微信小程序按钮授权获取用户信息、授权获取手机号码
https://blog.csdn.net/lucky_zeng/article/details/80066479 微信小程序如何按钮授权获取用户信息
https://developers.weixin.qq.com/community/develop/article/doc/00048c4a3086408592e8d563a51c13 微信小程序用户授权弹窗,获取用户信息。用户拒绝授权时,引导用户去重新授权
https://blog.csdn.net/dabao87/article/details/81367276 微信登录授权
小程序需企业认证,才可以获取用户的手机号,个人开发者是不能获取的
https://www.jianshu.com/p/3d6c3c80813f 微信小程序获取用户手机号码
https://blog.csdn.net/weixin_41818665/article/details/79509792 微信小程序获取用户手机号码
说明一下,isLogin用来判断是否已授权登录,如果没有登录则显示按钮,已登录则显示用户头像和昵称。那么isLogin如何判断呢?
index.js里代码如下:
授权页面自己写:这里写逻辑
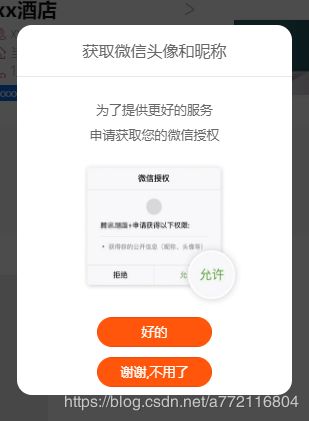
获取微信头像和昵称
为了提供更好的服务
申请获取您的微信授权
wxss:
/* 获取授权 */
.maskbg_sq{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.7);
z-index: 99;
display: flex;
}
.getphonebox_sq{
width: 550rpx;
height: 740rpx;
background: #fff;
border-radius: 30rpx;
margin: auto;
}
.hqsjh{
width: 100%;
height: 105rpx;
text-align: center;
font-size: 32rpx;
color: #666666;
line-height: 105rpx;
border-bottom: 1rpx solid #e7e7e7;
}
.center_text_sq{
padding-top: 40rpx;
width: 100%;
height: auto;
display: flex;
flex-direction: column;
align-items: center;
}
.center_text_sq image{
width: 350rpx;
height: 300rpx;
padding: 20rpx 0;
}
.askinfo_sq{
font-size: 26rpx;
color: #666666;
line-height: 50rpx;
}
.ask_btn_sq{
width: 230rpx;
height: 60rpx;
background: #ff560b;
color: #fff;
line-height: 60rpx;
text-align: center;
border-radius: 30rpx;
outline: none;
border: none;
font-size: 26rpx;
}
app.js:
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
//这里调用接口 发送 code
//得到token 存入缓存,和 globalData
}
})
// 获取用户信息
index.js 按钮获取授权
}
}
})
},
globalData: {
userInfo: null
}
})
/index.js
Page({
getUserInfo: function(e) {
let that = this;
// console.log(e)
// 获取用户信息
wx.getSetting({
success(res) {
// console.log("res", res)
if (res.authSetting['scope.userInfo']) {
console.log("已授权=====")
// 已经授权,可以直接调用 getUserInfo 获取头像昵称
wx.getUserInfo({
success(res) {
console.log("获取用户信息成功", res)
that.setData({
name: res.userInfo.nickName
});
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (that.userInfoReadyCallback) {
that.userInfoReadyCallback(res)
}
},
fail(res) {
console.log("获取用户信息失败", res)
}
})
} else {
console.log("未授权=====")
that.showSettingToast("请授权")
}
}
})
},
// 打开权限设置页提示框 取消授权走这里
showSettingToast: function(e) {
wx.showModal({
title: '提示!',
confirmText: '去设置',
showCancel: false,
content: e,
success: function(res) {
if (res.confirm) {
wx.navigateTo({
url: '../setting/setting',
})
}
}
})
},
})
setting页面:
button组件有很多用法,详情可参考:https://developers.weixin.qq.com/miniprogram/dev/component/button.html
简单说一下,open-type:微信开放能力,要求用户基础库版本1.1.0+
其中bindgetuserinfo表示:用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的一致,生效的时机是:open-type="getUserInfo",
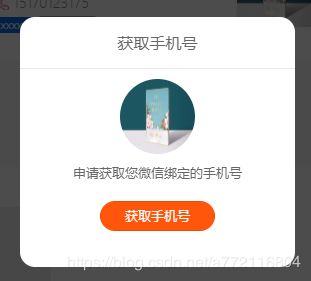
获取手机号:
获取手机号
申请获取您微信绑定的手机号
wxss:
/* 遮罩的css */
/* 手机号 */
.maskbg{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.7);
z-index: 99;
display: flex;
}
.getphonebox{
width: 550rpx;
height: 500rpx;
background: #fff;
border-radius: 30rpx;
margin: auto;
}
.hqsjh{
width: 100%;
height: 105rpx;
text-align: center;
font-size: 32rpx;
color: #666666;
line-height: 105rpx;
border-bottom: 1rpx solid #e7e7e7;
}
.center_text{
width: 100%;
height: 380rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.center_text image{
width: 100%;
height: 100%;
/* padding: 40rpx 0; */
}
.img1box{
width: 150rpx;
height: 150rpx;
margin: 20rpx 0;
border-radius: 50%;
overflow: hidden;
}
.askinfo{
font-size: 26rpx;
color: #666666;
}
.ask_btn{
width: 230rpx;
height: 60rpx;
background: #ff560b;
color: #fff;
line-height: 60rpx;
text-align: center;
border-radius: 30rpx;
outline: none;
border: none;
margin-top: 40rpx;
font-size: 26rpx;
}
js:
getPhoneNumber: function (e) {
console.log(e)
var that = this;
console.log(e.detail.errMsg == "getPhoneNumber:ok");
if (e.detail.errMsg == "getPhoneNumber:ok") {
wx.request({
url: 'http://localhost/index/users/decodePhone',
data: {
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
sessionKey: that.data.session_key,
uid: "",
},
method: "post",
success: function (res) {
console.log(res,'res');
}
})
}
},