我是小中
我在下
css预处理器——Less大全(看完不会切刁)
LessLessLess
- 前言
- 1. 历史发展(文章看起来正规一些,复制的)
- 2. Less 引入
- 3. Less 功能介绍
- 3.1 变量 (都需要+ @声明)
- 值变量
- 选择器变量
- 属性变量
- url变量
- 声明变量
- 变量运算
- 变量作用域
- 用变量定义变量
- 3.2 嵌套
- 3.3 混合方法
- 无参数方法
- 默认参数方法
- 方法的匹配模式
- 方法的命名空间
- 方法的筛选条件
- 数量不定的参数
- 方法使用 !important
- 循环方法
- 属性的拼接方法
- 3.4 继承
- 3.5 导入
- reference
- once
- multiple
- 3.6 函数
- 判断类型
- 颜色操作
- 数学函数
- 3.7 其他
- 注释
- 避免编译
- end
前言
公司最近分享技术,然后总结了下Less的使用大全。入门挺简单,比平常css炫,虽然面试时候说,这是以前的技术了,不过还是总结下,记录下时间的存在。
1. 历史发展(文章看起来正规一些,复制的)
- Sass 诞生于 2007 年,Ruby 编写,其语法功能都十分全面,可以说 它完全把 CSS 变成了一门编程语言。另外 在国内外都很受欢迎,并且它的项目团队很是强大 ,是一款十分优秀的预处理语言。
- Stylus 诞生于 2010 年,来自 Node.js社区,语法功能也和 Sass 不相伯仲,是一门十分独特的创新型语言。
- Less 诞生于 2009年,受Sass的影响创建的一个开源项目。 它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS
更易维护、方便制作主题、扩充(引用于官网)。
官网
2. Less 引入
需要将js放到less样式下方,不然会爆炸
或者
npm install -g less
3. Less 功能介绍
3.1 变量 (都需要+ @声明)
值变量
普通容器
id容器
span容器
class容器
div{
width: 100px;
height: 100px;
}
@bgcolor:green;@color:white;
div{
background: @bgcolor; //不用大括号
color:@color;
}
选择器变量
@id:#id>span;@class:class;
@{id}{ //变量名必须用大括号括住
color: red;
}
.@{class}{
color: orange;
}
属性变量
@bg:background; //缩写、复用
div{
@{bg}:red; //属性名必须用大括号括住
}
url变量
@img:"../../../img"; //美观、便捷(咆哮魔)
#id{
background: url("@{img}/test.png"); //大括号括住
}
声明变量
- 结构: @name: { 属性: 值 ;};
- 使用:@name();
@bg:{ //类似于方法
background: red;
width:100px;
height:100px;
};
div{
@bg(); //需要用括号执行
}
变量运算
+ - * / 都可以,为了防止出错,写成calc()格式 两边空格(如果-号不空格会报错,其他还好)
@width:200px;
@bg: #888;
#id{
width: @width;
background: @bg;
}
.class{
width: @width * 2;
background: @bg - #555; //可以进行颜色的运算
}
变量作用域
@bgcolor:red;
#id{
background: @bgcolor;
@bgcolor : blue; //就近原则
}
用变量定义变量
@red1:red;
@color:red1;
#id{
background: @@color; //@color = red1 @@color = @red1 = red
}
3.2 嵌套
我在上
.content{
border: 1px solid black;
&:hover{ //也可用于伪类选择器
color: red;
}
div{ //.content div 嵌套关系
border: 1px solid pink;
}
&_right{ //可以理解为 & = .content
color: blue; //.content_right 未嵌套 只是引用父元素名字
}
}
3.3 混合方法
无参数方法
我是孤独的
鲜明对比
.redSize{ // .redSize 或者 #redSize 都可以作为方法使用,
color: red; // 并且都可以加() 区别在于 加了()的变成纯方法,不加的可以解释使用
} // .redSize 等于 .redSize() #redSize 等于 #redSize()
div{
.redSize;
}
默认参数方法
.bg(@bg:black,@sizeColor:white){
background: @bg;
color: @sizeColor;
}
div{
.bg;
}
span{
.bg(white,black);
}
方法的匹配模式
.border(left,@color:red){
border: 5px solid goldenrod;
border-left-color: @color;
}
.border(right,@color:red){
border: 5px solid goldenrod;
border-right-color: @color;
}
.border(right,@color:blue){ //会匹配相同的 , 并且覆盖
border: 5px solid goldenrod;
border-right-color: @color;
}
span{
.border(right);
}
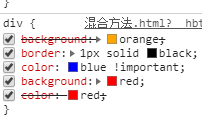
方法的命名空间
.parent{
background: orange;
.colorx1(@color1:red){
color: @color1;
.colorx2(@color2:black){
border: 1px solid @color2;
color: blue !important;
background: @color1; //可以使用上层变量
}
}
}
div{
.parent;.colorx1;.colorx2; //调用时候,先要调用父元素,再层层调用,否则报错
.parent > .colorx1 ; //或者 > 调用子元素
}
方法的筛选条件
.content(@width,@height,@bg:red) when (@width >= 3px) and (@height = 20px) {
border: @width solid @bg; //and 相当于 &&
height: @height;
}
.content(@width,@height,@bg:blue) when not (@width >= 3px) and (@height = 40px) {
border: @width solid @bg; //not 相当于 !
height: @height;
}
.content(@width,@height,@bg:orange) when (@width >= 3px) , (@height = 80px) {
border: @width solid @bg; // , 相当于 ||
height: @height;
}
span{
display: inline-block;
.content(2px,40px);
}
- 比较运算有: > >= = =< <。
- = 代表的是等于
- 除去关键字 true 以外的值都被视为 false:
数量不定的参数
.boxshadow(...){
box-shadow: @arguments;
}
span{
padding: 4px;
border: 1px solid #333;
.boxshadow(0px -7px 10px -8px #333 inset);
}
方法使用 !important
.red{
background: red;
}
.blue{
background: blue;
}
div{
.red !important; //超级优先级,比妈妈叫吃饭还优先
.blue;
}
循环方法
.colum(@n,@i:1) when (@i<=@n){ //@n生成的样式数量,@i写死的判断参数,i到4生成width:100%,再+1 等于5 不符合when判断 退出
.column-@{i}{ //每次生成一个,然后+1 再次递归
width: @i / @n * 100%; //i是可变的 n是参数 所以用 1/4*100%
display: inline-block;
background: yellow;
}
.colum(@n,(@i+1)); //递归再嵌套
}
.colum(4); //调用方法
生成的类
.column-1{
width:25%;
}
.column-2{
width:50%;
}
.column-3{
width:75%;
}
.column-4{
width:100%;
}
属性的拼接方法
+_ 代表的是 空格;+ 代表的是 逗号
.span{
transform+_:scale(2);
}
span{
display: inline-block; //变成inline-block 才可以
transform+_:skewX(-45deg); //
.span;
transform+_:translateX(100px);
}
3.4 继承
你好hi
.parent{
background: red;
.child{
color: orange;
.child1{
color: blue;
}
}
}
div{
&:extend(.parent .child all); //使用all会匹配里面的方法 (.child1)
}
3.5 导入
import "main";
//等价于
import "main.less";
span{
.ab;
.center;
}
@import (reference) 'common'; //位置可随意摆放
reference
只导入但是不解析,可以引用好看的css样式
1
2 //引入的样式有 .div font-size100 但是未解析
@import (reference) 'common.less';
div{
.rela;
width:200px;
height:200px;
background:red;
}
span{
.ab;
.center; //这些都可生效,只引用
}
common.less
.rela{
position: relative;
}
.ab{
position: absolute;
}
.center{
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.div{
font-size: 100px;
}
once
相同文件只会引入一次 (如果多次引用的话)
@import (once) "foo.less";
@import (once) "foo.less";
multiple
解析两次
@import (multiple) "foo.less";
@import (multiple) "foo.less";
3.6 函数
判断类型
- isnumber 判断给定的值 是否 是一个数字。
isnumber(#ff0); // false
isnumber(blue); // false
isnumber("string"); // false
isnumber(1234); // true
isnumber(56px); // true
isnumber(7.8%); // true
isnumber(keyword); // false
isnumber(url(...)); // false
- iscolor 判断给定的值 是否 是一个颜色。
- isurl 判断给定的值 是否 是一个 url 。
颜色操作
- saturate 增加一定数值的颜色饱和度。
- lighten 增加一定数值的颜色亮度。
- darken 降低一定数值的颜色亮度。
- fade 给颜色设定一定数值的透明度。
- mix 根据比例混合两种颜色。
数学函数
- ceil 向上取整。
- floor 向下取整。
- percentage 将浮点数转换为百分比字符串。
- round 四舍五入。
- sqrt 计算一个数的平方根。
- abs 计算数字的绝对值,原样保持单位。
- pow 计算一个数的乘方。
函数连接
3.7 其他
注释
/* */ CSS原生注释,会被编译在 CSS 文件中。
/ / Less提供的一种注释,不会被编译在 CSS 文件中。
避免编译
格式 ~“编译代码”
div{
width: 112px;
height: 112px;
span{
display: inline-block;
width: ~"calc(100% - 12px)"; //如果不加 编译为 88%
}
}
end
写的好像有些仓促,不过每个例子都是自己尝试过的。
现在的我依旧热血澎湃,希望以后还能保持这种上进的心情。
风华正茂,意气风发,正值佳季,enjoy life。