springboot 验证码登录实例
很久没自己来写过博客了,因为在现在的开发里面最多就做个crub的操作,别的偶尔修改一下接口,没有完整的自己做过出来一个东西过,今天写这个博客的目的就是要自己一步一步的写一个小的记账功能的web端服务。
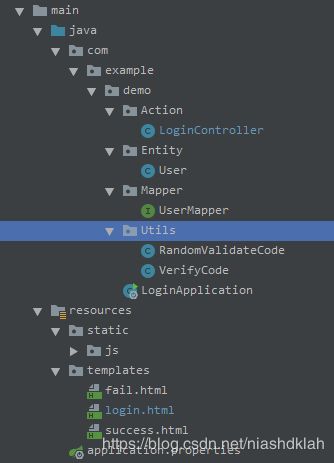
这个是详细的目录

下面给出来的是验证码的生成类,页面上通过src来到这个接口里面,从而获得生成的验证码图片,再在页面上进行展示。
public class RandomValidateCode{
public static final String RANDOMCODEKEY = "randomcode_key";//放到session中的key
private Random random = new Random();
private String randString = "0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";//随机产生的字符串
private int width = 80;//图片宽
private int height = 26;//图片高
private int lineSize = 40;//干扰线数量
private int stringNum = 4;//随机产生字符数量
/**
* 生成随机图片
*/
public void getRandcode(HttpServletRequest request,
HttpServletResponse response) {
HttpSession session = request.getSession();
//BufferedImage类是具有缓冲区的Image类,Image类是用于描述图像信息的类
BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_BGR);
//产生Image对象的Graphics对象,改对象可以在图像上进行各种绘制操作
Graphics g = image.getGraphics();
g.fillRect(0, 0, width, height);
g.setFont(new Font("Times New Roman",Font.ROMAN_BASELINE,18));
g.setColor(getRandColor(160, 200));
//绘制干扰线
for(int i=0;i<=lineSize;i++){
drowLine(g);
}
//绘制随机字符
String randomString = "";
for(int i=1;i<=stringNum;i++){
randomString=drowString(g,randomString,i);
}
session.removeAttribute(RANDOMCODEKEY);
session.setAttribute(RANDOMCODEKEY, randomString);
g.dispose();
try {
//将内存中的图片通过流动形式输出到客户端
ImageIO.write(image, "JPEG", response.getOutputStream());
} catch (Exception e) {
e.printStackTrace();
}
}
/*
* 获得字体
*/
private Font getFont(){
return new Font("Fixedsys",Font.CENTER_BASELINE,18);
}
/*
* 获得颜色
*/
private Color getRandColor(int fc,int bc){
if(fc > 255)
fc = 255;
if(bc > 255)
bc = 255;
int r = fc + random.nextInt(bc-fc-16);
int g = fc + random.nextInt(bc-fc-14);
int b = fc + random.nextInt(bc-fc-18);
return new Color(r,g,b);
}
/*
* 绘制字符串
*/
private String drowString(Graphics g,String randomString,int i){
g.setFont(getFont());
g.setColor(new Color(random.nextInt(101),random.nextInt(111),random.nextInt(121)));
String rand = String.valueOf(getRandomString(random.nextInt(randString.length())));
randomString +=rand;
g.translate(random.nextInt(3), random.nextInt(3));
g.drawString(rand, 13*i, 16);
return randomString;
}
/*
* 绘制干扰线
*/
private void drowLine(Graphics g){
int x = random.nextInt(width);
int y = random.nextInt(height);
int xl = random.nextInt(13);
int yl = random.nextInt(15);
g.drawLine(x, y, x+xl, y+yl);
}
/*
* 获取随机的字符
*/
public String getRandomString(int num){
return String.valueOf(randString.charAt(num));
}
}
具体调用的生成验证码的接口
@Controller
public class VerifyCode{
@RequestMapping("/generateCode")
public void checkCode(HttpServletRequest request,HttpServletResponse response)
throws ServletException, IOException{
//设置相应类型,告诉浏览器输出的内容为图片
response.setContentType("image/jpeg");
//设置响应头信息,告诉浏览器不要缓存此内容
response.setHeader("pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
RandomValidateCode randomValidateCode = new RandomValidateCode();
try {
randomValidateCode.getRandcode(request, response);//输出图片方法
} catch (Exception e) {
e.printStackTrace();
}
}
}
主要的登录接口实现,这个里面自我感觉是稍微重要一点的
@Controller
public class LoginController{
@Autowired
private UserMapper userMapper;
@RequestMapping(value = "/login", method = RequestMethod.GET)
public String login(){
return "login";
}
@ResponseBody
@RequestMapping(value = "/login", method = RequestMethod.POST)
public Map login(@RequestParam("username") String username,@RequestParam("pwd")String pwd,
HttpServletRequest request) throws IOException{
Map result = new HashMap<>();
String code = request.getParameter("code").toUpperCase();
String imgCode = request.getSession().getAttribute("randomcode_key").toString().toUpperCase();
boolean flag = false;
if(code.equals(imgCode)){
List user = userMapper.login(username,pwd);
if(user != null){
result.put("flag","true");
}
}
return result;
}
@RequestMapping(value = "/success", method = RequestMethod.GET)
public String index(){
return "success";
}
}
登陆的界面显示
Title
需要输入用户名,密码,填入对应的验证码,然后通过ajax的方式传值到后端进行校验,校验成功后实现相应的跳转,从而完成这个验证码登陆的功能。