vue中axios get,post方式传递数组参数,二维数组参数
vue中axios get,post方式传递数组参数,二维数组参数
- 1.路由注册,允许跨域
- 2.发送get请求服务器数据
- 3.发送post请求
- 4.参数中有数组和二维数组
我们在使用vue做web项目的时候,通常是想前后分离,那么前端vue和后端接口通常会使用http的方式进行调用。但开发过程中,我们会起两个服务,使用不同的端口,这就会涉及到跨域的问题,那么vue是怎么解决跨域问题并进行post和get请求的呢。
1.路由注册,允许跨域
在vue项目的config/index.js中进行相关配置,代码如下:
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/local': {
target: 'http://localhost:8088/',
changeOrigin: true,//允许跨域
pathRewrite: {
'^/local': ''
}
},
},
在proxyTable中定义目标ip地址,并起一个名字,在请求时直接使用名字就可以了。
在main.js中导入axios
import Axios from "axios";
Vue.prototype.$axios=Axios
2.发送get请求服务器数据
代码如下:
getMuBanByUserAndNotshare(){
var url="/local/getmuban?user=1&isshare=0"
this.$axios.get(url).then(resp => {
if (resp && resp.status == 200) {
var data = resp.data;
var size = data.count;
this.mubanlist = data.list;
// console.log(this.mubanlist)
}
})
},
这里url中的/local就是之前配置的服务器ip地址和端口。get请求的参数有两张处理方式,一种是直接拼接到url地址中,另一种是像post请求一样,使用parm。
var parm = qs.stringify({
user:1,
isshare:0,
});
this.$axios.get("/local/getmuban",parm).then(res=>{
当返回的状态码 resp.status == 200的时候表示请求成功,通过resp.data取到后端接口返回的json数据,然后再进行其他操作。
后端接收get请求,并返回json数据
@ResponseBody
@RequestMapping(value = "/getmuban")
public Map<String,Object> getMuBanByUserAndIsshare(Integer user, Integer isshare){
List<MuBan> muBanList =muBanService.getMuBanbyUserAndIsshare(user,isshare);
int size=muBanList.size();
Map<String,Object> sMap = new HashMap<>();
sMap.put("count",size);
sMap.put("list",muBanList);
return sMap;
}
接收两个参数,然后进行查询,并将查询结果保存到map中返回。@ResponseBody表示以json的格式返回。
3.发送post请求
post请求和get请求基本一样,如下:
//保存表单信息
saveform(){
var parm = qs.stringify({
user:1,
title:this.title,
miaoshu: this.miaoshu,
content:JSON.stringify(this.formrule),
isshare:0,
imageurl:this.dataURL,
type:0,
});
this.$axios.post("/local/addmuban",parm).then(resp=>{
this.mubanid = resp.data.id
console.log(this.mubanid)
})
},
JSON.stringify是将数组或json转换为字符串,后端进行接收,参数使用对象,像数据库插入一条记录,并将自增长的id返回到前端。
@ResponseBody
@RequestMapping(value = "/addmuban")
public Map<String,Object> addmuban(MuBan muBan){
Date date = new Date();
int id = 0;
muBan.setCreatetime(formatter.format(date));
try{
id = muBanService.addMuBan(muBan);
System.out.println(id);
}catch (Exception e){
System.out.println(e);
}
System.out.println(muBan.toString());
Map<String,Object> sMap = new HashMap<>();
sMap.put("id",id);
return sMap;
}
public int addMuBan(MuBan muBan){ return (muBanDao.save(muBan)).getId();}
4.参数中有数组和二维数组
通常前端页面要像数据库保存的数据存在一维数组或者二维数组格式的数据,那么要怎么通过post的参数进行传递呢。
//增加表单的内容
addform(){
// console.log(this.inputBT)
var parm = qs.stringify({
title : this.title,
miaoshu:this.miaoshu,
id :this.mubanid,
num:this.num,
inputbt: (this.inputBT),
optiontype: (this.optiontype),
radionum:(this.radionum),
radioname: JSON.stringify(this.radioname),
checkboxnum: (this.checkboxnum),
checkboxname: JSON.stringify(this.checkboxname),
selectnum: (this.selectnum),
selectname: JSON.stringify(this.selectname),
}, { indices: false });
console.log(this.radioname)
this.$axios.post("/local/addform",parm).then(res=>{
})
},
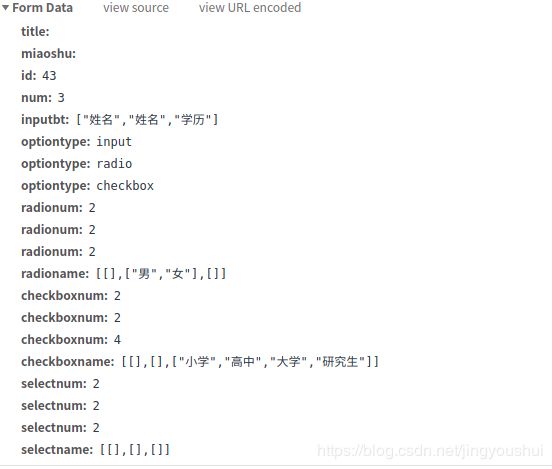
其中inputbt,optiontype,radionum,checkboxnum,selectnum都是一维数组,radioname,checkboxname,selectname是二维数组。对于一维数组,可以使用原格式进行传送,对于二维数组使用JSON.stringify转换成字符串。

如上图,一维数组是多次传输的,二维数组是转换为json进行传送。
那么如果把一维数组也转换成json传送可以吗,我们来看,我把inputbt加上JSON.stringify来转化一下,首先看浏览器上传送的参数

inputbt确实是像数组的格式一次传过去了,别高兴的太早,看看后台接收到的是什么样的呢。
inputbt=[["姓名", "姓名", "学历"]]
这是一个数组,里面是一个字符串[“姓名”, “姓名”, “学历”],这明显不是我们期望的样子,原因是我在后台实体类中inputbt字段的类型定义的是List,所以才会这样,如果改成String类型,就会是inputbt=[“姓名”, “姓名”, “学历”]了。二维数组同理,实体类对应的类型不可以是List,必须是String类型才可以。
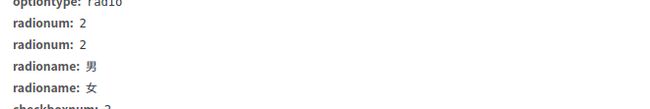
现在看来一维数组可以转换成json字符串传递,也可以不转,那么二维数组可以不转吗,我们来看,当我把redioname使用原格式传输时,结果如下:

后台接收到的数据是radioname=[['男'],['女']],而我期待的数据是radioname=[['男','女'],[],],所以看来二维数组是不能采用原格式传输的。
既然要转换成字符串的格式,那么取到数据再怎么转换成数组或二维数组或json呢。答案就是把取到的数据使用**json.parse()**再进行转换回来,JSON.stringify()和json.parse()是相对应的。
总结
-
一维数组:
- 1.前端使用原格式进行传递,后端使用数组类型接收
- 2.前端通过JSON.stringify()转换为字符串,后端使用String类型接收,或者通过json.parse()直接转换回来再使用List接收。
-
二维数组
- 前端转换为字符串传递,后端使用String类型接收,然后通过json.parse()再转换回来。