 您将要创造的
您将要创造的
网站的目的之一是产生潜在客户。 这可以通过多种方式发生:您可能有一个供人们与您联系以获取特定报价的表格,您可能鼓励人们在您的网站上购买商品时创建一个帐户,或者您可能会带给他人铅块作为他们的电子邮件地址的回报。
如果您使用的是铅磁铁,或者您的网站上专门设计了一个页面来出售一种商品(无论是订购,服务还是产品),那么您就希望劝阻人们不要点击该页面而无需购买或给您他们的电子邮件地址。
这种页面称为登录页面。 该页面旨在成为您的营销渠道的一部分,以产生潜在客户或出售某些东西。 该页面的目的非常简单,您不希望人们在进入该页面后进行任何其他操作。
为了最大程度地减少人们在购买或注册之前就离开的机会,您希望减少目标网页上的链接数量。 它应该没有小部件,也没有导航菜单。 您不希望别人离开它来浏览您的网站。 甚至标题中指向首页的链接以及位于页面最底部的colophon中的所有链接都需要删除。
在本教程中,我将向您展示如何为实现这一目标的WordPress主题创建页面模板。 它不包含页面内容以外的任何链接。 该页面的访问者别无选择,只能点击“ 购买”或“ 注册”按钮。
为此,我们将使用主题中的一些文件:
- 我们将为登录页面创建一个新的自定义页面模板。
- 我们将编辑头文件,以便在显示该模板时不存在链接。
- 我们将编辑页脚文件,以删除窗口小部件和colophon中的所有链接。
因此,让我们开始吧!
您需要什么
要遵循本教程,您需要:
- WordPress的开发安装-在测试之前,不要将登录页面添加到您的实时站点中。
- 您可以编辑的主题。 如果它是第三方主题,请创建一个子主题并进行编辑。
- 代码编辑器。
起始页
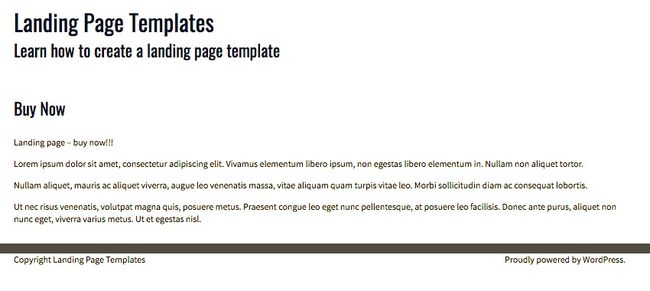
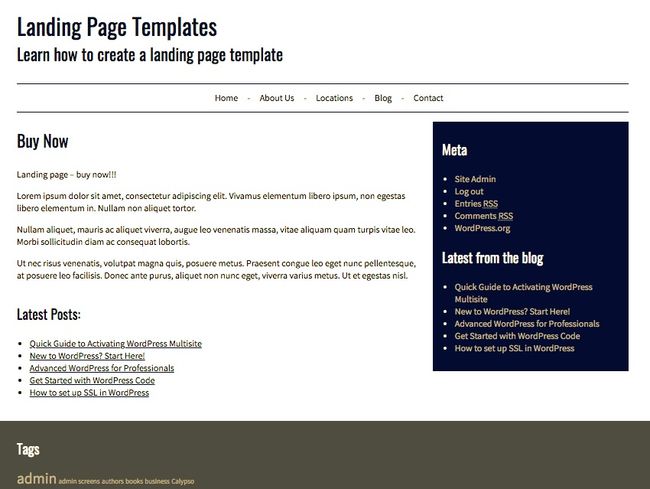
我在网站上创建了一个虚拟页面,用作登录页面。 使用普通页面模板的外观如下:

在本教程的过程中,我将删除页脚中的导航菜单,侧边栏和小部件区域,并确保内容之外的任何内容都不是可单击的链接。
创建WordPress登陆页面模板
首先,您需要创建一个登陆页面模板。 通过以下两种方法之一来执行此操作:
如果您使用自己的主题,请复制page.php并将其重命名。
如果您使用的是第三方主题,请创建一个子主题。 从子主题中的父主题创建page.php的副本,并将其重命名。
不要给它一个以page-开头的文件名,因为如果以后使用在page-之后使用的子弹创建页面 ,这会使WordPress感到困惑。 我叫我的Landing-page-template.php 。
现在打开您的模板文件。 在顶部添加以下代码行:
*/
Template Name: Landing Page Template
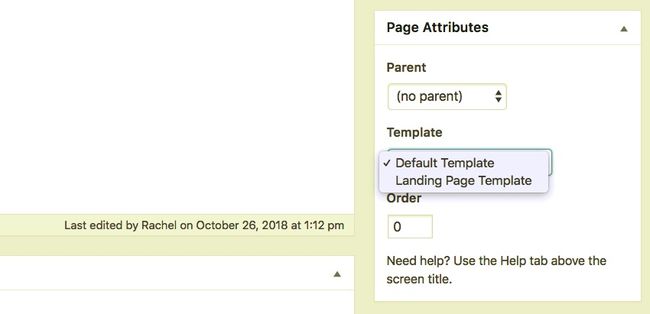
/*保存此内容,现在您将看到在网站上创建新页面时可以选择新模板:

现在,从文件中删除边栏调用。 找到这一行:
...并删除它。 保存文件。 您的新页面模板已准备就绪。 但是您还没有完成。
编辑头文件
下一步是编辑header.php文件,以在使用该页面模板时删除所有链接。 为此,我们将使用is_page_template()条件标记。
打开您的header.php文件,并找到您的网站标题的代码。
注意:如果您使用的是第三方主题,请在您的子主题中创建一个header.php文件,该文件与父主题中的主题重复,然后进行编辑。
在我的主题中,它看起来像这样:
对其进行编辑,使其读取如下内容,从而针对您自己的主题进行调整:
如果使用着陆页模板,站点名称仍将显示,但不会呈现为链接。
您还需要删除导航。 查找主菜单的代码。 在我的主题中,它看起来像这样:
编辑它,以便将菜单的所有代码放置在条件标记内,该条件标记可检查我们是否未使用着陆页模板:
如果头文件中还有其他菜单或链接,请使用相同的条件标签将它们包围起来-所有小部件区域也是如此。
现在保存header.php文件并关闭它。
编辑页脚文件
最后一步是确保所有小部件区域都不会显示在页脚中。
如果不使用目标网页模板,我们将使用相同的条件标签仅输出窗口小部件区域。
打开footer.php模板(或在相关子主题上创建一个副本)。
查找代码以输出小部件。 这是我的:
现在,以与在头文件中相同的方式将其包装在条件标记中。
接下来,我们需要修改对话框。 这可能包括指向您的主页和/或WordPress网站的链接。
这是我的:
Copyright
Proudly powered by WordPress.
现在,使用条件标记来输出登录页面上没有链接的colophon:
Copyright
Proudly powered by WordPress.
Copyright
Proudly powered by WordPress.
仔细检查您的页脚文件是否有其他链接,如果有,也将它们包装在条件标记中。
调整样式
您可能会发现,从着陆页模板中删除了侧边栏后,您需要调整内容的样式。 如果内容区域仍仅占据屏幕的三分之二,则可以使用WordPress生成的body类来修复页面模板。
因此,假设您的内容和边栏具有以下样式:
.content {
float: left;
width: 65%;
}
.sidebar {
float: right;
width: 32%;
}您需要在其下方添加一些其他样式,以将目标网页定位在WordPress登陆页面模板中:
.page-template-landing-page-template .content {
width: 100%;
}您需要进行调整,以考虑到您使用的任何边距或填充,但这为您提供了总体思路。
最后一页
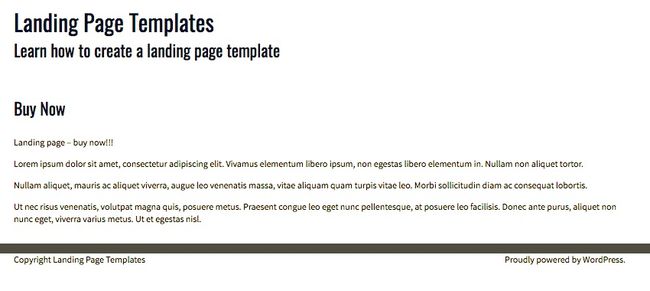
这是我的目标网页,没有任何链接:

它现在看起来有点裸露,但是您将在其中填充很多多汁的内容,以鼓励人们购买或注册-图片,大红色按钮等等! 您会发现没有什么可以分散访问者对页面内容的注意力。
希望您的目标网页能为您带来很多业务。 祝好运!
翻译自: https://code.tutsplus.com/tutorials/how-to-create-a-wordpress-landing-page-template--cms-32094