- ThreeJS入门(140):THREE.Mouse 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例threejs入门1024程序员节
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第140篇入门文章文章目录常量使用场景示例常量的使用总结THREE.MOUSE
- 【地图视界-Leaflet4】绘制自定义图形
Anchenry
信息可视化前端html数据可视化
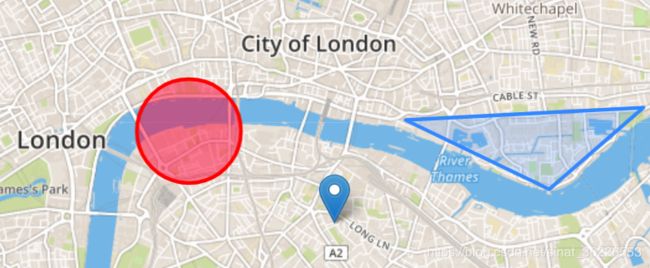
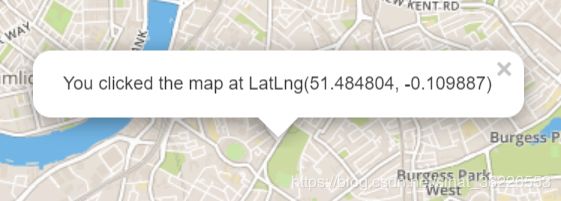
引言在前面的文章中,我们学会了如何在Leaflet中添加标记、弹窗以及切换不同的底图和叠加图层。但是在很多实际应用中,我们需要在地图上绘制多边形、圆形、矩形、折线等几何图形,用于标记区域、路径规划、范围分析等。本篇文章将介绍如何在Leaflet中绘制这些自定义图形,并且通过交互功能让地图更加灵活。Leaflet支持的基本几何图形Leaflet提供了一些基础的矢量图形对象,包括:折线(Polylin
- 024:vue+threeJS 创建多面几何体(PolyhedronGeometry)
还是大剑师兰特
#ThreeJS代码示例200+大剑师threejs教程threejs示例threejs基础
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第024个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共98行)五、相关文章参考一、
- ThreeJS入门(036):THREE.RawShaderMaterial 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第036篇入门文章文章目录构造函数常用属性示例使用统一变量使用宏定义使用扩展使
- 【地图视界-Leaflet1】快速搭建你的第一个地图
Anchenry
GIS可视化#地图视界前端html信息可视化
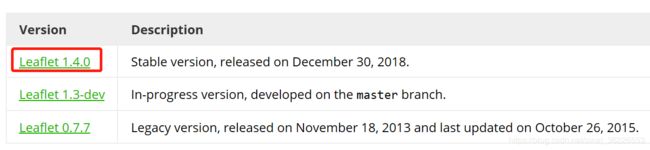
引言随着Web技术的飞速发展,交互式地图已经成为网站不可或缺的一部分。无论是位置定位、数据可视化,还是复杂的空间分析,地图应用都在现代互联网应用中占据着重要地位。而Leaflet作为一款轻量级、开源的JavaScript库,凭借其极简的设计、高效的性能和易于上手的特性,成为了开发交互式地图应用的首选工具之一。本文将通过详细介绍Leaflet的使用,帮助你从零基础开始,逐步构建出自己的地图应用。什么
- 089:vue+cesium 粒子系统定点喷射红色烟雾效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium配置cesium教程cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第089篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共122行)一、示例效果图二、
- leaflet手绘地图实现原理-可视化工具设计手绘地图
diygwcom
leaflet手绘地图自定义地图瓦片
在Leaflet中实现手绘地图并添加自定义标注是一个有趣且实用的功能。Leaflet是一个开源的JavaScript库,用于在网页上创建交互式地图。下面是一个基本的实现步骤,包括如何加载手绘地图和添加自定义标注。步骤1:设置HTML页面首先,创建一个基本的HTML页面,并引入Leaflet库。Leaflet手绘地图与自定义标注#map{height:100vh;}//JavaScript代码将在这
- 021:vue+leaflet 加载Stadia地图(多种形式)
还是大剑师兰特
#leaflet综合教程150+leaflet教程stadia地图大剑师leaflet学习leaflet入门教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第021个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共94行)五、相关文章参考一、
- 汽车蓝牙钥匙定位仿真小程序
程序员石磊
基于深度学习的室内定位室内定位蓝牙钥匙蓝牙钥匙定位
此需求来自于粉丝的真实需求,假期没事,牛刀小试。一、项目背景如今,智能车钥匙和移动端定位技术已经相当普及。为了探索蓝牙Beacon在短距离定位场景下的可行性,我们搭建了一个简易原型:利用UniApp在移动端采集蓝牙信标的RSSI(信号强度),通过三边定位算法估算钥匙在车内或车周围的坐标,并使用FastAPI+Redis实现数据存储与可视化接口,最后在Leaflet地图中模拟车辆俯视效果,实时展示定
- 长沙旅游新打卡路线之湘江双层观光巴士?WebGIS带你一睹为快
夜郎king
leafletTrackPlayer追踪leaflet动态轨迹Leaflet动态轨迹模拟
目录前言一、观光巴士路线及沿途风景1、互联网上的观光巴士信息2、沿途商圈、景点3、途径公交车站二、Leaflet.TrackPlayer简介1、Leaflet.TrackPlayer是什么?2、Leaflet.TrackPlayer方法和参数三、集成Leaflet.TrackPlayer到观光路线1、代码实现过程2、动态控制3、成果展示四、总结前言今天是大年初一,在蛇年的第一天里,给各位朋友拜个年
- ThreeJS入门(233):THREE.DirectionalLightHelper 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第233篇入门文章文章目录特性构造函数方法`update()`使用示例注意事项
- 适合画地图的js库对比整理,Leaflet,Google Maps,Mapbox GL JS,OpenLayers,Cesium,D3.js等对应官方网站、Github项目地址、特点、使用场景及应用
飞火流星02027
前台地图GISjavascript地图库LeafletD3.jsMapboxGLJSGoogleMapsOpenLayers
摘要适合画地图的js库对比整理,Leaflet,GoogleMapsJavaScriptAPI,MapboxGLJS,OpenLayers,Cesium,D3.js及对应官方网站、Github项目地址、特点、使用场景地图库对比整理明细表说明维度库名Github项目特点使用场景LeafletLeaflet/Leaflet轻量级、易于使用、功能丰富。支持各种地图服务(如OpenStreetMap、Ma
- vue3 + [email protected]带箭头的轨迹线
小汪同学→_→
webGis-leafletvue.jsleaflet.js
import'leaflet-polylinedecorator'//箭头线(引入第三方插件)onMounted(()=>{window.customMap=mapInit.initMap({target:'map-container',coordinate:[36.09,120.35]})constdrawnItems=newL.FeatureGroup()window.customMap.ad
- 080:vue+cesium 利用PointPrimitiveCollection绘制4个不同颜色不同位置的点
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium入门cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第080篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共101行)五、相关文章参考一
- ThreeJS入门(226):THREE.CSS3DRenderer 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第226篇入门文章文章目录特性构造函数方法`render(scene,came
- 利用Leaflet.js创建交互式地图:绘制固定尺寸的长方形
小金子J
前端框架WebGISjavascript开发语言ecmascript前端框架信息可视化
在现代Web开发中,交互式地图已成为展示地理位置数据的重要工具。Leaflet.js是一个轻量级、功能丰富的开源JavaScript库,用于构建移动友好的交互式地图。在本文中,我们将探讨如何利用Leaflet.js在地图上绘制一个固定尺寸的长方形,扩展我们之前实现的单个多边形绘制功能。背景我们已经实现了一个功能,允许用户在地图上绘制任意形状的多边形。现在,我们希望在此基础上增加一个新功能:用户可以
- vue+threeJS示例(001): 不断翻转的立体箱体
还是大剑师兰特
#ThreeJS综合教程200+threejs入门threejs教程threejs示例大剑师
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第001个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共88行)一、示例效果图二、示
- JavaScript使用高德API显示地图
网络点点滴
JavaScriptjavascript开发语言ecmascript
前言在JavaScript中,使用Leaflet库显示地图是一种常见的做法。Leaflet是一个开源的JavaScript库,用于在Web应用程序中创建互动地图。它非常轻量级,易于使用,并且提供了多种功能,使开发者能够轻松地将地图集成到他们的项目中。本次我们使用高德地图API来显示我们的地图,其实所有的大概都大差不差如何使用?准备-入门-教程-地图JSAPI1.4|高德地图API(amap.com
- WebGL入门(019):WebGLSync 简介、使用方法、示例代码
还是大剑师兰特
#webGL开发教程webgl大剑师
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信(gis-dajianshi),一起交流。No.内容链接1Openlayers【入门教程】-【源代码+示例300+】2Leaflet【入门教
- 283:vue+openlayers 4326和3857坐标系下的分辨率区别
还是大剑师兰特
#大剑师openlayers示例openlayers入门openlayers教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第283个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共115行)五、相关文章参考一
- Vue中$root的使用方法
还是大剑师兰特
#vue2实战指南vue.jsvue的root大剑师
查看本专栏目录关于作者还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信,一起交流。热门推荐内容链接1openlayers从基础到精通,300+代码示例2leaflet热门分解学习教程,15
- CSS特效027:超可爱的小狗狗,女孩子都喜欢
还是大剑师兰特
#css常用示例100+css前端css小狗
为什么当初选择计算机行业?科技总是迷人的,通过计算机可以造出各种美妙的设计。后来工作,更加感觉到可视化的魅力,于是乎更加的专注于canvas,CSS,openlayers,leaflet,cesium。。。CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主
- 从零打造一个Web地图引擎
街角小林2
说到地图,大家一定很熟悉,平时应该都使用过百度地图、高德地图、腾讯地图等,如果涉及到地图相关的开发需求,也有很多选择,比如前面的几个地图都会提供一套jsAPI,此外也有一些开源地图框架可以使用,比如OpenLayers、Leaflet等。那么大家有没有想过这些地图是怎么渲染出来的呢,为什么根据一个经纬度就能显示对应的地图呢,不知道没关系,本文会带各位从零实现一个简单的地图引擎,来帮助大家了解GIS
- 在SpringBoot中基于CanvasLabel的地震基础信息展示实践
夜郎king
leafletjava中文标注地震信息可视化
目录前言一、数据库设计1、数据库设计2、sql脚本3、数据记录二、SpringBoot后台设计与实现1、Mapper访问层及实体定义2、Service层实现3、控制层实现三、地震信息展示1、展示数据接入2、最终效果总结前言在上一篇博客中,对于在Leaflet中进行矢量数据进行中文自动标注的实现进行了深入的介绍,基于CanvasLabel的Leaflet矢量数据免切片属性标注实践。在文章中深入的讲解
- vue 截图转base64转图片文件file
汪小敏同学
vue
{{greeting}}改变颜色importhtml2canvasfrom'html2canvas'import*asLfrom'leaflet';import'leaflet/dist/leaflet.css';varmap=null;exportdefault{name:"HomeView",components:{},created(){},data(){return{mainColor:'
- 离线地图+GraphHopper搭建离线路径规划
是茜茜啊啊
javascript前端vue.js
效果:上代码:importLfrom'leaflet'require('../../../util/leaflet.contextmenu.js')require('../../../util/leaflet-ant-path.js')importstartIconfrom'@assets/img/start.png'importguoIconfrom'@assets/img/guo.png'im
- leaflet离线地图(百度)+vue+echarts
是茜茜啊啊
vue.js前端javascript
实现效果:思路:把离线地图瓦片全部下载下来然后自己在内网起个提供瓦片图请求的服务从服务器加载,(或者前端静态资源)。实现步骤:1.下载全能电子地图下载器。下载地图瓦片。2.把下载的图层放到public文件夹下,瓦片过多时候,也可以部署到nginx代理上。3.安装地图相关的插件"leaflet":"^1.9.2","ol":"^7.1.0","proj4":"^2.8.0","proj4leafle
- leafler如何清除地图上的图标点
是茜茜啊啊
javascript开发语言ecmascript
1.清除全部 clearMarker(){ $(".leaflet-marker-pane").empty() },2.清除部分点。思路:加点的时候吧需要清除的一批放一个图层,addLayer(this.map),而不是addTo(this.map)initWork(mark){//添加的时候用olayer数组村存储this.olayer=[]letthat=this;if(mar
- 142:vue+leaflet 加载tomtom地图(多种形式)
还是大剑师兰特
#leaflet综合教程150+vue.js大剑师教程leaflet教程leaflet入门leaflet加载tomtom
第142个点击查看专栏目录本示例介绍如何在vue+leaflet中添加tomtom地图,这里包含了多种形式,诸如中文标记、英文标记、白天地图、晚上地图、卫星影像图,高山海拔地形图等。直接复制下面的vue+leaflet源代码,操作2分钟即可运行实现效果文章目录示例效果配置方式示例源代码(共104行)相关API参考:专栏目标示例效果配置方式1)查看基础设置:https://xiaozhuanlan.
- setRotation地图撒点icon图标旋转
我家二爷
leaflet中没有setRotation方法,因此可以使用leaflet-rotatedmarker插件来实现旋转功能。步骤如下:在项目中安装leaflet-rotatedmarker插件:npminstallleaflet-rotatedmarker--save导入插件:import'leaflet-rotatedmarker';在代码中使用RotatedMarker类替换原来的L.marke
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option