JavaScript学习笔记
一、JavaScript基础
什么是JavaScript
JavaScript是一种描述性语言,也是一种基于对象(Object)和事件驱动(Event Driven)的,并具有安全性能的脚本语言。它与HTML(超文本标记语言)一起,在一个Web页面中连接多个对象,与Web客户实现交互。无论在客户端还是在服务器端,JavaScript应用程序都要下载到浏览器的客户端执行,从而减轻了服务器端的负担。总结特点如下:
JavaScript主要用来在HTML页面中添加互动行为。JavaScript是一种脚本语言,语法和Java类似。JavaScript一般用来编写客户端的脚本。JavaScript是一种解释性语言,边执行边解释。
JavaScript组成
因为网景开发了JavaScript,一年后微软又模仿JavaScript开发了JScript,为了让JavaScript成为全球标准,几个公司联合ECMA(European Computer Manufacturers Association)组织定制了JavaScript语言的标准,被称为ECMAScript标准。
所以简单说来就是,ECMAScript是一种语言标准,而JavaScript是网景公司对ECMAScript标准的一种实现。那为什么不直接把JavaScript定为标准呢?因为JavaScript是网景的注册商标。不过大多数时候,我们还是用JavaScript这个词。如果你遇到ECMAScript这个词,简单把它替换为JavaScript就行了。
由于JavaScript的标准——ECMAScript在不断发展,最新版ECMAScript 6标准(简称ES6,有时也被称为ES2015)已经在2015年6月正式发布了,所以,讲到JavaScript的版本,实际上就是说它实现了ECMAScript标准的哪个版本。
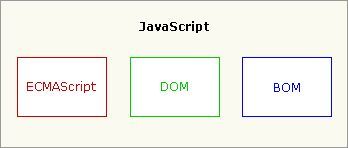
尽管ECMAScript是一个重要的标准,但它并不是JavaScript唯一的部分,当然,它也不是唯一被标准化的部分。实际上,一个完整的JavaScript是由以下三个不同的部分组成的,如下图所示:

Javascript 的基本结构
通常,JavaScript代码是用结束标签为止。然后,浏览器将检查 JavaScript 语句的语法,如果有任何错误,则会在警告框中显示;如果没有错误,则浏览器将编译并执行语句。
1.JavaScript 的基本结构
JavaScript 的基本结构如下
<script type="text/Javascript">
Javascript 语句
script>其中type是< script >标签的属性,用于指定文本使用的语言类别为text/ Javascript。
注意:有的网页中用默认type=" text /Javascript”,这种写法是正确的,因为HTML5中可省略type性, HTML默认为text/Javascript。
例如:
<html>
<head lang="en">
<meta charset="utf-8">
<title>初学JavaScripttitle>
head>
<body>
<script type="text/javascript">
document.write("初学JavaScript");
document.write("Hello,JavaScript
");
script>
body>
html>代码中,document.write()用来向页面输出可以包含HTML标签的内容。把document.write()语句包含在之间,浏览器就会把它当作一条JavaScript命令来执行,这样浏览器就会向页面输出内容。
2.JavaScript的执行原理
在JavaScript的执行过程中,浏览器客户端与应用服务器端采用请求/相应模式进行交互,具体过程如下:
- 浏览器客户端向服务器端发送请求: 客户端请求某个网页,即我们在上网时在地址栏中输入某个网址,浏览器接收到网址之后,向远程web服务器提出请求。
- 数据处理: web服务器响应请求,web服务器找到请求的页面,并将整个页面包含javascript的脚本代码进行处理。
- 发送响应: 服务器端将含有
JavaScript的HTML文件处理页面发送到浏览器客户端,然后由浏览器客户端从上至下逐条解析HTML标签和JavaScript,并将页面效果呈现给客户。
使用客户端脚本的好处有以下两点:
- 包含
JavaScript的页面只要下载一次即可,这样能减少不必要的网络通信。 JavaScript程序由浏览器客户端执行,而不是由服务器端执行的,因此能减轻服务器端的压力。
在网页中引用JavaScript的方式
有以下三种方式:
- 内部
JavaScript文件。 - 使用外部
JavaScript文件。 - 直接在
HTML标签中。
以上三种方式的应用场合如下:
- 内部
JavaScript文件适用于JavaScript特效代码量少,仅用于单个页面。 - 外部
js文件则适用于代码较多,可重复应用于多个页面。 - 直接在标签中写
JavaScript则适合于极少代码,仅用于当前标签,但是这种方式增加了HTML代码,因此这种方法在实际开发中应用较少。
JavaScript核心语法
变量的声明和赋值
JavaScript 是一种弱类型语言,没有明确的数据类型,也就是说,在声明变量时,不需要指定变量的类型,变量的类型由赋给变量的值决定,这一点不像Java和C#那样,在声明变量的同时需指定变量的数据类型。
在JavaScript中,变量是使用关键字var声明的。下面是JavaScript声明变量的语法格式:
var 合法的变量名;其中var是声明变量所使用的关键字;“合法的变量名”是遵循 JavaScript 变量命名规则的变量名。 JavaScript 变量命名与Java变量的命名规则相同,即可以由数字、字母、下划线和$符号组成,但首字母不能是数字,并且不能使用关键字命名。可以在声明变量的同时为变量赋值,这称为变量的初始化;也可以在稍后的脚本中为变量赋值。
声明变量的同时为变量赋值,例如:
var width = 20; //在声明变量width的同时,将数值20赋给了变量width
var x, y, z = 10; //在一行代码中声明多个变量时,各变量之间用逗号分隔需要强调的是, JavaScript 区分大小写,所以大小写不同的变量名表示不同的变量。另外, 由于JavaScript 是一种弱类型语言,因此允许不声明变量而直接使用,系统将会自动声明该变量,例如:
x=88; //没有声明变量x,直接使用规范:
- 千万要注意 Javascript 区分大小写,特别是变量的命名,语句关键字等。
- 变量可以不经过声明而直接使用,但这种方法很容易出错,也很难查找排错,因此不推荐使用,在使用变量之前,请先声明后使用,这是良好的编程习惯。
数据类型
尽管在声明变量时不需要声明变量的数据类型,而由赋给变量的值决定。但在JavaScript中,提供了常用的基本数据类型,这些数据类型如下所示:
undefined:未定义类型。null:空类型。number:数值类型。String:字符串类型。boolean:布尔类型。
1.typeof
用来判断一个值或变量究竟属于那种数据类型。语法如下:
typeof(变量或值)返回结果有以下几种:
undefined:如果变量是undefined类型的,则返回undefined类型的结果。number:如果变量是number类型的,则返回number类型的结果。string:如果变量是string类型的,则返回string类型的结果。boolean:如果变量是boolean类型的,则返回boolean类型的结果。object:如果变量是null类型,或者变量是一种引用类型,如对象、函数、数组,则返回object类型的结果。
演示代码如下:
<html>
<head lang="en">
<meta charset="utf-8">
<title>typeof的功能和用法演示title>
head>
<body>
<script type="text/javascript">
document.write(
"对变量或值调用typeof运算符返回结果值:
");
var width,height=10,name="rose";
var date=new Date();//获取当前时间
var arr=new Array();//定义数组
document.write("width:"+typeof(width)+"
");
document.write("height:"+typeof(height)+"
");
document.write("name:"+typeof(name)+"
");
document.write("date:"+typeof(date)+"
");
document.write("arr:"+typeof(arr)+"
");
document.write("true:"+typeof(true)+"
");
document.write("null:"+typeof(null)+"
");
script>
body>
html>2.undefined类型
如上面的例子,undefined类型只有一个值,即undefined。当声明的变量未初始化时,该变量的默认值是undefined。例如:
var width;这行代码声明了变量width,且此变量没有初始值,将被赋予值undefined。
3.null类型
只有一个值的类型是null,是一个表示什么都没有的占位符,可以用来检测某个变量是否被赋值。值undefined实际上是值null派生来的,因此JavaScript把他们定义为相等的。例如:
alert (null == undefined); //返回值为true尽管这两个值相等,但他们的含义不同,undefined表示声明了变量但未对该变量赋值,null则表示对该变量赋予了一个空值。
4.number类型
JavaScript中定义的最特殊的类型就是number类型,这种类型即可以表示32位整数,有可以表示64位的浮点数。下面的代码声明了存放正数值和浮点数值的变量。
var iNum = 23;
var iNum = 23.0;整数也可以表示为八进制或十六进制,八进制首数字必须有0,其后的数字可以是任何八进制数字(0~7);十六进制首数字也必须是0,后面是任意的十六进制数字和字母(0~9和A~F)。例如:
var iNum = 070; //070 等于十进制的 56
var iNum = 0x1f;//0x1f 等于十进制的 31对于非常大或非常小的数,可以用科学计数法表示浮点数,也是number类型的。另外一个特殊值NaN (Not a Number)表示非数,它是number类型的。例如:
typeof (NaN); //返回值为 number5.String类型
(1)字符串定义
在JavaScript中,字符串是以组被引号(单引号或双引号)括起来的文本。例如:
var string1 = "This is a string" //定义了一个字符串string1
var string2 = 'This is another string'//顶一个一个字符串string2与Java不同,JavaScript不对字符或字符串加以区别,因此下面的语句也定义了一个字符串:
var onChar = 'a';(2)字符的属性与方法
JavaScript语言中的String也是一种对象,和Java中的String对象相似。它也有一个 length属性,表示字符串的长度(包括空格等),调用length的语法格式如下:
//字符串对象.length;
var str = 'this is JavaScript';
var strLength = str.length;最后strLength返回的str字符串的长度是18。
同Java一样,在JavaScript中,关于字符串对象的使用语法格式如下:
字符串对象.方法名();JavaScript中String对象也有许多方法用来处理和操作字符串,常用的方法如下表所示:
| 方法 | 描述 |
|---|---|
indexOf (str, index) |
查找某个指定的字符串在字符串中首次出现的位置 |
charAt (index) |
返回在指定位置的字符 |
toLowerCase () |
把字符串转化为小写 |
toUpperCase () |
把字符串转化为大写 |
substring (index 1, index 2) |
返回位于指定索引index 1和index 2之间的字符串,并且包括索引index 1对应的字符,不包括索引index 2对应的字符。 |
split (str) |
将字符串分割为字符串数组 |
在这几个方法中,最常用的是indexOf (str, index)方法,如果找到了指定字符串,则返回索引位置;否则返回-1。
index是可选的整型参数,表示从第几个字符开始查找,index的值为0 ~ (字符串对象.length - 1),如果省略该参数,则将从字符串的首字符开始查找。例如:
var str = 'this is JavaScript';
var selectFirst = str.indexOf("Java"); //返回 8
var selectSecond = str.indexOf("Java", 12); //返回 -16.boolean类型
boolean类型数据被称为布尔型数据或逻辑型数据,boolean类型是ECMAScript中常用的类型之一,他只有两个值:true和false。例如:
var flag = true;
var cars = false;数组
同Java中的数组一样,Javascript中的数组也是具有相同数据类型的一个或多个值的集合。数组用一个名称存储一系列的值,用下标区分数组中的每个值,数组的下标从0开始。
Javascript中的数组也需要先创建、赋值,再访问数组元素,并通过数组的一些方法和属性对数组元素进行处理。
1.创建数组
创建数组语法如下:
var 数组名称 = new Array(size);其中,new是用来创建数组的关键字,Array表示数组的关键字,而size表示数组中可存放的元素总数,因此size用整数来表示。
例如:var fruit = new Array(5);表示创建了一个名称为fruit、有五个元素的数组。
2.为数组元素赋值
在声明数组时,可以直接为数组元素赋值。语法格式如下:
var fruit = new Array("apple", "orange", "peach", "banana");也可以分别为数组元素赋值,例如:
var fruit = new Array(4);
fruit[0] = "apple";
fruit[1] = "orange";
fruit[2] = "peach";
fruit[3] = "banana";另外除了Array()对象外,数组还可以用方括号([ 和 ])来定义。例如:
var fruit = ["apple", "orange", "peach", "banana"];3.访问数组元素
可以通过数组的名称和下标直接访问数组的元素,访问数组的表示形式:数组名[下标]。例如:fruit[0]表示访问数组中的第一个元素,fruit是数组名,0表示下标。
4.数组的常用属性和方法
数组是Javascript中的一个对象,他有一组属性和方法,常用方法如下表所示:
| 类别 | 名称 | 描述 |
|---|---|---|
| 属性 | length | 设置或返回数组中元素的数目 |
| 方法 | join() |
把数组的所有元素放入一个字符串,通过一个分隔符进行分隔 |
| 方法 | sort() |
对数组排序 |
| 方法 | push() |
向数组末尾添加一个或多个元素,并返回新的长度 |
(1)length
数组的 length 属性用于返回数组中的元素个数,返回值为整形。如果在创建数组时就制订了数组的 size 值,那么无论数组元素中是否存储了实际数据,该数组的 length 值都是这个指定的长度值 size 。例如:var score = new Array(6);不管数组中的元素是否存储了实际数据,score.length的值总是6。
(2)join()
join()方法通过一个指定的分隔符把数组元素放在一个字符串中,语法格式如下:
join(分隔符);下面的例子使用了String对象的split ()方法,将一个字符串分割成数组元素,然后使用join ()方法将数组元素放入一个字符串中,并使用符号'-'分隔数组元素,最后显示在页面中:
<html>
<head lang="en">
<meta charset="utf-8">
<title>数组的应用title>
head>
<body>
<script type="text/javascript">
var fruit = "apple, orange, peach,banana";
var arrList = fruit.split(",");
var str = arrList.join("-");
document.write("分割前:" + fruit + "
");
document.write("使用\"-\"重新连接后" + str + "
");
script>
body>
html>
运算符号
与Java中的运算符号一样,在Javascript中,根据所执行的运算,常用的运算符可分为算术运算符、比较运算符、逻辑运算符和赋值运算符,如下表所示:
| 类别 | 运算符号 |
|---|---|
| 算术运算符 | +, -, *, /, %, ++, -- |
| 比较运算符 | >, <, >=, <=, ==, !=, ===, !== |
| 逻辑运算符 | `&&, |
| 赋值运算符 | =, +=, -= |
其中,==表示等于,===表示恒等,!==表示不恒等,都是用于比较,但是==用于一般比较,===用于严格比较,==在比较时可以转换数据类型,===严格比较,只要数据类型不匹配就返回false。例如:
"1" == true; //返回 true
"1" === true; //返回 false逻辑控制语句
在Javascript中,逻辑控制语句用于控制程序的执行顺序。同Java一样,逻辑控制语句也分为两类:条件结构 和 循环结构,其用法与Java非常类似。
1.条件结构
分为if结构和switch结构
(1)if结构:与Java相同
(2)switch结构:唯一不同的是,Javascript中switch可以用于字符串。其他均与Java相同
例如:
var weekday = "星期一";
switch (weekday){
case "星期一":
alert("新的一周开始了");
break;
case "星期五":
alert("明天就可以休息了");
break;
default:
alert("努力工作!");
break;
}2.循环结构
Javascript中的循环结构分为for循环 | while循环 | do-while循环 | for-in循环,前三种循环结构与Java中的循环结构用法完全相同,故不再介绍前三种。下面仅介绍for-in循环:
常用于对数组或者对象的属性进行循环操作,基本语法格式如下:
for (变量 in 对象) {
//JavaScript 语句
}其中,“变量”为指定的变量,可以是数组元素,也可以是对象的属性,例如:
<html>
<head lang="en">
<meta charset="utf-8">
<title>for-in循环title>
head>
<body>
<script type="text/javascript">
var fruit = ["apple", "orange", "peach","banana"];
for (var i in fruit) {
document.write(fruit[i] + "
");
}
script>
body>
html>
注意:中断循环用法也与Java相同,即continue和break也与Java用法相同。
注释
与Java相同,分为单行注释 和 多行注释,例如:
//这是一个单行注释
/*
这是多行注释
*/关键字和保留字
Javascript中的关键字如下表:
| 关键字 | 关键字 | 关键字 | 关键字 | 关键字 |
|---|---|---|---|---|
| break | case | catch | continue | default |
| delete | do | else | finally | for |
| function | if | in | instanceof | new |
| return | switch | this | throw | try |
| typeof | var | void | while | with |
Javascript中的保留字
| 保留字 | 保留字 | 保留字 | 保留字 | 保留字 |
|---|---|---|---|---|
| abstract | boolean | byte | char | class |
| const | debugger | double | enum | export |
| extents | final | float | goto | implements |
| import | int | interface | long | native |
| package | private | protected | public | short |
| static | super | synchronized | throws | transient |
| volatile |
常用的输入/输出
1.警告(alert)
alert()方法会创建一个特殊的小对话框,该对话框带有一个字符串 和 一个“确定”按钮。
如下图所示:

语法如下:
alert(message);
//message : 你想输出的提示信息,是字符串形式的注意:
该方法将弹出一个警告对话框,其内容可以使一个变量的值,也可以是一个表达式的值。如果要显示其他类型的值,则需要将其强制转换为字符串类型。以下代码都是合法的:
var userName = "rose";
var string1 = "我的名字叫rose";
alert("Hello");
alert("我的名字叫"+userName);
alert(string1);警告对话框是当前运行的网页弹出的,在对该对话框作出处理之前,当前网页将不可用,后面的代码也不会被执行,只有对警告对话框进行处理后(单击 “确定” 按钮或直接关闭),当前网页才会继续显示后面的内容。
2.提示(prompt)
prompt ()方法会弹出一个提示对话框,等待用户输入一行数据。
语法格式如下:
prompt("提示信息","输入框的默认信息");该方法的返回值也可以被引用或存储到变量中,例如:
var color = prompt("请输入你喜欢的颜色", "红色");prompt ()方法的第一个参数值显示在对话框上,当作提示信息;第二个参数出现在用户输入的文本框中,且被选中,作为默认值使用。如果生路额第二个参数,则提示对话框的输入文本框中会出现undefined,可以将第二个参数的值设置为空字符串,例如:
var color = prompt("请输入你喜欢的颜色", "");
// 如果用户点击“取消”按钮或直接关闭提示对话框,则该方法将返回 null
// 如果用户单击“确定”按钮,则该方法将返回一个字符串型数据语法约定
1. 大小写的区分
- Javascript的关键字,如
for和if,永远都是小写的。 - 内置对象,如
Math和Date是以大写字母开头的。 - 对象的名称通常是小写,如
fruit。但其方法经常是多个单词的大小写混合,通常第一个字母是小写,之后单词的首字母是大写,如charAt ()。
2. 变量、对象和函数的名称
命名规则与Java相同,需要注意的是Javascript是区分大小写的count | Count | COUNT将被认作三个不同的变量。
3. 分号
Javascript允许开发者自行决定是否以分号结束一行代码,如果没有分号,Javascript就将这行代码的结尾看作该语句的结尾。例如:
document.write("行后没有分号")
document.write("我这里也没有")上面两行代码在页面中可以正常运行,但不推荐使用,因为他们不属于规范的代码编写风格。
JavaScript中的函数
在 Javascript 中,函数类似于 Java 中的方法,是执行特定功能的Javascript 代码块,但是Javascript 中的函数使用更简单,不用定义函数属于哪个类,因此调用时不需要用对象名.方法名()的方式,直接使用函数名称来调用函数即可。
Javascript 中的函数有两种:一种是 Javascript 自带的系统函数,另一种是用户自行创建的自定义函数。下面分别来学习这两种函数
常用系统函数
Javascript 提供了两种把非数字的原始值转换成数字的函数,即parseInt ()和parseFloat ()。另外他还提供了一个检查是否是非数字的函数isNaN ()常用语逻辑判断。
1.parseInt()
parseInt ()函数可解析一个字符串,并返回一个整数,入法格式如下:
parseInt("字符串");在判断字符串是否为数字前,parseInt ()和parseFloat ()都会分析该字符串。
parseInt ()函数首先查看位置 0 处的字符,判断他是否为一个有效数字,如果不是则返回NaN,不再继续执行其他操作。但如果该字符是有效数字,则该函数将查看位置 1 处的字符,进行同样的测试,这一过程将持续到发现非有效数字的字符为止,此时parseInt ()将该字符之前的字符串转换成数字,例如:
var num1 = parseInt("78.89"); //返回值为 78
var num1 = parseInt("4567abcd");//返回值为 4567
var num1 = parseInt("this36"); //返回值为 NaN下面通过一个示例来掌握 parseInt () 函数的用法。使用prompt ()方法获得两个数,使用parseInt ()函数将这两个数转换为整数,然后相加并输出在页面中,代码如下所示:
<html>
<head lang="en">
<meta charset="utf-8">
<title>parseInt的应用title>
head>
<body>
<script type="text/javascript">
//第一个字符输入1
var op1 = prompt("请输入第一个数:", "");
//第二个字符输入2
var op2 = prompt("请输入第二个数:", "");
var p1 = parseInt(op1);
var p2 = parseInt(op2);
var result = p1 + p2;
document.write(p1 + "+" + p2 + "=" + result);
script>
body>
html>2.parseFloat()
同parseInt(),只不过返回的是浮点数,语法如下:
parseFloat("字符串");parseFloat ()函数首先查看位置 0 处的字符,判断他是否为一个有效数字,如果不是则返回NaN,不再继续执行其他操作。但如果该字符是有效数字,则该函数将查看位置 1 处的字符,进行同样的测试,这一过程将持续到发现非有效数字的字符为止。
对于这个函数来说,第一个出现的小数点是有效字符,如果有两个小书店,那么第二个小数点被看作无效。例如:
var num1 = parseFloat("2345abcd"); //返回值为 2345
var num1 = parseFloat("45.58"); //返回值为 45.58
var num1 = parseFloat("45.25.26"); //返回值为 45.25
var num1 = parseFloat("abcd2345"); //返回值为 NaN3.isNaN()
isNaN ()函数用于检查其参数是否是非数字,语法如下:
isNaN(x);如果 x 是特殊的非数字值,则返回结果是true ;否则返回false 。例如:
var flag1 = isNaN("12.5"); //返回值为 false
var flag1 = isNaN("23.5s"); //返回值为 true
var flag1 = isNaN(12.5); //返回值为 false自定义函数
Javascript 中也需要先定义函数,再调用函数
1.定义函数
自定义函数由关键字function 、函数名、 一组参数以及置于括号中的待执行的Javascript 语句组成。语法如下:
function 函数名 (参数1, 参数2, ...) {
//Javascript语句;
[return 返回值]
}2.调用函数
要执行一个函数,必须西安调用这个函数,当调用函数时,必须制定函数名及其后面的参数(如果有参数)。函数的调用一般和元素的事件结合使用,语法如下:
事件名 = "函数名()";无参函数的定义与调用如下代码所示:
<html>
<head lang="en">
<meta charset="utf-8">
<title>无参函数的应用title>
head>
<body>
<input name="btn" type="button" value="显示5次欢迎学习JavaScript"
onclick="study()" />
<script type="text/javascript">
function study(){
for(var i = 0; i < 5; i++){
document.write("欢迎学习JavaScript
");
}
}
script>
body>
html>下面演示把函数study()修改成有参函数,用prompt()提示用户输入”欢迎学习Javascript”的行数,然后将prompt()方法返回的值作为参数传递给函数study(),代码如下:
<html>
<head lang="en">
<meta charset="utf-8">
<title>无参函数的应用title>
head>
<body>
<input name="btn" type="button" value="请输入显示欢迎学习JavaScript的次数"
onclick="study(prompt('请输入显示欢迎学习JavaScript的次数',''))" />
<script type="text/javascript">
function study(count){
for(var i = 0; i < count; i++){
document.write("欢迎学习JavaScript
");
}
}
script>
body>
html>变量的作用域
基本与Java一致,分为全局变量和局部变量,下面的代码演示区别:
<html>
<head lang="en">
<meta charset="utf-8">
<title>无参函数的应用title>
head>
<body onload="second()">
<script type="text/javascript">
var i = 20;
function first(){
var i = 5;
for (var j = 0; j < i; j++) {
document.write(" " + j);
}
}
function second(){
var t = prompt("输入一个数","");
if (t > i) {
document.write(t);
} else{
document.write(i);
}
first();
}
script>
body>
html>当我们在prompt()弹出的输入框中输入小于20大于5的数字的时候,运行结果如下图所示:

这里使用了onload()事件, onload 事件会在页面加载完成时立即发生。将断点设置在var i = 20;这一行,单步运行。我们会发现,先执行var i = 20;,设置i 为全局变量,再运行 onload 事件调用second()函数,在函数中,因为输入的值大于5小于20,所以执行 else 语句,即页面输出了 20。然后运行函数first(),在函数first()中,声明 i 为局部变量,它只作用于函数first(),因此 for 循环输出了 0、1、2、3、4
事件
常见的事件如下表:
| 名称 | 说明 |
|---|---|
| onload | 一个页面或一幅图像完成加载 |
| onclick | 鼠标单击某个对象 |
| onmouseover | 鼠标指针移到某元素上 |
| onkeydown | 某个键盘按键被按下 |
| onchange | 域的内容被改变 |
Javascript中事件通常用于处理函数,后面详细介绍