JS-ECMA5和ECMA6
JS笔记
this
//常见的this
function show() {
alert(this);
}
show();//[object Window]
var info = {
username: "falcon",
age: 18,
show: function () {
alert(this.username);//falcon
},
};
window.onload = function () {
var oBtn = document.getElementById("btn1");
oBtn.onclick = function () {
alert(this.innerHTML);//button
};
};
强制数据类型转换
- call()
格式:函数名.call();
参数:
第一个参数:传入该函数this指向的对象,传入什么强制指向什么
第二个参数开始:将原函数的参数往后顺延一位 - apply()
格式:函数名.apply();
参数:
第一个参数:传入该函数this指向的对象,传入什么强制指向什么
第二个参数:数组。放入我们原有的所有的参数
apply方法使用小技巧:
Math.min();传入所有参数中的最小值
Math.max();传入所有参数中的最大值
alert(Math.min(10, 20, 30, 40, 50));//10
alert(Math.max(10, 20, 30, 40, 50));//50
var arr = [10, 20, 30, 40, 50];
alert(Math.min.apply(null, arr)); //10
alert(Math.max.apply(null, arr)); //50
- bind 预设this指向(点击后会生效)
function show(x, y) {
alert(this); //call
alert(x + "," + y);
}
//show.call("call", 20, 40); call / 20,40
//show.apply("apply", [20, 40]); apply / 20,40
/* var res = show.bind("bind");
//alert(res);//function () { [native code] }
res(30, 40); bind / 30,40 */
ECMA6新增方法
let 关键字用来声明变量,只要遇到大括号就形成作用域【为块级作用域】
var 关键字声明变量,将变量或者形参所在函数的大括号作为作用域处理
if (1) {
let num = 10;
alert(num);//10
}
alert(num);//num is not defined
window.onload = function () {
var aBtns = document.getElementsByTagName("button");
for (var i = 0; i < aBtns.length; i++) {
aBtns[i].onclick = function () {
alert(i); //3 3 3
};
}
};
window.onload = function () {
var aBtns = document.getElementsByTagName("button");
for (let i = 0; i < aBtns.length; i++) {
aBtns[i].onclick = function () {
alert(i); //0 1 2
};
}
};
const 声明变量,变量值只能在声明的时候确定,后续没有办法修改
箭头函数
//1.无参数无返回值的函数
function show(){
alert("hello world");
}
var show = () => {
alert("hello world");
};
//2.有一个参数,无返回值
function Look(num) {
alert(num);
}
var Look = (num) => {
alert(num);
};
//3.有一个参数,有返回值
function add(x) {
return x + 10;
}
var add = (x) => {
x + 10;
};
//4.多个参数,有返回值
function show(x, y) {
alert(x + y);
}
var show = (x, y) => {
alert(x + y);
};
//箭头函数和ECMA5数组方法结合
/*
箭头函数需要注意的部分:
1.箭头函数,不能用new
2.如果返回一个对象,一定要加()
3.箭头函数中的this,指向的是上一层函数的主人
*/
var arr = [10, 20, 30, 40, 50];
/* var newArr = arr.filter(function (item) {
return item > 20;
}); */
//var newArr = arr.filter((item) => item > 20);
var newArr = arr.map((item) => item * 1.3);
alert(newArr);
解构
//中括号解构
var [x, y, z] = [10, 20, 30];
alert(x + "," + y); //10,20
var [x, [a, b], y] = [10, [20, 30], 40];
alert(a + "," + y); //20,40
var [x, [a, b], y] = [10, [20], 40];
alert(b); //undefined
//大括号解构
var { name, age, sex } = {
name: "falcon",
age: 18,
sex: "女",
};
alert(name); //falcon
alert(age); //18
alert(sex); //女
//使用解构的好处:
//1.交换两个数
var [x, y] = [10, 20];
[x, y] = [y, x];
alert(x + "," + y); //20,10
//2.函数可以返回多个值
function show() {
return ["result 1", "result 2", "result 3"];
}
var [a, b, c] = show();
alert(a + "," + b); //result 1,result 2
//3.函数定义参数和传入参数的顺序改变【注】参数可以带默认值:sex = "女"
function showInfo({ name, age, sex }) {
alert("名字:" + name + ",年龄:" + age + ",性别:" + sex);
//名字:falcon,年龄:18,性别:女
}
showInfo({
name: "falcon",
age: 18,
sex: "女",
});
//4.快速取出数组中的某一个元素
var arr = [10, 20, 30, 40, 50];
var { 0: first, 4: last } = arr;
alert(first);//10
alert(last);//50
ECMA6字符串
ECMA6字符串,反引号,(换行、代码缩进等)都能在输出的字符串中体现出来
var res = `hello
world`;
alert(res);
function showInfo({ name, age, sex }) {
alert(`名字:${name},年龄:${age},性别:${sex}`);
//名字:falcon,年龄:18,性别:女
}
showInfo({
name: "falcon",
age: 18,
sex: "女",
});
ECMA6新增数组方法
- Array.from() 将伪数组转成真数组
window.onload = function () {
var aLis = document.getElementsByTagName("li");
aLis = Array.from(aLis);
aLis.push("hello");
alert(aLis);
};
- find()
功能:在数组中查找符合条件的元素,只要找到第一个符合条件的元素,就终止遍历
返回值:找到的元素 - findIndex() 找到元素的下标
var arr = [10, 20, 30, 40, 50];
/* var res = arr.find(function (item, index, arr) {
return item > 20;
});
alert(res); //30 */
alert(arr.find((item) => item > 20));//30
alert(arr.findIndex((item) => item > 20 ));//2
- arr.copyWithin()
第一个参数:从哪个下标开始(覆盖)
第二个参数和第三个参数:范围[start,end]
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
alert(arr.copyWithin(3, 7, 9));//1,2,3,8,9,6,7,8,9
- Object.assign 合并对象。【注】将所有传入的对象,都合并到第一个对象中,后面的对象没有变化
浅拷贝:只拷贝地址
深拷贝:递归调用“浅拷贝”,实现真正意义上的数组和对象的拷贝
var obj1 = {
name: "falcon",
};
var obj2 = {
age: 18,
};
var obj3 = {
sex: "女",
study: ["chinese", "math", "english"],
};
Object.assign(obj1, obj2, obj3);
console.log(obj1);
console.log(obj2);
console.log(obj3);
obj2.age = 16;
console.log(obj2);//改后
console.log(obj1);//改前
obj3.study.push("science");
console.log(obj3);//改后
console.log(obj1);//改后
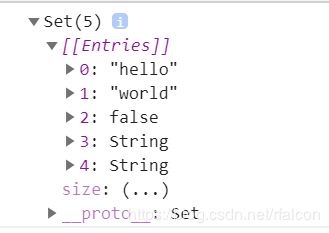
set集合
let res = new Set();
res.add("hello");
res.add("hello");
res.add("world");
res.add(false);
res.add(new String("falcon"));
res.add(new String("falcon"));
console.log(res);
for (let item of res.keys()) {
console.log(item);
}
for (let item of res.values()) {
console.log(item);
}
for (let item of res.entries()) {
console.log(item);
}
集合和数组的转化(数组去重)
//数组变集合(去重)
var res = new Set([10, 20, 30, 20, 40, 10, 50, 30]);
//集合变数组
var arr = [...res];
alert(arr); //10,20,30,40,50
var arr = [10, 20, 30, 20, 40, 10, 50, 30];
var res = [...new Set(arr)];
alert(res);//10,20,30,40,50
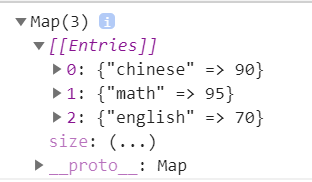
Map集合
let score = new Map();
score.set("chinese", 90);
score.set("math", 70);
score.set("english", 70);
score.set("math", 95);
console.log(score);
alert(score.get("math"));//95
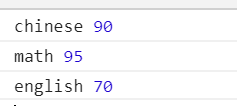
for (let [key, value] of score) {
console.log(key, value);
}