使用vue时遇到的问题总结
1. [ git操作 ]
#问题:如何恢复被删除的本地文件?
直接从本地把文件checkout出来就可以了,用不着从远程服务器上pull下来,因为,所有的历史版本你的本地都有的。
# 解决:
1.git checkout file
2. 同时恢复多个被删除的文件:
git ls-files -d | xargs -i git checkout {}
2.vuex 和 $emit 触发事件
3.sass写法
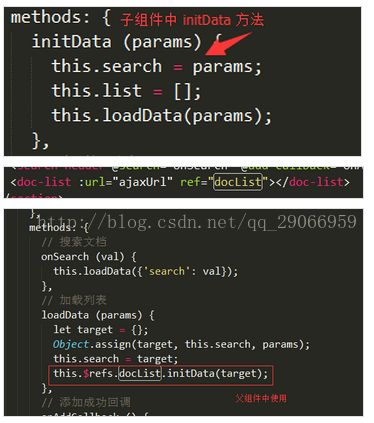
4. ref refs
官方说明:ref 被用来给元素或子组件注册引用信息。 引用信息会根据父组件的 $refs 对象进行注册。
如果在普通的DOM元素上使用,引用信息就是元素; 如果用在子组件上,引用信息就是组件实例。
#示例:父组件中使用子组件的方法
5.Object.assign() 方法用于把一个或多个源对象的可枚举属性值复制到目标对象中,返回值为目标对象
Object.assign(target, ...sources) target: 目标对象 sources: 源对象
6.props 传递数据给子组件
7.v-model 父传子组件问题
8.事件处理器
在事件处理器中经常需要调用 event.preventDefault() 或 event.stopPropagation()
-
事件修饰符:
.prevent与.stop -
按键修饰符:
如:
全部按键名:
enter
tab
delete
esc space up down left right
space up down leftright
【举例】:
9.$.extend
#作用:
1.合并多个对象。
这里使用的就是$.extend()的嵌套多个对象的功能。
所谓嵌套多个对象,有点类似于数组的合并的操作。
举例:
|
1
2
3
4
5
6
7
|
var
Css1={size:
"10px"
,style:
"oblique"
}
var
Css2={size:
"12px"
,style:
"oblique"
,weight:
"bolder"
}
$.jQuery.extend(Css1,Css2)
//结果:Css1的size属性被覆盖,而且继承了Css2的weight属性
// Css1 = {size: "12px",style: "oblique",weight: "bolder"}
|
2.深度嵌套对象。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
{ name: “John”, location: { city: “Boston” } },
{ last: “Resig”, location: { state: “MA” } }
);
// 结果:
// => { name: “John”, last: “Resig”, location: { state: “MA” } }
// 新的更深入的 .extend()
jQuery.extend(
true
,
{ name: “John”, location: { city: “Boston” } },
{ last: “Resig”, location: { state: “MA” } }
);
// 结果
// => { name: “John”, last: “Resig”,
// location: { city: “Boston”, state: “MA” } }
|
10. this.$nextTick()
异步更新队列
*默认异步更新DOM, 下次事件循环时清空队列, 执行必要的DOM更新
*Vue.nextTick(callback);
11.动态添加border 元素移动
事先就添加一个border 颜色#fff
12.Select props ### track-by用于比较对象。只作用于选项为对象的
13.v-on:click.native 在某个组件的根元素上监听一个原生事件。可以使用 .native 修饰 v-on 。
14. self.$router.push({
name: 'docMenu',
query: {
dirId: self.item.dir_id
}
});
15. 比较html text VAL
1.HTML
html():取得第一个匹配元素的html内容。这个函数不能用于XML文档。但可以用于XHTML文档
html(val):设置每一个匹配元素的html内容。这个函数不能用于XML文档。但可以用于XHTML文档。
2.TEXT
text():取得所有匹配元素的内容。结果是由所有匹配元素包含的文本内容组合起来的文本。这个方法对HTML和XML文档都有效。
text(val):设置所有匹配元素的文本内容,与 html() 类似, 但将编码 HTML (将 "<" 和 ">" 替换成相应的HTML实体).
3.VAL
val():获得第一个匹配元素的当前值。
val(val):设置每一个匹配元素的值。
16.JS 监控页面刷新,关闭 事件的方法
页面加载时只执行onload
页面关闭时先执行onbeforeunload,最后onunload
页面刷新时先执行onbeforeunload,然后onunload,最后onload。
onbeforeunload:在页面刷新和关闭的时候触发事件,表示正要去服务器读 取新的页面时调用,此时还没开始读取,
onunload:则已经从服务器上读到了需要加载的新的页面,在即将替换掉当前页面时调用。
17.input 上传图片缓慢 ,设置accept值
18.css span 不换行CSS实现 P强制不换行、自动换行、强制换行
强制不换行 p{ white-space:nowrap; }
自动换行 p{ word-wrap:break-word; word-break:normal; }
强制英文单词断行 p{ word-break:break-all; }
*注意:设置强制将英文单词断行,需要将行内元素设置为块级元素。
span { display:block; }
19.js解析文件类型
(1)图片
20.组件库内 switch 按钮,按钮值和传入值要通过@change 保持一致
21.全局事件使用
vue.bus