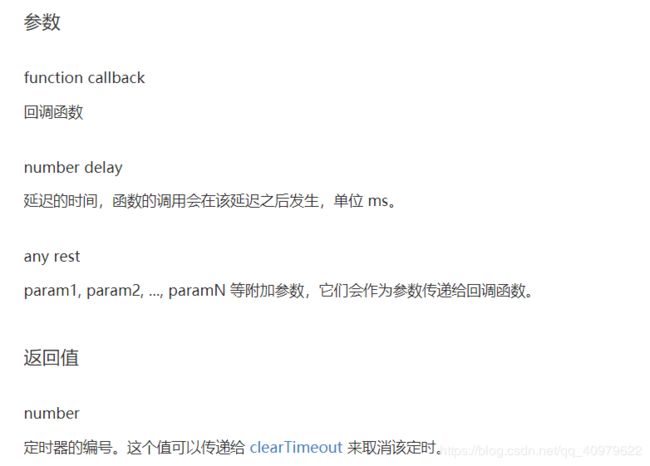
- wx小程序抓取流程
小程序爬虫
抓包抓不到包时可尝试低版本安卓、低版本微信或者拉取wxapkg包解包通过微信开发者工具加载抓包小程序前端组成部分.wxml-页面结构.wxcss-页面样式.js-控制交互.json-配置数据wxapkg拉取/解包当我们点击打开小程序时,会将wxapkg包下载到本地从手机或者模拟器拉取wxapkg包目录一般在:/data/data/com.tencent.mm/MicroMsg/微信号id文件夹/a
- 微信小程序在{{ }}中直接使用函数的方法示例
前言在微信小程序开发中(原生wxml、wxcss),想直接在{{}}调用方法处理数据,但是会报错。如:在项目中涉及到百分比的计算,js浮点数运算会出现精度问题,造成小数位数过多,因此想在模板语法中对值进行相应的处理。1.使用¥{{(money*0.03).toFixed(2)}}手续费(费率3%)报错,无法直接使用,也不能调用js中的方法。2.解决方案既然{{}}中无法调用js中的函数,那该怎么办
- 小程序 vant-weapp SwipeCell 滑动单元格样式问题
微信小程序开发时vant-weappSwipeCell滑动单元格样式问题如何引用SwipeCell组件不再赘述,vant-weapp官网**vanwebapp,有坑~话不多说,搞个样式就好了**.wxcss文件中,当然这里你可以用rpx;.van-swipe-cell__left,.van-swipe-cell__right{display:inline-block;width:65px;heig
- 小程序入门(3)-底部弹框与居中弹框的实现
秦子帅
前言回顾:小程序入门(1)-项目环境搭建小程序入门(2)-简单网络框架封装入门小程序,熟悉了wxml与wxss语法后,还是有一些效果短时间实现不了,今天写出两种常见的弹框中间弹框wxml://这里面写你自己的弹框布局在当前wxml最下面加上弹框的布局,比较重要的是view-mask,他的wxss属性需要position:fixed;,具体我们来看一下:wxcss:/*自定义居中弹框--------
- 微信小程序不支持eval 和JSON.parse(str) 等函数吗
山东好汉Tim
可以使用:JSON.parse(str)转载自:http://wxcss.net/thread-20-1-1.html
- 【微信小程序】自定义模态对话框实例
Acoe
微信小程序
自定义模态对话框实例由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。wx.showModal(OBJECT)自定义模态对话框涉及文件界面wxml样式wxcss事件及方法js效果图界面代码.wxml弹窗添加数量取消确定样式.wxss.show-btn{margin-top:100rpx;colo
- 微信小程序底部往上弹出层 动画
杜杜丶Du
微信小程序
wxml:wxml:#点击显示这里为内容wxcss:/*遮罩*/.shadow{width:100%;height:100%;z-index:80;position:absolute;top:0;background-color:#000;opacity:0.5;}/*上滑高度*/.choosen{width:100%;height:80%;position:fixed;bottom:0;back
- 微信小程序给循环数组动态添加元素,评论或点赞数量超过999,展示999+
我不淑女girl
小程序处理数据
有时候为了展示,需要往每条数组中添加一个值为boolen类型的元素;首先要循环这个数组,其次添加元素,然后定义元素的boolen值代码如下:wxml代码:999+{{item.num}}wxcss代码:.list{width:100%;margin:0auto;border:1rpxsolid#eee;color:#3492b7;text-align:center;}js代码:Page({data
- 微信小程序-自定义模态对话框实例
chuti6853
微信小程序-自定义模态对话框实例由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。wx.showModal(OBJECT)自定义模态对话框涉及文件界面wxml样式wxcss事件及方法js效果图界面代码.wxml弹窗添加数量取消确定样式.wxss.show-btn{margin-top:100rp
- wx——微信小程序与 web 区别
肖ZE
微信小程序
微信小程序官网与web开发区别web结构样式行为html(div、span等)cssjs(ECMAScript、BOM、DOM、全局对象window)微信小程序结构样式行为配置wxml(不是html,而是遵循xml)wxss(新增1、rpx(响应式像素2rpx=1px,推荐使用,除了font-size)单位;2、样式导入@import"*.wxcss")js(ECMAScript、全局对象wx、无
- 微信小程序购物车数量加减功能的实现
ainie0728
实现一个简单的数量增减功能1.wxml-+2.wxcss/*全局样式*/page{padding:20px0;}/*主容器*/.stepper{width:80px;height:26px;margin:0auto;border:1pxsolid#ccc;border-radius:3px;}/*加号和减号*/.steppertext{float:left;width:19px;line-heig
- 简单的小程序制作
zh5648584
简单的微信小程序制作
首先先将wxml文件和wxcss文件写好如下图:2、wxml里的文件数据显示从js配置文件里调用出来的二、组件页面跳转效果跳转标签navigatoropen-type=“”跳转的方式navigate:在原来的页面打开跳转到另一个页面并且能够返回原来的页面redirect:从原来的页面直接跳转到另一个页面并不会返回到原来的页面switchTab:是根据全局文件的里的json文件来配合使用如图二图二:
- 微信小程序 数据访问实例详解
wgcc
微信小程序
先简单说一下,小程序的结构如图所示1、每个视图(.wxml)只需要添加对应名字的脚本(.js)和样式(.wxss)就可以了,不需要引用,page下面的脚本以及样式都是继承至最外面的app.js,app.wxcss2、脚本也就是.js文件,他有固定格式:page,是用于获取数据的3、utils是用来放置数据接口的数据访问,如果懂点ajax,都不是问题,没啥好讲的微信小程序,因为IDE太烂了,如果代码
- 微信小程序wxcss的简单解析
落魂之殇
小程序
/**index.wxss**/.userinfo{display:flex;//显示flex-direction:column;position:fixed;//定位top:0;}.userinfo-avatar{width:128rpx;height:128rpx;margin:20rpx;//外边距border-radius:50%;//边框100%为方的margin-top:30rpx;}
- 微信小程序中自定义单选框/多选框样式
往事如烟-王十三
微信小程序
微信小程序中自定义单选框/多选框样式1.先看多选框具体代码如下(1).wxml代码//.wxhtml代码(只是一部分){{item.sclass_name}}(2).wxss代码//.wxcss代码(只是自定义多选框的代码,其余忽略)//重写多选框样式label.checkbox{padding-left:20rpx;}checkbox.wx-checkbox-input{width:22rpx;
- 微信小程序之数据访问
没错就是我哎呀
小程序
先简单说一下,小程序的结构如图所示1、每个视图(.wxml)只需要添加对应名字的脚本(.js)和样式(.wxss)就可以了,不需要引用,page下面的脚本以及样式都是继承至最外面的app.js,app.wxcss2、脚本也就是.js文件,他有固定格式:page,是用于获取数据的3、utils是用来放置数据接口的--------------------------------------------
- 【微信小程序开发教程】自定义模态对话框实例
小程序开发者论坛
微信小程序-****自定义模态对话框实例由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。wx.showModal(OBJECT)自定义模态对话框涉及文件界面wxml样式wxcss事件及方法js效果图界面代码****.wxml弹窗添加数量取消确定样式****.wxss.show-btn{marg
- 面试问题
前端又又
今天面试前端,突然问我网络安全,nigx解决跨越,我顿时懵逼了,不过还是要总结下今天的面试题。canvas,小程序的跳转方式,wxcss和css的区别,除了媒体查询还可以使用什么来处理自适应布局,事件循环,双向数据绑定,防抖和节流,解决跨越的集中方式,同源策略,如何优化代码,给用户更好的体验,jsop原理,vue环境配置,正式环境配置代理吗,后台的用户管理权限路由配置1、小程序的几种跳转方式wx.
- SmallApp-Demo——微信小程序
JWang_小猴土豆
引言:最近微信小程序爆火,顺势写了一个小demo,用了半天编码。结论是开发门槛降低,小程序更注重让开发者关注前端UI和交互。欢迎交流与提交~目录结构:为了方便其他开发者学习和使用,拓展目录结构:style—存放独立wxcss文件,可import引入image—存放项目图片pages—存放项目页面相关文件service—存放service文件,可require引入utils—存放utils文件,可r
- 微信小程序-意见反馈
chibimarukochan
微信小程序
效果:.wxml页面:提交.wxcss样式:/*pages/advice/advice.wxss*/page{background-color:#efefef;}.contant_wrap{background-color:#fff;}.contant{width:94%;margin:0auto}textarea{min-height:300rpx;padding:10rpx0;width:10
- 微信小程序-意见反馈
chibimarukochan
微信小程序
效果:.wxml页面:提交.wxcss样式:/*pages/advice/advice.wxss*/page{background-color:#efefef;}.contant_wrap{background-color:#fff;}.contant{width:94%;margin:0auto}textarea{min-height:300rpx;padding:10rpx0;width:10
- 微信小程序文件的引入
情话_2ee5
js文件中的方法需要这样导出,如下图所示,那么请求类的函数就可以这样导入,common.js中这样填写,js文件导出引入时,需要使用require定义一个对象将整个的common.js文件引入,使用其中的方法的时候直接common.函数名即可。(注意函数定义时候的大小写)js文件引入wxcss文件引入则是使用@import'css文件地址'wxss文件引入
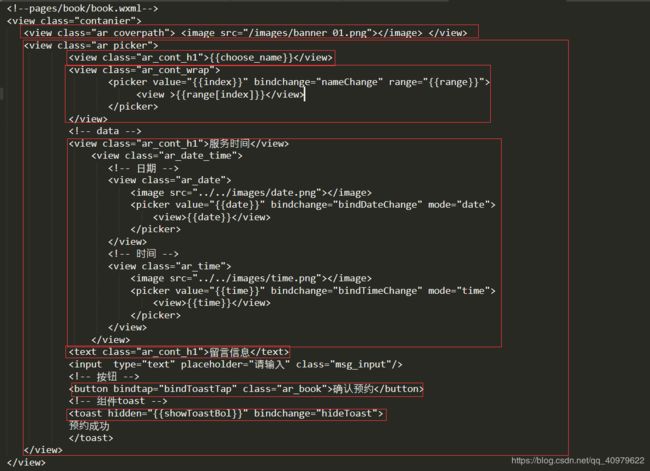
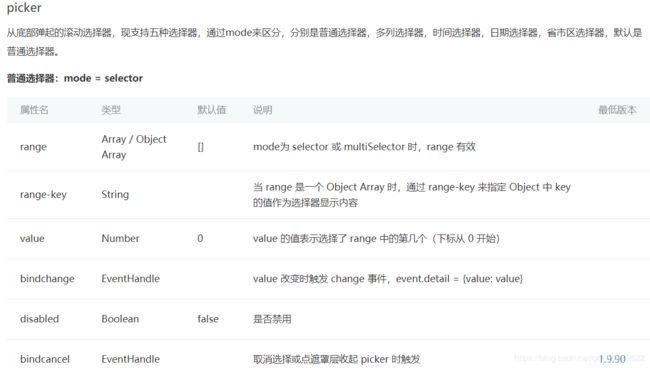
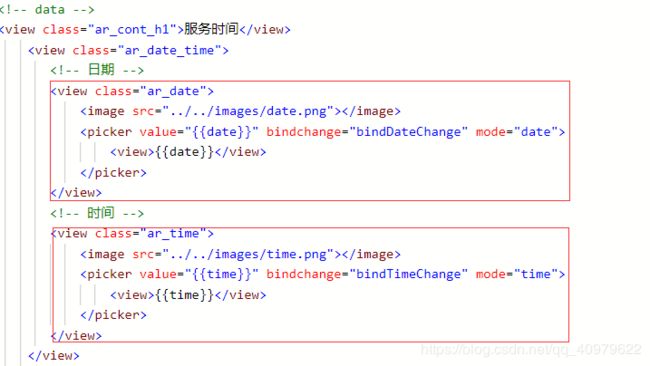
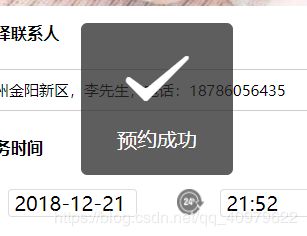
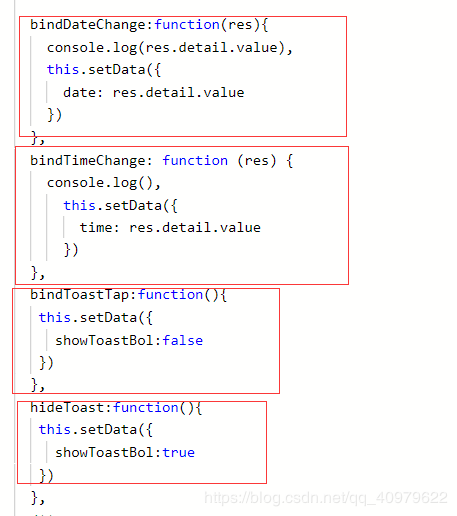
- 小程序表单提交详解-picker
小小前端工程师
小程序表单提交详解我这提交的是picker里的数据,如果传input的也可以参考此文。1.wxml{{customer_date}}提交2.wxcss.section{margin-top:10px;margin-bottom:40px;}.picker{padding:15px;text-align:center;background-color:#FFFFFF;}.buttonview{tex
- 【微信小程序】自定义模态对话框实例
王竹根
微信小程序
自定义模态对话框实例由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。wx.showModal(OBJECT)自定义模态对话框涉及文件界面wxml样式wxcss事件及方法js效果图界面代码.wxml弹窗添加数量取消确定样式.wxss.show-btn{margin-top:100rpx;colo
- 《微信小程序》 数据访问实例详解
greensomnuss
微信小程序开发微信小程序
如图所示1、每个视图(.wxml)只需要添加对应名字的脚本(.js)和样式(.wxss)就可以了,不需要引用,page下面的脚本以及样式都是继承至最外面的app.js,app.wxcss2、脚本也就是.js文件,他有固定格式:page,是用于获取数据的3、utils是用来放置数据接口的数据访问,如果懂点ajax,都不是问题,没啥好讲的微信小程序,因为IDE太烂了,如果代码再写得难以阅读,整个项目就
- 微信小程序自定义模态对话框实例详解
第九程序官方博客
由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。wx.showModal(OBJECT)自定义模态对话框涉及文件界面wxml样式wxcss事件及方法js效果图界面代码.wxml弹窗添加数量取消确定样式.wxss.show-btn{margin-top:100rpx;color:#22cc22;
- 微信小程序—自定义模态对话框实例
第九程序
小程序开发文档微信小程序开发微信小程序开发教程微信小程序开发微信小程序
微信小程序—自定义模态对话框实例由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。wx.showModal(OBJECT)自定义模态对话框涉及文件界面wxml样式wxcss事件及方法js效果图界面代码.wxml弹窗添加数量取消确定123456789101112131415161234567891
- 微信小程序-自定义模态对话框实例
chuti6853
原文链接:https://my.oschina.net/u/3396785/blog/1510895微信小程序-自定义模态对话框实例由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。wx.showModal(OBJECT)自定义模态对话框涉及文件界面wxml样式wxcss事件及方法js效果图界面
- 微信小程序 数据访问实例详解
Charisma.
先简单说一下,小程序的结构如图所示1、每个视图(.wxml)只需要添加对应名字的脚本(.js)和样式(.wxss)就可以了,不需要引用,page下面的脚本以及样式都是继承至最外面的app.js,app.wxcss2、脚本也就是.js文件,他有固定格式:page,是用于获取数据的3、utils是用来放置数据接口的数据访问,如果懂点ajax,都不是问题,没啥好讲的微信小程序,因为IDE太烂了,如果代码
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l