纯干货!live2d动画制作简述以及踩坑
本文来自网易云社区,转载务必请注明出处。
1. 概述
live2d是由日本Cybernoids公司开发,通过扭曲像素位置营造伪3d空间感的二维动画软件。官网下载安装包直接安装可以得到两种软件,分别是Cubism Modeler和Cubism Animator,最后我们还需要安装第三个软件Viewer用作预览调戏等。
由于还是由2d图形制作,所以对动画师要求比较高,除去原画绘制能力,动画师还需要具有一定三维空间感,以及复杂逻辑能力(问什么要有逻辑能力,请看完= =)。
先简单说一下制作流程:
psd原画切图
导入Cubism Modeler里蒙皮
设置蒙皮
导出到Cubism Animator里面制作动画
导出
搞定,这样就能得到一个活蹦乱跳的二次元小哥哥了。看起来十分简单,然而... ...
期间踩过的坑,可能比吃过的饭都多...
2.实例解析:
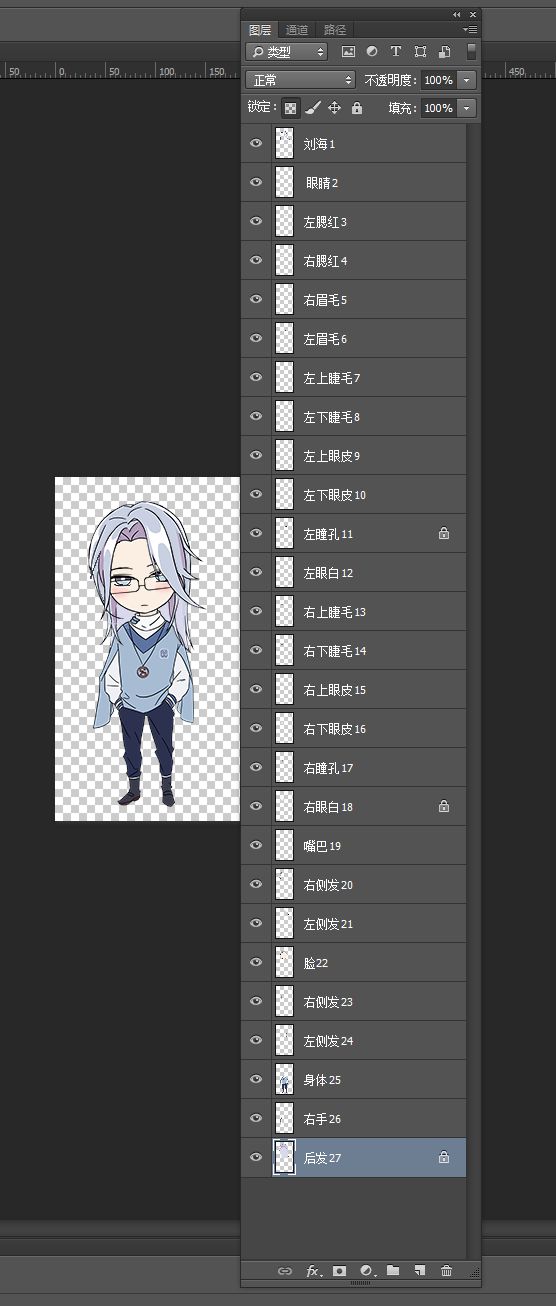
psd原画切图
为什么我每个图层后面都标注了序号,因为免费版对图层数量有要求,不能超过30个,所以在切图的时候,请务必精打细算,重点摆在那里,是表情动画还是四肢动画,哪里需要细致一些,哪里可以合在一起,算准了之后,在多数几遍,确保图层数目≤30就ok。
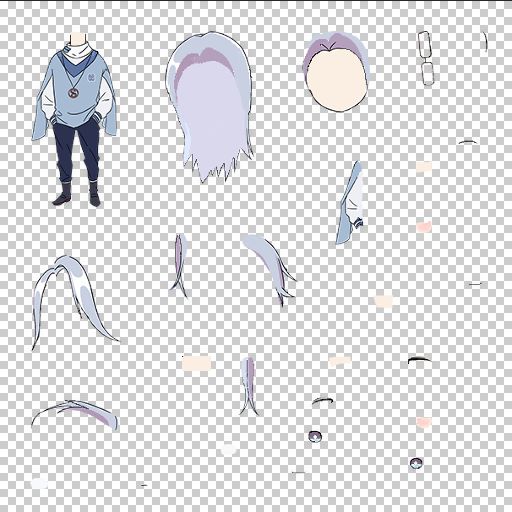
在live2d里贴图自动排列成这样。
切图没神马难点,下一步蒙皮其实也简单。
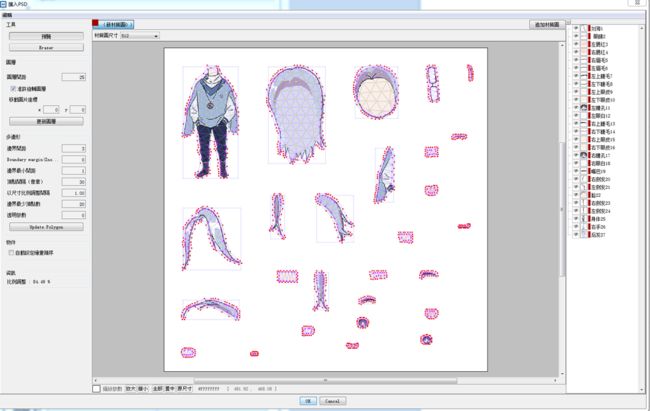
蒙皮
导入psd之后,会直接跳出蒙皮界面,左侧的数值可以自己调整,建议边界不要太大,但也不能太小,太小会切割原画,基本上不用手动设置,眉毛和嘴巴这种细长的部件可以手动多加几个点,也可以在后期制作的时候补上。
另外,如果不是太奇葩的原画,live2d内置了一些模板可以直接套用。
左边是万恶的蒙皮设置,就是前面说到需要较强逻辑的地方。
蒙皮设置
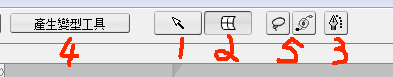
先了解一下几个简单工具。
1选择蒙皮点的工具,
2点选网格工具,
3.曲线蒙皮工具,多数用在头发,眉毛这样的细长部件上,适合制作飘动的物体使用。
4点开后可以建立旋转和网格的蒙皮,
区别是:
网格将部件按照格子的每个点做绑定,网格的纵列数目可以自己调整。
旋转可以控制物体按照圆点进行整体位移或者旋转。
5.自由选择和柔选工具,柔选比较常用。
了解了工具之后,然后开始讲这个我十分不想讲的东西:
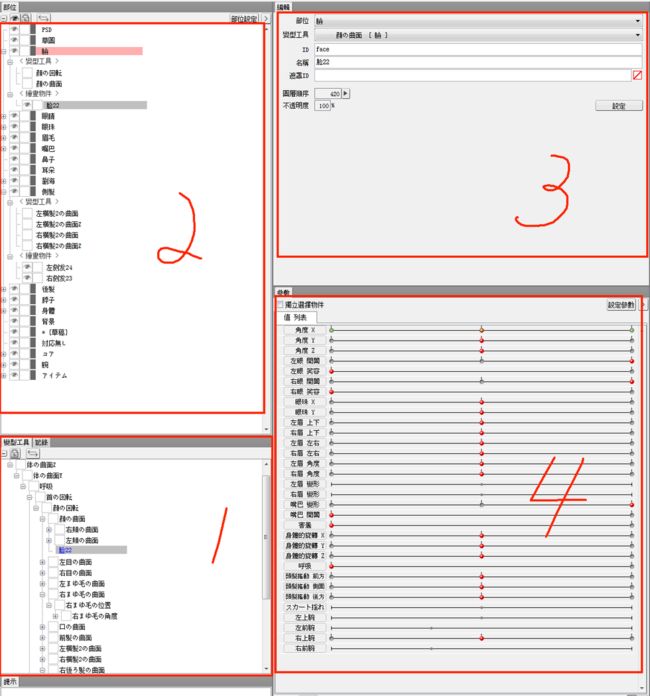
看下图四个板块
1是绑定树,可以直观查看部件与部件之间父级关系
2是部件+蒙皮图层关系,关联3
3可以设置部件或者蒙皮的ID(技术读取的关键),部位,透明度,图层等等
4考验动画师三维空间和逻辑关系的操控台(可以简单理解为设置部件位移范围的操作台)
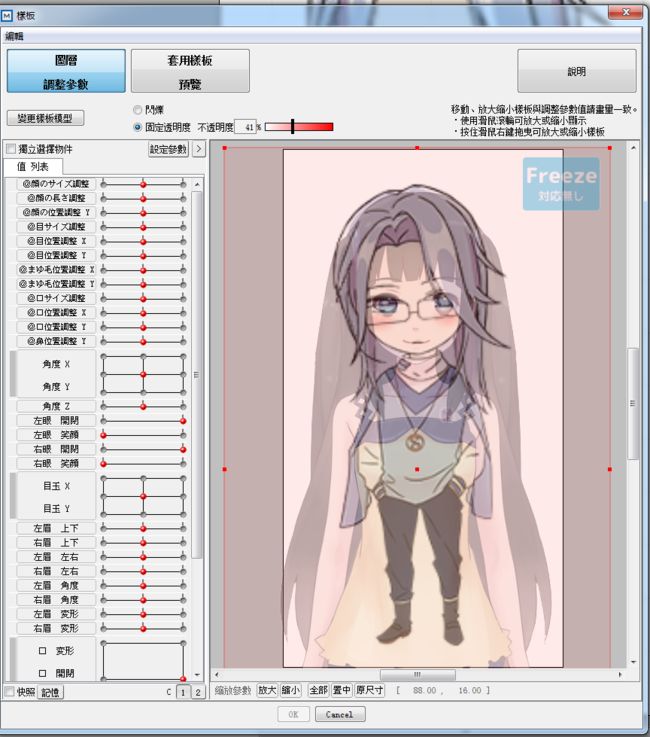
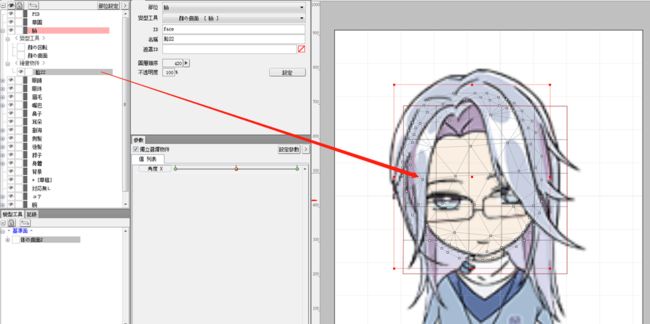
psd文件在蒙皮关系全部整理完之后,大把的时间都花在第四个板块上,举一个“脸”讲一下:
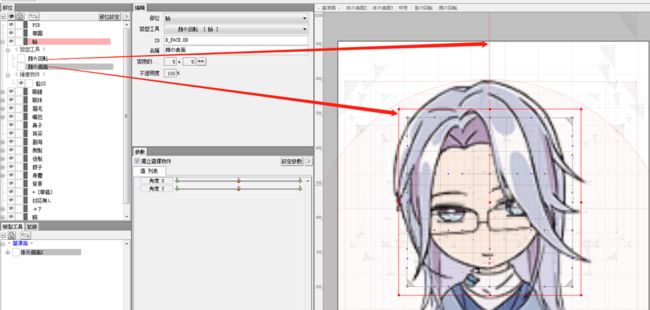
里面有两个控制器(变形工具),以及自身蒙皮。
一个部件蒙皮后可以由多个控制器控制运动范围以及运动方式,如上图1,曲面主要控制3d空间的转面,回转控制绕圆心点的整个位移和左右轴旋转,而部件自身蒙皮的点可以单独操控精修弥补。
首先可以思考一下,脸的动画拆出来大概有点头抬头低头,向左看向右看,以及左右歪脑袋,转换到3d视角就是球体以自身为轴点的上下左右旋转,以及世界轴的X轴旋转位移(脖子是中心)。
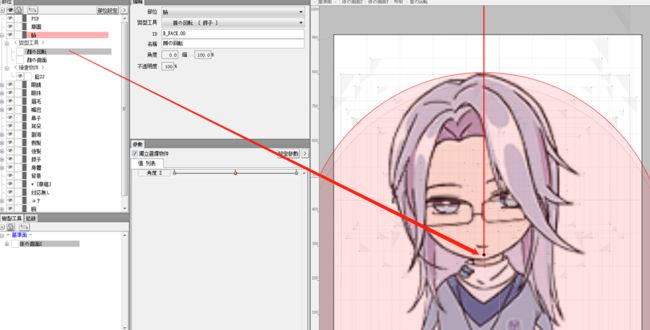
注意一下,由于live2d实际上还是个2d工具,所以3d里面的沿着世界轴X轴的旋转动画在live2d里面是Z轴动画。
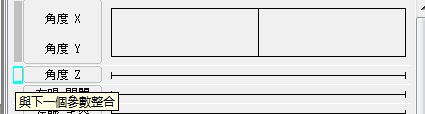
我们将原画角度设置为0点动画,选择第四板块中的角度X,点击后选择插入3点,其中,0点是原画角度,将绿色小点依次拖到最左边以及最右边后挪动控制器,(软件将自动记录挪动后的结果作为关键pose)然后将角度Y,角度Z也设置完,就可以调戏控制点玩(检查)了。
是不是看起来很简单,然后可以点开
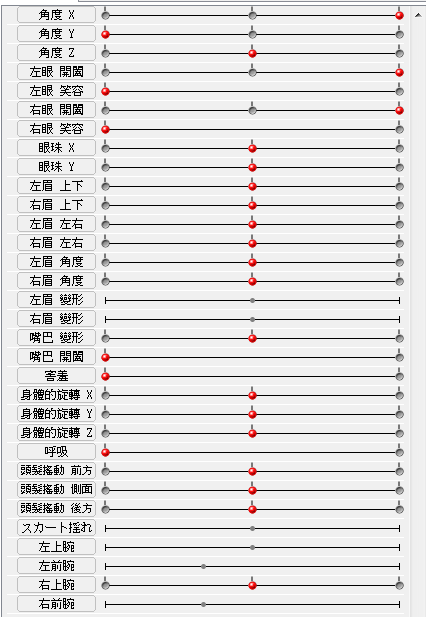
参数左边的空格,可以愉快的多维度的继续玩(检查)了。
蒙皮的控制器们的父子关系是:旋转>曲面>曲线>点
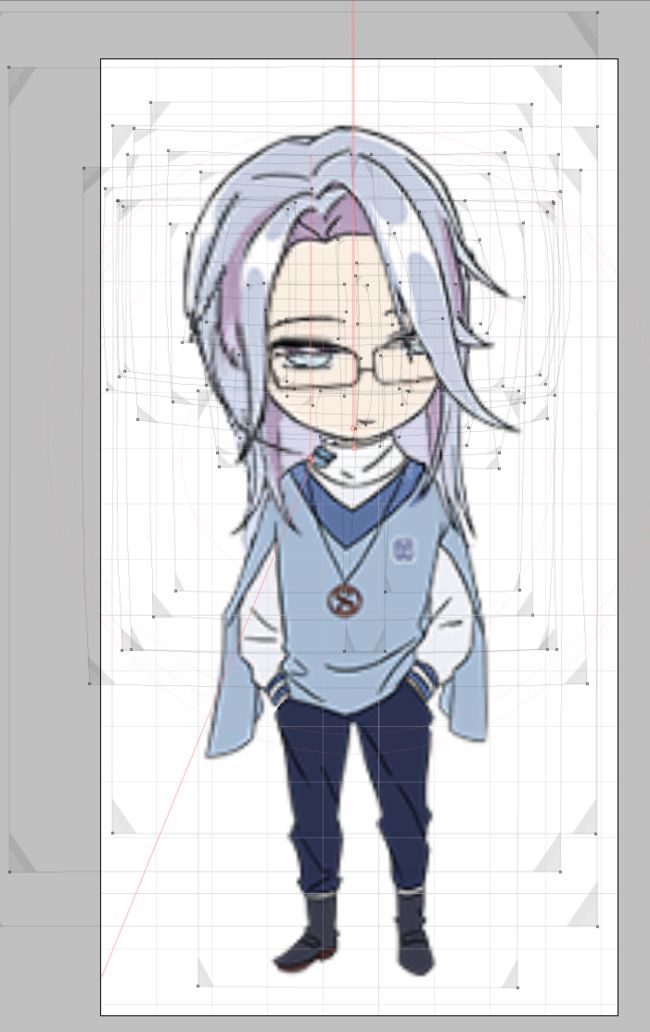
每一个部件设置好之后都要记得检查,并检查他的上下级关系,如果下级部件没有被上级动画带动起来,那就一定是哪里出了问题。具体大家可以自己试着做一个完整的小动画尝试下,毕竟,只是一个脸还是很简单的,不然你看下图:
还有下图:
是不是瞬间很迷... ...总之,蒙皮设置就到此为止,我们接着下一步。
动画制作
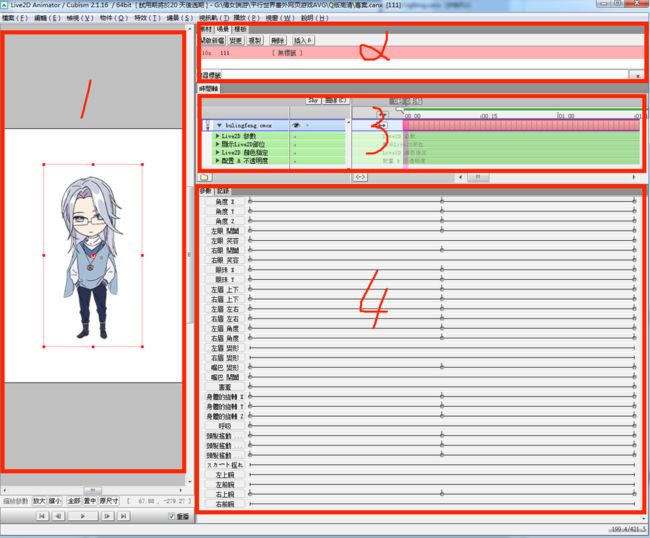
打开Cubism Animator,将蒙皮文件直接丢进去,然后得到界面
1舞台
2动作文件夹
3时间轴
4控制器
首先在2里面新建一个动作文件,设置好文件名如:idle,在3里打开live2d参数,点击4里的操控器摆好第一帧pose,建议将所有部件都K上动作,然后复制这个初始动作文件继续可以继续制作下一个动作。
最后导出。对没错,动画制作就这么简单,并没有什么难点,除了快捷键让人蛋疼之外...
常用快捷键:A回到第一帧,S前一帧,D后一帧,F播放,再按一次暂停,Z前一关键帧,X后一关键帧,C曲线。
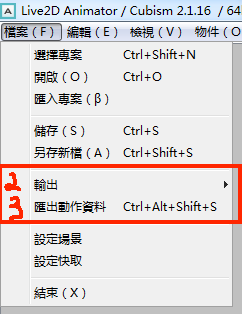
导出
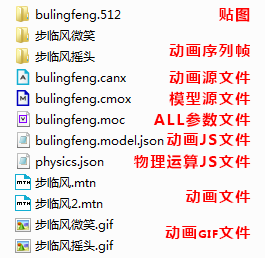
一个完整的文档应当包含以下内容:
其中几个比较重要的文件:
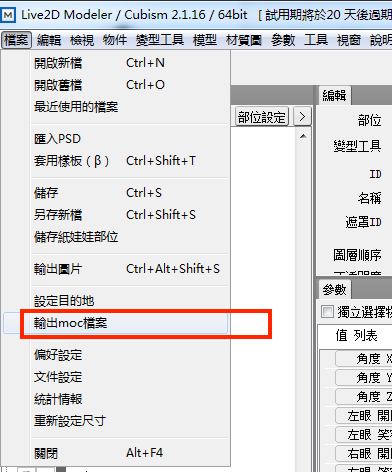
1.蒙皮等参数信息moc文件导出
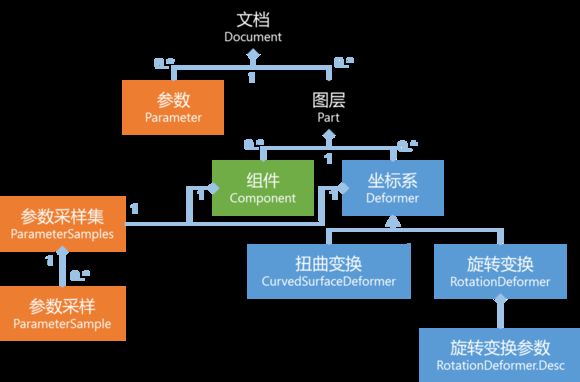
Live2D Cubism Moc(*.moc)文件是用于为CubismSDK提供绘制数据的文件格式。这个文件包含了图层、参数、坐标系和组件,这四部分信息。一个Moc文件和一个图像文件(用于存储纹理),在理论上就能够提供重现角色所需的全部信息(这里不包括动作动画)。
2动画导出gif/序列帧
3动画导出技术可以使用的js文件
注意下截图是两个软件。
踩过的坑和心得
psd原稿过大记得先转化为智能对象再缩放。
不要再live2d里面修改尺寸,会很蛋疼,可以保留原来的文件,去psd里重新缩放拆好后,启用旧文件当做模板,可以减少返工时间。
记得检查控制器下部件动作的父子关系!!!!!
蒙皮时记得更改部件ID信息,方便技术读取。
蒙皮控制器两边的pose不满意可以右键整个删除回复初始pose重新制作(前提是已经保留了0点pose)
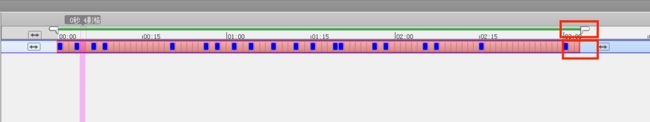
动画时间轴不要有空帧,工作区间一定要设置好,如下图是错误示范:
live2d两个软件可以无缝衔接,psd不行。但是如果moc重新修改了建议动画文件关闭后再打开,可以自动更新最新蒙皮信息。
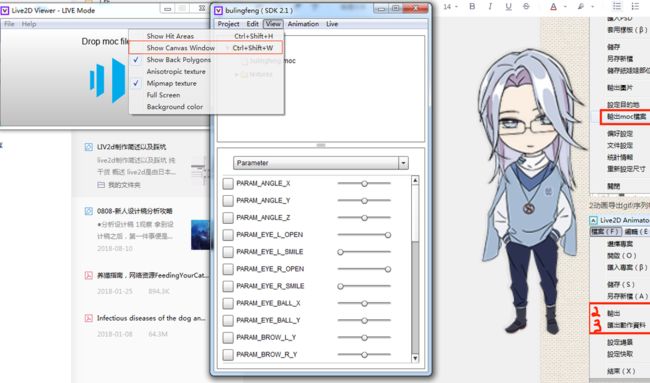
最后介绍一下Viewer软件的使用:
红框内把√取消可以去掉边框和背景
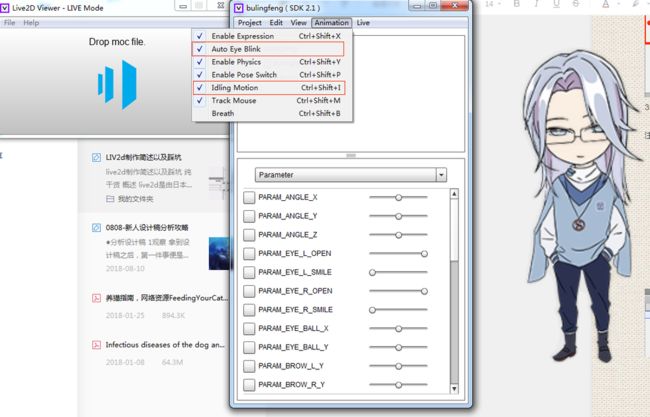
勾上红框可以让小哥哥自己动
点击左上角的project→sample可以设置物理运算,让头发飘动更加自然,还有自带的微笑眨眼等等~~~
如上这样就可以得到一个自己心仪的小哥(姐)哥(姐)了~可以自己摆在PC/手机桌面玩耍,或者根据项目需求交给技术大佬可以实现在WEB端or游戏中使用。
本文来自网易云社区 ,经作者(网易雷火夏琰)授权发布。
网易云免费体验馆,0成本体验20+款云产品!
更多网易研发、产品、运营经验分享请访问网易云社区。
相关文章:
【推荐】 nej+regular环境使用es6的低成本方案