.0.1:8000/login ,输入刚刚创建的用户信息,点击登录:

4.5 退出功能实现
4.5.1 前端页面设计
在登录后展示的是 index.html 页面,在该页面增加退出的链接。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页title>
head>
<body>
<div>
<h4>{{ name }} 欢迎登陆!h4>
div>
<div>
<h5>
<label>user: label>
{{ request.user }}
h5>
<h5>
<label>user.name: label>
{{ request.user.username }}
h5>
<h5>
<label>user.password: label>
{{ request.user.password }}
h5>
div>
<div>
<a href="logout">退出a>
div>
body>
html>
4.5.2 后端代码实现
在 index/views.py 中写入下面的代码:
''' 用户退出'''
def logout(request):
auth.logout(request)
return redirect('login') #退出后,页面跳转至登录界面
添加 路由信息,使前台url在调用时可以找到后端实现:
在 index/urls.py 中维护以下信息:
urlpatterns = [
path('register', views.register, name='register'), #4.2 实现的注册
path('', views.login, name='login'), #登录,#默认访问 127.0.0.1:8000 时展示登录界面
path('login', views.login, name='login'), #登录
path('index', views.index, name='index'), #首页
path('logout', views.logout, name='logout'), #退出
]
4.5.3 实现结果
4.6 注册功能修改
现在在注册一个用户之后,页面还是回到了注册页面,对其逻辑加以修改,让其注册之后回到登陆页面进行登录。
修改 index/views.py register 方法:
def register(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
#username, email=None, password=None, **extra_fields
user = User.objects.create_user(username=username,password=password)
user.save()
if user:
auth.login(request, user)
return redirect('login') #注册成功后跳转至登录
return render(request,'register.html')
5 整体的逻辑如下
访问 127.0.0.1:8000

点击注册,注册新账号:

注册后,页面将会跳转至登录页面:

输入账号密码登录,登陆后跳转至首页:

点击退出,清除登录信息中的用户信息,跳转至登录页面: