离线地图使用方法
最近接手了一个web项目,其中因为是内网,所以,必须用离线的地图,以便于在离线地图上标注位置。
经过了一天多的学习查阅资料,现终于成功,总结如下:
首先开发web GIS 主要是采用一些前端框架,目前主流的gis前端框架是 openlayers 和 Leaflet 至于两者优劣,读者可自行百度,我在项目中使用的是 Leaflet 。
打开地图下载器(工具在底部的github项目里,可自行下载)
找到 MapDownloader.exe.config 文件 进行修改。
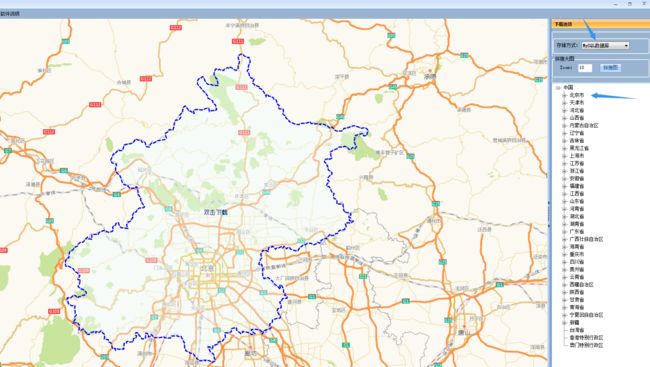
MapDownloader,可以在有网络连接的时候作为在线的使用(勾选左下角的“离线”),这里只是作为一个地图数据的下载器,下载完成以后即可关闭,后续也不在需要。同时注意选择地图的层级,要多勾选几个,否则地图会出现断层(可以理解为有不显示的地方)
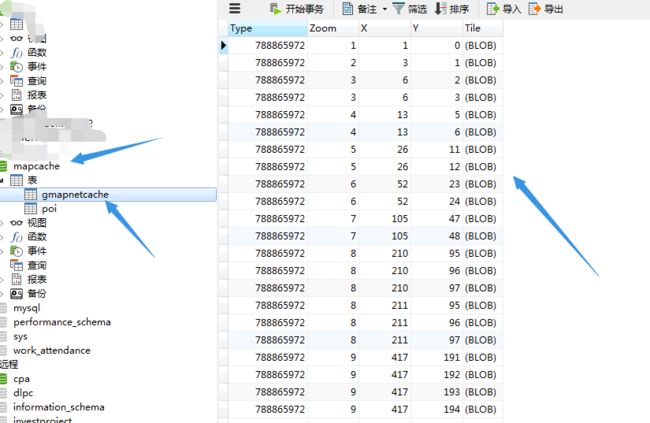
具体的就是修改我红框中的内容:该数据库地址,用户名密码等扽,改成自己的就行。注意:在数据库中新建一个mapcache的数据库。
然后做一些设置
首先选择mysql数据库,其次选择你要下载地图的地方,我这里选择的是北京,根据自己的需求进行选择,选择的位置过大,下载的时间就会很长
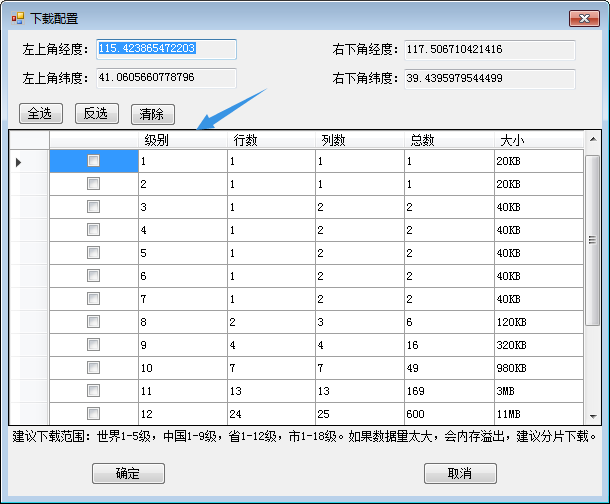
就是这个菜单,选择需要下载的地图提供方,选择完毕之后,双击弹出提示框
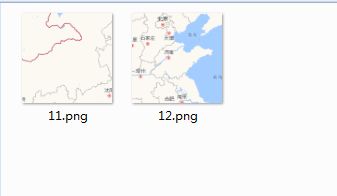
这是让你选择下载的级别,通俗来说就是地图的精细程度,级别越大地图就能显示的越精准,需要注意的是,当级别超过15,地图的数据量会特别大,这里给出级别为15的地图的样子,个人可以根据情况来判定
级别选到15大概就是这个样子
等待下载完成之后,进入你的mysql 数据库 发现新建了一张数据表
接下来要做的就是把这张数据库表的数据,导出成瓦片地图(其实就是一张张有规律的256*256图片)
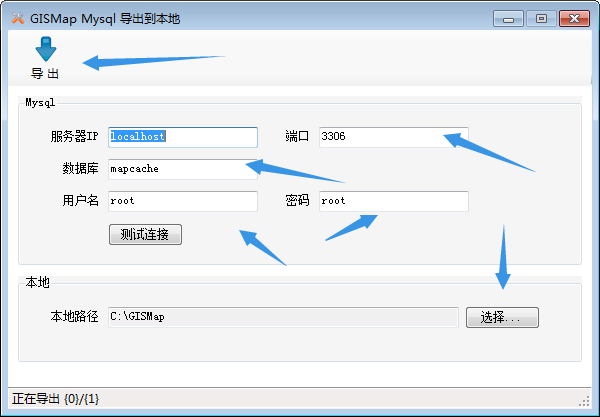
打开 GISMysqlToLocal.exe(后面会给出下载地址)
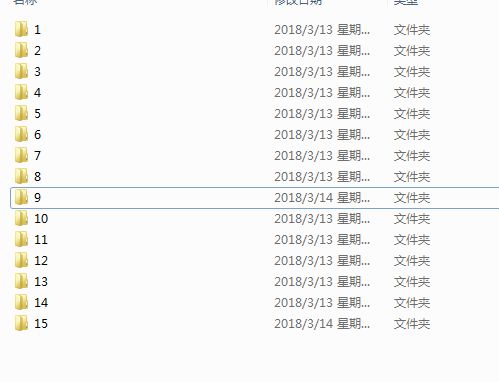
该填写的填写完整,然后点击导出就可以导出图片了,导出完成后,进入你导出的文件夹内 ,可以看到导出的内容是这样的
都是文件夹套文件夹的形式,然后会到导出的文件夹下,使用Ngix启动服务,也就是把这里图片都放到web服务器里面,你可以使用Nginx,也可以使用Apache,甚至于tomcat
这里我只介绍一下用tomcat配置静态资源访问
我们都知道tomcat可以配置静态资源和动态资源,但是实际工作过程中,我们都是把静态资源跟动态资源放到一个项目的源代码里,进行打包部署,那么对于我们的离线地图,静态资源是十分大的,
把离线地图跟我们的代码放到一个项目里面显然不现实,所以我们需要把静态资源放到其他路径
如:D:\GIS
我们把文件放到这个目录,浏览器如何访问呢,使用tomcat的话,在此处配置
| 修改tomcat中的severl.xml,在host标签下增加下面一句话 docBase是实际访问地址 path是虚拟访问地址。 举个例子:'http://localhost:8844/map/788865972/{z}/{x}/{y}.png';其中,'http://localhost:8844是配置好的端口号,map就是上面的path,那么会映射成D:\GIS 所以上面访问的实际路径是http://localhost:8844/D:\GIS/788865972/{z}/{x}/{y}.png |
|
重启tomcat之后,这样当你访问 http://localhost:8080/map/1/1/0.png,就可以访问地图资源了。
接下来编写html页面
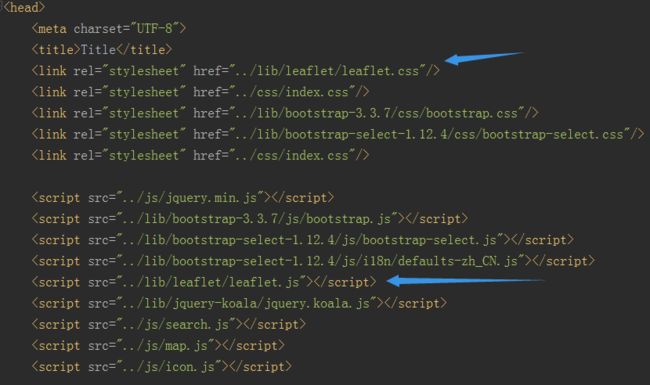
第一步引入js css
标箭头的是必须要引入的
var map
#这个地址就是你刚才启动服务器的地址 788865972 代表你导出图片的最上层文件夹,这个文件夹也是自动生成的
var osmUrl = 'http://localhost/788865972/{z}/{x}/{y}.png';
var osmAttrib = '高德地图';
var osm;
$(function () {
osm = L.tileLayer(osmUrl, {
minZoom: 5,
maxZoom: 15,
attribution: osmAttrib
});
map = L.map('map')
.setView([39.908419, 116.397743], 10)
.addLayer(osm);也可以这样写:
参数解释:
另外,还有一种方法是在用geowebcache,基本思路也是用地图下载器进行下载,在tomcat中配置geowebcache配置访问。一开始用的就是这种办法,但是没有成功,用此方法已经成功,便不再继续研究geowebcache方法,感兴趣的读者可以自行尝试。
附:在CS系统中可以基于GMap.Net来做,参考《百度谷歌离线地图解决方案》源码连接:https://github.com/chenwuwen/OffineMap