本文为 ReinhardHuang 原创,著作权归作者所有。
如需转载请联系作者,并取得作者的明示同意后方可转载。
微信跳一跳最近很火,外挂代练什么的也越来越多。作为一只程序猿,对外挂的原理产生了强烈的好奇心,于是埋头研究了一阶段,注意到了 WebDriverAgent 这套 Facebook 出品的自动化测试框架。
为了让大家产生兴趣,先从跳一跳外挂的实现说起。
准备工作
安装 homebrew
homebrew 是 Mac OS 下最优秀的包管理工具,没有之一。
xcode-select --install
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安装 python(本例中的外挂程序使用 python3)
脚本语言 python 用来编写模拟的用户操作。
brew install python3
安装 libimobiledevice
libimobiledevice 是一个使用原生协议与苹果iOS设备进行通信的库。通过这个库我们的 Mac OS 能够轻松获得 iOS 设备的信息。
brew install --HEAD libimobiledevice
使用方法:
# 查看 iOS 设备日志
idevicesyslog
# 查看链接设备的UDID
idevice_id --list
# 查看设备信息
ideviceinfo
# 获取设备时间
idevicedate
# 获取设备名称
idevicename
# 端口转发
iproxy XXXX YYYY
# 屏幕截图
idevicescreenshot
安装 Carthage
Carthage 是一款iOS项目依赖管理工具,与 Cocoapods 有着相似的功能,可以帮助你方便的管理三方依赖。它会把三方依赖编译成 framework,以 framework 的形式将三方依赖加入到项目中进行使用和管理。
WebDriverAgent 本身使用了 Carthage 管理项目依赖,因此需要提前安装 Carthage。
brew install carthage
安装 WebDriverAgent
WebDriverAgent 是 Facebook 推出的一款 iOS 移动测试框架,能够支持模拟器以及真机。
WebDriverAgent 在 iOS 端实现了一个 WebDriver server ,借助这个 server 我们可以远程控制 iOS 设备。你可以启动、杀死应用,点击、滚动视图,或者确定页面展示是否正确。
从 github 克隆 WebDriverAgent 的源码。
git clone https://github.com/facebook/WebDriverAgent.git
运行初始化脚本,确保之前已经安装过 Carthage。
cd WebDriverAgent
./Scripts/bootstrap.sh
脚本完成后可以打开工程文件,根据自己的开发者证书对 bundleid、证书等信息做下配置。
运行 WebDriverAgent
运行 WebDriverAgent 相当于在你的目标设备启动了一个服务器,它接收来自 WDA 客户端(一般是你的电脑)的脚本请求并执行,实现启动、杀死应用,点击、滚动视图等操作。
运行 WebDriverAgent 有两种方式,一种是打开 Xcode 运行,一种是使用脚本运行。
打开 Xcode 运行
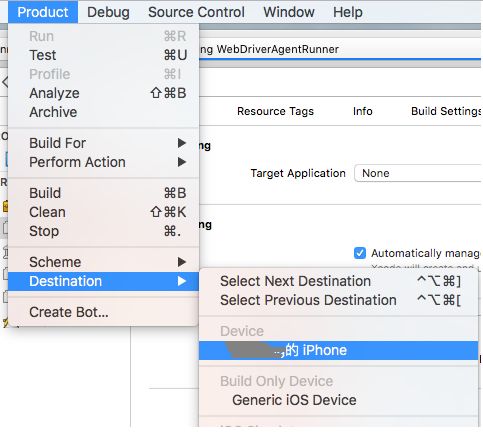
菜单栏选择目标设备:
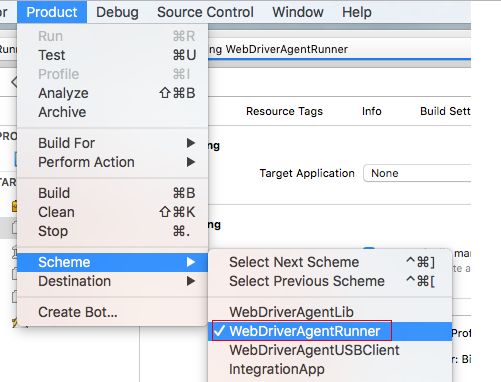
Scheme 选择 WebDriverAgentRunner:
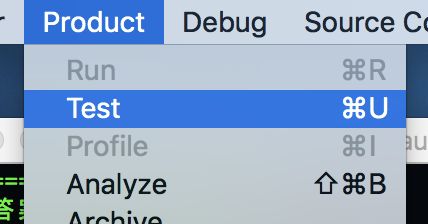
最后运行 Product -> Test:
一切正常的话,手机/模拟器上会出现一个无图标的 WebDriverAgent 应用,启动之后,马上又返回到桌面。这很正常不要奇怪。
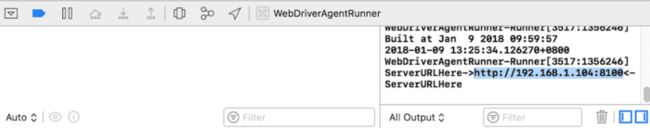
此时控制台界面可以看到设备的 IP 地址:
通过上面给出的 IP地址 和端口,加上/status合成一个url地址。例如 http://192.168.1.104:8100/status,然后浏览器打开。如果出现一串 JSON 输出,说明 WDA 安装成功了。
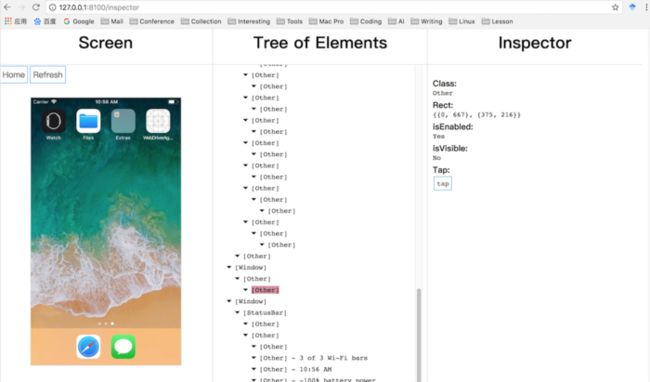
此时打开 http://192.168.1.104:8100/inspector,可以看到一个酷炫的界面。左边屏幕图像,右边具体的元素信息,用来查看界面都 UI 图层,方便写测试脚本用。
脚本运行(推荐)
# 解锁keychain,以便可以正常的签名应用,
PASSWORD="YourPassword"
security unlock-keychain -p $PASSWORD ~/Library/Keychains/login.keychain
# 获取设备的UDID,用到了之前的 libimobiledevice
UDID=$(idevice_id -l | head -n1)
# 真机运行测试
xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination "id=$UDID" test
# 模拟器运行测试
#xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination "platform=iOS Simulator,name=iPhone X" test
脚本运行完成后,同样手机/模拟器上会出现一个无图标的 WebDriverAgent 应用,启动之后,马上又返回到桌面。此时终端会输出 IP 地址和端口。
端口转发
有些国产的iPhone机器通过手机的IP和端口还不能访问,此时需要将手机的端口转发到Mac上。需要用到之前安装的 libimobiledevice 这个库。
# 把当前连接的 iOS 设备端口转发到 MacOS 的端口
iproxy 8100 8100
完成后可以直接使用 http://localhost:8100/status 查看是否返回 JSON。inspector 也可以使用 http://localhost:8100/inspector 访问。
安装 WDA 客户端
上面我们在 iOS 设备上启动了 WDA 的服务端。为了运行 Mac OS 上的脚本,我们需要在 Mac OS 上安装 WDA 客户端。
facebook-wda 就是 WDA 的 Python 客户端库,通过直接构造HTTP请求直接跟WebDriverAgent通信。
安装 WDA python 客户端,可以上官网下载安装,但推荐使用pip安装。
# 安装 WDA python 客户端,微信跳一跳是 python3 编写,因此使用 pip3 安装
pip3 install --pre facebook-wda
运行客户端外挂脚本
WDA python 客户端安装完毕后,就剩脚本代码了。不要急,github 上有现成的外挂程序代码。
# 克隆代码
git clone https://github.com/wangshub/wechat_jump_game.git
安装外挂脚本需要的依赖:
pip install -r requirements.txt
config 目录下有许多配置文件,里面是程序运行时,与手机截图像素相关的一些全局参数,脚本作者很贴心的把所有适配的手机像素的配置参数都配好了,我们只需要找到我们手机对应的json配置文件,复制到脚本工程的根目录下的并且命名为 config.json 文件就可以了。
打开微信跳一跳小程序,点击“开始游戏”。
执行脚本:
python3 wechat_jump_auto_iOS.py
好了,现在坐等高分就可以了。
感兴趣的同学可以自己翻看一下源码,基本原理是利用截图分析距离然后算出点击时长。
下一次运行
以后每次需要运行的时候,只需要按顺序运行下列命令即可。一共要打开三个终端。
1.在iOS设备上启动 WDA 服务器,推荐直接写在一个 shell 文件里。
# 解锁keychain,以便可以正常的签名应用,
PASSWORD="YourPassword"
security unlock-keychain -p $PASSWORD ~/Library/Keychains/login.keychain
# 获取设备的UDID,用到了之前的 libimobiledevice
UDID=$(idevice_id -l | head -n1)
# 真机运行测试
xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination "id=$UDID" test
# 模拟器运行测试
#xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination "platform=iOS Simulator,name=iPhone X" test
2.配置手机端口转发。
iproxy 8100 8100
3.运行 WDA 客户端脚本
python3 wechat_jump_auto_iOS.py
以上步骤同样适用于任何自动化测试步骤,唯一不同的地方在于将上面的微信客户端外挂脚本改为自己写的测试脚本。
WebDriverAgent 原理
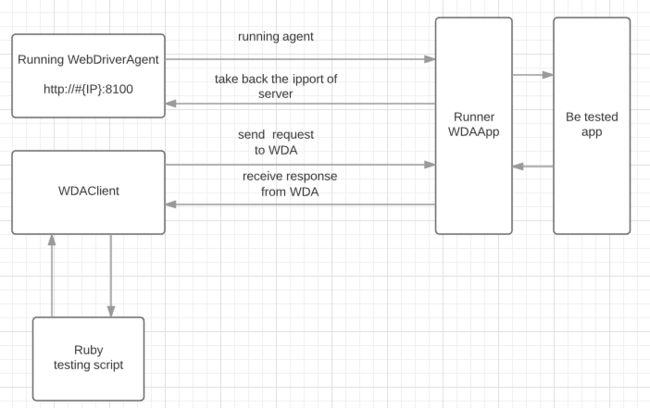
图左侧为 PC 端,右侧为 iOS 端。PC 端(MacOS)运行 WebDriverAgent 工程,令 iOS 端启动 WDA 的 App, 这个 App 实现了一个 WebDriver server。然后 PC 端(可以不是运行 WDA 工程的那台 PC)作为客户端运行测试用例脚本并以 http 协议向 iOS 端的 WDA App 发起请求。最后 iOS 端的 WDA App 接受请求并且启动被测 App 执行测试用例。
需要注意的是,整个过程的服务端和客户端与我们平常理解的完全相反。这里 iOS 端是作为服务端,而运行测试脚本的 PC 端反而是发起请求的客户端。
自动化测试开发
原理理解清楚了,那就让我们开始写一些自动化测试的相关代码吧。
设备连接和弹窗处理
App 可能弹出一些弹框,比如通知、相机的权限请求,或者是 App 给用户的某些提示,总体上来讲,这些弹框的出现无法预估。因此需要对于弹框进行统一处理。
# -*- coding: utf-8 -*-
import wda
import time
bundle_id = 'your_app_bundle_id_here'
c = wda.Client('http://localhost:8100')
s = c.session(bundle_id)
def alert_callback(session):
btns = set([u'不再提醒', 'OK', u'知道了', 'Allow', u'允许']).intersection(session.alert.buttons())
if len(btns) == 0:
raise RuntimeError("Alert can not handled, buttons: " + ', '.join(session.alert.buttons()))
session.alert.click(list(btns)[0])
s.set_alert_callback(alert_callback)
控件定位
如何模仿用户操作,点击一个按钮呢?还记得之前介绍的 inspector 么?通过访问 http://localhost:8100/inspector 可以获取应用的UI图层结构,方便我们定位控件,写测试脚本模拟用户点击。
# 点击酒店按钮
s(name=u'酒店').tap()
断言
自动化测试最重要的就是断言。断言虽然不能像人工判断预期结果那样准确,但合理灵活地运用,对于重要节点加上断言也是具有一定判断预期的效果的。
加入断言后的一个较完整的测试用例:
def test_index(s):
# 首页广告停顿几秒
time.sleep(3)
# 点击酒店项目
s(name=u'酒店').tap()
assert s(name=u'搜索', type='Button').wait(3.0)
# 返回按钮
s.tap(20,55)
test_index(s)
写在最后
WebDriverAgent 本身功能非常完善,能做自动化测试,能写 App/小程序 外挂,本文只是引了个路,小试牛刀,抛砖引玉,具体如何去使用它,需要大家自己深入挖掘。