HTC Vive VR房产项目开发一(手柄提示+户型图)
一、导入房子模型、SteamVR、TheLabRenderer、VRTK,进行相关设置,并将CameraRig拖动到场景中,但此时并没有看到房屋模型(http://blog.csdn.net/nicolelili1/article/details/74857374)
二、给Camera(eye)添加脚本Valve Camera,然后场景就显示出来了
三、创建一个新物体,重命名为PlayArea,并添加脚本VRTK_Dash Teleport,然后就可以实现瞬移了,场景中的房子和地面等物体都已经添加了collider。(http://blog.csdn.net/nicolelili1/article/details/74857482)
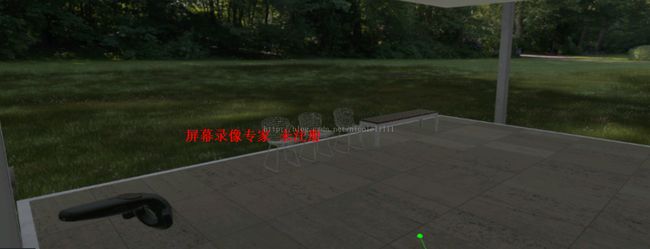
现在跟我一起来看一下我的家吧!它是一个四周都是落地窗的玻璃房喔!
向外延伸的阳台上用于休息的长凳和椅子
这里是我工作的地方
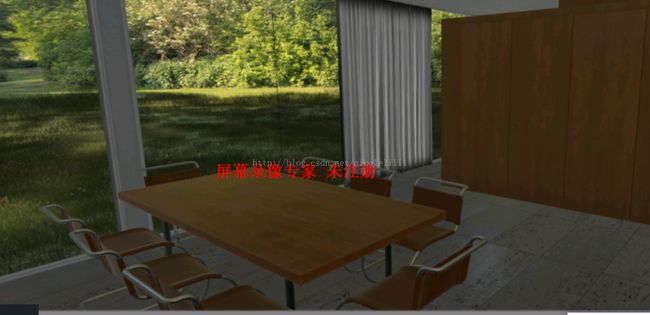
这里是我吃饭和会客的地方
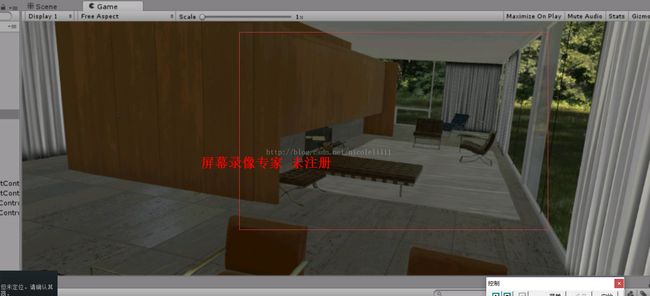
这里是我的休闲放松区
这里是我的卧室
这里是我的厨房
看一下外面的景色,满眼翠绿,真养眼,阳光真好,景色真美,鸟鸣真动耳,舒心、赏心悦目,怎一个好字了得
看一下房屋周围,这是蒲公英,我置身在了蒲公英的海洋,真的好美
看,一朵蒲公英落到了我的手上
这里是遍地的薰衣草
三、给右手柄添加提示,告诉用户每个按键的作用。将VRTK下的ControllerToolTips添加为有手柄的子物体,并设各个键所要显示的文字
运行后的结果
四、给左手柄添加户型图
1、给menu键添加提示。将ControllerToolTips作为VRTK_SDKManager左手柄的子物体,并设置Start Menu Text的值
2、选中户型图的图片,将类型设置为Sprite
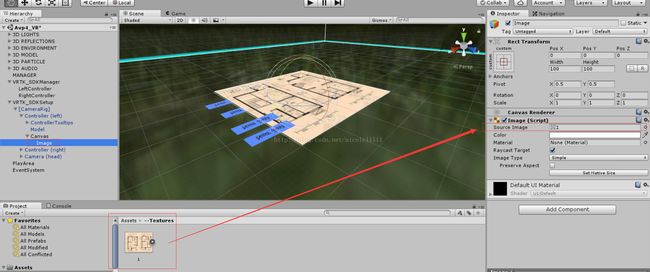
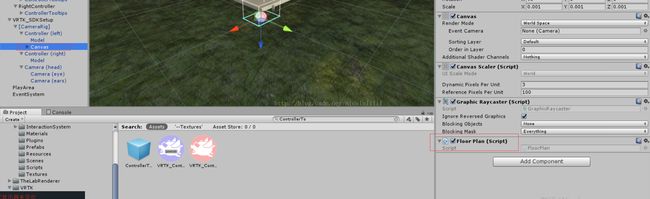
3、在CameraRig下左手柄下创建一个canvas,设置位置、大小和Render Mode为World Space
4、在Canvas下创建一个Image,并设置其Source Image
5、创建一个脚本,并添加到Canvas上
脚本代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FloorPlan : MonoBehaviour {
private bool isShow = false;
void Start () {
//初始时隐藏户型图
gameObject.SetActive(false);
}
//控制户型图
public void changeFloorPlan()
{
Debug.LogError("change floor plan...............");
//如果户型图显示则隐藏
if (isShow)
{
Debug.LogError("hide floor plan...............");
hideFloorPlan();
}
//如果户型图隐藏则显示
else
{
Debug.LogError("show floor plan...............");
showFloorPlan();
}
//更改变量的值
isShow = !isShow;
}
//显示户型图
private void showFloorPlan()
{
gameObject.SetActive(true);
}
//隐藏户型图
private void hideFloorPlan()
{
gameObject.SetActive(false);
}
}

6、在LeftController的VRTK_Controller Events中可以看到按下menu键的方法是Button Two Press,添加组件
7.把canvas拖动到方法On Button Two Press中,并选择changeFloorPlan方法
8、运行后的结果
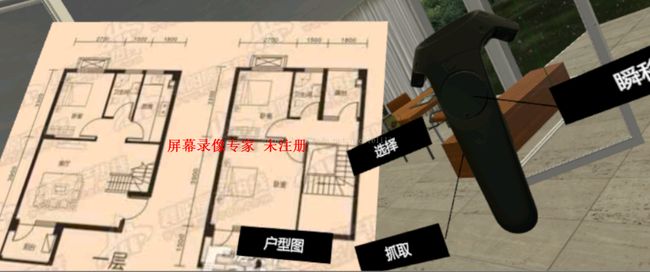
左手柄提示户型图,有手柄在相应的按键上提示相应的文字
按下左手柄的menu键后,出现户型图
再次按menu键则户型图消失
五、给户型图设置渐隐渐现的效果
1、从Assets Store上下载DOTween并import进unity
2、编写脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening;
public class FloorPlan : MonoBehaviour {
private bool isShow = false;
public Transform floorPlanImage;
void Start () {
//初始时隐藏户型图
gameObject.SetActive(false);
}
//控制户型图
public void changeFloorPlan()
{
Debug.LogError("change floor plan...............");
//如果户型图显示则隐藏
if (isShow)
{
Debug.LogError("hide floor plan...............");
hideFloorPlan();
}
//如果户型图隐藏则显示
else
{
Debug.LogError("show floor plan...............");
showFloorPlan();
}
//更改变量的值
isShow = !isShow;
}
//显示户型图
private void showFloorPlan()
{
if(!gameObject.activeInHierarchy)
gameObject.SetActive(true);
floorPlanImage.localScale = Vector3.zero; //初始值设置为0
floorPlanImage.DOScale(Vector3.one, 3f); //经过0.3s缩放为1
}
//隐藏户型图
private void hideFloorPlan()
{
//gameObject.SetActive(false);
floorPlanImage.DOScale(Vector3.zero, 3f); //从1缩放为0
}
}
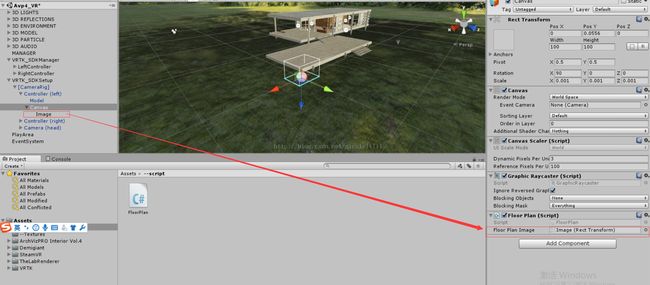
3、将image拖动到脚本的Floor Plan Image变量处
4、运行后的结果,按下menu键后户型图从无到有,然后再次按下menu键,户型图从有到无
注:
1、参考资料:
http://edu.manew.com/course/344/learn#lesson/5750
http://blog.csdn.net/nicolelili1/article/details/74857374
http://blog.csdn.net/nicolelili1/article/details/74857482
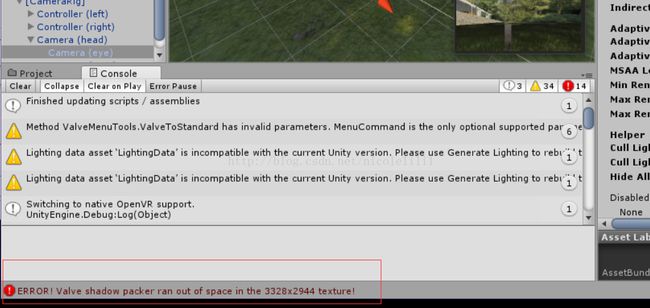
2、报错:ERROR!Valve shadow packer ran out of space in the 4096x4086 texture!
原因:TheLabRenderer是将阴影渲染到一张贴图上面,如果分辨率不够的话,就会报这个错误
解决办法:修改分辨率。选中Camera(eye),修改Lights&Shadows下的分辨率
3、