jquery ui(datepicker快速使用)
一、准备
下载需要的jquery_ui.js&jquery_ui.css
下载需要的jquery.js
建立html文件引入相关的js、css文件
添加input标签,并设置相关属性
二、API(常用)
属性
1、dateFormat(设置日期格式:默认(dd-mm-yy))
设置:
$('.inputClassName').datepicker({dateFormat:'yy-mm-dd'})
或者
$('.inputClassName').datepicker('option', 'dateFormat', 'yy-mm-dd')
获取:
var dateFormat = $('.inputClassName').datepicker('option', 'dateFormat')
2、changeMonth(是否可选月份——布尔型)
$('.inputClassName').datepicker({changeMonth: true})
或者
$('.inputClassName').datepicker('option', 'changeMonth', 'true')
3、changeYear(是否可选年份——布尔型)
4、dayNamesMin(设置星期样式——数组)
$('.inputClassName').datepicker({dayNamesMin: ["日","一","二","三","四","五","六"]})
或者
$('.inputClassName').datepicker('option', 'dayNamesMin', ["日","一","二","三","四","五","六"])
5、monthNames(设置显示头部时的月份名称——数组)
6、monthNamesShort(设置选择月份时的下拉列表月份名称)
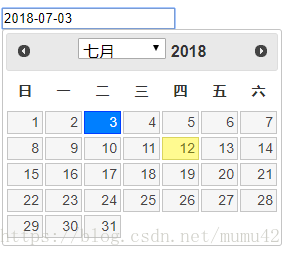
7、firstDay(设置一周的第一天)
$('.inputClassName').datepicker({firstDay: 1})
![]()
$('.inputClassName').datepicker({firstDay: 0})
![]()
8、gotoCurrent(是否在当前已选择日期做标识——布尔型)
$('.inputClassName').datepicker({gotoCurrent: true})
9、minDate(可选日期的最小日期)
$('.inputClassName').datepicker({minDate: new Date(yy-mm-dd)})
10、maxDate(可选日期的最大日期)
$('.inputClassName').datepicker({maxDate: new Date(yy-mm-dd)})
11、nextText(当鼠标悬停在下一个月的按钮的时候,显示的文本。默认:‘Next’)
$('.inputClassName').datepicker({nextText: '下月'})
12、prevText(当鼠标悬停在上一个月的按钮的时候,显示的文本。默认:‘Prev’)
$('.inputClassName').datepicker({prevText: '上月'})
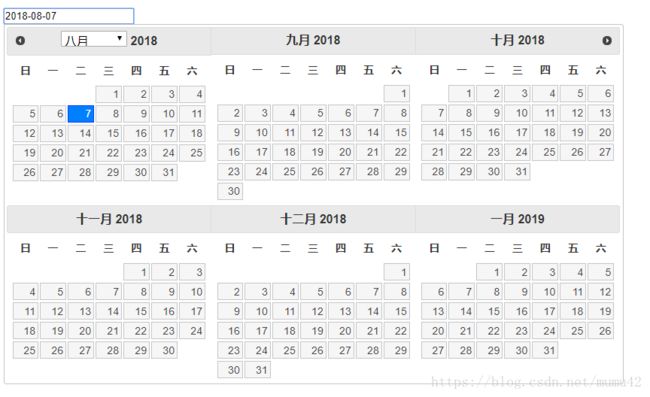
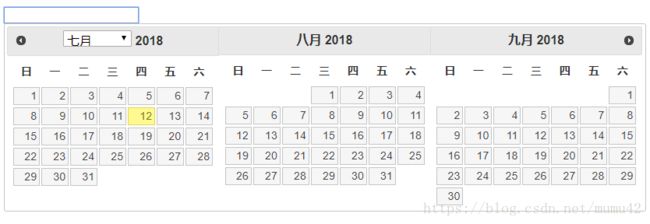
13、numberOfMonths(日历显示样式)
$('.inputClassName').datepicker({numberOfMonths: [ 2, 3 ]})
$('.inputClassName').datepicker({numberOfMonths: 3})
14、showAnim(动画效果——'show'、'slideDown'、'fadeIn'、'fold'、'')
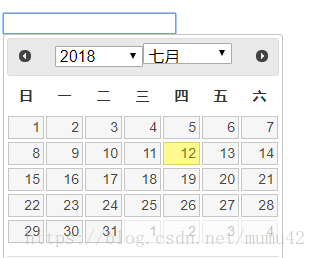
15、showMonthAfterYear(在标题栏中,是否将年份显示在前——布尔型)
16、showOtherMonths(是否在当前月份的前后显示其他月份日期(不可选)——布尔型)
17、stepMonths(点击上下按钮时,跳动的幅度)
18、onSelect(事件,选择日期时触发)
$('.inputClassName').datepicker({
onSelect: function(dateText,inst){
// dateText已经选择的日期
//inst当前元素
}
})
19、onChangeMonthYear
$('.inputClassName').datepicker({
onChangeMonthYear: function(dateText,inst){
}
})
方法
1、destroy
$(".selector").datepicker('destroy')
2、getDate
$(".selector").datepicker('getDate')
3、hide
$(".selector").datepicker('hide')
4、isDisabled
$(".selector").datepicker('isDisabled')
5、refresh
$(".selector").datepicker('refresh')
6、setDate
$(".selector").datepicker('setDate','yy-mm-dd')
7、show
$(".selector").datepicker('show')
例: