react-native初体验
本文主要记录自己在学习使用react-native过程中遇到的一些问题和解决方法。重点写自己遇到的坑。目标平台:mac ios开发,调试:模拟器,真机。
1、搭建开发环境
https://facebook.github.io/react-native/docs/getting-started.html (英文教程)
https://reactnative.cn/docs/0.51/getting-started.html (中文教程网址)
有两种常见的方式来设置React Native开发环境:create-react-native-app和react-native-cli。
1、create-react-native-app
是由 Facebook 与 Expo 联合开发的用于快速创建 React Native 应用的工具,只需要手机端安装Expo应用,电脑端运行以下几个命令就可以快速搭建一个RN项目。运行npm strart后,命令行那里会生成一个二维码,开发者在手机端用已经安装好的Expo扫描二维码即可预览页面效果。
npm install -g create-react-native-app
create-react-native-app AwesomeProject
cd AwesomeProject
npm start如果不需要用到原生模块,这种方式相对快速方便。当然,如果需要用到到原生模块的时候,也可以运行 npm run eject 来将其恢复为类似于 react-native init 创建的包含原生代码的初始化项目,这样就能够自由地添加原生模块。
2、react-native-cli
安装依赖,需要安装node、Watchman, React Native的命令行工具以及 Xcode.
1、安装Homebrew,mac系统的包管理器。
2、安装node,watchman(Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新))
brew install node
brew install watchman3、通过Appstore安装xcode,React Native目前需要Xcode 8.0 或更高版本。虽然一般来说命令行工具都是默认安装了,但你最好还是启动Xcode,并在Xcode | Preferences | Locations菜单中检查一下是否装有某个版本的Command Line Tools。
4、安装React Native的命令行工具
npm install -g react-native-cli5、初始化一个项目
react-native init AwesomeProject
cd AwesomeProject
react-native run-ios(这是运行你的应用程序的一种方式,你也可以在xcode中直接启动)坑来了: 小女纸按照步骤一步一步安装完成,结果打开模拟器报错“no bundle url present”,傻眼了。
度娘搜索“no bundle url present”,出来很多搜索结果和解决办法,具体尝试过的有以下这些办法和链接,贴出来供后来者参考:
1、改代理。(参考链接)
2、删除build文件夹,多次运行命令。(npm install react-native run-ios)
3、AppDelegate.m更改文件里面的jsCodeLocation。(参考链接)
4、stackflow中有一篇类似报错处理链接,如下:
https://stackoverflow.com/questions/42610070/what-means-of-no-bundle-url-present-in-react-native
5、也有说软件版本问题,链接找不到了,尝试过降级之类也不太见效。或者重启机器也 可以尝试一下,笔者在模拟器可以的情况下设置真机调试,总是报错,重启电脑再启动,就好了。
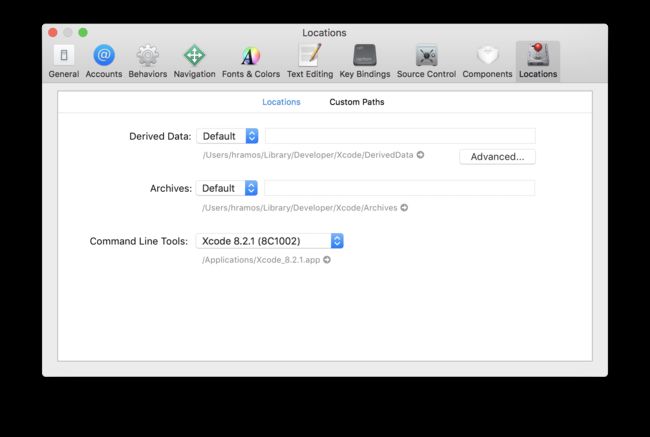
虽然尝试了不少方法,但模拟器死活出现不了欢迎界面,此刻内心是崩溃了。于是就换一种思路,尝试用真机来调试运行试试,真机调试参考链接。以下图片是笔者自己的一些设置。截图供直观参考。
(图1,设置general选项卡)
(图2,官网真机调试设置只需要设置图一,图二是根据网上一些同学调试报错总结出来的一些设置方法,姑且保留以备参考)
2、基础
React Native与React类似,但它使用本地组件而不是Web组件作为构建块。因此,要了解React Native应用程序的基本结构,您需要了解一些基本的React概念,如JSX,components, state, and props。如果你已经知道React,你仍然需要学习一些React-Native特有的东西,比如本地组件。
以下就是一个最简单的”hello world“代码示例:
import React, { Component } from 'react';
import { AppRegistry, Text } from 'react-native';
class HelloWorldApp extends Component {
render() {
return (
Hello World!
);
}
}
// 注意,这里用引号括起来的 'HelloWorldApp' 必须和你 init 时创建的项目名一致
// 注意:只把应用作为一个整体注册一次,而不是每个组件/模块都注册
AppRegistry.registerComponent('AwesomeProject', () => HelloWorldApp);AppRegistry是JS运行所有React Native应用的入口。应用的根组件应当通过AppRegistry.registerComponent方法注册自己,然后原生系统才可以加载应用的代码包并且在启动完成之后通过调用AppRegistry.runApplication来真正运行应用。
2.1 React-Native样式表指南
参考链接(https://github.com/doyoe/react-native-stylesheet-guide)
React Native中的尺寸都是无单位的,表示的是与设备像素密度无关的逻辑像素点.
react 宽度基于
pt为单位, 可以通过Dimensions来获取宽高,PixelRatio获取密度。基于flex的布局
view默认宽度为100%
水平居中用
alignItems, 垂直居中用justifyContent基于flex能够实现现有的网格系统需求,且网格能够各种嵌套无bug
图片布局
通过
Image.resizeMode来适配图片布局,包括contain,cover,stretch默认不设置模式等于cover模式
contain模式自适应宽高,给出高度值即可
cover铺满容器,但是会做截取
stretch铺满容器,拉伸
定位
定位相对于父元素,父元素不用设置position也行
padding 设置在Text元素上的时候会存在bug。所有padding变成了marginBottom
文本元素
文字必须放在Text元素里边
Text元素可以相互嵌套,且存在样式继承关系
numberOfLines需要放在最外层的Text元素上,且虽然截取了文字但是还是会占用空间
2.2 基本组件概览
参考链接(https://facebook.github.io/react-native/docs/components-and-apis.html)
2.2.1 View
作为创建UI时最基础的组件, 2.2.2 Text:一个用于显示文本的React组件,并且它也支持嵌套、样式,以及触摸处理。 2.2.3 flex布局(css flex布局详解参考链接) React Native中的Flexbox的工作原理和web上的CSS基本一致,当然也存在少许差异。首先是默认值不同: 2.2.4 Scrollview滚动视图 前端做web页面的时候,div如果设置高度,内容超长就会出现滚动条,但是RN的view不会默认出现滚动条,超出的部分没办法看到,这就需要用到滚动视图了。Scrollview是一个通用的可滚动的容器,你可以在其中放入多个组件和视图,而且这些组件并不需要是同类型的。ScrollView不仅可以垂直滚动,还能水平滚动(通过 2.2.5 滚动长列表视图 展示长列表: FlatList或是SectionList。 3、react-navigation使用 快速导航: react-navigation官方文档 web页面跳转的时候一般使用a标签或者用window.location.href, window.open等设置即可,但是在RN中没有这样的标签,视图之间的跳转需要借助其他组件,react-navigation是官方推荐使用的导航组件。 yarn add react-navigation 或者 npm install --save react-navigation 按使用形式主要分三部分: (1)StackNavigator:用来跳转页面和传递参数 (2)TabNavigator:类似底部导航栏,用来在同一屏幕下切换不同界面 (3)DrawerNavigator:侧滑菜单导航栏,用于轻松设置带抽屉导航的屏幕 StackNavigator是一个接收路由配置对象和选项对象并返回React组件的函数。路由配置对象中的键是路由名称, 值是该路由的配置。navigation属性并不是所有的组件都会自动拥有,只有screen组件才有navigation属性。 三种组件的配置以及使用网上有文章介绍,传送门链接,这里面主要有配置项的详细说明,英文不好的同学可以借鉴一下。 git上官方的使用示例传送门,请点击这快速定位。这里面介绍了基本用法、导航嵌套用法,使用redux的情形,以及iphonex安全区域的使用示例,可以根据需求自行查阅参考。 4、Iconfont的使用 想要在React Native中使用Iconfont我们需要使用库:react-native-vector-icons。 4.1 安装react-native-vector-icons npm install react-native-vector-icons --save 4.2 将字体加入到Xcode 工程中去 4.2.1 手动安装 将node_modules/react-native-vector-icons目录下的Fonts文件夹或者你需要的字体拖拽到Xcode工程中,此时会弹出下面的弹出框。(记住一定要拖拽,直接文件选择进去的出不来弹框,切记切记!) 2. 编辑Info.plist文件,如下图。 确保新增的字体在“Fonts provided by application”下都有。 注意:您需要在添加新字体后重新编译项目,并确保字体也出现在Build Phases栏目下的Copy Bundle Resources 选项下面。 4.3 使用字体 安装好了需要的字体,现在就可以使用了, 不出意外,正常应该会显示一个小火箭图标,但是,很不幸的事情又让我给碰到了。 页面报错,Error: While resolving module `react-native-vector-icons/FontAwesome`, the Haste package `react-native-vector-icons` was found.’ 报错的大概意思就是找不到react-native-vector-icons。但是刚刚已经按照官方文档一步一步安装了,难道是安装出错,笔者又重新安装了一次,报错依旧。只能上网寻求解决办法,解决方案链接请戳这里。下面贴出来的是笔者自己的解决方案。 删除后重新编译,总算看到了希望中的字体图标!!! 以上就是自己实践的一些小小的心得体会和遇到的坑以及解决方案。给大家一个参考。View是一个支持Flexbox布局、样式、一些触摸处理、和一些无障碍功能的容器,并且它可以放到其它的视图里,也可以有任意多个任意类型的子视图。不论在什么平台上,View都会直接对应一个平台的原生视图,无论它是UIView、android.view.View。
元素在布局上不同于其它组件:在Text内部的元素不再使用flexbox布局,而是采用文本布局。这意味着flexDirection的默认值是column而不是row,而flex也只能指定一个数字值。horizontal属性来设置)。ScrollView适合用来显示数量不多的滚动元素。放置在ScollView中的所有组件都会被渲染,哪怕有些组件因为内容太长被挤出了屏幕外。
FlatList组件用于显示一个垂直的滚动列表,其中的元素之间结构近似而仅数据不同,元素个数可以增删,它并不立即渲染所有元素,而是优先渲染屏幕上可见的元素。 3.1 安装
3.2主要构成
import Icon from 'react-native-vector-icons/FontAwesome';
const myIcon = (// 解决方案,删除下面文件夹下的package.json文件
rm ./node_modules/react-native/local-cli/core/__fixtures__/files/package.json