前端面试中遇到的问题总结
前端面试中遇到的问题总结
一、css相关
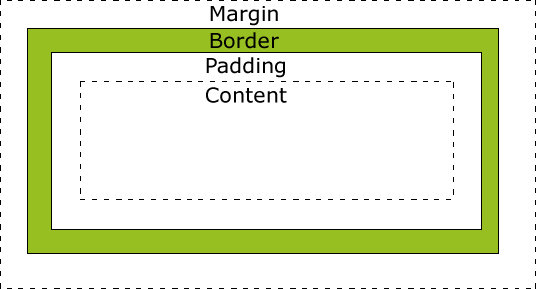
padding ,margin,border,content
margin:10px 5px 15px 20px;
上外边距是 10px
margin:10px 5px 15px;
上外边距是 10px
absolute相对谁定位:最近一级的父级定位
.house-search{
width: 100px;
height: 100px;
background-color: red;
position: relative;
bottom: 50px;
right: 50px;
div{
width: 50px;
height: 50px;
position: absolute;
bottom: 50px;
right: 50px;
}
}
设置宽度和高度为200,又设置了padding ,怎么可以让容器不被撑开,而打乱布局
1.ie盒子和标准盒子的区别:
清除浮动是为了清除使用浮动元素产生的影响。浮动的元素,高度会塌陷,而高度的塌陷使我们页面后面的布局不能正常显示。
利用 flex 布局
.container {
display: flex;
align-items: center; /* 垂直居中 */
justify-content: center; /* 水平居中 */
}/transform 属性: 相对定位或绝对定位均可 / 方便看效果 */
position的值relative和absolute定位原点是?
absolute
对BFC规范(块级格式化上下文:block formatting context)的理解?
(W3C CSS 2.1 规范中的一个概念,它是一个独立容器,决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。)
overflow:hidden/overflow:auto/float != none
默认是:baseline
页面三栏布局(左右200px,中间自适应) 5种方法
1.浮动布局(float:left,float:right)
缺点:不兼容ie8
渐进增强 progressive enhancement:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级 graceful degradation:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
区别:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带。
左边固定,右边自适应及左边自适应,右边固定布局的几种方法
一、左边固定,右边自适应的布局
左边左浮动,右边加个overflow:hidden;
左边左浮动,右边加个margin-left;
左边绝对定位,右边加个margin-left;
左右两边绝对定位,右边加个width,top,left,right
二、右边固定,左边自适应的布局
左边左浮动,margin-left负值,右边右浮动;
右边绝对定位,左边margin-right;
左右两边绝对定位,左边加个width,top,left,right
二、js相关
call和apply两个方法基本上是一个意思,区别在于 call 的第二个参数可以是任意类型,而apply的第二个参数必须是数组。
DOM事件的级别
1.event.preventDefault() 阻止默认行为
事件捕获以及自定义事件的写法
目标元素
1.事件对象:
点击按钮的话他会,执行show ,show1方法,依次弹出1,2。
3.阻止事件冒泡:
(1)闭包的形式
index = 0
index = 1
index = 2
index = 3
(2)vue2的形式
index = 0
index = 1
index = 2
index = 3
import Vue from 'vue'
import html from './index.html'
window.onload = function(){
new Vue({
template: html,
methods:{
show(event){
console.log(event.target.value);
}
}
}).$mount('app')
}
js数组去重,二叉树,排序,闭包
js中map的使用
JS的默认对象表示方式为{}键值对方式,但是键都是字符串,所以引用了Map
1.内容方面
之前
2.服务器方面
3.js
4.css
5.图片处理
一、回调函数
function f1(callback){
setTimeout(function () {
// f1的任务代码
callback();
}, 1000);
}
回调函数的优点是简单、容易理解和部署,缺点是不利于代码的阅读和维护,各个部分之间高度耦合(Coupling),流程会很混乱,而且每个任务只能指定一个回调函数。
二、事件监听
function f1(){
setTimeout(function () {
// f1的任务代码
f1.trigger('done');
}, 1000);
}
这种方法的优点是比较容易理解,可以绑定多个事件,每个事件可以指定多个回调函数,而且可以"去耦合"(Decoupling),有利于实现模块化。缺点是整个程序都要变成事件驱动型,运行流程会变得很不清晰。
三、观察者模式
//首先,f2向"信号中心"jQuery订阅"done"信号。
jQuery.subscribe("done", f2);
//f1函数
function f1(){
setTimeout(function () {
// f1的任务代码
jQuery.publish("done");
//jQuery.publish("done")的意思是,f1执行完成后,向"信号中心"jQuery发布"done"信号,
//从而引发f2的执行。
}, 1000);
}
//f2完成执行后,也可以取消订阅(unsubscribe)。
jQuery.unsubscribe("done", f2);
这种方法的性质与"事件监听"类似,但是明显优于后者。因为我们可以通过查看"消息中心",了解存在多少信号、每个信号有多少订阅者,从而监控程序的运行。
四、promises对象
f1().then(f2);
function f1(){
var dfd = $.Deferred();
setTimeout(function () {
// f1的任务代码
dfd.resolve();
}, 500);
return dfd.promise;
}
//比如,指定多个回调函数:
f1().then(f2).then(f3);
它还有一个前面三种方法都没有的好处:如果一个任务已经完成,再添加回调函数,该回调函数会立即执行。所以,你不用担心是否错过了某个事件或信号。这种方法的缺点就是编写和理解,都相对比较难。
vue-router、vuex、vue-loader,vue-spinner, swiper,iview
1.使用率(npm 平均下载频率,组件数量,star, issue…):
2.API风格:
3.打包优化:
4.与设计师友好性:
//(1)路由配置传参
router.map({
'/history/:deviceId/:dataId': {
name: 'history', // give the route a name
component: { ... }
}
})
//(2)v-link传递参数
history
//获取参数
this.$route.params.deviceId
// HTML
const defaultHtmlConfig = customs[name] || {};
const htmlConfig = {...defaultHtmlConfig, ...html};
htmlConfig.template = htmlConfig.template || `src/_commons/tpl/${framework}Tpl.hbs`;
//mara-hd的项目的 px2rem
const px2remConfig = {
remUnit : 75,
remPrecision: 8,
...px2rem
};
为什么要在html下font-size下设置:62.5%?
因为rem的初始值是16px,当设置了body{font-size: 62.5%;}时,1em则=16px*62.5%=10px,1.2em则=12px,这是不是就简单多了,设了62.5%后就有1rem = 10px,便于用rem来指定元素的尺寸,这样响应式的时候可以直接改变font-size而无需计算其他各种样式中出现的尺寸了。 用rem定义尺寸的另一个好处是更能适应缩放/浏览器设置字体尺寸等情况(因为rem相对于字体大小,会同步改变)。
postcss是平台,autoprefixer是插件,
SASS等工具:源代码 -> 生产环境 CSS
要求写一个函数,参数为m,n,生成一个长度为m,每一项都是n的数组,不能用循环。递归
function creatAry(m, n) {
使用var声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象;
let不存在变量提升,所以变量一定要在声明后使用,否则报错。
我们可以利用这种块级作用域的特性来避免闭包中因为变量保留而导致的问题,譬如如下两种异步代码,使用 var 时每次循环中使用的都是相同变量;而使用 let 声明的 i 则会在每次循环时进行不同的绑定,即每次循环中闭包捕获的都是不同的 i 实例:
for(let i = 0;i < 2; i++){
setTimeout(()=>{console.log(`i:${i}`)},0);
}
for(var j = 0;j < 2; j++){
setTimeout(()=>{console.log(`j:${j}`)},0);
}
let k = 0;
for(k = 0;k < 2; k++){
setTimeout(()=>{console.log(`k:${k}`)},0);
}
// output
i:0
i:1
j:2
j:2
k:2
k:2
浅拷贝:浅拷贝只会将对象的各个属性进行依次复制,并不会进行递归复制,而 JavaScript 存储对象都是存地址的,所以浅复制会导致 obj.arr 和 shallowObj.arr 指向同一块内存地址;
var obj1 = obj;仅仅是指向同一个地址,并不是浅拷贝,浅拷贝后的值类型数值是互不影响的
导致的结果就是:
shallowObj.arr[1] = 5;
obj.arr[1] // = 5
*json数组转object对象
this.mapLists = {};
this.lists.forEach((v)=>{
this.mapLists[v.level] || (this.mapLists[v.level] = []);
this.mapLists[v.level].push(v);
})
conso
*vue ajax通信
import axios from 'axios'
require('es6-promise').polyfill();
//Note that URLSearchParams is not supported by all browsers, but there is a polyfill available (make sure to polyfill the global environment).
import qs from 'qs'
//简单版本 后期升级
export function ajaxPost(url, params,headers={}) {
var sendPromise = axios.post(url,qs.stringify(params),headers);
return getResult(sendPromise);
};
export function ajaxGet(url, params,headers={}) {
var sendPromise = axios.get(url,{params : params,headers:headers});
return getResult(sendPromise);
};
export function setHeader(key,value) {
axios.defaults.headers.common[key] = value;
};
function getResult(promise){
return new Promise((resolve,reject) => {
promise.then((result)=>{
resolve(result.data);
}).catch((error)=>{
reject(error.response.data);
})
})
}
三、HTTP协议相关
无连接,无状态,简单快速,灵活
请求报文:请求头,请求行,空行,请求体
GET -> 获取资源
GET在浏览器回退的时候是无害的,而POST会再次提交请求
GET产生的URL地址可以被收藏,而POST不可以
GET请求会被浏览器主动缓存,而POST不会,除非主动设置
GET请求在URL中传送参数有长度限制,而POST没有限制
GET比POST更不安全,因为参数是直接暴露在URL上的,不能用来传递敏感信息
sessionStorage 、localStorage 和 cookie 之间的区别
共同点:都是保存在浏览器端,且同源的。
区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递;cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。
而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。Web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。Web Storage 的 api 接口使用更方便。
你可能感兴趣的:(前端面试中遇到的问题总结)
Matlab多种算法解决未来杯B的多分类问题
Subject.625Ruben
算法 分类 机器学习 数学建模 未来杯 matlab 人工智能
1.读取数据首先,我们从Excel文件中读取训练集和测试集:2.训练集划分我们将80%的数据用于训练,20%用于验证。3.训练多个模型我们选取8种常见分类模型,并存储预测结果。fori=1:length(modelNames)switchmodelNames{i}case'MultinomialLogisticRegression'B=mnrfit(X_train,Y_train,'model',
深入理解C++内存管理机制
qzw1210
C++ c++ 学习 笔记
侯捷C++系列课程学习笔记:深入理解C++内存管理机制在侯捷老师的C++系列课程中,内存管理是一个极其重要且深刻的主题。通过对这部分内容的学习,我对C++的内存管理机制有了更深入的理解,特别是关于new/delete操作符、内存池设计以及智能指针的应用。一、C++内存分配的层次结构侯捷老师在课程中清晰地阐述了C++内存分配的层次结构,这让我对整个内存管理体系有了全局的认识:最底层:操作系统提供的内
python:数据类构建器
愚戏师
python基础与机器学习 python windows 开发语言
在Python中,数据类(DataClasses)用于快速创建主要目的是存储数据的类,自动生成__init__,__repr__,__eq__等方法。“Python提供了几种构建简单类的方式,这些类只是字段的容器,几乎没有额外功能。这种模式称为“数据类”(dataclass),dataclasses包就支持该模式。”引用自《流畅的python(第二版)》1.基础数据类使用@dataclass装饰器
【matlab代码】基于RSSI的wifi定位例程(三维空间,自适应基站的数量)
MATLAB卡尔曼
定位与导航 1024程序员节 matlab 开发语言 定位 导航 蓝牙
文章目录程序概述程序运行运行方法运行结果代码各模块的功能源代码总结程序概述该程序基于RSSI(接收信号强度指示)原理实现Wi-Fi定位,适用于在三维空间中定位未知点。程序通过多个锚点(基站)测量信号强度,并计算目标点的位置。程序使用以下公式进行位置计算:路径损耗模型公式:RSSI=A−10nlog10(d)RSSI=A-10n\log_{10}(d)RSSI=A−10nlog10(d)其中:RS
如何使用 Spring Boot 实现分页和排序
大G哥
spring boot 后端 java spring
在SpringBoot中实现分页和排序通常是通过SpringDataJPA或者SpringDataMongoDB提供的分页功能来完成的。以下是一个基于SpringDataJPA的分页和排序实现的基本步骤。1.添加依赖首先,确保你在pom.xml中包含了SpringDataJPA和数据库驱动的依赖。org.springframework.bootspring-boot-starter-data-jp
还不会构建MindIE镜像?一篇文章搞定
Zain Lau
vim 编辑器 linux MindIE 昇腾
MindIE镜像构建工程项目简介用于构建多平台/架构的MindiE镜像的脚本。用户可以根据需要准备好所需的软件包,修改相关配置并构建镜像。前提条件网络连接在整个构建过程中,必须保持稳定的网络连接。此构建工程依赖于在线下载多个资源,包括但不限于Python源码、编译工具以及各种依赖,无法离线构建。Docker推荐版本:Docker20.10.x及以上最低版本要求:Docker19.03.x安装方式:
Android StrictMode 使用与原理深度解析
伟江.Zeng
Android基础 android StrictMode 性能优化 内存泄漏 代码规范 耗时检测 kotlin
AndroidStrictMode是Android系统提供的一种开发者工具,用于检测应用主线程中不合理的耗时操作(如磁盘I/O、网络请求等)和内存泄漏问题。通过配置策略和惩罚机制,它帮助开发者在早期发现潜在性能问题,提升应用流畅性。以下从使用方式和实现原理两方面进行深度解析。一、StrictMode使用详解1.基础配置在Application或Activity的onCreate()中初始化Stri
【Android】adb shell基本使用教程
Vesper63
android adb
adbshell是AndroidDebugBridge(ADB)工具中的一个命令,用于在连接的Android设备或模拟器上执行shell命令。通过adbshell,你可以直接与设备的Linux内核交互,执行各种操作。基本用法启动adbshell:在终端或命令提示符中输入以下命令:adbshell这将进入设备的shell环境,提示符通常会变为$或#(#表示root权限)。执行单个命令:如果你只想执行
Redis7——进阶篇(四)
啥也不会的小神龙·
Redis系列 redis 缓存 学习 redis经典面试题
前言:此篇文章系本人学习过程中记录下来的笔记,里面难免会有不少欠缺的地方,诚心期待大家多多给予指教。基础篇:Redis(一)Redis(二)Redis(三)Redis(四)Redis(五)Redis(六)Redis(七)Redis(八)进阶篇:Redis(九)Redis(十)Redis(十一)接上期内容:上期完成了缓存双写一致性方面的学习。下面学习HyperLogLog/Geo/Bitmap实际案
【Gee】项目总结:模仿 GIN 实现简单的 Golang Web 框架
YGGP
Golang Project golang
文章目录Gee项目回顾Gee项目总结Golang已经具备基础的web功能,为什么还需要web框架?作为web框架,Gee框架完成了哪些功能?如何用Gee来构建web项目?Gee项目回顾上个月月末我按照Geektutu的教程,实现了Gee这个基于Golang的简单Web框架,但是一直没有进行复盘总结。学习Gee的八篇文章的链接如下:【Gee】7天用Go从零实现Web框架Gee【Gee】Day1:HT
Scala语言的硬件驱动
花韵婷
包罗万象 golang 开发语言 后端
使用Scala语言进行硬件驱动开发引言随着计算机技术的快速发展,硬件设备的交互和控制在现代应用中显得尤为重要。大多数硬件驱动程序都用C或C++编写,但随着Scala语言的流行及其在数据处理和并发编程中的优势,越来越多的开发者开始探讨利用Scala进行硬件驱动开发的可能性。本文将深入探讨Scala语言在硬件驱动开发中的应用、优势、以及一些实际案例。什么是硬件驱动硬件驱动(DeviceDriver)是
描述K8S创建pod的全过程
小马不敲代码
云原生 kubernetes 容器 云原生
1、用户提交请求用户通过kubectl命令行工具或API客户端提交创建Pod的请求。请求中包含了Pod的配置信息,例如容器镜像、资源需求、环境变量等。2、APIServer接收请求APIServer是Kubernetes集群的入口,负责接收和处理所有API请求。APIServer会验证请求的合法性,例如用户权限、资源配额等。验证通过后,APIServer会将Pod的配置信息存储到etcd中。3、S
软考高级《系统架构设计师》知识点(十三)
Ritchie里其
系统架构
系统架构设计软件架构的概念一个程序和计算系统软件体系结构是指系统的一个或者多个结构。结构中包括软件的构件,构件的外部可见属性以及它们之间的相互关系。体系结构并非可运行软件。确切地说,它是一种表达,使软件工程师能够:分析设计在满足所规定的需求方面的有效性:在设计变更相对容易的阶段,考虑体系结构可能的选择方案;降低与软件构造相关联的风险。软件构件简单到可以是程序模块或者面向对象的类,也可以扩充到包含数
PCDN 与边缘计算的结合:未来内容分发的新趋势
yczykjyxgs
pcdn 智能路由器
在数字化浪潮中,内容分发面临着前所未有的挑战与机遇。PCDN(P2P内容分发网络)与边缘计算的结合,正逐渐崭露头角,成为未来内容分发的新趋势。PCDN通过P2P技术,利用用户节点的闲置资源进行内容分发,有效减轻了中心服务器的压力,降低了传输成本。然而,在面对实时性要求极高的业务场景时,PCDN仍存在一定局限。边缘计算的出现,为解决这一问题提供了新思路。边缘计算将计算和存储能力下沉到网络边缘,靠近用
PKI及SSL协议分析实验报告
只会复制粘贴的
ssl https 服务器
PKI及SSL协议分析实验报告一、实验目的通过该实验了解和掌握证书服务的安装,理解证书的发放过程,掌握在WEB服务器上配置SSL,使用HTTPS协议访问网站以验证结果,最后对HTTPS协议进行分析。二、实验环境WindowServer*2本实验中自己指定CA服务器与申请证书的网站。实验过程中建议使用IE浏览器,如果不使用IE,可能会导致后续实验过程中证书不能下载。三、实验内容与实验要求实验内容、原
php openssl tls1.2,openssl建立tls1连接过程(s->state的变化过程)
开源故事
php openssl tls1.2
以下是调用openssl建立tls1连接过程中,openssl内部对握手阶段的处理过程,可以对照抓包观察以下服务端和客户端是并行进行的,只是需要接收对端消息时才会进入等待状态.为方面理解,所以将客户端和服务端的处理按顺序排好.具体的状态转换代码请见:server端/ssl/s3_srvr.c的ssl3_accept方法client端/ssl/s3_clnt.c的ssl3_connect方法clie
Tornado 初识
Wu_Candy
Web服务器
一、什么是tornadoTornado是使用Python编写的一个强大的、可扩展的Web服务器。它在处理严峻的网络流量时表现得足够强健,但却在创建和编写时有着足够的轻量级,并能够被用在大量的应用和工具中。二、tornado有什么优势Tornado和现在的主流baiduWeb服务器框架(包括大多数Python的框架)有着明显的区别:它是非阻塞式服务器,而且速度相当快,得利于其非阻塞的方式和对epol
Java集合进阶
27xixi
java 开发语言
在Java中,集合框架(CollectionsFramework)是用于存储和操作一组对象的强大工具。它提供了多种接口和类,用于处理不同类型的集合(如列表、集合、队列、映射等)。1.Java集合框架概述Java集合框架主要包括以下接口和类:核心接口Collection:所有集合类的根接口。List:有序集合,允许重复元素(如ArrayList,LinkedList)。Set:无序集合,不允许重复元
java Stream API中的聚合操作
27xixi
java java18
聚合操作是指对一组数据进行处理,最终生成一个单一的结果。在编程中,聚合操作通常用于对集合(如列表、数组等)中的元素进行统计、计算或汇总。常见的聚合操作包括求和、求平均值、查找最大值/最小值、计数等。在Java的StreamAPI中,聚合操作是通过终端操作(TerminalOperations)来实现的。以下是一些常见的聚合操作及其用法:1.求和(Sum)对集合中的元素进行求和。示例:求整数列表的和
【PCDN】2020架构: 提高穿透和分享、BGP协议
等风来不如迎风去
传输探索实践 架构 服务器 运维
小溪流科技自研海外PCDN系统技术架构与演进转载自腾讯云文/张道远整理/核心组网我们自己的P2P组网模型。我们采用了树形组网,但是我们规避优化了传统树形模型的缺点。为防止延时过高,我们在调度时会严格控制树形高度。为弥补父节点掉线造成孤儿状态的不足,我们使系统中每个节点都首先从CDN拉流。如果出现父节点掉线的情况,它立即向服务器补片,同时触发新的组网。对于纯粹的消费者模型,我们目前有两种方案,其中一
LabVIEW cRIO中CSV文件的读取
LabVIEW开发
LabVIEW知识 LabVIEW功能 CRIO
在LabVIEWcRIO中读取CSV文件,需通过文件传输、路径配置、数据解析等步骤实现。本文详细说明如何通过代码读取本地存储的CSV文件,并探讨直接通过对话框选择文件的可行性及替代方案。一、CSV文件传输至cRIO本地存储1.使用NIMAX文件管理步骤:打开NIMAX(Measurement&AutomationExplorer)。连接目标cRIO设备,进入“文件”选项卡。选择路径(如/c/),点
【HarmonyOS NEXT 】应用开发:使用@ohos.net.webSocket发送webSocket
纳米小川
HarmonyOS harmonyos .net websocket
@ohos.net.webSocket模块可以建立WebSocket连接,实现与服务器之间的实时双向通信。WebSocket提供了一种低延迟的通信方式,非常适合实时应用,如聊天应用、在线游戏等。下面是使用@ohos.net.webSocket模块建立WebSocket连接的步骤:1、添加权限确保在config.json文件中添加了网络访问权限:{"name":"com.example.myappl
复原IP地址 (leetcode 93
JohnFF
leetcode 算法 职场和发展
leetcode系列文章目录一、核心操作二、外层配合操作三、核心模式代码总结一、核心操作判断字段是否有效函数:首先start不能大于end当到最后一个收获层的时候,start已经是s.size了,但是end还是只能是s.size-1其次当字段不止一位时,start不能是0,然后再循环判断每一位是不是处于字符‘0’和‘9’之间,以及通过num*10+当前数字的操作求出值,判断是不是大于255回溯函数
Exception in thread “main“ java.lang.NoSuchMethodError:
Awesome Baron
java java vscode
在VScode中运行代码调试力扣程序报错:Exceptioninthread“main”java.lang.NoSuchMethodError:‘intSolution.subarraySum(int[],int)’attest_560.main(test_560.java:9)原因是因为在不同的.java程序中使用了同名的Solution类,导致编译器和运行时选择的类不一致。解决方案:只保留一个
基于uniapp使用websocket进行实时通讯
不爱说话郭德纲
前端 javascript 开发语言 vue.js
前言最近在做一个赛事的需求,需要使用实时通讯实现房间内交换位置,转让房主,踢出房间等操作记录一下基于uniapp中websocket的封装和使用话不投机半句多(少bb),准备动手,准备动手ws方法封装1.类定义类名:WebsocketTask私有属性:#heartbeatInterval:心跳定时器。#callback:回调函数。#websocketStatus:WebSocket连接状态。#is
这些 JavaScript 编码习惯,让你最大程度提高你的项目可维护性!
快乐非自愿
javascript 开发语言 ecmascript
前言:因为JavaScript语言是一门极其松散、极其自由的语言,这意味着我们可以随心所欲的操作它,这是他的优点,但同时也是它的缺点。在编码过程中,我们需要一种良好的规范或者习惯来保持应用程序的一致性和可维护性。而今天我们要说的就是,怎么在日常编码中通过一些的良好的编码习惯,从你编码的基础层面就能使得你的JavaScript代码可以更好维护。什么是可维护性?很多人学习前端,可能是从各种不同的渠道获
【机器学习】基于t-SNE数据可视化工程
无水先生
AI原理和python实现 人工智能综合 人工智能 算法
一、说明t-SNE(t-DistributedStochasticNeighborEmbedding)是一种常用的非线性降维技术。它可以将高维数据映射到一个低维空间(通常是2D或3D)来便于可视化。Scikit-learnAPI提供TSNE类,以使用T-SNE方法可视化数据。在本教程中,我们将简要学习如何在Python中使用TSNE拟合和可视化数据。二、t-SNE是个什么?2.1什么是t-SNE?
从图形处理到通用计算的进化之路
绿算技术
GPU架构介绍 科技 gpu算力
图形处理单元,作为现代计算机中不可或缺的一部分,已经从最初的图形渲染专用处理器,发展成为强大的并行计算引擎,广泛应用于人工智能、科学计算、游戏娱乐等领域。本文将深入探讨GPU架构的演变历程、核心组件以及其在不同应用场景中的优势。GPU架构的演变:从固定功能到可编程流水线早期的GPU采用固定功能流水线架构,专为图形渲染任务而设计。这种架构将图形渲染流程划分为一系列固定的阶段,例如顶点处理、光栅化、纹
关于STM32常用的8种GPIO输入输出模式的理解
MPU技术极客笔记
项目开发经验:STM32 stm32 单片机 嵌入式硬件
目录GPIO共有8中输入输出模式,分别是:上拉输入、下拉输入、浮空输入、模拟输入、开漏输出、推挽输出、开漏复用输出、推挽复用输出,下面我们详细介绍以下上面的八种输入输出模式。一、输入模式(1)上拉输入:GPIO_Mode_IPU(2)下拉输入:GPIO_Mode_IPD(3)浮空输入:GPIO_Mode_IN_FLOATING(4)模拟输入:GPIO_Mode_AIN二、输出模式(1)开漏输出:G
C++泛型编程
鱼不如渔
C++ Primer第五版——读书笔记 c++ 开发语言
感谢哔哩哔哩UP”开发者LaoJ“,以下是听课记录~模板是C++实现泛型编程的手段,同一段代码逻辑可以接受多个类型的参数无论是函数模板还是类模板,在编码后,需要分文件时,将其声明和定义放进.hpp文件中。不要将声明放.h,定义放.cpp,会报错一、函数模板对于函数模板,使用不同的类型对其进行实例化时,会生成多个不同的函数当没有调用函数模板时,不会被实例化(延迟实例化)1.1、接受类型参数#incl
linux系统服务器下jsp传参数乱码
3213213333332132
java jsp linux windows xml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
printf和sprintf的应用
dcj3sjt126com
PHP sprintf printf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
[简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java 多线程 工作 IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表 标量类型 游标 PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito 单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
精通Oracle10编程SQL(10)处理例外
bijian1013
oracle 数据库 plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
java通信之Socket通信基础
白糖_
java socket 网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
angular.bind
boyitech
AngularJS angular.bind AngularJS API bind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
[强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
Hadoop中小规模集群的并行计算缺陷
datamachine
mapreduce hadoop 并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
小学4年级英语单词背诵第二课
dcj3sjt126com
english word
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
github webhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected] "
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
Java冒泡排序
蕃薯耀
冒泡排序 Java冒泡排序 Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
6个创建Web应用程序的高效PHP框架
lampcy
Web 框架 PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
页面全屏遮罩的实现 方式
Rainbow702
html css 遮罩 mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAO mvc IOC nutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(