Bootstrap Table使用整理(三)
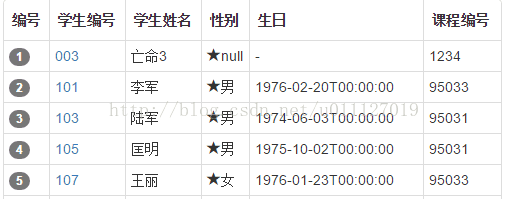
一、单元格内容格式化
/*
* data-formatter 扩展处理单元格内容
*/
$('#table1').bootstrapTable({
columns: [
{
field: 'sno', title: '编号', formatter: function (value, row, index) {
//return index + 1;
return ''+(index+1)+'';
}
},
{
field: 'sno', title: '学生编号', formatter: function (value) {
return ''+ value + '';
}
},
{ field: 'sname', title: '学生姓名' },
{
field: 'ssex', title: '性别', formatter: function (value) {
return '' + value;
}
},
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});

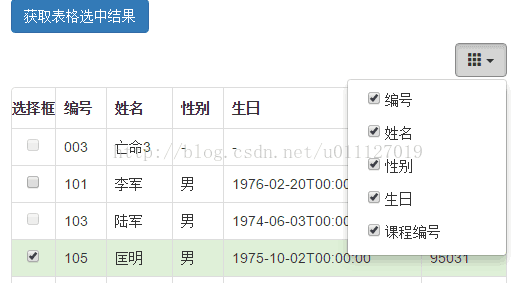
二、列显示控制,CardView面板显示
/*
* data-show-columns 设置是否开启显示列,默认为false
* data-switchable 设置是否参与显示隐藏
* data-visible 设置默认是否显示
* data-height 设置table表格固定高度
* data-card-view 设置table 的显示方式是否是card view
*/
var $table= $('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号', switchable: false },
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号', visible:false },
],
url:'@Url.Action("GetStudent","DataOne")'
});

三、单选处理 -radio
/*
* data-click-to-select 设置行点击是否选中
* data-select-item-name 设置选中项的值
* data-radio 设置列是否显示为radio单选框
* click-row.bs.table 绑定行点击事件
* getData 获取指定索引的行数据对象
*/
var $table= $('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号' ,radio:true},
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
$table.on('click-row.bs.table', function (e, row, $element) {
$('.success').removeClass('success');
$($element).addClass('success');
});
$('#btn1').click(function () {
//获取选中行索引
var index = $table.find('tr.success').data('index');
//获取选中行数据对象
var result = $table.bootstrapTable('getData')[index];
console.info(result);
alert(result.sname);
});

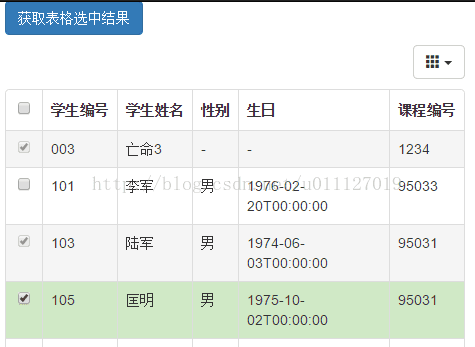
四、多选处理-checkbox
/*
* data-click-to-select 设置行点击是否选中
* data-checkbox 设置列为多选框,特别说明:设置为checkbox的列不能绑定字段,否则全为选中状态
* formatter 中返回对象的diabled属性控制是否禁用多选框,checked属性控制当前是否被选中
*/
var $table= $('#table1').bootstrapTable({
columns: [
{
fileid: 'state', checkbox: true, formatter: function (value, row, index) {
if (index === 2) {
return {
disabled: true,
checked:true
}
}
if (index === 0) {
return {
disabled: true,
checked: true
}
}
console.info(value);
return value;
}
},
{
field: 'sno', title: '学生编号'
},
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
$table.on('click-row.bs.table', function (e, row, $element) {
$('.success').removeClass('success');
$($element).addClass('success');
});
$('#btn1').click(function () {
//获取选中结果行,返回数组
//返回结果中包括多选框字段 state=true
var result = $table.bootstrapTable('getSelections');
console.info(result);
var ids = [];
for (var i = 0; i < result.length; i++) {
var item = result[i];
ids.push(item.sno);
}
alert(ids);
});

五、多选框单选模式
选择框
编号
姓名
性别
生日
课程编号
/*
* data-click-to-select 设置行点击是否选中
* data-checkbox 设置列为多选框
* data-formatter 中返回对象的diabled属性控制是否禁用多选框,checked属性控制当前是否被选中
* data-single-select 指定单选模式,即使使用多选框也是单选模式
*/
var $table= $('#table1').bootstrapTable({
url:'@Url.Action("GetStudent","DataOne")'
});
$table.on('click-row.bs.table', function (e, row, $element) {
$('.success').removeClass('success');
$($element).addClass('success');
});
$('#btn1').click(function () {
//获取选中结果行,返回数组
//返回结果中包括多选框字段 state=true
var result = $table.bootstrapTable('getSelections');
console.info(result);
var ids = [];
for (var i = 0; i < result.length; i++) {
var item = result[i];
ids.push(item.sno);
}
alert(ids);
});
function checkHandle(value, row, index) {
if (index === 2) {
return {
disabled: true
};
}
if (index === 0) {
return {
disabled: true,
checked: true
}
}
return value;
}
更多:
Bootstrap Table使用整理(二)
Bootstrap Table使用整理(一)