javaweb学习总结
前言
好久没更新博客了,主要是感觉自己遇到到人生的迷茫期,面临毕业,而自己考研失利的结果就是自己现在感觉自己人生之路该如何前行,虽然失利后,可能感觉已有些麻木,并没有很悲伤,但是这结果的品尝也着实不易,看着同学找到工作的工作、考上研的也开开心心毕业,即将研究生之旅,而反观自己,啥也没有。选择工作吧,我有点不甘心,所以我选择了二战,但二战之苦可想而知。
前面到现在几乎都是在学习一些开发的东西,比如用java框架开发web、用python开发web。
开发环境
- springboot +mybatis(后台)
- vue(前端与后台数据绑定)+bootstrap(前端)
- echart(绘制统计图)
- jqgrid(表格设计)
- 其它类似Mysql、Html、JavaScript等
一些资源
- 如何使用Intellij IDEA工具导入SVN项目
- Mybatis教程-实战看这一篇就够了
- 日期时间工具-DateUtil
- jqgrid中文实例
- Spring Boot集成Mybatis实现数据库操作
开发中一些基础问题
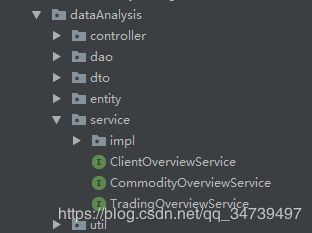
一般文件夹的结构如下,文件夹的名字采用驼峰命名法。

单个服务的框架是按照MVC架构进行设计的,首先,用户在前台发出请求,请求首先经过view层,view层负责向用户提供界面。之后,用户请求将通过View层传到Controller层中。Controller层主要负责前端数据的传输与转换。Model层主要用来承载数据,可分为业务处理的Bean: service, service层是业务逻辑层,用户请求的合理性判断,以及结果的校验,都在Service层中进行, 数据承载Bean,如DAO,Entity是直接负责对数据直接进行增删查改的操作。
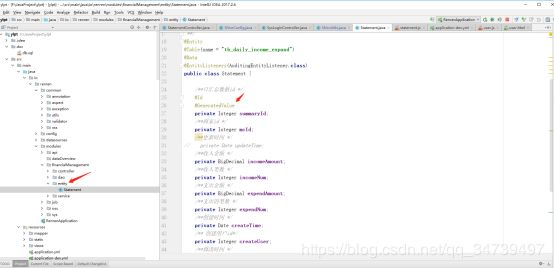
- 建立实体(entity)

1.注解@Entity必须加入,相当于告诉spring当前的类,是一个实体,如果数据库中不存在当前表,spring将自动生成。
2.@Table 是告诉spring当前实体在数据库中的表名。
3.@Data 注解可以使我们不用手动添加各个字段的get,set方法。关于idea中@Data的使用,可以参考这里
4.@GeneratedValue表明主键自增
- 建立dao层
实现对数据库的操作有两种方法,一种是spring JPA,另一种是mybatis,对于mybatis操作,上面给的资源链接已有。关于spring JPA的信息,可以访问这里,这里我采用的是mybatis。 - 建立service层
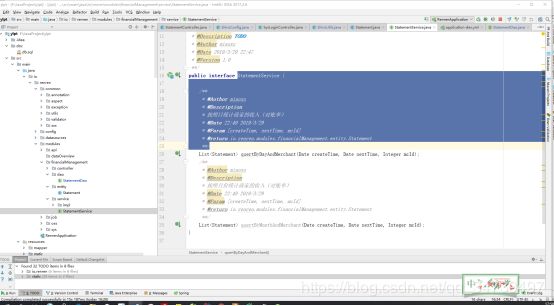
 Service层是实现业务逻辑的层。接着,在包service下建立impl包,用来放各种service的实现。建立类StatementServiceimpl实现StatementService接口。
Service层是实现业务逻辑的层。接着,在包service下建立impl包,用来放各种service的实现。建立类StatementServiceimpl实现StatementService接口。
 1.@Service注解,告诉spring,当前的类是一个Service,以方便spring对当前的类进行管理。
1.@Service注解,告诉spring,当前的类是一个Service,以方便spring对当前的类进行管理。
2.@Autowired用于实现自动注入功能,简单理解,有了这个注解,不用new对象,spring会帮你直接创建和管理对象。 - 建立controller层
Controller层主要用户数据的传输和拼装
 1.RequestMapping表明访问当前的类所需的url前缀。
1.RequestMapping表明访问当前的类所需的url前缀。
2.@RequestParam是表明当前参数是前台传来的参数.
Echarts的使用并与后台动态交互
echarst是百度团队发布的开源库,解决各种绘图、统计图的数据可视化,由javascript写的,官方文档对于基础操作也写的很好,并且也提供了许多examples。
- option的设置
var option = {
title : { //标题设置
text:'标题', //标题文本
subtext:'副标题', //副标题文本
x:'center', //水平位置可选left、center、right
y:'bottom' //垂直位置可选top、bottom
},
tooltip : { //tip设置(跟随鼠标显示)
trigger: 'item', //触发器
formatter: '{b}:
{c} ({d}%)' //tip格式(html)
//格式 {a}=series.name {b}=series.data.name {c}=series.data.value
//{d}:占比
},
series : [ //数据设置
{
type: 'pie', //图表显示类型
radius : '50%', //半径占父元素尺寸的比例
center: ['50%', '45%'],//中心位置x,y 左上角坐标为[0,0]
data:[], //数据(如需动态从服务器获取数据,可定义data为空数组,在后续函数中填写即可)
}
],
color: [ //配色(以下为自定义的冷色系颜色效果如图)
'rgb(194,53,49)',
'rgb(47,69,84)',
'rgb(97,160,168)',
'rgb(212,130,101)',
'rgb(145,199,174)',
'rgb(116,159,131)',
'rgb(202,134,34)',
'rgb(189,162,154)',
'rgb(110,112,116)',
'rgb(84,101,112)'
]
};
- echarts对象的初始化及option的应用
Chart = echarts.init(document.getElementById('gender_chart'));
Chart.setOption(pieOption);
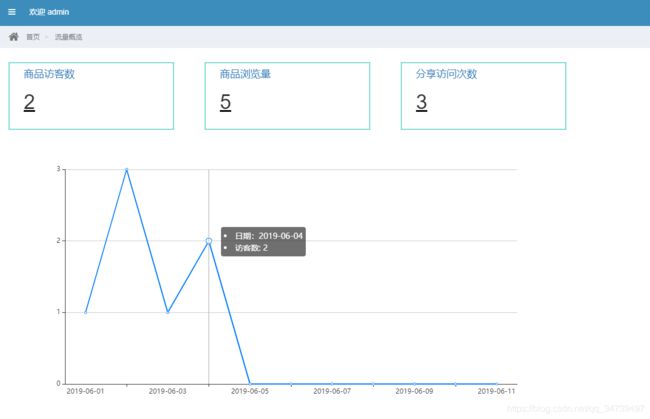
- 折线图实例
/*echart图参数设置*/
var optionTotal = {
tooltip: {
show: true,
trigger: 'axis',//随着轴变而变
formatter: function (params) {
var res = '日期:' + params[0].name + ' '
for (var i = 0; i < params.length; i++) {
res += '' + params[i].seriesName + ': ' + params[i].data + ' ';
}//不加这项就会默认显示标签,这里可以可以修改标签里内容显示
return res;
}
},
xAxis: {
type: 'category',
data: []
}
,
yAxis: {
type: 'value',
minInterval: 1//设置最小刻度为1
}
,
series: [{
type: 'line',
name: '',
data: [],
itemStyle: {//设置折线样式
normal: {
color: '#007bff',
lineStyle: {
color: '#007bff'
}
}
}
}]
}
/*流量概览折线图数据传输函数*/
function getTrafficOverview(value) {
var mcId = localStorage.getItem('mcId');
var startTime = document.getElementById('class_name_startdate').value;
var endTime = document.getElementById('class_name_enddate').value;//根据id获取前端数据
var bd = new Date(startTime), be = new Date(endTime);
optionTotal.xAxis.data = [];//对于echarts参数对应x轴的data数据
optionTotal.series[0].data = [];
/获取后台数据/
$.get(baseURL + "dataAnalysis/trafficOverview/everyday/list/?mcId=" + mcId + "&start=" + toInputDateValue(bd) + "&end=" + toInputDateValue(be), function (r) {
for (var vl in r.overviewday) {
optionTotal.xAxis.data.push(vl);
if (value == 0) {
/*待实现标签变化*/
optionTotal.series[0].name = '访客数';
optionTotal.series[0].data.push(r.overviewday[vl].NumberOfVisitors);
} else if (value == 1) {
optionTotal.series[0].name = '浏览量';
optionTotal.series[0].data.push(r.overviewday[vl].BrowseCount);
} else if (value == 2) {
optionTotal.series[0].name = '分享访问人数';
optionTotal.series[0].data.push(r.overviewday[vl].NumberofShareVisitors);
} else if (value == 3) {
optionTotal.series[0].name = '商品访客数';
optionTotal.series[0].data.push(r.overviewday[vl].NumberOfCommodityVisitors);
} else if (value == 4) {
optionTotal.series[0].name = '商品浏览量';
optionTotal.series[0].data.push(r.overviewday[vl].BrowseCommodityCount);
} else if (value == 5) {
optionTotal.series[0].name = '分享访问次数';
optionTotal.series[0].data.push(r.overviewday[vl].NumberofShare);
} else {
optionTotal.series[0].name = '访客数';
optionTotal.series[0].data.push(r.overviewday[vl].NumberOfVisitors);
}
}
/这段一定要放在get函数里面,否则获取不到后台数据/
var dom1 = document.getElementById("containerTraffic");
var myChart1 = echarts.init(dom1);
myChart1.setOption(optionTotal);
});
}
jqgrid表格使用
对于jqgrid插件的使用,官方文档也做了很好的描述。这里我们就以一个例子对该表格使用。由于这里我们要用到分页,所以后台传过来的数据也必须分页好了的,如何使用分页插件PageHelper,并将其显示到前端开发中。
/*访问设备流量表*/
function updateDeviceTable() {
var startTime = document.getElementById('class_name_startdate').value;//前端获取文本框中数据
var endTime = document.getElementById('class_name_enddate').value;
var get_url = baseURL + 'dataAnalysis/trafficOverview/device/list/?mcId=' + localStorage.getItem("mcId") + '&start=' + startTime + '&end=' + endTime;//后台请求数据
$('#devicejqGrid').trigger('clearGridData');
$('#devicejqGrid').jqGrid('setGridParam', {url: get_url}).trigger('reloadGrid');//每请求一次更新一次表格参数及数据
$("#devicejqGrid").jqGrid({
url: get_url,//对应后台的url
datatype: 'json',//返回数据类型
colModel: [
{label: '系统', name: 'operating_system', key: true},
{label: '设备/品牌', name: 'device'},
{label: '浏览人数', name: 'CountVisitorDevice', index: 'browse_city_count'},//对应的返回数据名
],
viewrecords: true,//定义是否要显示总记录数
height: 385,
rowNum: 10,
rowList: [10, 30, 50],//一个数组用来调整表格显示的记录数,此参数值会替代rowNum参数值传给服务器端。
autowidth: true,
rownumbers: true,
multiselect: false,//定义是否可以多选
pager: "#devicejqGridPager",//对应前端div id
shrinkToFit: true,//此属性用来说明当初始化列宽度时候的计算类型,如果为ture,则按比例初始化列宽度。如果为false,则列宽度使用colModel指定的宽度
jsonReader: {//对应返回的json数据以及分页的参数
root: "deviceOverview.list",
page: "deviceOverview.currPage",
total: "deviceOverview.totalPage",
records: "deviceOverview.totalCount"
},
prmNames: {
page: "page",
rows: "limit",
order: "order"
},
gridComplete: function () {
//隐藏grid底部滚动条
$("#devicejqGrid").closest(".ui-jqgrid-bdiv").css({"overflow-x": "hidden"});
}
});
};
/*vue设备页面数据绑定*/
var vmDevice = new Vue({
el: '#deviceOverview',
data: {
q: {
key: null
},
},
methods: {
query: function () {
vmDevice.reload();
},
reload: function (event) {
var page = $("#devicejqGrid").jqGrid('getGridParam', 'page');
$("#devicejqGrid").jqGrid('setGridParam', {
postData: {'key': vmDevice.q.key},
page: page
}).trigger("reloadGrid");
}
}
});

这里需要注意如果设置 scroll: true,那么下面分页栏就不会显示在前端,这个问题困了我一段时间。
总结
最后,由于不方便上传到到github,所以有一些细节没有写出来,但是大体思路都写出来了,当然这只是数据分析页面的编写,还有一些其它的功能页面,大家可以根据功能自行参考并加以修改,思路都是差不多的。