小程序 纯js模拟烟花特效
首先描绘圆周运动
// d1
/*css*/
div{
height: 4px;
width: 4px;
background: red;
position: absolute;
}
//js
var div = document.getElementById('div'); // 画运动点
document.getElementsByTagName('body')[0].appendChild(tdiv); // 添加节点
var deg = 0; // 运动角度
var r = 100; // 半径
var center = [300, 300] // 圆心
var dd = Math.PI/180; // PI和角度之间的转换
setInterval(function(){
deg++;
div.style.left = center[0] + Math.cos(deg * dd) * r + 'px';
div.style.top = center[1] + Math.sin(deg * dd) * r + 'px';
},16);以上代码运行后可以看到一个圆周运动红色方块
完成上述步骤后,有什么用呢?
烟花的绽放,想象一下,可以当成很多方块从一个从圆心开始向四周扩算的一种运动方式。
一束烟花,有10个绽放点,那就是每隔360 / 10 = 36度,就有一条运动轨迹。
这样就好办了
// d2
var divs = []; // 保存烟花节点
var len = 10; // 烟花节点个数
var temp = 360 / len; // 运动轨迹所隔角度
for(var i = 0; i < len; i++){
var tdiv = document.createElement('div');
var tr1 = r; // 半径
var deg = i * temp; // 当前轨迹所在的角度值
var left = center[0] + Math.cos(deg * dd) * tr1
var topLen = center[1] + Math.sin(deg * dd) * tr1
tdiv.style.left = left +'px';
tdiv.style.top = topLen +'px';
tdiv.data = { // 存放节点的位置信息
deg : deg,
r : tr1,
left : left,
top : topLen
};
document.getElementsByTagName('body')[0].appendChild(tdiv);
divs.push(tdiv);
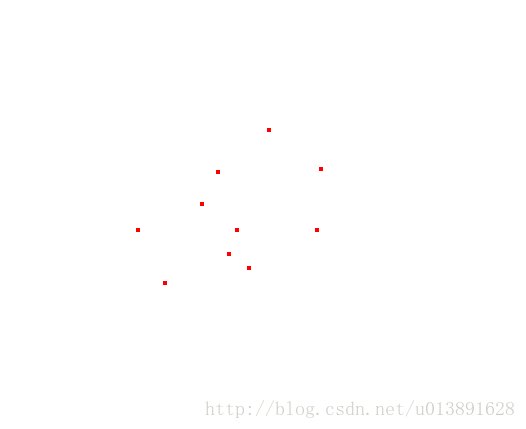
}上述代码运行后可以看到

看起来是有点烟花的意思了,但是烟花的运动轨迹可没这么工整,同一个地点出发,同一个地点结束。
而这个结束点就是半径的长度值,所以只需将半径进行变化就可打乱。
// d3
function getRanR(a,b){ // 随机得到a-b的值
return Math.floor(Math.random()*(b-a+1)+a);
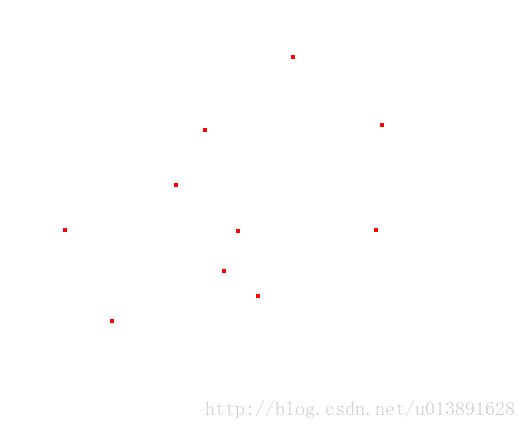
}将for循环里的 tr1 改为 getRanR(0,200);
就可看到下图

看着很乱,完全没点烟花的样子。没关系,让它运动起来就可以看出来了。
为了让这个动起来就要让上面 d2 的js代码进行修改。让各个节点的起始位置为圆心。同时为了省点力,用css3进行运动。
/*css*/
div{
height: 4px;
width: 4px;
background: red;
position: absolute;
transition: 1s all; // 就添加这一句
}
// js
tdiv.style.left = center[0] +'px';
tdiv.style.top = center[1] +'px';运动轨迹从 d2 可以看出来已经全部存放到了节点里。用divs可以拿到各个节点。所以只需操作divs就可以了
document.onclick = function () {
for(var i = 0; i < divs.length; i++){
divMove(divs[i])
}
}
function divMove(div){
var data = div.data;
div.style.left = data.left + 'px';
div.style.top = data.top + 'px';
}运动如下图:

这样就可以看到一个简易的烟花效果。就这么一个简易的烟花连续起来就可达到图1的效果。
所以首先要对这个简易的烟花效果进行封装。
动画方面为了方便操作,所以引入jquery。
以下为html + css
<html>
<head>
<meta charset="utf-8">
<style>
*{
padding: 0;
margin: 0;
}
div.boom-div{
height: 4px;
width: 4px;
background: orange;
position: absolute;
border-radius: 50%;
}
#container{
width: 100%;
height: 100%;
position: relative;
}
.input-container{
position: absolute;
z-index: 1;
}
style>
head>
<body>
<div class="input-container">
<input id="repaint" type="button" value="重绘">
<input id="zero" type="button" value="清零">
<input id="save" type="button" value="保存">
div>
<div id="container">div>
body>
html>JS部分
var boom = {
init: function (center, len, container, type) {
this.len = len || 20; // 烟花节点个数
this.maxR = 100; // 最大半径
this.speed = 1500; // 速度
this.divs = []; // 存放烟花节点
this.center = center; // 圆心
this.type = type; // 类型
this.container = container; // 容器
this.paint();
},
getRanR: function (a, b) { // 得到随机数
return Math.floor(Math.random() * (b - a + 1 )+ a);
},
// 画出烟花节点所在点,以及保存去往点信息
// 圆心, 半径, 容器, 类型
paint: function () {
var that = this;
var center = that.center.slice(),
len = that.len,
container = that.container,
type = that.type,
dd = Math.PI / 180,
temp = 360 / len;
for (var i= 0; i < len; i++) {
var div = document.createElement('div');
var deg = i * temp; // 当前轨迹所在的角度值
var cc = []; // 节点的结束点
var tr = that.getRanR(0, that.maxR); // 半径
var left = 0; // 烟花节点所在的位置
var topLen = 0; // 烟花节点所在的位置
var xCenter = center[0],
yCenter = center[1];
if (type) { // 当类型为真时,整个烟花效果就是向外扩张
left = xCenter; // 为假时则是向内收缩,本质一样都是拿到开始点和结束点
topLen = yCenter; // 只是将开始和结束换了个位置
cc = [xCenter + Math.cos(deg * dd) * tr, yCenter + Math.sin(deg * dd) * tr];
} else {
left = xCenter + Math.cos(deg * dd) * tr;
topLen = yCenter + Math.sin(deg * dd) * tr;
cc = [xCenter, yCenter];
}
div.className = 'boom-div';
div.style.left = left + 'px';
div.style.top = topLen + 'px';
div.data = {
left: cc[0], // 节点的结束点
top: cc[1], // 节点的结束点
}
that.divs.push(div);
container.appendChild(div);
}
// 使节点运动起来
that.move();
},
// 运动
move: function () {
var that = this;
var len = that.len,
container = that.container,
divLen = that.divs.length;
for (var i = 0; i < divLen; i++) {
var div = that.divs[i];
$(div).animate({
left: div.data.left,
top: div.data.top,
opacity: 0,
}, that.speed, "linear", function() {
// 运动完结后删除节点
this.parentNode.removeChild(this);
});
}
}
}
控制特效
var container = $('#container')[0];
var arr = []; // 存放鼠标点击位置
var iCount = -1;
$(container).on('mousedown', function(e) {
iCount++;
e = e || window.event;
boom.init([e.clientX, e.clientY], 20,container, 1)
arr[iCount] = []; // 每点击一次,增加一个二位数组
$(container).on('mousemove', function(e) {
e = e || window.event;
boom.init([e.clientX, e.clientY], 20, container, 1)
arr[iCount].push([e.clientX, e.clientY]) // 鼠标每移动一次,添加鼠标位置
})
$(container).on('mouseup', function() {
$(container).off('mousemove')
})
});
// 重绘
$('#repaint').click(function() {
// console.log(arr)
if( !arr.length ){
return;
}
var tempArr= [];
// 将所有点取出来,转换为二维数组
for(var i = 0; i < arr.length; i++){
for(var j = 0; j< arr[i].length; j++){
tempArr.push(arr[i][j])
}
}
var count = 0;
var timmer = setInterval(function(){
if( ++ count >= tempArr.length){
clearInterval(timmer)
}
boom.init(tempArr[count],20,container,1)
},16)
});
$('#zero').click(function(){
iCount=-1;
arr=[]
});烟花节点可以用背景图代替,比如用小爱心或者五角星啥的,只是大小得适当调整。
