前端干活系列----入门webpack这一篇文章就够了
博主学习webpack,并不是因为项目需要,而是因为webpack现在比较流行,所以想学习一下,顺便看看对现在的项目是否有用。最后经过思考感觉对当前项目的作用并不大,不过总结了一下webpack适合使用的几个场景
1.前后端分离的项目,像vue,angular,react都采用了webpack。现在三大主流框架(vue,react,angular)为前后端分离提供了一些基础条件,使得很多界面不在借助于后端的模板渲染可以自己进行模板渲染。说实在的如果前端不能自己实现模板渲染,很多需求的实现真的太麻烦了,比如列表,没有模板渲染,你需要自己写一串js代码实现列表循环,现在只需要添加几个属性即可实现。博主的项目因为是前后端不分离的,采用的framework进行的渲染,所以感觉webpack起到的作用并不是特别大,而且维护起来还比较麻烦。
2.混合应用开发,像ionic就使用了webpack进行了ts的编译,极大的方便了开发。只需要搞懂一点点webpack就能够自动启动服务,检测代码修改自动刷新浏览器。十分方便
3.SPA应用(单页面应用),对于这个个人感觉是非常爽的,webpack将一大堆的文件打包成一个文件,不仅减少了开发人员的工作量还解决了请求个数的问题,想想就开心。
如果有其他的使用场景还请水友提出,我将进行补充
本篇文章也仅仅是对webpack入门和一些坑进行的讲解,需要提高的同志能学到的东西并不是很多,因为我自己的项目对webpack的使用不多,所以并不想花太多的经历把webpack搞得太深,只是希望别人聊起webpack我最起码略知一二,不至于连现如今高大上的webpack都一点不懂,哈哈。
众多打包工具为何webpack能够独占鳌头?在这里我将通过对比gulp和百度的fis来突出webpack的优点。
gulp:既然gulp被webpack反杀了,一定是有不如人的地方,以gulp为代表的传统打包最大的问题是解决不了按需打包,就更别说按需加载了,因为传统的打包思路是遍历源文件 => 匹配规则 => 打包/处理,也就是说只要被规则命中了,即便是程序用不到的模块也会被无脑打包,根本原因是按需这个事无法被规则描述,只能被程序逻辑描述。
百度fis:其实在webpack之前不是没有解决方案,百度fis最得意的地方就是解决了这个问题,并且是理论上堪称完美的解决方案,我感觉其最大的缺点是需要后端配合,然而你懂的,后端通常不鸟这种需求,百度fis也就不了了之了。也就是说webpack不仅能够按需加载,还不依赖后端开发,当然了webpack还实现了分包开发。
webpack能实现这些与他的打包逻辑是密不可分的入口文件 => 分析代码 => 找出依赖 => 打包。也就是说入口文件里面没有引用的文件是不会被打包进来了,就这样简简单单的实现了按需加载,这就是大道至简吧。这就是webpack最有价值的地方。
webpack入门:
使用webpack你首先电脑里面要有webpack吧,那就要安装webpack(需要先确保你安装了npm):
1.初始化一个项目(没有这个也一样用webpack,不过很少有独立于npm存在的webpack,我也就不搞特殊了)npm init
2.若要安装最新版本或特定版本,请运行以下命令之一:npm install –save-dev webpack
npm install –save-dev webpack@
3.如果您使用的是WebPack 4或更高版本,您还需要安装CLI。npm install –save-dev webpack-cli
注意:这里有个坑,webpack4实现了零配置,webpack3还没实现,而网上大部分的文档都是4之前的,导致按照他们的步骤操作会出现错误。看别人的博客只适合于快速阅读和理解,获取第一手信息还是去看官网比较好。webpack官网资料还是特别全的,并且提供了中文版和英文版,不过中文版翻译的不全,很多都是404错误,建议直接看英文版,英语水平不高的可以使用谷歌浏览器带的翻译。这个错误主要是在src文件夹下没有找到文件,因为webpack默认的进入文件指定在src下面。本来想给你们截图来着,不过发现不放在src文件夹下也能直接打包了,可能是webpack兼容了。
4.在根目录创建webpack.config.js文件
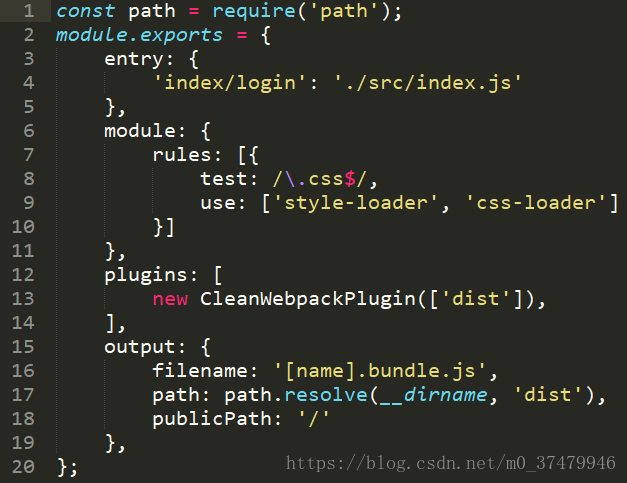
5.配置webpack.config.js(不配置这个文件也能进行打包,不过我这里就不进行这种讲解了,因为不管多简单的配置记录下来都是很重要的,好记性不如烂笔头)

入门webpack了解entry,module,plugins,output就够了。最简单的webpack配置只需要有entry就够了。
entry:打包入口文件,这个文件里面的配置你可以随意引用,当你使用webpack打包命令的时候就会将这里面所引用的所有文件打包成一个js文件(这里仅限于js文件)采用json的键值对的格式。左边对应的名字,右边对应着文件。配置多个就代表你想将多个文件打包整合注意:博主这里的名字叫index/login,是有特殊用途的,会在output这里讲解
output:打包的出口文件,指你想将打包出来的文件存了哪里叫什么名字。filename文件的名字,path,文件的路径,publicpath用于配置相应的域名。文中的[name]代表entry中的名字,你如果写的是index/login生成的文件名字就是index/login.bundle.js,当他放到你指定的path目录下的时候会自动生成一个index的文件夹来达到分文件夹的作用,是不是相当黑科技。
module:webpack其实只能给js进行打包,他其实是不识别css,文件,图片等等的。想要识别这些东西就需要给他配置module下的rules。比较常用的参数就是:text,匹配规则.像文中的/.css$/代表着匹配以css结尾的文件。use,代表着加载方式,后面的参数代表着采用什么加载,如果指定错了就会打包错误,像css固定使用style-loader即可,当然了加载方式都是依赖插件的,需要将style-loader和css-loader插件通过npm下载下来(这里就不普及npm的用法了)。
plugins:根据名字你就指定这是插件了,webpack提供了很多插件,你通过这些插件可以实现各种各样的操作,这里就不过多概述了webpack的功能和复杂度远不止这些,文章中的内容也并不是特别精美,许多更有趣的内容也不知道怎么表达出来。不过还是要写下来,万一帮助到你们了我就赚了,对于博主来说作为一个烂笔头以后使用的时候也会快速拿起来进行使用。最后推荐几篇博主在学习webpack的时候感觉非常棒的文章,不读这篇文章也一定要读下面的文章:
webpack官网,可以一步一步根据这个进行操作,实现打包
webpack使用场景的讲解
webpack的许多小技巧(不是直接写明了,但是能从里面挖出来,非常棒!),里面是一系列的文章。