- 本地相册开发
小猪圣骑士
PHFetchResult相簿内的资源,用了存放的PHAsset结果中的内容可以像使用NSArray类的方法获取内容一样来获取PHFetchResult中的内容。一个PHFetchResult对象中的内容是动态加载的,如果你需要一些内容它才会去照片库中去获取对应的内容,这可以在处理大量的结果的时候提供一个最佳的性能。PHCachingImageManager带缓存的图片管理对象stopCachin
- PHImageManager的使用
想聽丿伱說衹愛我
版本:iOS13.7一、简介PHImageManager是一个专门请求图像与视频的类。每次请求完成后,会对已请求的图像与视频作缓存。当下次使用相同的图像与视频时,会更快的返回结果。PHCachingImageManager是PHImageManager的子类,其作用是预先缓存图像与视频,以便请求的时候能更快返回。二、PHImageManager的API全局单例方法,返回PHImageManager
- /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs/iPho...
HF_K
问题1./Applications/xcode11/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS13.1.sdk/System/Library/Frameworks/Photos.framework/Headers/PHImageManager.h:18:2:"Photosrequi
- 使用Hbuilder+Xcode13打包iOS app(添加依赖库)
一蓑烟雨..
iOS经验分享xcodeios
本篇文章会详细说明如何增加相关依赖库和资源,解决提示HTML5+Runtime打包时未添加XXX模块问题官方资源文档1.确定自己所需的功能,在文档中找到相关配置,如相机/图片选择功能(Camera/Gallery):2.打开Xcode中相关文件在filter分别输入AssetsLibrary.framework、Photos.framework、CoreMedia.framework、MetalK
- iOS MobShare分享、微信、支付宝支付、百度地图需要注意的事项
不可雕的板蓝根
1、涉及静态库libstdc++.tbd、libsqlite3.0.tbd、libz.1.2.5.tbd、libc++.tbd、libstdc++.6.0.9.tbd、libz.tbd、libicucore.tbd、photos.framework、coreGraphics.framework、QuartzCore.framework、CoreLocation.framework、MOBFound
- PhotosKit中类说明
云海绽放
PHAsset相册中的资源PHAssetCollection相册是PHAsset的一个集合PHPhotoLibrary图库代表整个相册可以执行一些增删等操作PHImageManager访问PHAsset里的真正的图片或者视频PHAssetChangeRequest是改变类,需要PHPhotoLibrary去执行PHCachingImageManager取资源时的缓存设置funccreateAlbu
- PHCachingImageManager.stopCachingImagesForAllAssets() 崩溃
Harry_Lee
PHCachingImageManager.stopCachingImagesForAllAssets()方法在没有相册访问权限的情况下调用会发生crash屏幕快照2018-05-12下午10.50.29.png解决方案:PHCachingImageManager.stopCachingImagesForAllAssets调用之前判断是否有相册访问权限deinit{ifPHPhotoLibrary
- iOS保存Gif图片和静态图片使用Photos.framework
武汉老张
iOS保存Gif图片和静态图片使用Photos.frameworkcopy就能用源码:-(void)saveImage{__blockNSString*createdAssetID=nil;NSError*error=nil;NSURL*fileUrl=[NSURLURLWithString:@"http://img.soogif.com/9yvNNmwwz0Sc5uuZ8bGPV8nkU2PAN
- 用户开启了iCloud 照片库,选择了“优化 iPhone/iPad 储存空间”获取图片失败
zhanglizhi111
iOS处理图片iPhone
1.出现问题通过PHCachingImageManager使用requestImageForAsset:targetSize:contentMode:options:resultHandler:方法获取图片为空;分析原因是图片存在iCloud.如果用户开启了iCloud照片库,并且选择了“优化iPhone/iPad储存空间”,或者选择了“下载并保留原件”但原件还没有加载好的时候,PhotoKit也
- iOS开发 图片选择器、图片多选功能的实现
dcw050505
OC笔记
版权声明:本文为博主原创文章,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。Photos.framework是iOS8后苹果推出的一套替代AssetsLibrary.framework获取相册资源的原生库,至于AL库,欢迎大家给博文iOS开发——简单实现图片多选功能(AssetsLibrary.framework篇)提出宝贵的意见。楼主大部分都是查看官方开发文档进行探
- iOS开发------简单实现图片多选功能(Photos.framework篇)
RITL
iOS
Photos.framework是iOS8后苹果推出的一套替代AssetsLibrary.framework获取相册资源的原生库,至于AL库,欢迎大家给博文iOS开发——简单实现图片多选功能(AssetsLibrary.framework篇)提出宝贵的意见。楼主大部分都是查看官方开发文档进行探索的(当然,实在不明白了也会请求google的0.0)。这里就说一下个人的看法吧,相比AL库,Photos
- iOS Swift图片选择SDK开发设计
W__Q
图片选择
该SDK设计参考微信选择,支持预览(支持网络图预览及删除)、多选、单张裁剪(一般头像上传用)。基本相关主要页面有相册选择列表、图片选择列表以及预览。仅支持iOS8以上系统。GitHub源码一、系统资源的获取通过Photos.framework库获取系统相册,创建一个管理类集成PHCachingImageManager进行对图片各种处理,主要通过系统API请求图片。//获取缩略图publicfunc
- Photos.framework -- PHCachingImageManager
YxxxHao
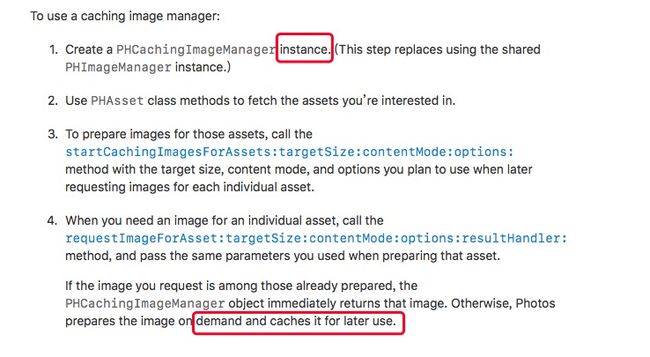
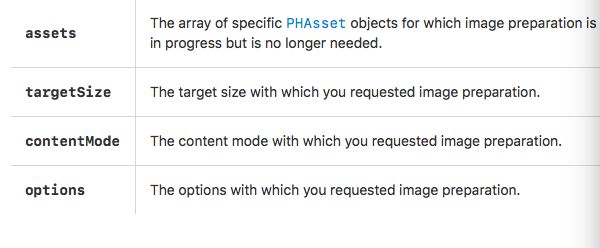
PHCachingImageManager提供获取缩略图和原图像或视频等方法,优化了预加载大量资源的功能。说到底,PHCachingImageManager就是提供一种预加载的方式,来提高照片展示的体验。具体的使用方法直接看官方的文档,还是文档上写得详细:3E8892AA-4C88-4F69-B33D-5798AEC41F28.png这里需要注意的有两点,在上图都标红了:第一个就是CreateaP
- (iOS)填一个坑-PHCachingImageManager
小明文学
今天使用一个第三方,来实现一个自定义多图选择的效果,如下:此为第三方实现效果效果看完了,然后来说一下其中的一个坑点:即关于PHCachingImageManager此类的PHCachingImageManager继承自PHImageManager在PHImageManager中有一个生成单例的方法+(PHImageManager*)defaultManager;当然,以上只是介绍,为没有接触过这两
- Photos.framework -- PHPotoLibrary
YxxxHao
PHPotoLibrary授权状态//返回授权状态+(PHAuthorizationStatus)authorizationStatus;请求授权//如果授权状态是PHAuthorizationStatusNotDetermined系统就会向用户发起打授权请求+(void)requestAuthorization:(void(^)(PHAuthorizationStatusstatus))hand
- iOS8.0 使用Photos.framework对相册的常用操作
longitachi
自己最近抽空写了一个相册多选框架,用到对一些对相册相关的操作,使用的便是iOS8.0之后,apple推出的新框架Photos.frameworkgithub地址:https://github.com/longitachi/ZLPhotoBrowser喜欢的朋友可以给个star下载的朋友建议去git上下载,由于csdn的资源不支持实施更改,git上将持续更新废话不多说,来干货以下操作都需要导入头文件
- iOS开发,如何将照片保存到相册
幻想no现实
引用自:http://www.cocoachina.com/ios/20170629/19676.html在使用前请导入photos.framework方法一使用UIImageWriteToSavedPhotosAlbum函数将图片保存到相册,如:(void)loadImageFinished:(UIImage*)image{UIImageWriteToSavedPhotosAlbum(image
- 自定义相册逻辑
Alphts
Photos.framework的使用理解PHPhotoLibrary是一个资源库。能够获取相册权限以及对相册的操作PHAssetCollection是一个资源集合对象,相当于一个相册的概念,通过类方法可以获得想要的相册集合.//获取最基本的智能分组//得到的smartGroups,就是相册集合,通过遍历可以获得相册PHFetchResult*smartGroups=[PHAssetCollect
- swift_高阶函数(嵌套函数)的使用心得
CatLogic
源码地址github此例子是在写相册选择器时获取图片资源时所用,主要解决了获取图片的缓存问题和尺寸问题,简化了逻辑和结构使代码十分清晰明了且易于理解此处只显示核心代码,详细见源码showmecodepublictypealiasImageOfIndex=(Int)->UIImageprivateletimageManager=PHCachingImageManager()///getthumbna
- ios截屏及保存图片到本地
拿铁加冰
截取当前屏幕显示的内容,并保存在本地:1、项目添加:Photos.framework,AssetsLibrary.framework;2、点击截屏按钮,调取下面的方法:-(void)jiepingBtn{UIImage*image=[selfcaptureImageFromView:self.view];ALAssetsLibrary*library=[ALAssetsLibrarynew];NS
- iOS gif图片上传(AFNetworking封装)
彩虹丶直至黑白
1.解析assetPHImageRequestOptions*options=[PHImageRequestOptionsnew];options.resizeMode=PHImageRequestOptionsResizeModeFast;options.synchronous=YES;PHCachingImageManager*imageManager=[[PHCachingImageMana
- iOS:获取相册视频以及图片
wizet
因为项目的需求,要捕获相册中的视频与图片,之前也对之尚未做过什么探讨,仅知道iOS8.0后,苹果推出了新的相册管理的包,那么正好,现在可以看看这个框架了,也知道AlAssetLibrary,使用的话倒是没有详细应用过,因此也不与PhotoKit进行对比了。temp.gif类的介绍://PHCachingImageManager(PHImageManager的抽象)处理图像的整个加载过程的缓存要加载
- swift在PHAsset获取本地视频的url
initMoney
一句代码实现:PHCachingImageManager().requestAVAsset(forVideo:asset,options:nil,resultHandler:{(asset,audioMix,info)inletavAsset=assetas?AVURLAsset//print(asset?.url)self.videoUrl=avAsset?.url})
- iOS开发 保存图片到相册
爱吃萝卜的小蘑菇
记录一种最简单的方法:首先导入Photos.framework/**保存到相册*/-(void)saveImageToAlbum{UIImageWriteToSavedPhotosAlbum(_shareImage,self,@selector(image:didFinishSavingWithError:contextInfo:),(__bridgevoid*)self);}第一个参数为需要保存
- swift
Wow_我了个去
iOS8.0swift先上个效果图吧!效果图\整Demo个写下来,没花多少时间。主要也就是拿swift练手。这个里面最主要的就是优化内存消耗问题了,一直控制在15M以内!使用iphone5(9.2)也就是在展示所有小图片的时候,滚动灰常流畅。甚至比系统相册滚动的时候流畅。亲测哈。。一、支持pod安装pod'whb_HBPhotoBrowser'podinstallimportwhb_HBPhoto
- 仿微信 QQ 图片选择器
大兵布莱恩特
iOS8以后苹果推出了Photos.Framework来管理用户相册等多媒体资源,笔者抱着学习的态度仿写了一个多图片选择器,利用Photos.Framework来获取相册里的相片视频.CYPhotosLibrary获取相册里的分组,查看单个分组里所有相片,单选和多选照片,可以设置最大选择照片的数量.github地址:https://github.com/ZhaoBingDong/CYPhotosL
- 图片保存到相册 和 图片压缩
XP_Swf
图片保存到相册⬇️Photos.framework系统库#import//系统头文件[[PHPhotoLibrarysharedPhotoLibrary]performChanges:^{UIImage*images=[UIImageimageWithContentsOfFile:@""];PHAssetChangeRequest*req=[PHAssetChangeRequestcreation
- iOS相册、相机权限判断及跳转至设置界面
然亦伞
一、相册访问权限引入Photos.framework框架,利用框架中的PHAuthorizationStatus进行权限状态判断。#importPHAuthorizationStatusstatus=[PHPhotoLibraryauthorizationStatus];if(status==PHAuthorizationStatusRestricted||status==PHAuthorizat
- iOS-PhotoKit
幻想无极
介绍:照片框架,分为Photos.framework和PhotosUI.framework,iOS8之前使用ALAssetLibrary版本:iOS8.0PHAsset:代表照片库中的一个资源,跟ALAsset类似,通过PHAsset可以获取和保存资源PHFetchOptions:获取资源时的参数,可以传nil,即使用系统默认值PHAssetCollection:PHCollection的子类,表
- iOS渐变字体、动态条纹、获取特定位置cell、笔记App、购物车界面等源码
Code4app
iOS精选源码RAC实现添加购物车image一个基于Photos.framework的图片多选,持续功能的更新中imageNNNavigationBar无侵入平滑过渡image一款记录类软件,让记录更简单——EMark(源码开放)imageiOSUITableView获取特定位置的cellimageWHGradientHelper(Lable字体渐变及动画)image动态条纹进度条,节点进度条im
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR