2017 春季最酷、最受欢迎的 30 个 Android 库,快收藏!
1.Matisse
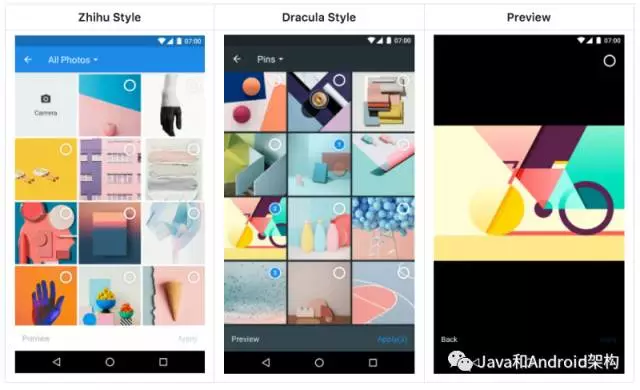
这是一个漂亮的本地图片、视频选择器。其主要功能有:
-
选择包括 JPEG、PNG、GIF 格式的图片和 MPEG、MP4 格式的视频
-
支持自定义主题,包括两个内置的主题
-
不同的图片加载器
-
定义自定义过滤规则
-
在 Activities 和 Fragments 中操作良好
你可以在代码库的 wiki 中发现更多。
2. Spruce Android Animation Library (安卓动画库)
Spruce 是一个轻量级的动画库,可以帮助排版屏幕上的动画。使用有很多不同的动画库时,开发人员需要确保每个视图都能够在适当的时间活动。 Spruce 可以帮助设计师获得复杂的多视图动画,而不是让开发人员在原型阶段就感到畏惧。
3. MaterialChipsInput
Chips 是 Material Design 中组件,他们被描述为
小却相对复杂的个体,比如联系人。Chip 可以包含一些独立的东西,比如照片、文本、条款、图标或者联系人。
MaterialChipsInput 是在 Android 中实现的那个组件。这个库提供了两个视图:ChipsInput 和 ChipView.
4. Grav
该库允许基于点创建多个动画。 你可以很容易地制作出光滑美丽的动画。 README 包含很多示例,因此您可以在 此处 查看。
5. Litho
Litho 不是库,而是一个框架。它是一个非常强大的框架,以声明的方式构建 UI。它由 Facebook 的开发者开发,所以就算你不想使用它,它仍然值得你去关注它的开发过程。
主要特性包括:
-
使用申明式 API 来定义 UI 组件。你只需要基于一套固定的输入来描述布局就好,其它事情框架会搞定。
-
异步布局:Litho 可以在不阻碍 UI 线程的情况下计算并对 UI 布局。
-
扁平化视图:Litho 使用 Yoga 来布局,并自动缩减 UI 中 ViewGroups 的数量。
-
细粒度回收:UI 中任何像 text 或 image 之类的组件都能被回收再利用。
6. Adaptable Bottom Navigation(自适应的底部导航)
不久前 Google 更新了 Material Design 的计划,介绍了底部导航栏,这是个在应用中让 UI 跟随内容变化的不错的方式。设计支持库 (Design Support Library) 中也添加了实现。
用自适应底层导航替换支持库中的 BottomNavigationView 非常简单。它以 ViewPager 和 TabLayout 的工作方式来实现。这里有来自开发团队的一个简短说明:
如前所述,使用 Android 支持库中的底部导航视图需要写很多无聊的的代码切换视图。因此,我们根据 TabLayout 的 setupWithViewPater() 方法,创建了独有特色的 ViewSwapper 组件连接到底层导航视图来以一个简单的方式对视图的显示进行管理。
你可以在 Github 中找到更多相关信息。对于为什么要实现这个东西,那里有详尽的资料和说明 (提示:结构清晰)。
7. PatternLockView(图形锁视图)
这个库让你可以在应用中简单快速的实现图形锁机制。这个视图真的是非常易用,它有大量的个性化选项可以用于改变功能和外观,以此满足你的需求。
它还支持 RxJava 2 视图绑定,所以如果你喜欢响应式编程 (就像我一样),你可以得到用户绘制图形的更新流。
README 中充满了示例,所以入门很容易。
8. Isometric
这是一个有助于绘制等轴形状的库。在我看来,它是本列表中最炫的库之一,因为它让我想起了 Monument Valley 游戏。 该库支持绘制多个形状、路径和复杂结构,如下面的示例:
9. UltraViewPager
UltraViewPager 是一个封装多种特性的 ViewPager ,主要是为多页面切换场景提供统一解决方案。
主要功能
-
支持横向滑动/纵向滑动
-
支持一屏内显示多页
-
支持循环滚动
-
支持定时滚动,计时器使用 Handler 实现
-
支持设置 ViewPager 的最大宽高
-
setRatio 按比例显示 UltraviewPager
-
内置 indicator ,只需简单设置几个属性就可以完成展示,支持圆点和 Icon;
-
内置两种页面切换动效
该库有一个非常良好的文档。
10. InfiniteCards
可自定义动效的卡片切换视图,该库有助于实现卡片 UI ,然后用一个漂亮的动画切换它们。
参数
11. SlidingRootNav
我们可以认为这个库是像 DrawerLayout 的 ViewGroup,drawer(抽屉) 隐藏在内容视图之下,可以通过改变它们来显示 drawer。REAMDE 很全面,值得一看。
12. PasscodeView
这就是一个你可以键入密码的 view。但非常棒!
13. MusicWave
该库允许将声音表示为彩色梯度变化。
14. ShadowImageView
该库可帮助你为图片添加更有意义的阴影。根据 README ,它的作用是:
可以根据图片内容变阴影颜色,更加细腻的阴影效果。
此外,它也非常易于使用。
15. PolygonDrawingUtil
这是一个高效的 Android 实用程序类,用于在 Canvas 上绘制常规的多边形。 我们可以指定:
-
边数(≥3)
-
中心点坐标
-
外接圆半径(从中心到顶点的距离)
-
圆角半径
-
多边形旋转度
-
填充/描边 颜色
16. Tiny
这是本列表中的第二个框架。它负责图像压缩,功能相当强大的。还支持
使用异步线程池来压缩图像,并且当压缩完成时,会将结果发送到主线程中。
17. ParticleTextView
该库提供了一个自定义的 view 组件,可以用彩色粒子组成指定的文字,并配合多种动画效果和配置属性,呈现出丰富的视觉效果。
18. CropIwa
这是一个高可配置的图像裁剪部件。该库基于模块化结构,因此它的可配置性非常强。你可以从 Github 上的 WiKi 了解如何进行配置。
19. Project Condom
『保险套』是一个超轻超薄的 Android 工具库,将它套在 Android 应用工程里裸露的 Context 上,再传入第三方 SDK(通常是其初始化方法),即可防止三方 SDK 中常见的损害用户体验的行为:
20. AppMethodOrder
一个能让你了解所有函数调用顺序以及函数耗时的 Android 库(无需侵入式代码)。
项目有详细的文件,你可以找到详细的手册了解如何使用它。
21. Android DebugKit
这是一个有趣的库。它允许你创建和使用特殊的悬停调试工具,以触发你在应用程序中定义的操作。这些操作可以在运行时明显的触发,因此可以在编写或测试手机屏幕反馈时间时使用。 该库使用 Builder 模式。 它很容易使用,在 README 中有一个其用法的示例。
22. Aesthetic
这是一个新的库,仍处于测试版,但它做了一件非常酷的事情 – 它通过 Rx 支持动态改变系统主题! 作者是这么描述的:
一个快速和易于使用的即插即用的动态主题引擎。由 Rx 支持,适用于 Android 应用。
该库文档非常不错、内容全面,值得一读。
23. EasyCalendar
这是一个简单的自定义日历小插件。 主要功能包括:
该库的文档是全面且易于使用的。
24. SimpleRatingBar
该库提供两个评分栏:
-
BaseRatingBar – 没有任何动画
-
ScaleRatingBar – 具有渐进和缩放动画
你可以在下面的 gif 图中看到它们的效果:
25. Magellan
这个库被标榜为最简单的 Android 导航库,但你仍然需要自己判断它是否适合自己使用。主要特性:
-
调用 goTo(screen) 方法就能简单实现导航,
-
返回栈完全可控,
-
自动处理过渡。
wiki 上有全面的说明。
26. ViewPagerAnimator
它是由 Mark Allison 写的,你可以在他的 Styling Android 博客上获得更多的信息 。
27. BlockCanaryEx
这是一个当你的应用程序被阻塞时,它可以方便在代码中找到阻塞的方法的库。它是基于 BlockCanary 的。
28. PaletteImageView
非常酷的一个库,可以动态的提取图片的主要颜色,并将颜色作为图片阴影的控件。
该项目文档较少,但我认为代码是不言自明的。
29. RecyclerRefreshLayout
这是一个打开相机快门的刷新动画。在我看来,真的值得研究,特别是在 README 中有一个关于如何实现这个效果的数学分析!
30. SlimAdapter
这是一种不使用 ViewHolder 来编写适配器的方法。主要功能包括:
-
不包含 ViewHolders
-
没有反射
-
流畅和简单的 API
-
支持多类型适配器
-
支持 Kotlin
-
支持简单的 DiffUtil
以上。希望你喜欢这篇文章! 如果还有在这个春天发布的其他伟大的库我没有提到,请在下面回复让我知道。 让我们一起维护这个列表!