ZEGO:如何从零搭建H5直播平台
H5已成为品牌宣传最重要的表现方式,基于H5打造的的营销方案具有游戏化、场景化、跨屏互动等优势,能更好的展示商品促进用户转化。H5技术还有开发简单,研发周期短,用户接触成本低等特点,尤其是其强化了web网页的表现性能,除了可描绘二维图形外,还有用于播放视频和音频的标签。
通过H5搭建的直播平台可实现网页高清流畅播放,强交互性增加了用户互动,下面我们就分享搭建H5直播平台的方法。
一、实现H5直播的关键技术:WebRTC
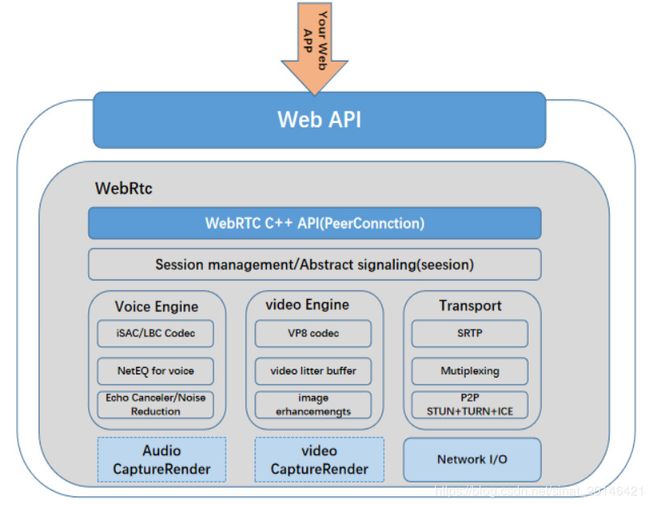
搭建H5直播平台,首选是WebRTC技术。WebRTC即网页即时通信,是一个支持网页浏览器进行实时语音对话或视频对话的开源API。WebRTC包括了音频引擎,视频引擎、传输引擎等,浏览器把最底层的音视频渲染和网络传输的底层能力开放给开发者,开发者可以根据自己的需求选择是否进行重载。
音频引擎中,包括了两个编解码器:iSAC和iLBC,前者针对宽带和超宽带的音频编解码,后者针对窄带音频编解码。音频引擎还包括了音频抖动缓冲,回声消除和噪音抑制模块等。
视频引擎中,包括了VP8和VP9的视频编解码器,甚至是即将到来的AV1,视频引擎还包括视频抖动缓冲和图像质量增强等模块。
传输引擎,WebRTC使用的是SRTP(Secured Realtime Transport Protocol)安全实时传输协议,采取的是P2P的通信方式,没有媒体服务器等后端的实现。
WebRTC基础架构如下所示:

二、基于WebRTC开发直播平台的优劣势
2017年6 月 7 日,苹果宣布,旗下的浏览器内核 WebKit 将正式支持 WebRTC,意味着 macOS High Sierra、iOS 11 中的Safari 浏览器都将用上 WebRTC 技术,同时意味着可以基于webRTC搭建包含Android、IOS、mac、windows等全终端式的RTC应用。
传统意义上的应用体验都是需要下载APP,对于推销人员和试用用户来说都是繁琐的操作,而基于WebRTC的音视频应用,取代了繁重的APP下载,操作简单方便,获客变得更加容易。
当然,WebRTC应用的开发缺陷性也非常明显,主要有:
1.没有开放音视频前处理接口,无法接入美颜、滤镜、变声等自定义视频处理功能。
2.编解码器、抖动缓冲和语音前处理3A等能力只能依靠WebRTC,不能依据自身场景进行特定设置。
3.部分主流浏览器是不支持WebRTC,用户必须在对应平台指定的浏览器才可以进行应用访问。
三、即构WebRTC音视频云服务
随着兼容WebRTC的浏览器越来越多,基于WebRTC打造的H5直播平台应用范围越来越广,更多的平台需要开发独立的H5直播来实现更好的宣传效果。针对这一市场需求,以及教育、金融等领域客户的强烈产品需求,即构推出WebRTC音视频云服务。
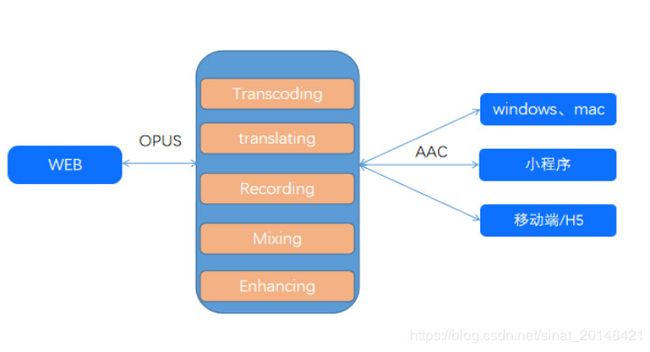
即构在成熟的商用系统中加入WebRTC网关,正式上线WebRTC网关服务器,实现APP、微信小程序、WebRTC三端的连麦互通。WebRTC网关服务器的上线意味着即构的音视频能力可以全面支持网页端视频互动场景。

如上图所示,即构-WebRTC音视频云服务的搭建只需要基于Zego-Web-SDK集成相应的接口,即可实现格式转换、协议转换、录制/混流、多终端分发等功能,具体的集成方案可以参见https://doc.zego.im/CN/388.html。
四、搭建H5直播平台的方法
基于即构WebSDK搭建H5直播平台,只需简单的5步即可完成,以下是具体的步骤:
1.初始化 SDK
// 声明变量 var zg;
// 初始化实例 zg = new ZegoClient();
// 配置必要参数 zg.config(
{ appid: appid, // 必填,应用id,由即构分配
idName: idName, // 必填,用户自定义id,全局唯一
nickName: nickName, // 必填,用户自定义昵称
remoteLogLevel: 1, // 上传日志最低级别,建议跟 logLevel 一致
logLevel: 1, // 日志级别,debug:0,info:1,warn:2,error:3,report:99,disable:100(数字越大,日志越少),建议选择 1
server: server // 必填,接入服务器地址,由即构分配
logUrl: logUrl // 必填,logServer 地址,由即构分配 });
2.创建房间&登录房间
即构推流服务基于房间概念执行,在推拉流前需要创建一个相应的直播房间;
zg.login(roomId, 2, loginToken, function(streamList) { //登录成功处理逻辑 }, function(err) { alert("login error: " + err.msg); });
3.本地预览
在开播前可以预览当前画面,可以指定麦克风和摄像头的设备Id,也可以使用默认设备。源代码片段如下,仅供参考:
function doPreview(audioInput, videoInput) {
var avConstraints = {
audio: true,
audioInput: audioInput,
video: true,
videoInput: videoInput,
videoQuality: videoQuality,
horizontal: true
}; //WebRTC可以共用相同设备,所以预览时必须指定开播的streamId
zg.startPreview( localVideo, avConstraints, function() {
trace("preview success");
doPublish();
}, function(error) { alert("start device error " , error); });
}
4. 开始直播
开始直播前必须先开始预览。源代码片段如下,仅供参考:
function doPublish() {
var result = zg.startPublishingStream(publishStreamId, localVideo);
if (!result) {
alert("publish " + publishStreamId + " return " + result);
}
}
5. 开始拉流 基于Zego-Web-SDK进行H5直播平台的构建,只需集成相关接口即可实现视频直播功能。Zego-Web-SDK与即构成熟的商用系统实现互连互通,在实现H5直播功能的同时,通过接入即构全球分发调度和智能路由系统,能满足用户低延时、高可用性和大规模分发的需求。
指定播放流的function doPlay(streamId,video) {
var result = zg.startPlayingStream(streamId, video);
if (!result) {
alert('哎呀,播放失败啦');
video.style = 'display:none';
console.error("play " + el.nativeElement.id + " return " + result);
}
}