最近在网盘里找到几篇旧文,可能有些图片已经是旧版的了,分析也比较浅显。但是不重要,重要的是对我的启发,同时也督促自己养成研究和总结的习惯~
选择理由:号称21天打造的MD(Material Design)风格,与其他Material Design风格的应用相比,BiliBili利用得还是比较充分的,对其特色的覆盖面更广。例如搜索框的动效、用侧边栏代替底部导航栏等。所以它不一定是做得最好的,但是却是比较典型的一款应用。
使用平台:三星Note2(Android5.0.2)
1.安卓特色的页面框架
1.1.导航方式
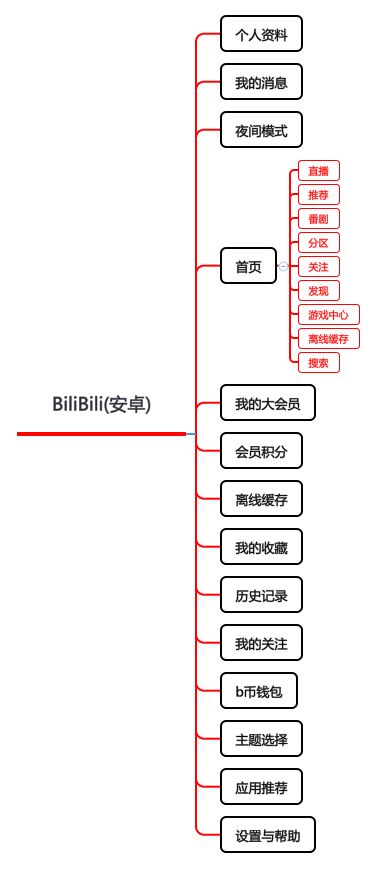
下图是BiliBili的ios(左)和安卓版(右)的结构图,红色的模块在安卓版里整合到了首页。所以可以看到ios版的首页和底部导航除“我的”以外的三个tab都被整合到了侧边栏的“首页”里。而侧边栏剩余的部分就是“我的”。
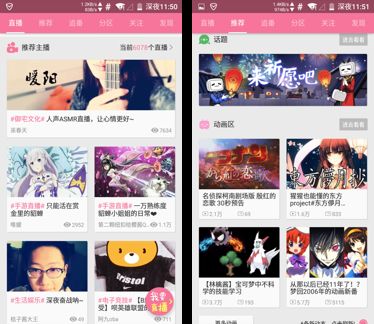
安卓没有了底部导航,而tab比ios的多了很多。因为把ios里置于底部导航栏的标签(除“我的”以外)都放到了标签栏,所以这里安卓版采用了滚动式标签导航。而页面左上角的用户头像左边有一个汉堡图标(三条杠),点开会从页面上方(Z轴)浮出一个侧边栏菜单,ios里的“我的”里面的大部分功能就在这里面。右上角有三个快捷方式,一个是原来在ios个人中心里的“游戏中心”,还有两个分别是缓存和搜索。安卓这种特有的布局方式一个明显的缺点就显露出来了,就是头部很重,特别是BiliBili的头部是粉红色的,粉色的面积过大,太抢眼了。页面上滑后滚动式导航会置顶,方便用户随时切换。
1.2.侧边栏
如上面所说的,点击左上角的用户头像旁的三条杠图标,就会从页面上方,也就是Z轴的上方位置,浮出一个侧边栏,这个侧边栏最上面是个人资料,让用户一下子进入了第一人称视角,一目了然这个侧边栏的操作都是与“我”有关。右上角是“消息中心”和“夜间模式开关”。方便用户便捷地切换界面模式以及查看消息。往下是菜单列表,根据功能类型分成了三组。第一个就是“首页”,让用户明确了自己所处的位置是首页。这种模式最大的缺点就是侧边栏的点击率会比较低。因为藏着的总是比放在外面要不方便操作。但是bilibili在这一块的设计还是很方便的。因为他确实把重要的tab都放在首页的滚动式标签上了。而这里放置的都是原来个人中心的东西,本来就不常使用。而就在首页的时候而言,安卓版访问类似“我的收藏”这样的功能可能会更便捷。因为操作步骤数量是一样的,但用户头像和用户名在首页左上角占的位置较大,又是浏览顺序上来讲最容易关注到的地方;ios版则在右下角最不容易发现的地方。
1.3.搜索
如下图所示是BiliBili首页的搜索方式。点击搜索图标,从图标处向左展开一个搜索框,并滑出键盘。左侧有个返回按钮,这也是安卓特色搜索,可以在系统应用里看到。在这里又多做了一个扫码的功能。除输入框外的其他区域都进行了蒙层,让用户专注于目标,更高效地搜索。
1.4.标准型导航栏
在一些子页面(比如二级分类)及临时打开的页面(比如设置)左上角的按钮就是下图(左图)所示的返回按钮,这个返回按钮和右边的“更多”(竖着的三个点)都是非常有安卓系统特色的图标。之前说到微博(下图右图)的时候提到过这三个点是横着的,“返回”和“更多”两个图标的区别是两个系统的第一大区别。第二大区别是标题,安卓系统的标题并不在正中央,而是在左边的,当左边有图标时挨在图标后面,隔开一些距离。而ios系统的标题是在正中央的,返回图标右边可以没有标题,也可以紧挨着上一页标题。
1.5.其他页面的tab式导航
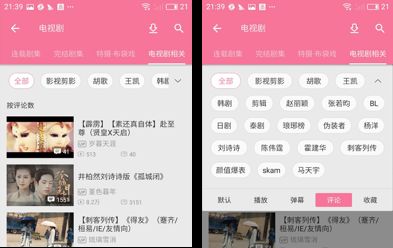
在“管理缓存”、“我的收藏”、“我的关注”、“B币钱包”等页面也用了tab式导航(如下图左图)。右图是ios版同一个页面的导航设计,用的是tab导航样式的分段式导航,把两个tab插进了导航栏内。但因为这个是ios的标准控件,所以在安卓端没有采用这种方式。安卓这种方式优点是顶部有更多的空间可以放置一些常用按钮,例如下图所示的缓存和搜索。缺点也同样是头部太重,配上粉红色的底色,比较抢眼。
1.6.下拉菜单式导航与滚动式导航的结合
首页tab“分区”下的类目子页面,用到了下拉菜单式导航和滚动式导航的一个结合体:
用户可以通过简单的滚动来切换标签,如果要查看全部标签,可以点开下拉小箭头,看到全部标签,底下是5个排序方式,可以进行设置。这种方式的优点在于把众多的标签和设置收纳起来,用一种比较省空间的方式来呈现,如果要看全部,也有一个快捷的方式展开。缺点是排序的选项放在下拉框里,操作路径有点深,不够便捷。
1.7.下拉框
右上角的“更多”也是典型的按钮风格。下图(左图)是播放页面的下拉框,右图是安卓系统内的样式。都是小弧度圆角矩形,无隔断的样式。与安卓系统明显不同的是没有小三角,以及展示的位置覆盖了导航栏。这种样式的优点是,让用户专注于当下的操作。缺点就是对页面内容有遮挡。在播放界面的话基本挡住了大半个播放界面。而且,BiliBili虽然严格遵照安卓系统的风格把标题放在标题栏的左侧,但是当页面上滑到视频区消失后,顶部会出现一个“立即播放”的快捷按钮,它的位置是居中的。所以当下拉菜单出现后,这个按钮就会被挡住(像下图左图),直到用户取消下拉菜单的显示后才能看到。
1.8.设置列表
BiliBili的设置页面采用的是垂直列表,与安卓的系统设置一样,没有跳转箭头。这种模式的优点是简洁清晰,冷静理性。但是安卓版的没有跳转箭头,所以有个明显的缺点,就是没有点击感,与纯文本列表难以区分。
还有一点,BiliBili的设置列表,没有采用系统的开关控件,而是采用了radiobox和checkbox。radiobox就是圆形的,通常网页上的单选框,在这里用作选择某一选项。而checkbox就是传统意义上的复选框,也就是下图方形的控件,但在这里它的意义更接近于某一功能的开关。这种形式与标准的安卓系统的开关控件相比,在页面上显得比较单调,不够生动。但是优点是操作统一,简单清晰。
2.内容布局模式
1)轮播banner
BiliBili的首页和传统的视频网站的一个区别就是轮播不是视频,而是特辑,所以高度比较矮。作为视频网站,非视频的特辑和活动banner就不需要像其他视频网站的banner那么大那么明显,更多的想达到的目的是在有限的空间里呈现更多的广告。这个高度在做推广的同时也尽可能多的留给用户浏览其他视频列表的空间。
2)一行2列视频列表
下图是“直播”和“推荐”tab下的列表模式。与其他视频网站一样,是一行两列的列表模式。用扁平化的布局在有限的空间里罗列尽可能多的内容。大图的形式让用户对视频内容一目了然。对于特别推荐、热门或者要推广的话题等,则用占用一整行的横向大图来展示。更能吸引眼球,从而达到推广效果。往往一个页面上不会只有横图或者只有一行2列的列表,通常是分类目展示,第一张是横向大图,下面是2-3行的一行2列列表。整体看起来,主次分明。页面节奏感强,模块清晰。
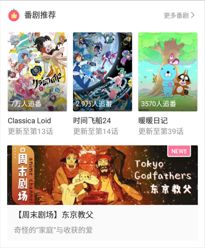
3)一行三列列表
这种模式在其他视频类APP里也很常见,比如搜狐视频的“会员”。这里呈现的主要是完整的剧集,而不是单个视频,所以相比一行两列的列表而言,要体现的内容少一些,主要是追番人数、标题和最新的剧集。所以就采用了一行三列,可以通过扁平化的布局在有限的屏幕空间内呈现更多的节目。与一行两列的列表一样,这里也用了横向的大图来做一些推荐。这个模式的缺点就在于因为图片比较大,如果一行三列排列很多行的话,感觉页面内容太多太拥挤,尤其是图片很花的情况下。BiliBili的布局是“一行三列+一个横向大图”,所以模块感还是比较强的,看起来不是特别拥挤。
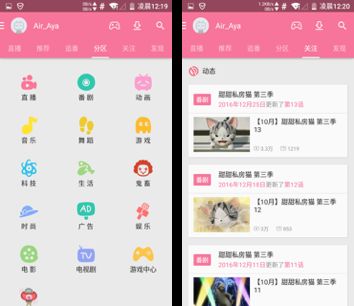
4)网格列表
下图(左图)是上面提到的一行三列列表的图标版,也就是网格列表的形式。不会像用图片的情况那样看起来拥挤,反而是一目了然,简洁清晰。因为这种视图比较扁平化,没有什么视觉焦点,所以对每个类目还是比较公平的。用户也能同时接受较多的信息。缺点是不能承载太多层级关系,每一项之间的关系是平行的,最多能承载2个层级,如:给同一组的图标入口再增加一个标题。但图标入口也不宜太多,否则作为一个类目列表而言,用户还要频繁的滚屏才能看到全部类目就太麻烦。
5)卡片式列表
上图(右图)是“关注”tab下的动态列表。这个列表是卡片式的,体现了material design提出的Z轴的概念,就好像灰色的背景是桌子,而这一行行单元格是一张纸卡片放在上面。用户看自己关注的动态肯定是想要看到“动”的部分,所以这里在原本一个视频的基本信息(截图、标题、播放数、评论数)基础上,把更新的时间和第几话在颜色上做了强调,用户对番剧的更新一目了然。这种模式的优点是清晰明了。缺点是没有一般的垂直列表界面来得紧凑,所以相对而言一页上能呈现的条目就少了。