- 春季养生 必吃的6种食物
吃在西海岸
春天万物复苏,阳气上升,人体的五脏六腑储积的内热之毒也开始出现春燥热,导致肝火旺盛,出现口腔溃疡、咽喉肿痛、便秘等症状。在加上春季天气转暖,人体的水分会大量的消耗。所以,春季养生也变得刻不容缓可。今天为大家推荐春季养生必吃的6种食物:春笋:春笋有“利九窍、通血脉、化痰涎、消食胀”的功效,现代医学证实,吃笋有滋阴、益血、化痰、消食、利便、明目等功效。小儿患麻疹的时候,可喝嫩笋尖做的汤,使麻疹出透,缩
- 家校合育之沟通
杨小芹
家校合育之沟通《高手父母》看到了后面,告诉我们如何跟孩子的老师沟通。我有一些认同,又有一些不赞同。家校沟通的目的在于解决问题,让孩子更好地成长。在现实社会中,家长却很难做到。尤其是一年级的家长,动不动就打12345来投诉老师,投诉学校。我们的学校工作也因此进入被动的局面。我们学校的操场正在建设中,我们也根据家长解释好了,现有操场场地小,也不大符合规格。等操场建好了,我们的所有活动都会搞起来。以我们
- MyBatis之动态SQL编写指南
AA-代码批发V哥
mybatismybatis
MyBatis之动态SQL编写指南一、动态SQL的核心价值传统JDBC的SQL拼接问题MyBatis动态SQL的优势二、核心动态SQL标签详解2.1`if`标签:条件判断基本用法`test`表达式规则2.2`where`与`trim`标签:条件拼接优化2.2.1`where`标签2.2.2`trim`标签:自定义拼接规则2.3`choose`、`when`、`otherwise`标签:多条件分支2
- 当OT遇见IT:Apache IoTDB如何用“时序空间一体化“破解工业物联网数据孤岛困局
Loving_enjoy
计算机学科论文创新点机器学习facebook经验分享课程设计
>在工业4.0的浪潮中,OT(运营技术)与IT(信息技术)的融合成为关键痛点。本文将深入解析ApacheIoTDB如何通过创新性的"时序空间一体化"技术,打通工业数据壁垒,并附可落地的完整解决方案代码。###一、工业数据孤岛:OT与IT的世纪之困####典型工业数据版图```mermaidgraphLROT领域-->A[设备传感器]OT领域-->B[PLC控制系统]OT领域-->C[SCADA系统
- 微信小程序官方组件展示之视图容器page-container源码
MLC061
以下将展示微信小程序之视图容器page-container源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。功能描述:页面容器。小程序如果在页面内进行复杂的界面设计(如在页面内弹出半屏的弹窗、在页面内加载一个全屏的子页面等),用户进行返回操作会直接离开当前页面,不符合用户预期,预期应为关闭当前弹出的组件。为此提供“假页”容器组件,效果类似于pop
- 双减下进退失据的一线教师
胡军锋
有一点是非常明确的,不管怎么减负,学校对老师的教学成绩还是和从前一样的。但是,作业不能布置多了;“单元测验”改成“单元练习”,而且不可以写总分了,只能写A、B等级了;单元练习成绩也不能发给家长了;甚至连语文的古诗文默写也不能让家长督促孩子在家中默写一遍了。一言蔽之,对于教师而言,教学成绩是无论如何不能松懈的,但是,又必须能应付学校各种各样的要求,避免被家长投诉。领导反复告诫我们,要保护好自己,要保
- 《学记师说劝学解》有感
右央
我校寒假教师共读书目《学记师说劝学解》被称为中国教育经典老三篇,在这老三篇中强调了教育的重要性,教育发达国家发达,教育落后则国家落后。教师乃教育之之主力,其教育理念之确定,人们学养之提高,奉献精神之建树,实为今日国家发展、民族进步之大端。教师在教育中有着重要地位作用。为使者必须道德高尚,才能传道授业解惑,才能以自身力量去影响教化社会人群,共同把人的事情做好。韩愈师说中有“道之所存,师之所存也。”为
- 聊一聊接口测试编码和工具有哪些优缺点
目录一、编码方式(写代码做接口测试)二、工具方式(使用GUI工具)三、如何选择?四、混合方案(最佳实践)接口测试编码方式,优点确实很明显。灵活性高这点特别重要,尤其是复杂业务逻辑或特殊验证需求时。像数据加密验签、异步回调这些场景,工具往往很吃力。维护性方面,虽然代码需要持续投入,但版本管理确实规范。不过作为测试管理者应该注意,这对团队技术水平要求不低,新人上手可能需要时间。Jmeter,Postm
- 开启富而喜悦的人生,从成长、自律开始!
yy财富姐姐
大家好,今天是2020年8月4日,是我学习成长1000天打卡的第201天。今天继续和大家学习《家里的黄金》人类最重要的资产是头脑总结篇之五第三部分开采你的黄金一、把你的定位和角色从消费者转移到供应商代表,你将会像沃尔玛一样分得利润并赚到金钱。而不是像传统消费者一样只是花钱。将自己定位为供应商代表,能让你将家用产品和服务的支出转变为收入,还能在此过程中拥有自己的人生。二,所有营销手段都有相同的目标建
- 【0224我在悦读】
六耳猴G
【我在悦读】六耳猴【书名】:《当尼采哭泣》【作者】:欧文•亚隆【篇目】:第十八章【收获】:“做个男人,并且不要追随我,而是去追随你自己!只有你自己!”“所有认真的思考者都考虑过自杀,”尼采指出说,“它是帮助我们度过夜晚的慰籍。”“一种广阔的视野总是会冲淡悲剧。如果我们爬得够高,我们会达到一个高度,悲剧在那儿看来不再悲惨。”“死亡所至,我不在彼。我之所在,死亡不至。”我们创造我们所体验到的东西,而由
- 文章难产之思
sjuce
不知道该怎么下笔,写了一个话题,换了一个话题,又写了一个话题,最后都没有写成一篇文章。然后又换了个话题,最后还是没有写下去的内容。文章的灵感来源于思考,看来是有一定道理的。最近在开始准备PMP项目管理考试。因为对这一块都比较陌生,并没有多少思考储备,一直都处于一种接收状态。虽然能感觉到自己学到了很多知识,但是因为还没有用到工作生活中加深理解,成文就更是力有未逮了。今天过去上课后,满脑子里更是只有P
- Rust入门之并发编程基础(三)
Rust入门之并发编程基础(三)题记:6月底7月初,结束北京的工作生活回到二线省会城市发展了,鸽了较久了,要继续坚持学习Rust,坚持写博客。背景我们平时使用计算机完成某项工作的时候,往往可以同时执行多个任务,比如可以编程的时候同时播放音乐,就算是单核CPU也是如此。这是因为现代计算机操作系统会使用**“中断机制”**来执行任务,任务可以分为:“CPU密集型“或者“计算密集型””IO密集型“根据这
- 以正确用人导向引领干事创业导向
小情绪呀_4fea
治国之要,首在用人;用人干事,重在导向。以习近平同志为核心的党中央高度重视用人导向问题。“对干部最大的激励是正确用人导向”,“端正用人导向是严肃党内政治生活的治本之策”。党的十九届五中全会进一步强调,要加强对敢担当善作为干部的激励保护,以正确用人导向引领干事创业导向。让那些想干事、肯干事、能干成事的干部有更好用武之地。这一新的重要要求,突出了新时代选人用人的标杆,抓住了激励干部担当作为这个新时代干
- 格列佛游记第13章
马帅祺
格列佛利用自己的才智和知识做出了梳子藤蛇等工艺品,同时格列佛还为国王王后表演了钢琴,得到了国王和皇后的赏识。在格列佛同国王的计划中格列佛见国王之口说出了自己的见解
- 剧本杀《福尔摩斯之梅特弗斯探案记》复盘详细解析+凶手角色剧透答案真相
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《福尔摩斯之梅特弗斯探案记》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【福尔摩斯之梅特弗斯探案记】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《福尔摩斯之梅特弗斯探案记》角色介绍这天早晨,华生与福尔摩斯在餐桌前用着早餐。“你看这几个家伙,跟在伦敦贝克街的时候都没有什
- 2022-03-23
768红珊瑚
看到环宇荟今天6:30就有小伙伴在群里打卡,很是惊讶,于是想到了当年自己第一次做预售一线员工时,也是有一周6:30起床,7点开始守着国贸地铁口发单页加微信,只有使出百分之百的努力,才会成销冠,希望从明天开始团队中的每一位家人,走出舒适圈,使出百分之120的努力,人人都开单,冲向500定金。用行动去证明结果,加油冲!相信明天一定美好……
- 育儿日常之带孩子出去吃饭,注意用餐安全
熊猫妈和她的两位小小熊
浏览到一则视频:大人带孩子看给火具加酒精被烧伤,看起来非常惊悸,为啥换这么危险的过程,要让孩子那么近的去观看?那位妈妈连裙子都烧没了,真不知道孩子会怎么样?要知道宝宝是正面面对着爆炸起火源的。如何正确添加酒精灯里的酒精?1首先打开盖子然后将瓷灯蕊塞拿起向一边倾斜,绝不要把灯蕊拿出;2取一短径漏斗扦在灯口,沿漏斗倒入酒精,酒精量不得少于灯盏的1/3,也不得多于灯盏的2/3;3拿开酒精瓶和漏斗,放正瓷
- 没骨花卉画法之牡丹花与石榴花
郑辉贤国学艺术
牡丹花画法步骤步骤一:牡丹素以雍容华贵著称,画前当思其高贵典雅之风神。花瓣色彩虽富丽,但是应做到艳而不俗。步骤二:花瓣以洋红、曙红调和成一种主调色,暗部可加入少许胭脂、花青、草绿等。由于牡丹花瓣较大,有些部位可使用接染的方法,即一支笔蘸淡曙红画根部,后以淡洋红趁湿接染画出花瓣形状。最后趁湿注粉,待干后粉浮于色彩之上,熠熠生辉。步骤三:三叉九顶是牡丹叶子的斟酌特征,绘画时应当谙。同时也要注意叶子的反
- 入门大模型神器:开源项目Happy LLM保姆级教程!
Happy-LLMHappy-LLM——从零开始的大语言模型原理与实践教程。本项目是一个系统性的LLM学习教程,将从NLP的基本研究方法出发,根据LLM的思路及原理逐层深入,依次为读者剖析LLM的架构基础和训练过程。同时,我们会结合目前LLM领域最主流的代码框架,演练如何亲手搭建、训练一个LLM,期以实现授之以鱼,更授之以渔。希望大家能从这本书开始走入LLM的浩瀚世界,探索LLM的无尽可能。特点•
- 楚人失弓的故事
承德富强口才学校孙云龙校长
楚人失弓据说楚王打猎时丢失一张弓,下属十分着急,到处寻找,楚王阻止下属去寻找,他说:“止,楚王失弓,楚人得之,又何求之!”第一层境界:楚王胸襟开阔。儒家:《孔子家语·好生》中说,楚王出游,亡弓,左右请求之。王曰:“止,楚王失弓,楚人得之,又何求之!”孔子闻之,惜乎其不大也,不曰人遗弓,人得之而已,何必楚也。第二层境界:孔子认为,楚王的度量还不够大,爱人,不应只爱自己国人,而应爱世人。因此,他觉得,
- 识花知草之蓟
米粒微光
行走在户外,各色各样的植物纷杂,一直都很想认识它们,(形色)这样的app真是知心。计划从身边的绿地开始,一天一个,认识自然!小蓟今日主角-蓟,这是春夏雨后常见的植物,侥幸能长大的话会在顶部开紫色花朵,其实蛮好看的。来自大家中医的药用分享对于喜爱中医的我来说,看见植物总是想知道它的性味归经和药效,(大家中医)app的解释图文并茂,接下来的日子里,植物的认知主要就靠这两个app啦。这是网络带给我们的福
- 周一来了
翰霖妈妈
2020.04.13~复盘我的4月目标:❥每周爬山❥TA赢赋能2.0成长学院课程❥方向,目标,计划,想清楚❥精读两本育儿书今日行动(做了什么)❥《正面管教》精读营❥练字❥七院长【家庭幸福】~贴心伴侣❥梦想之旅第三天今日见识(学到了什么)❥【家庭幸福】~贴心伴侣经营婚姻的前提是明白婚姻生命像一条河,夫妻关系是上流,亲子关系是下流,送给孩子最好的礼物就是父母相爱。幸福是什么幸福就是老了还能享福,夫妻之
- 2025年华为认证之HCIE-云计算方向的报考流程
一、先搞明白:HCIE-云计算认证到底是啥?HCIE-云计算(华为认证ICT专家-云计算)是华为体系里云计算领域的顶级认证,说白了,就是证明你有能力搞定大型企业的云平台设计、部署和运维。现在政企、金融这些行业上云需求猛增,招人的时候,这证书经常是“加分项”甚至“硬门槛”。但这证不好拿,得闯两关:笔试和实验考试。从报名到拿证,流程说复杂也复杂,说简单也简单,关键是每个环节都得踩对节奏,不然容易走弯路
- 命题作业之:自我分析
叶子和星空
今天找到一个相对安静的环境听完了老师的课程,再仔细看了自己那篇《一地鸡毛》之后,我想就当下对自己时不时还是会困扰自己的问题:老公出轨这个事件作自我分析。在我的自动化思维体系中,婚姻是排他的,婚约是神圣的,不容侵犯,受法律保护,背叛婚姻是不道德的,是可耻的,是对对方的遗弃,是造成我无法成为理想中好妻子的罪魁祸首。在这样的理念下,老公的出轨就是背叛,是对我的遗弃,就是不道德的,给我带来非常大的伤害,是
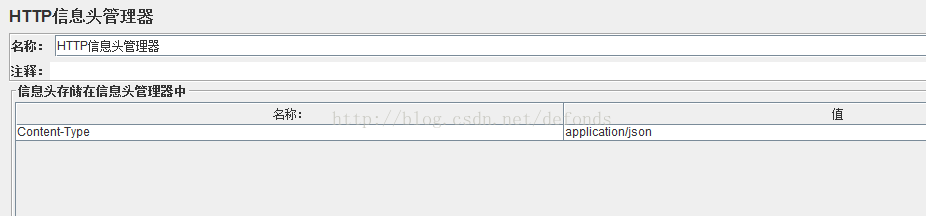
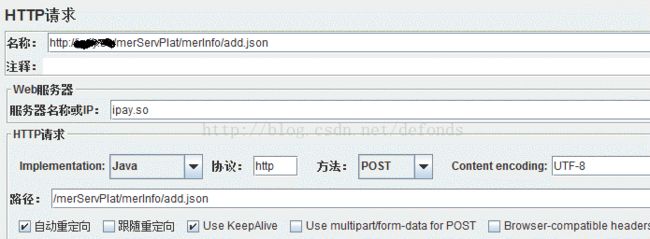
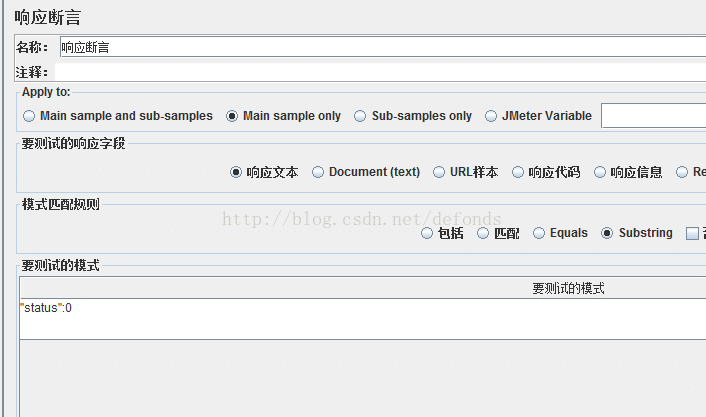
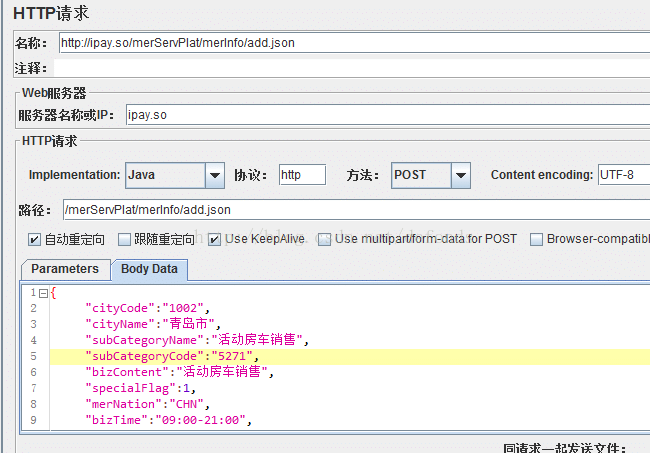
- 性能测试工具JMeter
核心概念JMeter作为一款主流的性能测试工具,其核心概念围绕“模拟用户行为、执行测试请求、收集结果并分析性能”的全流程设计,以下是关键核心概念的梳理:1.测试计划(TestPlan)测试计划是JMeter测试的“根节点”,是所有测试元素的容器,包含了一次测试的全部配置和逻辑。任何测试都必须从创建测试计划开始,它定义了测试的目标、范围和整体流程(如测试哪些系统、如何模拟用户、如何收集结果等)。2.
- 货币、权力与人:全球货币与金融体系的民本主义政治经济学
song2692005
主要探讨了当前全球货币体系的构造、特点及其缺陷,并对与之伴随的美式全球化的兴衰,提供了独到的理论解释。此外,本书分别从政治和人口角度探讨了利率曲线的短段和远端定价机理,并对货币国际化和汇率波动提出了系统的政治经济学解释。货币份额幂律、债务定价币种、人口春秋比、汇率定价机理……第一章议题与方法介绍了中国民主主义与国外的不同,历史传承等。军、民、官(官僚阶级)之间的三角博弈。西式民主以社会集团的权益为
- 21.子游问孝:什么是尊敬
会飞的鱼topyux
子游问孝。子曰:今之孝者,是谓能养。至于犬马,皆能有养;不敬,何以别乎?子游问孔子什么叫做孝?子游,姓言,名偃,以孔子小45岁,是孔子的一个学生。子游是一个平民,读到这里,我们发现孔子对普通学生和贵族学生说话是不一样的,他跟贵族学生说话点到为止,不愿多说,不攀附权贵。孔子对孟懿子说无违之后,如果对方愿意接着问,孔子会继续解释,如果对方不愿意再发,问孔子则不再多说,而是把自己的想法告诉了平民学生樊迟
- Java实战:实时聊天应用开发(附GitHub链接)
星逝*
javapython开发语言
一、前置技术项目介绍:项目为局域网沟通软件,类似内网通,核心功能包括昵称输入、聊天界面展示在线人数(实时更新)、群聊,也可扩展私聊、登录注册、聊天记录存储等功能,结尾附GitHub链接。项目涉及技术:包括GUI界面编程、网络通信、面向对象编程,以及字符串处理、时间获取等相关API。时间获取方案之JDK8之前的DateAPI:通过创建Date对象获取此刻时间,但其格式为美式且不直观,需用Simple
- 山村晨景
翔遠
图片发自App清明回乡,一路风景,至家中,雨后初晴,一派春和景明之气象,向东眺望,万丈霞光,亦有轻纱薄雾,炊烟缥缈,仿若仙境,鸡犬相闻,是以为记。图片发自App晓风吹雾见霞东,画卷翻开水墨浓。绕岭梯田舞玉带,环村烟柳弄金风。溪水潺潺润新绿,山岩处处换嫩红。漫道瑶乡偏僻地,桃源仙境美无穷。图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 田姨的故事之《写春联》
光风霁月_f8ba
当然,作为一个胸怀抱负的知识青年,我可不满意于仅仅做些针头线脑的活计,我还应该为乡亲们做更多的事,做知青该做的事。很快,这个活计就被我找到了。快过年了,家家户户忙着备年货、做年食,其中最重要的一件事就是写春联。春联儿展示着新年的红火,祈盼着来年的吉祥,所以家家都会派个可靠的人,拿着刚做好的年食,去请求写得一手好字的文化人,为自己家写好漂漂亮亮的春联。那一年,我也帮助干妈家去邻村的民办教师家求回了春
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st