- 基于asp.NET的病历管理系统 (源码+net+vue+部署文档+讲解等)
qq_1406299528
计算机毕业设计aspasp.netvue.js后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- 基于Asp.net的汽车租赁管理系统
计算机学姐
Asp精选实战项目源码asp.net汽车后端mysqlsqlservervue.jsc#
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Asp.net的汽车租赁管理系统开发
- 如何快速开发一款AI小程序?基于微信云开发的实战指南
一键难忘
人工智能小程序微信
如何快速开发一款AI小程序?基于微信云开发的实战指南引言微信小程序凭借其轻便、易推广等特点,已成为应用开发的重要方式之一。而AI技术的快速发展让智能化应用成为可能。通过微信云开发(CloudBase)与小程序结合,开发者可以实现从前端到后端的一站式AI应用开发。本文将深入讲解如何利用微信云开发快速搭建一款AI小程序,展示从模型训练到云端部署的完整流程。准备工作在开始开发之前,确保完成以下准备工作:
- 小程序测试怎么做?第三方软件测试机构如何收费?
第三方软件测评
小程序软件测试
小程序的出现极大的提升了我们工作和生活的便利性,是一种轻量级应用程序,无需下载安装即可使用,可以通过扫码或搜索直接打开应用,运行在特定的宿主平台(如微信、支付宝等)中。平时可以通过小程序进行购物、学习、娱乐等,还能通过小程序进行医院等场所的预约挂号、缴费服务。那么如此方便的小程序测试该怎么做呢?小程序的用途各不相同,但小程序测试和其他应用程序要开展的测试工作大体相同,具体包括以下几种:1.功能测试
- educoder实训——流程控制【4】
lzl2040
educoderpython实训pythoneducoder
按从小到大顺序输出小于n的非负整数任务描述本关任务:编写一个能在同一行输出小于n的非负整数的小程序。相关知识rangerange类型表示不可变的数字序列,通常用于在for循环中循环指定的次数。range参数必须为整数,如果省略step参数,则默认为1。如果省略start参数,则默认为0。如果step为零,则会引发ValueError。range对象支持除拼接和重复外的通用序列操作range(sto
- 数值类型自学引导
Ssaty.
python前端数据库
第1关:计算边长为整数的正方形面积任务描述本关任务:编写一个能计算正方形面积的小程序。相关知识为了完成本关任务,你需要掌握:1.输入函数2.字符串转整数3.数值运算4.输出函数#输入一个正整数,以其数值为正方形的边长,计算并输出正方形的面积width=int(input())print(width**2
- 关于支付宝授权用户信息
道系女孩~
java开发语言php数据库
最近做的一个项目授权支付宝信息进行报名支付以下是流程1、一个首先引进阿里相关配置信息2、因为我这边项目是支持小程序、H5、支付宝登录报名的,我这边只展示支付宝代码哦对啦微信不同应用下unionid是一样的,所以可以将小程序/H5下的视为同一用户,好啦接下来说说支付宝吧3、elseif($data['type']==ActivityUser::TYPE_ALI){list($res1,$info1)
- 小狐狸AI数字人源码独立SAAS部署全开源+搭建环境教程
kaui52066
kaui52066精品源码人工智能uni-app前端小程序php小狐狸AI数字人数字人源码
一.系统介绍小狐狸AI数字人分身系统源码独立部署支持PC端、小程序端、H5端,一键克隆真人形象+声音核心功能亮点:1:1真人级克隆技术声音克隆:上传3分钟音频,AI深度学习声纹特征,复刻语气、情感、方言形象克隆:通过照片/视频建模,生成动态3D数字人,表情自然,动作流畅智能口型同步引擎AI算法精准匹配唇形与语音,实现口型同步0门槛SAAS化操作无需专业设备,网页端一键生成数字人视频海量模板库:电商
- 13、JavaEE核心技术 - Servlet与JSP
跟着汪老师学编程
javajava-eeservlet
二、JavaEE核心技术-Servlet与JSP一、ServletServlet(服务器端小程序)是JavaEE中用于处理HTTP请求的核心组件。它是一个Java类,运行在Web服务器上,负责接收和响应HTTP请求。1.Servlet的生命周期Servlet的生命周期由以下几个阶段组成:初始化阶段(Initialization):触发:当Servlet容器(如Tomcat)启动时,或者当第一次请求
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
大数据库可视化二手房源数据可视化系统
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!在文章末尾可以获取联系方式Python湖南长沙二手房源爬虫
- uni-app微信小程序报错:更改appid失败touristappid Error:tourist appid
努力做大神
小程序小程序uni-app
事情是这样的,我用HbuilderX新建了一个uni-app小程序,然后运行到微信开发者工具,原本正常开发,后来我在微信开发者工具中,把project.config.json文件中的“appid”:“touristappid”,改为了一个我之前开发过的小程序的appid,然后保存文件报错。撤回更改后仍报错。这时无法改回默认的touristappid。我打开微信开发者工具,点击新建小程序,生成一个测
- 小程序构建NPM失败
uglyduckling0412
小程序npm前端
成功构建NPM的正确步骤:1、在微信开发者工具中,项目的根目录下,打开外部终端2、输入命令npminit3、输入npminstall+(包名字),这个很重要,不能只输入npminstall,例如vant,就是npmi@vant/weapp-S--production4、微信开发者工具中重新打开项目5、工具=>构建npm6、成功!不需要再setting中配置那些miniprogram
- 用Python写一个天气预报小程序
穿梭的编织者
Python脚本python小程序
一、界面效果二、完整代码importtkinterastkfromtkinterimportttkimportrequestsimportjsonfromdatetimeimportdatetimefromPILimportImage,ImageTkimportiofromttkbootstrapimportStyleclassWeatherApp:def__init__(self,root):s
- 微信小程序根据不同用户切换不同`TabBar`,简单易懂
Duaigi
小程序小程序
现有需求:小程序用户有三种身份(公众、运维人员、领导),根据不同用户身份显示不同的tabbar众所周知微信小程序全局文件app.json里面的"tabBar"里面的list只能放置2-5个,要想实现3个tabbar,必须得复用tabbar,三种身份都需要个人中心,剩下的是长列表(两个),表单,图表刚好是5个,废话少说,上代码代码有点长,建议仔细看一下1全局.app.jsontabbar里面的sus
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- uniapp、hbuilder运行到微信开发者工具报错
院人冲冲冲
uni-app
1.没有出现微信开发者工具选项事件:hbuilder运行到微信开发者工具:在设置里面配置路径,微信开发者在安全设置里面开启服务端口号问题:选择运行到微信小程序没有出现选项、没有连接上解决:右键重新识别项目类型就好了2.微信开发者工具运行报错问题:出现权限报错可能是没有设置微信号可以开发权限出现没有找到文件报错,但是文件路径配置都没错,就重启微信开发者工具,或者安装最新版的微信开发者工具解决:找项目
- uniapp(全端兼容) - 最新详细实现可拖动悬浮按钮功能,支持手指拖曳放到页面任意位置,uniapp可拖动的悬浮球,悬浮图标支持拖动效果(详细示例源码及注释,复制粘贴快速植入)
街尾杂货店&
前端组件与功能(开箱即用)uni-app悬浮球uniapp悬浮在屏幕上的组件uniapp悬浮功能uniapp可拖曳拖动的悬浮球
效果图百度搜的代码都太难用了而且有bug。。。在uniapp小程序/h5网页网站/安卓苹果app/nvue等(全平台完美兼容)开发中,详细实现在uniapp中实现一个可拖动的悬浮按钮,uniapp全平台兼容的悬浮球功能,可挂载各种小卡片、客服等,自由拖动。支持一次全局引入,无需每个页面都引用。你可以直接复制源码,复制到你的项目中,附带全局组件注册的方法(要不每个页面都需要引一次),uniappVu
- php 商户转账到微信零钱
用黑色铅笔画场盛世烟火..
php开发语言
首先在微信商户开通此功能(开通可能不易)拿到商户号证书还有证书序列号关联商户的appid(如果是app在开放平台申请appid小程序的话那就是小程序的appid)注意一定要关联appid在微信商户号里开通api权限以及添加服务器的ip/**生成认证信息*@param$url*@param$pars*@param$http_method*@param$cert_path*@param$key_pat
- Java实现微信小程序商家转账到零钱功能V3
程序猿小张丶
Java公众号java微信小程序开发语言
Java实现微信小程序商家转账到零钱功能V3版本工具类该工具类主要用于发送请求签名等@Slf4jpublicclassWechatPayV3Util{/***@parammethod请求方法post*@paramcanonicalUrl请求地址*@parambody请求参数*@parammerchantId商户号*@paramcertSerialNo商户证书序列号*@paramkeyPath私钥商
- 代练系统源码小程序如何助力游戏代练行业数字化转型?
mysqlvue.jsphp
在电子竞技日益成为全球性娱乐和文化现象的今天,游戏代练服务作为连接高水平玩家与普通玩家的桥梁,其市场需求迅速增长。为满足这一需求,多客代练系统应运而生,它不仅简化了代练服务的匹配流程,还通过智能化管理提升了服务质量和用户体验。本文将深入探讨多客代练系统的核心优势、用户价值以及它如何塑造游戏竞技行业的未来。源码获取地址!!!!请点击!!!!前端框架主要负责用户界面的展示和交互。多客代练系统采用:un
- 微信小程序脚本自动化测试方案
测试工程师成长之路
测试工程师成长之路微信小程序UI自动化测试小程序自动化
这篇文章主要讲述了微信小程序脚本自动化测试方案,包括方案产生的初衷,选型Minium的原因,分阶段目标,架构设计(底层服务层、页面功能Case、流程测试),数据Mock方式及流程,最后提到结合工具提升效率,实现配置化测试等。一段痛苦的日子从开始负责小程序开始,基本每两周发一次版本,并且是在10点半后开始发版。经常遇到的场景是等到10点,以为测试的差不多了,没有什么问题。啪啪,打脸来的太快,总会发现
- 微信小程序开发---的生命周期函数
J总裁的小芒果
微信小程序小程序
onLaunch:小程序初始化完成时触发,全局只触发一次。适合进行一些初始化操作。onShow:小程序启动或者从后台进入前台时触发。每次小程序进入前台时都会触发。onHide:小程序从前台进入后台时触发,适合做一些暂停操作或存储数据等。onError:小程序发生错误时触发,接受一个错误信息作为参数,用于捕获小程序中的错误。onPageNotFound:小程序页面不存在时触发,通常是用户访问了一个不
- 用Vue实现海报排版设计功能
powerx_yc
javascriptViewUI
一、前言本来想做个微信小程序,实现一键生成海报图片(可替换文字、图片,不需要用户排版),所以后台管理系统上需要实现一个制作海报模板的功能(“简单版ps”),写了挺长时间的,逻辑太多了,现在写得差不多了,但是由于各种事情项目一直没有进展,估计是没能做完了,所以把这个“简单版ps”开源出来。二、界面三、动态效果图四、github源码地址(欢迎star,谢谢~)github.com/CB-ysx/pag
- 原生微信小程序实现导航漫游(Tour)
多喜乐 长安宁
微信小程序微信小程序小程序
效果:小程序实现导航漫游1、组件miniprogram/components/tour/index.wxml{{guideList[index].tips}}{{index+1}}/{{guideList.length}}跳过0}}">上一步{{index===guideList.length-1?'完成':'下一步'}}miniprogram/components/tour/index.ts//
- 支付宝小程序JS省市区三级联动
木易少
支付宝小程序支付宝小程序js三级联动
1、citysJSON.js//地区js文件varcitys=[{"name":"北京市","subList":[{"name":"北京市","subList":[{"name":["东城区"]},{"name":["西城区"]},{"name":["崇文区"]},{"name":["宣武区"]},{"name":["朝阳区"]},{"name":["丰台区"]},{"name":["石景山区"]
- EasyRTC实现海思设备与Web浏览器小程序双向通话,收到浏览器端发来的音频应该如何解码播放音频
EasyRTC
webrtcp2p音视频arm嵌入式硬件
最近我们在调试EasyRTC双向通话时(海思设备与浏览器),发现很多对接的开发者不知道怎么用海思SDK去播放浏览器传过来的音频数据;EasyRTC在浏览器端采样的音频参数为:8000采样,编码格式G711A,采样精度16bits,每帧的音频数据是160个字节,参考海思MPP文档里面提示:【现象】MPP不能直接播放标准的音频G711/G726/ADPCM码流。【分析】MPP为了兼容上一代芯片,要求在
- uinapp前端技术带动陪玩软件市场,语音陪玩系统源码开发打造你自己的市场
前端后端小程序数据库服务器
游戏陪玩app是一种为游戏玩家提供专业陪玩服务的软件。这个软件汇聚了大量游戏玩家,特别是大神级别的玩家,为玩家提供贴心、专业的游戏陪玩服务。用户可以通过软件轻松查找和选择满意的陪玩。此外,陪玩软件还提供了如语音互动、礼物打赏,在线接单,社交直播等功能,方便玩家畅玩游戏。跨平台开发:uniapp支持一次开发,多端发布,包括iOS、Android、Web以及各种小程序等平台。这意味着开发者可以编写一套
- 【微信小程序】基础组件-icon图标组件
墨夶
微信小程序微信小程序notepad++小程序
在微信小程序开发中,icon组件是一个非常有用的基础组件,用于在用户界面上展示标准的图标。这些图标可以用于表示不同的状态或功能,如成功、警告、加载等。本文将详细介绍icon组件的基本概念、属性、使用方法以及注意事项。1.icon组件的基本概念icon组件是微信小程序提供的一个内置组件,用于在用户界面上显示标准图标。这些图标具有统一的样式和语义,可以增强用户界面的可读性和交互性。icon组件支持多种
- 三天斩获10万用户。零基础用ChatGPT+Flutter开发AI算命小程序,流量变现全流程
众口烁金
chatgptflutter人工智能小程序plotly
---##三天斩获10万用户!零基础用ChatGPT+Flutter开发AI算命小程序,流量变现全流程大揭秘!(附完整源码)**导语**:大学生靠“AI面相分析”小程序日入5万?2023最野路子曝光!无需算法基础,手把手教你用ChatGPT生成风水命理模型,Flutter快速开发上线,抓住玄学经济红利!(文末送开光版源码+裂变增长脚本)**关键词**:AI算命、ChatGPT变现、Flutter开
- uniapp 微信小程序使用组件时报错 Component is not found in path “/subpages/xxx/xx“ (using by “pages/xxx/xxx“)解决方法
代码简单说
开发必备2025开发必备uni-app微信小程序小程序组件报错小程序Component小程序分包报错usingComponents小程序组件notfound
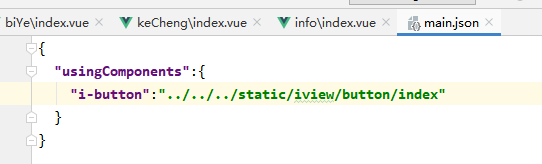
欢迎关注『开发必备』专栏,专注于解决你在开发过程中遇到的各种问题,帮你快速找到解决方案,节省大量调试时间。内容持续更新中,保证每篇都值得收藏!uniapp微信小程序调用组件时报错Componentisnotfoundinpath“/subpages/xxx/xx”(usingby“pages/xxx/xxx”)在微信小程序的开发中,使用分包(subpackages)是为了实现代码拆分,优化加载速度
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓